場景 在使用ZedGraph時,經常有圖形選項功能,設置曲線圖相關屬性後, 點擊保存會設置另一個窗體的屬性並刷新圖。 效果 實現 在設置圖形的選項的類中,聲明委托和事件 在當前窗體的確定按鈕的點擊事件中 將相關曲線圖的Y軸以及X軸的相關屬性存到xml配置文件中,然後調用方法 去刷新曲線圖,使其重新加 ...
場景
在使用ZedGraph時,經常有圖形選項功能,設置曲線圖相關屬性後,
點擊保存會設置另一個窗體的屬性並刷新圖。
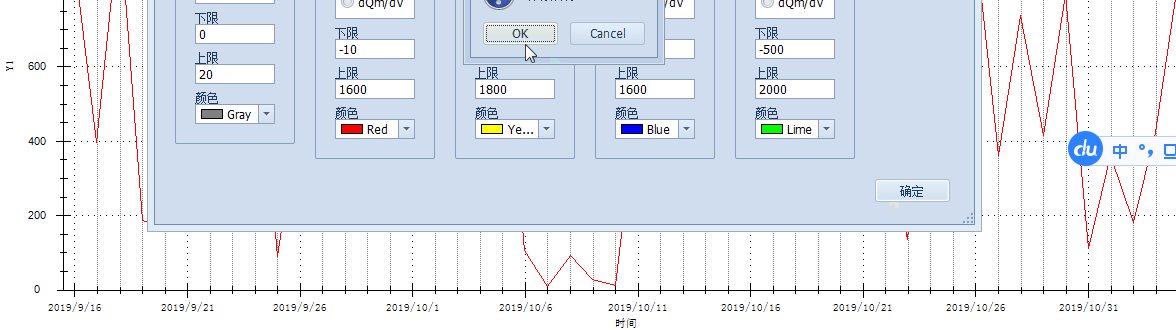
效果

實現
在設置圖形的選項的類中,聲明委托和事件
//委托的定義 public delegate void ReloadPanelDelegete(); //事件聲明 public static event ReloadPanelDelegete reloadPanelEvent;
在當前窗體的確定按鈕的點擊事件中
將相關曲線圖的Y軸以及X軸的相關屬性存到xml配置文件中,然後調用方法
去刷新曲線圖,使其重新載入。
private void confirmbButton_Click(object sender, EventArgs e) { #region 獲取X軸的屬性並賦值給XAxisModel //對X軸的屬性配置文件進行保存 //根據控制項的 System.Windows.Forms.Control.Name 屬性搜索控制項並生成由所有匹配項組成的數組。 //如果搜索所有子控制項,則為 true;否則為 false。 XAxisModel xAxisModel = new XAxisModel(); //獲取標題 RadioGroup radioGroupX = this.Controls.Find("radioGroupX", true)[0] as RadioGroup; xAxisModel.Title = radioGroupX.Text; //獲取下限 TextEdit minTextEditX = this.Controls.Find("minTextEditX", true)[0] as TextEdit; xAxisModel.Min = Double.Parse(minTextEditX.Text); //獲取上限 TextEdit maxTextEditX = this.Controls.Find("maxTextEditX", true)[0] as TextEdit; xAxisModel.Max = Double.Parse(maxTextEditX.Text); //獲取顏色 ColorEdit colorEditX = this.Controls.Find("colorEditX", true)[0] as ColorEdit; xAxisModel.Color = colorEditX.Text; #endregion #region 將X軸的屬性存到配置文件中 Boolean isWriteX = ChartOptionHelper.setXAxisAttribute(xAxisModel); #endregion #region 獲取Y軸屬性並賦值給List<YAxisModel> List<YAxisModel> yAxisModelList = new List<YAxisModel>(); for (int i = 1; i <= yAxisCount; i++) { YAxisModel yAxisModel = new YAxisModel(); //獲取標題 RadioGroup radioGroupY = this.Controls.Find("radioGroupY" + i, true)[0] as RadioGroup; yAxisModel.Title = radioGroupY.Text; //獲取下限 TextEdit minTextEditY = this.Controls.Find("minTextEditY" + i, true)[0] as TextEdit; yAxisModel.Min = Double.Parse(minTextEditY.Text); //獲取上限 TextEdit maxTextEditY = this.Controls.Find("maxTextEditY" + i, true)[0] as TextEdit; yAxisModel.Max = Double.Parse(maxTextEditY.Text); //獲取顏色 ColorEdit colorEditY = this.Controls.Find("colorEditY" + i, true)[0] as ColorEdit; yAxisModel.Color = colorEditY.Text; yAxisModelList.Add(yAxisModel); } #endregion #region 將Y軸的屬性存到配置文件中 Boolean isWriteY = ChartOptionHelper.setYAxisAttribute(yAxisModelList); #endregion #region 彈出對話框並設置點擊確定之後的事件 if (isWriteX == true && isWriteY == true) { if (this.Confirm("保存成功") == DialogResult.OK) { //將是否第一次打開軟體的標識量改為0,,下次打開直接讀取配置文件 Global.isFirstOpen = 0; if (reloadPanelEvent != null) { reloadPanelEvent(); } this.Dispose(); } } else { DevExpress.XtraEditors.XtraMessageBox.Show("保存失敗", "提示", MessageBoxButtons.OKCancel, MessageBoxIcon.Question); } #endregion }
然後在曲線圖顯示的窗體中訂閱事件
Dialog.ChartOption.reloadPanelEvent += new Dialog.ChartOption.ReloadPanelDelegete(reloadPanel);
其中左邊的類是上面圖形選項的類,右邊的類是窗體顯示的類
然後在窗體顯示的類中新建圖上面ReloadPanelDelegete的參數同名的方法reloadPanel實現曲線圖的刷新。
public void reloadPanel() { //聲明pane對象 GraphPane myPane = new GraphPane(); //獲取控制項的Pane myPane = this.zedGraphControl1.GraphPane; #region 從配置文件中載入並設置X軸屬性 //獲取X軸屬性 XAxisModel xAttribute = ChartOptionHelper.getXAxisAttribute(Global.RADIO_GROUP_YAXIS_FILEPATH_X); myPane.XAxis.Title.Text = xAttribute.Title; myPane.XAxis.Color = System.Drawing.ColorTranslator.FromHtml(xAttribute.Color); myPane.XAxis.Scale.Min = xAttribute.Min; myPane.XAxis.Scale.Max = xAttribute.Max; #endregion //獲取配置文件載入的Y軸的list List<YAxisModel> yLoadList = ChartOptionHelper.getYAxisList(Global.RADIO_GROUP_YAXIS_FILEPATH); //用來存儲標題不為空的list List<YAxisModel> yList = new List<YAxisModel>(); foreach (YAxisModel yAxisModel in yLoadList) { if (!yAxisModel.Title.Equals("")) { yList.Add(yAxisModel); } } //根據數量生成Y軸 //說明選擇全是空標題 if (yList.Count == 0) { //設置X軸標題 myPane.XAxis.Title.Text = "時間"; //X軸線的顏色 myPane.XAxis.Color = Color.Black; //設置第一條Y軸標題 myPane.YAxis.Title.Text = "Y1"; this.zedGraphControl1.Invalidate(); } else if (yList.Count == 1) { //設置第一條Y軸標題 myPane.YAxis.Title.Text = yList[0].Title; myPane.YAxis.Scale.Min = yList[0].Min; myPane.YAxis.Scale.Max = yList[0].Max; myPane.YAxis.Color = System.Drawing.ColorTranslator.FromHtml(yList[0].Color); myPane.Y2Axis.Title.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yList[0].Color); myPane.YAxis.Scale.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yList[0].Color); this.zedGraphControl1.Invalidate(); } else if (yList.Count == 2) { //設置第一條Y軸標題 myPane.YAxis.Title.Text = yList[0].Title; myPane.YAxis.Scale.Min = yList[0].Min; myPane.YAxis.Scale.Max = yList[0].Max; myPane.YAxis.Color = System.Drawing.ColorTranslator.FromHtml(yList[0].Color); myPane.YAxis.Color = System.Drawing.ColorTranslator.FromHtml(yList[0].Color); myPane.Y2Axis.Title.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yList[0].Color); //第二條Y軸標題 myPane.Y2Axis.Title.Text = yList[1].Title; //第二條Y軸下限 myPane.Y2Axis.Scale.Min = yList[1].Min; //第二條Y軸上限 myPane.Y2Axis.Scale.Max = yList[1].Max; //設置顏色 myPane.Y2Axis.Color = System.Drawing.ColorTranslator.FromHtml(yList[1].Color); //設置刻度線字體顏色 myPane.Y2Axis.Scale.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yList[1].Color); //設置標題字體顏色 myPane.Y2Axis.Title.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yList[1].Color); //標題大小 myPane.Y2Axis.Title.FontSpec.Size = Global.FONT_SIZE; myPane.Y2Axis.Title.FontSpec.Family = Global.FONT_FAMILY; myPane.Y2Axis.Title.FontSpec.IsBold = false; //顯示小刻度 是false則看不到效果 myPane.Y2Axis.MinorGrid.IsVisible = true; //設置Y軸刻度線字體大小 myPane.Y2Axis.Scale.FontSpec.Size = Global.FONT_SIZE; //讓第二條Y軸顯示 myPane.Y2Axis.IsVisible = true; this.zedGraphControl1.Invalidate(); } //否則就是新增第三條及以上 else { //設置第一條Y軸標題 myPane.YAxis.Title.Text = yList[0].Title; myPane.YAxis.Scale.Min = yList[0].Min; myPane.YAxis.Scale.Max = yList[0].Max; myPane.YAxis.Scale.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yList[0].Color); myPane.YAxis.Color = System.Drawing.ColorTranslator.FromHtml(yList[0].Color); //第二條Y軸標題 myPane.Y2Axis.Title.Text = yList[1].Title; myPane.Y2Axis.Title.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yList[0].Color); //第二條Y軸下限 myPane.Y2Axis.Scale.Min = yList[1].Min; //第二條Y軸上限 myPane.Y2Axis.Scale.Max = yList[1].Max; //設置顏色 myPane.Y2Axis.Color = System.Drawing.ColorTranslator.FromHtml(yList[1].Color); //設置刻度線字體顏色 myPane.Y2Axis.Scale.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yList[1].Color); //設置標題字體顏色 myPane.Y2Axis.Title.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yList[1].Color); //標題大小 myPane.Y2Axis.Title.FontSpec.Size = Global.FONT_SIZE; myPane.Y2Axis.Title.FontSpec.Family = Global.FONT_FAMILY; myPane.Y2Axis.Title.FontSpec.IsBold = false; //顯示小刻度 是false則看不到效果 myPane.Y2Axis.MinorGrid.IsVisible = true; //設置Y軸刻度線字體大小 myPane.Y2Axis.Scale.FontSpec.Size = Global.FONT_SIZE; //讓第二條Y軸顯示 myPane.Y2Axis.IsVisible = true; #region 第一次載入其他的Y軸,要在Y軸的List中add進Y軸 //說明是第一次載入其他的Y軸,要在Y軸的List中add進Y軸 if (myPane.YAxisList.Count == 1) { //迴圈剩下的Y軸並顯示 for (int i = 2; i < yList.Count; i++) { YAxis yAxisNew = new YAxis(yList[i].Title); yAxisNew.Scale.Min = yList[i].Min; yAxisNew.Scale.Max = yList[i].Max; //設置Y軸顏色 yAxisNew.Color = System.Drawing.ColorTranslator.FromHtml(yList[i].Color); //設置刻度線字體顏色 yAxisNew.Scale.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yList[i].Color); //設置標題字體顏色 yAxisNew.Title.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yList[i].Color); yAxisNew.Type = AxisType.Text; //顯示小刻度 是false則看不到效果 yAxisNew.MinorGrid.IsVisible = true; //關閉相反的tics,使y2 tics不會顯示在y軸上 yAxisNew.MajorTic.IsInside = true; yAxisNew.MinorTic.IsInside = true; yAxisNew.MajorTic.IsOpposite = true; yAxisNew.MinorTic.IsOpposite = true; yAxisNew.Title.FontSpec.Family = Global.FONT_FAMILY; yAxisNew.Title.FontSpec.Size = Global.FONT_SIZE; yAxisNew.Title.FontSpec.IsBold = false; //設置Y軸刻度線字體大小 yAxisNew.Scale.FontSpec.Size = Global.FONT_SIZE; //添加到Y軸的list myPane.YAxisList.Add(yAxisNew); } } #endregion else { //迴圈剩下的Y軸並顯示 for (int i = 1; i < myPane.YAxisList.Count; i++) { myPane.YAxisList[i].Scale.Min = yList[i+1].Min; myPane.YAxisList[i].Scale.Max = yList[i + 1].Max; //設置Y軸顏色 myPane.YAxisList[i].Color = System.Drawing.ColorTranslator.FromHtml(yList[i+1].Color); //設置刻度線字體顏色 myPane.YAxisList[i].Scale.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yList[i + 1].Color); //設置標題字體顏色 myPane.YAxisList[i].Title.FontSpec.FontColor = System.Drawing.ColorTranslator.FromHtml(yList[i + 1].Color); myPane.YAxisList[i].Type = AxisType.Text; //顯示小刻度 是false則看不到效果 myPane.YAxisList[i].MinorGrid.IsVisible = true; //關閉相反的tics,使y2 tics不會顯示在y軸上 myPane.YAxisList[i].MajorTic.IsInside = true; myPane.YAxisList[i].MinorTic.IsInside = true; myPane.YAxisList[i].MajorTic.IsOpposite = true; myPane.YAxisList[i].MinorTic.IsOpposite = true; myPane.YAxisList[i].Title.FontSpec.Family = Global.FONT_FAMILY; myPane.YAxisList[i].Title.FontSpec.Size = Global.FONT_SIZE; myPane.YAxisList[i].Title.FontSpec.IsBold = false; //設置Y軸刻度線字體大小 myPane.YAxisList[i].Scale.FontSpec.Size = Global.FONT_SIZE; } } this.zedGraphControl1.Invalidate(); } }
註:
1.mypane是ZedGraph的面板,其預設是有一條Y軸對象的,為myPane.YAxis
2.如果要顯示第二條Y軸,ZedGraph是預設存在第二條Y軸的,為myPane.Y2Axis,不過就是預設不顯示,要使其顯示,需要myPane.Y2Axis.IsVisible = true;
3.如果是三條以上Y軸的話,就要使用
myPane.YAxisList.Add(yAxisNew);
加入其Y軸的list。
4.這裡的需求是首次打開預設載入一條Y軸,所以在首次載入時判斷
myPane.YAxisList.Count == 1,其自己的List是否為1,為1則代表是首次載入,下次再設置並載入時,其list就不為1了。所以需要是設置,而不是再往list中新增了。
5.需要註意的是,如果顯示4條Y軸的話,其myPane.YAxisList.Count為3,,一條是不算在內的。
6.刷新曲線圖的代碼
this.zedGraphControl1.Invalidate();



