jQuery jQuery介紹 1.jQuery是一個輕量級的、相容多瀏覽器的JavaScript庫。 2.jQuery使用戶能夠更方便地處理HTML Document、Events、實現動畫效果、方便地進行Ajax交互,能夠極大地簡化JavaScript編程。它的宗旨就是:“Write less, ...
jQuery
jQuery介紹
1.jQuery是一個輕量級的、相容多瀏覽器的JavaScript庫。
2.jQuery使用戶能夠更方便地處理HTML Document、Events、實現動畫效果、方便地進行Ajax交互,能夠極大地簡化JavaScript編程。它的宗旨就是:“Write less, do more.“

jQuery的優勢
- 一款輕量級的JS框架。jQuery核心js文件才幾十kb,不會影響頁面載入速度。
- 豐富的DOM選擇器,jQuery的選擇器用起來很方便,比如要找到某個DOM對象的相鄰元素,JS可能要寫好幾行代碼,而jQuery一行代碼就搞定了,再比如要將一個表格的隔行變色,jQuery也是一行代碼搞定。
- 鏈式表達式。jQuery的鏈式操作可以把多個操作寫在一行代碼里,更加簡潔。
- 事件、樣式、動畫支持。jQuery還簡化了js操作css的代碼,並且代碼的可讀性也比js要強。
- Ajax操作支持。jQuery簡化了AJAX操作,後端只需返回一個JSON格式的字元串就能完成與前端的通信。
- 跨瀏覽器相容。jQuery基本相容了現在主流的瀏覽器,不用再為瀏覽器的相容問題而傷透腦筋。
- 插件擴展開發。jQuery有著豐富的第三方的插件,例如:樹形菜單、日期控制項、圖片切換插件、彈出視窗等等基本前端頁面上的組件都有對應插件,並且用jQuery插件做出來的效果很炫,並且可以根據自己需要去改寫和封裝插件,簡單實用。

原生DOM的寫法就是寫JS代碼,而以後我們多數都用jQuery來寫,因為jQuery的優勢很多,看上面,並且查找標簽的方式有很多,比原生的DOM豐富的多,很便利,還有重要的一點就是不需要考慮瀏覽器的相容性,因為jQuery做到了各大瀏覽器相容的功能。
jQuery內容:
- 選擇器
- 篩選器
- 樣式操作
- 文本操作
- 屬性操作
- 文檔處理
- 事件
- 動畫效果
- 插件
- each、data、Ajax
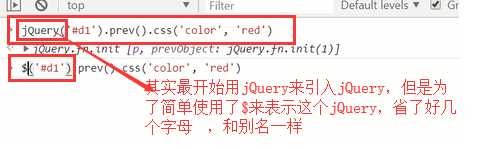
下載鏈接:jQuery官網,首先需要下載這個jQuery的文件,然後在HTML文件中引入這個文件,就可以使用這個文件中幫我們提供的jquery的介面了。
中文文檔:jQuery AP中文文檔

用壓縮的也行,不用壓縮的也行,文件都不大,對頁面內容的載入速度差的不是很多,如果文件大很多,就考慮壓縮版的,一般線上都是壓縮版的,儘量提高頁面載入速度。
jQuery的引入方式有兩種:
1.直接下載文件到本地(最常用),從本地中導入
2.使用文件的網路地址,就像我們img標簽裡面的那個src的用法差不多。
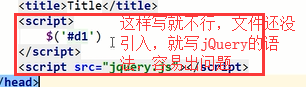
引入完之後,就可以直接使用jQuery的語法來寫了,但是還是要寫在script標簽裡面,並且要註意引入順序,先引入文件,再在script標簽裡面寫jQuery的代碼,先導入再使用。

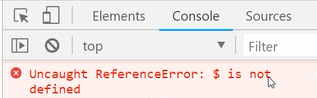
會報錯:在瀏覽器的調試視窗的console裡面可以看到,記住這個昂,以後出現這個錯誤,不能問昂~~~

jQuery版本
- 1.x:相容IE678,使用最為廣泛的,官方只做BUG維護,功能不再新增。因此一般項目來說,使用1.x版本就可以了,最終版本:1.12.4 (2016年5月20日)
- 2.x:不相容IE678,很少有人使用,官方只做BUG維護,功能不再新增。如果不考慮相容低版本的瀏覽器可以使用2.x,最終版本:2.2.4 (2016年5月20日)
- 3.x:不相容IE678,只支持最新的瀏覽器。需要註意的是很多老的jQuery插件不支持3.x版。目前該版本是官方主要更新維護的版本,我們學習就用3.幾的就行了,工作中如果需要相容IE678,就用1.幾版本的就行,2.幾版本的就別用了。
維護IE678是一件讓人頭疼的事情,一般我們都會額外載入一個CSS和JS單獨處理。值得慶幸的是使用這些瀏覽器的人也逐步減少,PC端用戶已經逐步被移動端用戶所取代,如果沒有特殊要求的話,一般都會選擇放棄對678的支持。
jQuery對象(先看一下jQuery語法和選擇器我們再回來看這個對象)
jQuery對象就是通過jQuery包裝DOM對象後產生的對象。jQuery對象是 jQuery獨有的。如果一個對象是 jQuery對象,那麼它就可以使用jQuery里提供的方法:例如$(“#i1”).html()。
$("#i1").html()的意思是:獲取id值為 i1的元素的html代碼。其中 html()是jQuery里的方法。
相當於: document.getElementById("i1").innerHTML;
雖然 jQuery對象是包裝 DOM對象後產生的,但是 jQuery對象無法使用 DOM對象的任何方法,同理 DOM對象也沒不能使用 jQuery里的方法。
一個約定,我們在聲明一個jQuery對象變數的時候在變數名前面加上$:
var $variable = jQuery對像
var variable = DOM對象
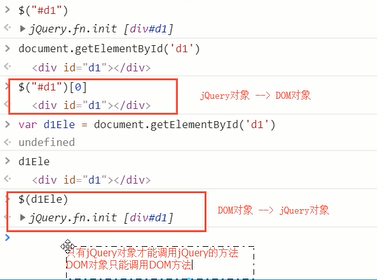
$variable[0]//jQuery對象轉成DOM對象,通過一個jQuery對象+[0]索引零,就變成了DOM對象,就可以使用JS的代碼方法了,DOM對象轉換成jQuery對象:$(DOM對象),通過$符號包裹一下就可以了拿上面那個例子舉例,jQuery對象和DOM對象的使用:
$("#i1").html();//jQuery對象可以使用jQuery的方法
$("#i1")[0].innerHTML;// DOM對象使用DOM的方法 
jQuery基礎語法
$(selector).action() #$(selector)找到某個標簽,.action()通過這個標簽對象調用它的一些方法。 
查找標簽
基本選擇器(同css)
id選擇器:
$("#id") #不管找什麼標簽,用什麼選擇器,都必須要寫$(""),引號裡面再寫選擇器,通過jQuery找到的標簽對象就是一個jQuery對象,用原生JS找到的標簽對象叫做DOM對象,看我們上面的jQuery對象部分的內容標簽選擇器:
$("tagName")class選擇器:
$(".className")配合使用:
$("div.c1") // 找到有c1 class類的div標簽所有元素選擇器:
$("*")組合選擇器:
$("#id, .className, tagName")層級選擇器:(同css)
x和y可以為任意選擇器
$("x y");// x的所有後代y(子子孫孫)
$("x > y");// x的所有兒子y(兒子)
$("x + y")// 找到所有緊挨在x後面的y
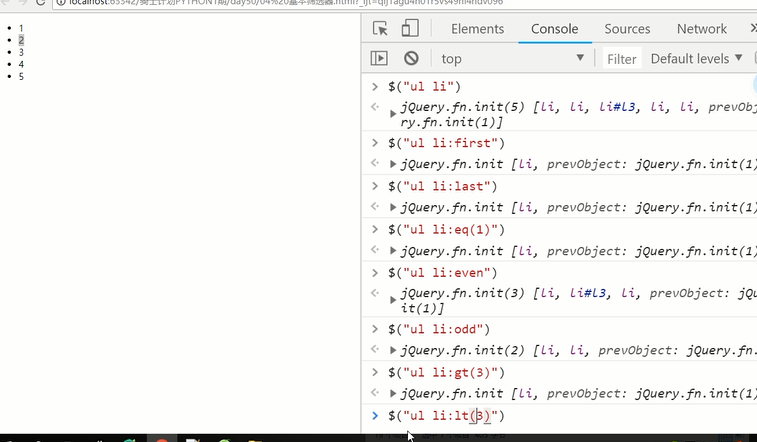
$("x ~ y")// x之後所有的兄弟y基本篩選器(選擇之後進行過濾):
:first // 第一個
:last // 最後一個
:eq(index)// 索引等於index的那個元素
:even // 匹配所有索引值為偶數的元素,從 0 開始計數
:odd // 匹配所有索引值為奇數的元素,從 0 開始計數
:gt(index)// 匹配所有大於給定索引值的元素
:lt(index)// 匹配所有小於給定索引值的元素
:not(元素選擇器)// 移除所有滿足not條件的標簽
:has(元素選擇器)// 選取所有包含一個或多個標簽在其內的標簽(指的是從後代元素找)例子:


$("div:has(h1)")// 找到所有後代中有h1標簽的div標簽,意思是首先找到所有div標簽,把這些div標簽的後代中有h1的div標簽篩選出來
$("div:has(.c1)")// 找到所有後代中有c1樣式類(類屬性class='c1')的div標簽
$("li:not(.c1)")// 找到所有不包含c1樣式類的li標簽
$("li:not(:has(a))")// 找到所有後代中不含a標簽的li標簽練習(先看一個jQuery的click事件綁定):
自定義模態框,使用jQuery實現彈出和隱藏功能。jQuery版自定義模態框:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>自定義模態框</title>
<style>
.cover {
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
background-color: darkgrey;
z-index: 999;
}
.modal {
width: 600px;
height: 400px;
background-color: white;
position: fixed;
left: 50%;
top: 50%;
margin-left: -300px;
margin-top: -200px;
z-index: 1000;
}
.hide {
display: none;
}
</style>
</head>
<body>
<input type="button" value="彈" id="i0">
<div class="cover hide"></div>
<div class="modal hide">
<label for="i1">姓名</label>
<input id="i1" type="text">
<label for="i2">愛好</label>
<input id="i2" type="text">
<input type="button" id="i3" value="關閉">
</div>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script>
var tButton = $("#i0")[0];
tButton.onclick=function () { #jQuery綁定事件的時候也有個簡單的方式,往後面學
var coverEle = $(".cover")[0];
var modalEle = $(".modal")[0];
$(coverEle).removeClass("hide");
$(modalEle).removeClass("hide"); #jQuery版: #$(".cover,.modal").removeClass('hide'); #看完這個之後,去下麵先學一下下麵的標簽操作中的樣式操作那一節
};
var cButton = $("#i3")[0];
cButton.onclick=function () {
var coverEle = $(".cover")[0];
var modalEle = $(".modal")[0];
$(coverEle).addClass("hide");
$(modalEle).addClass("hide"); #jQuery版: #$(".cover,.modal").addClass('hide');
}
</script>
</body>
</html>屬性選擇器:
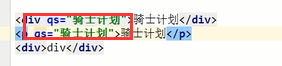
[attribute]
[attribute=value]// 屬性等於
[attribute!=value]// 屬性不等於 

例子:
// 示例,多用於input標簽
<input type="text">
<input type="password">
<input type="checkbox">
$("input[type='checkbox']");// 取到checkbox類型的input標簽
$("input[type!='text']");// 取到類型不是text的input標簽表單篩選器(多用於找form表單裡面出現的input標簽,當然通過屬性選擇器找肯定也是沒問題的,這樣就是寫著簡單一些):
:text
:password:file
:radio
:checkbox
:submit
:reset
:button例子:
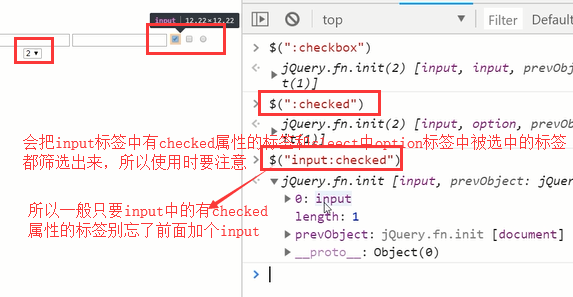
$(":checkbox") // 找到所有的checkbox
表單對象屬性:
:enabled
:disabled
:checked
:selected
註意checked:

其他例子:
找到可用的input標簽
<form>
<input name="email" disabled="disabled" />
<input name="id" />
</form>
$("input:enabled") // 找到可用的input標簽
找到被選中的option:
<select id="s1">
<option value="beijing">北京市</option>
<option value="shanghai">上海市</option>
<option selected value="guangzhou">廣州市</option>
<option value="shenzhen">深圳市</option>
</select>
$(":selected") // 找到所有被選中的option
篩選器方法(將來用的很多)
選擇器或者篩選器選擇出來的都是對象,而篩選器方法其實就是通過對象來調用一個進一步過濾作用的方法,寫在對象後面加括弧,不再是寫在選擇器裡面的了。
下一個元素:
$("#id").next()
$("#id").nextAll()
$("#id").nextUntil("#i2") #直到找到id為i2的標簽就結束查找,不包含它


加兩個id屬性作為一會篩選的時候的區分:

上一個元素:
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2")

父親元素:
$("#id").parent()
$("#id").parents() // 查找當前元素的所有的父輩元素(爺爺輩、祖先輩都找到)$("#id").parentsUntil('body') // 查找當前元素的所有的父輩元素,直到遇到匹配的那個元素為止,這裡直到body標簽,不包含body標簽,基本選擇器都可以放到這裡面使用。
兒子和兄弟元素:
$("#id").children();// 兒子們
$("#id").siblings();// 兄弟們,不包含自己,.siblings('#id'),可以在添加選擇器進行進一步篩選
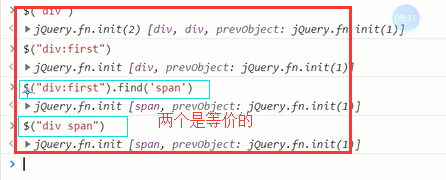
查找
搜索所有與指定表達式匹配的元素。這個函數是找出正在處理的元素的後代元素的好方法。
$("div").find("p")
等價於$("div p")

篩選
篩選出與指定表達式匹配的元素集合。這個方法用於縮小匹配的範圍。用逗號分隔多個表達式。
$("div").filter(".c1") // 從結果集中過濾出有c1樣式類的,從所有的div標簽中過濾出有class='c1'屬性的div,和find不同,find是找div標簽的子子孫孫中找到一個符合條件的標簽
等價於 $("div.c1")
補充(和前面使用冒號的一樣 :first等,只不過冒號的那個是寫在選擇器裡面的,而下麵的這幾個是方法,如此而已,就不說啦):
.first() // 獲取匹配的第一個元素
.last() // 獲取匹配的最後一個元素
.not() // 從匹配元素的集合中刪除與指定表達式匹配的元素
.has() // 保留包含特定後代的元素,去掉那些不含有指定後代的元素。
.eq() // 索引值等於指定值的元素
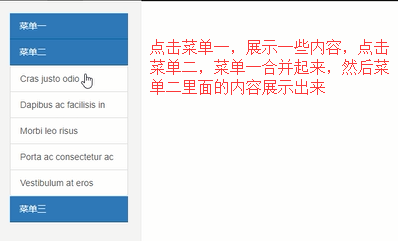
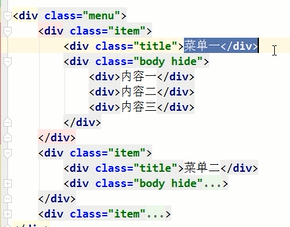
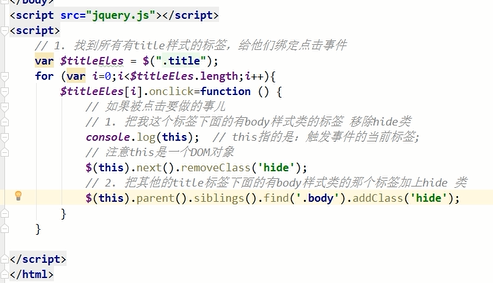
示例:左側菜單示例,也是今天的作業啦,要的效果是下麵這樣的:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>左側菜單示例</title>
<style>
.left {
position: fixed;
left: 0;
top: 0;
width: 20%;
height: 100%;
background-color: rgb(47, 53, 61);
}
.right {
width: 80%;
height: 100%;
}
.menu {
color: white;
}
.title {
text-align: center;
padding: 10px 15px;
border-bottom: 1px solid #23282e;
}
.items {
background-color: #181c20;
}
.item {
padding: 5px 10px;
border-bottom: 1px solid #23282e;
}
.hide {
display: none;
}
</style>
</head>
<body>
<div class="left">
<div class="menu">
<div class="title">菜單一</div>
<div class="items">
<div class="item">111</div>
<div class="item">222</div>
<div class="item">333</div>
</div>
<div class="title">菜單二</div>
<div class="items hide">
<div class="item">111</div>
<div class="item">222</div>
<div class="item">333</div>
</div>
<div class="title">菜單三</div>
<div class="items hide">
<div class="item">111</div>
<div class="item">222</div>
<div class="item">333</div>
</div>
</div>
</div>
<div class="right"></div>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script>
$(".title").click(function (){ // jQuery綁定事件
// 隱藏所有class里有.items的標簽
$(".items").addClass("hide"); //批量操作
$(this).next().removeClass("hide");
});
</script>
不同寫法:


一句話的寫法:

操作標簽
樣式操作
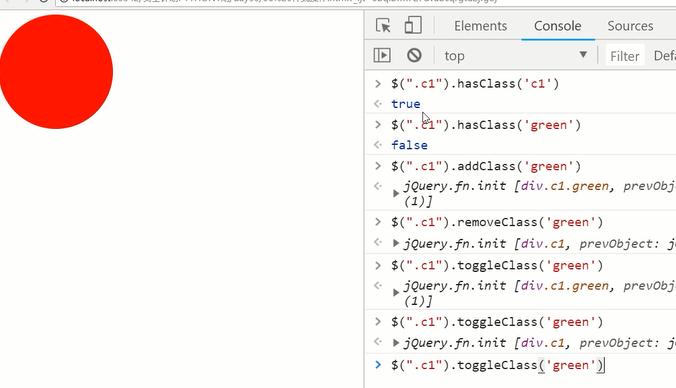
樣式類(添加刪除class類的值來修改樣式)
addClass();// 添加指定的CSS類名。
removeClass();// 移除指定的CSS類名。
hasClass();// 判斷樣式存不存在
toggleClass();// 切換CSS類名,如果有就移除,如果沒有就添加。


示例:開關燈和模態框
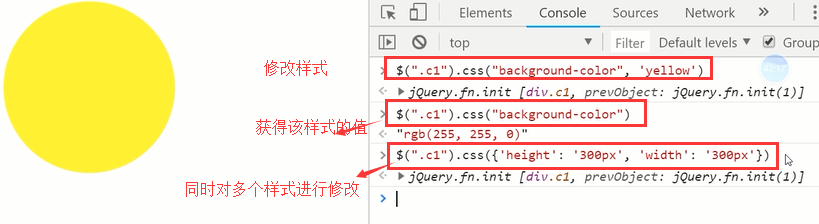
CSS(直接修改css的屬性來修改樣式)
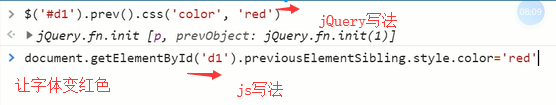
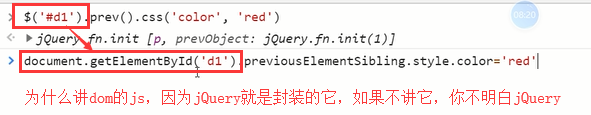
css("color","red")//DOM操作:tag.style.color="red"
示例:
$("p").css("color", "red"); //將所有p標簽的字體設置為紅色

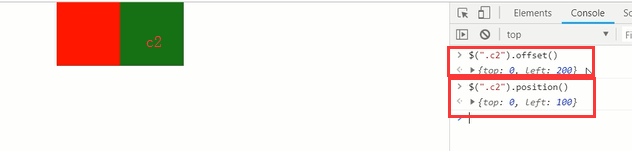
位置操作
offset()// 獲取匹配元素在當前視窗的相對偏移或設置元素位置
position()// 獲取匹配元素相對父元素的偏移,不能設置位置
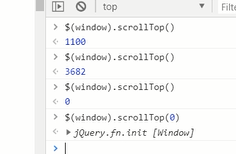
$(window).scrollTop() //滾輪向下移動的距離
$(window).scrollLeft() //滾輪向左移動的距離
.offset()方法允許我們檢索一個元素相對於文檔(document)的當前位置。
和 .position()的差別在於: .position()獲取相對於它最近的具有相對位置(position:relative或position:absolute)的父級元素的距離,如果找不到這樣的元素,則返回相對於瀏覽器的距離。看例子:

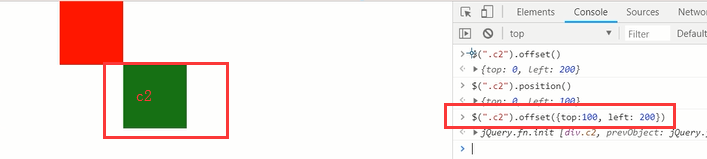
通過offset設置位置偏移


示例:返回頂部示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>位置相關示例之返回頂部</title>
<style>
.c1 {
width: 100px;
height: 200px;
background-color: red;
}
.c2 {
height: 50px;
width: 50px;
position: fixed;
bottom: 15px;
right: 15px;
background-color: #2b669a;
}
.hide {
display: none;
}
.c3 {
height: 100px;
}
</style>
</head>
<body>
<button id="b1" class="btn btn-default">點我</button>
<div class="c1"></div>
<div class="c3">1</div>
<div class="c3">2</div>
<div class="c3">3</div>
<div class="c3">4</div>
<div class="c3">5</div>
<div class="c3">6</div>
<div class="c3">7</div>
<div class="c3">8</div>
<div class="c3">9</div>
<div class="c3">10</div>
<div class="c3">11</div>
<div class="c3">12</div>
<div class="c3">13</div>
<div class="c3">14</div>
<div class="c3">15</div>
<div class="c3">16</div>
<div class="c3">17</div>
<div class="c3">18</div>
<div class="c3">19</div>
<div class="c3">20</div>
<div class="c3">21</div>
<div class="c3">22</div>
<div class="c3">23</div>
<div class="c3">24</div>
<div class="c3">25</div>
<div class="c3">26</div>
<div class="c3">27</div>
<div class="c3">28</div>
<div class="c3">29</div>
<div class="c3">30</div>
<div class="c3">31</div>
<div class="c3">32</div>
<div class="c3">33</div>
<div class="c3">34</div>
<div class="c3">35</div>
<div class="c3">36</div>
<div class="c3">37</div>
<div class="c3">38</div>
<div class="c3">39</div>
<div class="c3">40</div>
<div class="c3">41</div>
<div class="c3">42</div>
<div class="c3">43</div>
<div class="c3">44</div>
<div class="c3">45</div>
<div class="c3">46</div>
<div class="c3">47</div>
<div class="c3">48</div>
<div class="c3">49</div>
<div class="c3">50</div>
<div class="c3">51</div>
<div class="c3">52</div>
<div class="c3">53</div>
<div class="c3">54</div>
<div class="c3">55</div>
<div class="c3">56</div>
<div class="c3">57</div>
<div class="c3">58</div>
<div class="c3">59</div>
<div class="c3">60</div>
<div class="c3">61</div>
<div class="c3">62</div>
<div class="c3">63</div>
<div class="c3">64</div>
<div class="c3">65</div>
<div class="c3">66</div>
<div class="c3">67</div>
<div class="c3">68</div>
<div class="c3">69</div>
<div class="c3">70</div>
<div class="c3">71</div>
<div class="c3">72</div>
<div class="c3">73</div>
<div class="c3">74</div>
<div class="c3">75</div>
<div class="c3">76</div>
<div class="c3">77</div>
<div class="c3">78</div>
<div class="c3">79</div>
<div class="c3">80</div>
<div class="c3">81</div>
<div class="c3">82</div>
<div class="c3">83</div>
<div class="c3">84</div>
<div class="c3">85</div>
<div class="c3">86</div>
<div class="c3">87</div>
<div class="c3">88</div>
<div class="c3">89</div>
<div class="c3">90</div>
<div class="c3">91</div>
<div class="c3">92</div>
<div class="c3">93</div>
<div class="c3">94</div>
<div class="c3">95</div>
<div class="c3">96</div>
<div class="c3">97</div>
<div class="c3">98</div>
<div class="c3">99</div>
<div class="c3">100</div>
<button id="b2" class="btn btn-default c2 hide">返回頂部</button>
<script src="jquery-3.2.1.min.js"></script>
<script>
//$("#b1").on("click", function () {
// $(".c1").offset({left: 200, top:200});
//});
// $(window),window對象是還記得嗎?是不是全局的一個對象啊,整個頁面視窗對象,通過$符號包裹起來就變成了一個jQuery對象了
$(window).scroll(function () {
if ($(window).scrollTop() > 100) { //當滾動條相對頂部位置的滾動距離大於100的時候才顯示那個返回頂部的按鈕,這個100你可以理解為視窗和整個頁面文檔的距離,滑鼠向下滑動的距離
$("#b2").removeClass("hide");
}else {
$("#b2").addClass("hide");
}
});
$("#b2").on("click", function () { //jQuery綁定事件第二天我們在學,先作為瞭解
$(window).scrollTop(0);
})
</script>
</body>
</html>
尺寸:
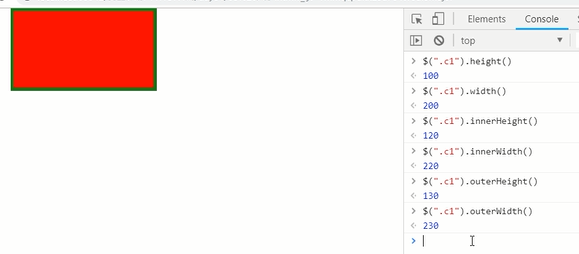
height() //盒子模型content的大小,就是我們設置的標簽的高度和寬度
width()
innerHeight() //內容content高度 + 兩個padding的高度
innerWidth()
outerHeight() //內容高度 + 兩個padding的高度 + 兩個border的高度,不包括margin的高度,因為margin不是標簽的,是標簽和標簽之間的距離
outerWidth()


文本操作
HTML代碼:
html()// 取得第一個匹配元素的html內容,包含標簽內容
html(val)// 設置所有匹配元素的html內容,識別標簽,能夠表現出標簽的效果
文本值:
text()// 取得所有匹配元素的內容,只有文本內容,沒有標簽
text(val)// 設置所有匹配元素的內容,不識別標簽,將標簽作為文本插入進去

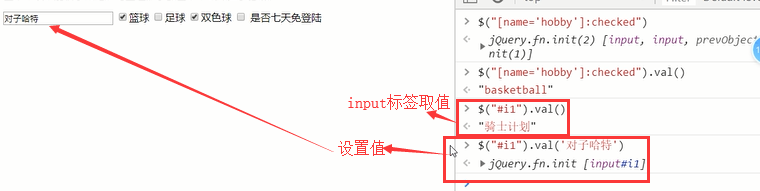
值:
val()// 取得第一個匹配元素的當前值
val(val)// 設置所有匹配元素的值
val([val1, val2])// 設置多選的checkbox、多選select的值
例如:
<input type="checkbox" value="basketball" name="hobby">籃球
<input type="checkbox" value="football" name="hobby">足球
<select multiple id="s1">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
設置值:
$("[name='hobby']").val(['basketball', 'football']);
$("#s1").val(["1", "2"])
示例:
獲取被選中的checkbox或radio的值:
<label for="c1">女</label>
<input name="gender" id="c1" type="radio" value="0">
<label for="c2">男</label>
<input name="gender" id="c2" type="radio" value="1">
可以使用:
$("input[name='gender']:checked").val()
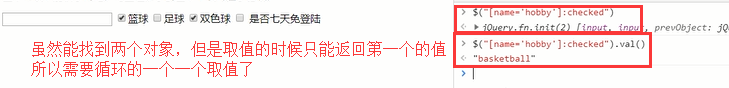
註意:


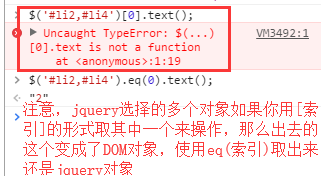
註意,當我們從多個對象中取一個對象來操作的時候的問題:

自定義登錄校驗示例
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>文本操作之登錄驗證</title>
<style>
.error {
color: red;
}
</style>
</head>
<body>
<form action="">
<div>
<label for="input-name">用戶名</label>
<input type="text" id="input-name" name="name">
<span class="error"></span>
</div>
<div>
<label for="input-password">密碼</label>
<input type="password" id="input-password" name="password">
<span class="error"></span>
</div>
<div>
<input type="button" id="btn" value="提交">
</div>
</form>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script>
$("#btn").click(function () {
var username = $("#input-name").val();
var password = $("#input-password").val();
if (username.length === 0) {
$("#input-name").siblings(".error").text("用戶名不能為空");
}
if (password.length === 0) {
$("#input-password").siblings(".error").text("密碼不能為空");
}
})
</script>
</body>
</html>
屬性操作
用於ID自帶屬性等或自定義屬性:
attr(attrName)// 返回第一個匹配元素的屬性值
attr(attrName, attrValue)// 為所有匹配元素設置一個屬性值
attr({k1: v1, k2:v2})// 為所有匹配元素設置多個屬性值
removeAttr()// 從每一個匹配的元素中刪除一個屬性
用於checkbox和radio
prop() // 獲取屬性
註意:
在1.x及2.x版本的jQuery中使用attr對checkbox進行賦值操作時會出bug,在3.x版本的jQuery中則沒有這個問題。為了相容性,我們在處理checkbox和radio的時候儘量使用特定的prop(),不要使用attr("checked", "checked")。
<input type="checkbox" value="1">
<input type="radio" value="2">
<script>
$(":checkbox[value='1']").prop("checked", true); //設置讓其選中,設置選中或不選中的時候要註意傳的參數那個true和false不能寫成字元串形式'true'\'false' .prop('checked','true')是不對的
$(":radio[value='2']").prop("checked", true);
</script>
prop和attr的區別:
attr全稱attribute(屬性)
prop全稱property(屬性)
雖然都是屬性,但他們所指的屬性並不相同,attr所指的屬性是HTML標簽屬性,而prop所指的是DOM對象屬性,可以認為attr是顯式的,而prop是隱式的。
舉個例子:
<input type="checkbox" id="i1" value="1">
針對上面的代碼,
$("#i1").attr("checked") // undefined
$("#i1").prop("checked") // false
可以看到attr獲取一個標簽內沒有的東西會得到undefined,而prop獲取的是這個DOM對象的屬性,因此checked為false。
如果換成下麵的代碼:
<input type="checkbox" checked id="i1" value="1">
再執行:
$("#i1").attr("checked") // checked
$("#i1").prop("checked") // true
這已經可以證明attr的局限性,它的作用範圍只限於HTML標簽內的屬性,而prop獲取的是這個DOM對象的屬性,也可以理解為這個dom對象的狀態,選中返回true,沒選中返回false。
接下來再看一下針對自定義屬性,attr和prop又有什麼區別:
<input type="checkbox" checked id="i1" value="1" me="自定義屬性">
執行以下代碼:
$("#i1").attr("me") // "自定義屬性"
$("#i1").prop("me") // undefined
可以看到prop不支持獲取標簽的自定義屬性。
總結一下:
1.對於標簽上有的能看到的屬性和自定義屬性都用attr
2.對於返回布爾值的比如checkbox、radio和option的是否被選中或者設置其被選中與取消選中都用prop。
具有 true 和 false 兩個屬性的屬性,如 checked, selected 或者 disabled 使用prop(),其他的使用 attr()
練習題:全選、反選、取消
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button id="all">全選</button>
<button id="reverse">反選</button>
<button id="cancel">取消</button>
<table border="1">
<thead>
<tr>
<th>#</th>
<th>姓名</th>
<th>愛好</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox"></td>
<td>金老闆</td>
<td>開車</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>景女神</td>
<td>茶道</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>苑昊(苑局)</td>
<td>不洗頭、不翻車、不要臉</td>
</tr>
</tbody>
</table>
<script src="jquery.js"></script>
<script>
// 點擊全選按鈕 選中所有的checkbox
// DOM綁定事件方法
// $("#all")[0].onclick = function(){}
// jQuery綁定事件方法
$("#all").click(function () {
$(":checkbox").prop('checked', true);
});
// 取消
$("#cancel").on("click", function () {
$(":checkbox").prop('checked', false);
});
// 反選
$("#reverse").click(function () {
// 1. 找到所有選中的checkbox取消選中
// $("input:checked").prop('checked', false);
// // 2. 找到沒有選中的checkbox選中
// $("input:not(:checked)").prop('checked', true);
//你會發現上面這麼寫,不行,為什麼呢?因為你做了第一步操作之後,再做第二步操作的時候,所有標簽就已經全部取消選中了,所以第二步就把所有標簽選中了
// 方法1. for迴圈所有的checkbox,挨個判斷原來選中就取消選中,原來沒選中就選中
var $checkbox = $(":checkbox");
for (var i=0;i<$checkbox.length;i++){
// 獲取原來的選中與否的狀態
var status = $($checkbox[i]).prop('checked');
$($checkbox[i]).prop('checked', !status);
}
// 方法2. 先用變數把標簽原來的狀態保存下來
// var $unchecked = $("input:not(:checked)");
// var $checked = $("input:checked");
//
// $unchecked.prop('checked', true);
// $checked.prop('checked', false);
})
</script>
</body>
</html>
文檔處理
添加到指定元素內部的後面
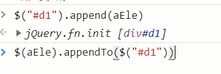
$(A).append(B)// 把B追加到A
$(A).appendTo(B)// 把A追加到B

添加到指定元素內部的前面
$(A).prepend(B)// 把B前置到A
$(A).prependTo(B)// 把A前置到B
添加到指定元素外部的後面
$(A).after(B)// 把B放到A的後面
$(A).insertAfter(B)// 把A放到B的後面
添加到指定元素外部的前面
$(A).before(B)// 把B放到A的前面
$(A).insertBefore(B)// 把A放到B的前面
移除和清空元素
remove()// 從DOM中刪除所有匹配的元素。
empty()// 刪除匹配的元素集合中所有的子節點,包括文本被全部刪除,但是匹配的元素還在
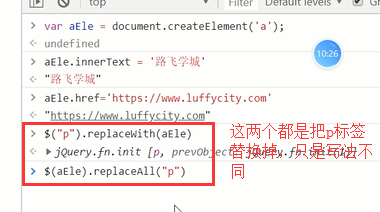
替換
replaceWith()
replaceAll()

隆
clone()// 參數,看下麵的示例
克隆示例:點擊複製按鈕:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>克隆</title>
<style>
#b1 {
background-color: deeppink;
padding: 5px;
color: white;
margin: 5px;
}
#b2 {
background-color: dodgerblue;
padding: 5px;
color: white;
margin: 5px;
}
</style>
</head>
<body>
<button id="b1">屠龍寶刀,點擊就送</button>
<hr>
<button id="b2">屠龍寶刀,點擊就送</button>
<script src="jquery-3.2.1.min.js"></script>
<script>
// clone方法不加參數true,克隆標簽但不克隆標簽帶的事件
$("#b1").on("click", function () {
$(this).clone().insertAfter(this);
});
// clone方法加參數true,克隆標簽並且克隆標簽帶的事件
$("#b2").on("click", function () {
$(this).clone(true).insertAfter(this);
});
</script>
</body>
</html>
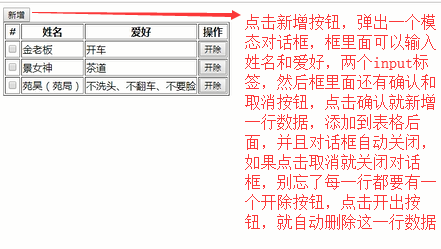
作業:
點擊按鈕在表格添加一行數據。
點擊每一行的刪除按鈕刪除當前行數據。

作業示例代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.cover {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-color: rgba(0, 0, 0, 0.3);
z-index: 99;
}
.modal {
width: 300px;
height: 200px;
background-color: white;
position: absolute;
top: 50%;
left: 50%;
margin-top: -100px;
margin-left: -150px;
z-index: 1000;
}
.hide {
display: none;
}
</style>
</head>
<body>
<button id="add">新增</button>
<table border="1">
<thead>
<tr>
<th>#</th>
<th>姓名</th>
<th>愛好</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox"></td>
<td>金老闆</td>
<td>開車</td>
<td>
<button class="fire">開除</button>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>景女神</td>
<td>茶道</td>
<td>
<button class="fire">開除</button>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>苑昊(苑局)</td>
<td>不洗頭、不翻車、不要臉</td>
<td>
<button class="fire">開除</button>
</td>
</tr>
</tbody>
</table>
<div class="cover hide"></div>
<div class="modal hide">
<div>
<label>姓名:
<input type="text" id="name">
</label>
</div>
<div>
<label>愛好:
<input type="text" id="hobby">
</label>
</div>
<button id="cancel" type="button">取消</button>
<button id="submit" type="button">提交</button>
</div>
<script src="jquery.js"></script>
<script>
// 定義一個清空輸入框並且隱藏模態框的方法
function hideModal(){
// 1. 清空input的值
$("#name,#hobby").val('');
// 2. 隱藏起來
$(".cover,.modal").addClass('hide');
}
// 開除按鈕的功能
$("table").on('click', '.fire', function () { //我們先去學冒泡事件、事件委托然後再回來學這個例子,事件裡面都是用的匿名函數,這裡用on是因為我 //們要將新添加進來的每行裡面的button標簽能夠繼承這個點擊刪除的事件
// 點擊開除按鈕要做的事兒
// 把當前行移除掉
//this --> 觸發當前點擊事件的DOM對象
$(this).parent().parent().remove(); // 鏈式操作
});
// 新增按鈕的功能
$("#add").click(function () {
// 點擊新增按鈕要做的事兒
// 1. 移除cover和modal的hide樣式
$(".cover,.modal").removeClass('hide');
});
// 點擊modal中的cancel按鈕
$("#cancel").click(function () {
hideModal();
});
// 點擊modal中的submit按鈕
$("#submit").click(function () {
// 1. 獲取用戶輸入的值
var name = $("#name").val();
var hobby = $("#hobby").val();
// 2. 隱藏模態框,清空輸入框
hideModal();
// 3. 創建一個tr標簽,把數據塞進去
var trEle = document.createElement("tr");
$(trEle).append('<td><input type="checkbox"></td>');
$(trEle).append('<td>' + name + '</td>');
var tdTmp = document.createElement('td');
tdTmp.innerText = hobby;
$(trEle).append(tdTmp);
$(trEle).append('<td><button class="fire">開除</button></td>')
// 4. 把上一步的tr追加到表格的tbody後面
$('tbody').append(trEle);
}); //先用下麵這種方式寫,你會發現一些問題,我們新添加的每一行數據裡面的那個button標簽點擊刪除的時候沒有效果
// // 點擊modal中的submit按鈕
// $("#submit").on('click', function () { #這個和直接$('submit').click(function ...)是一樣的
// // 1. 獲取用戶輸入的值
// var name = $("#name").val();
// var hobby = $("#hobby").val();
// // 2. 隱藏模態框,清空輸入框
// hideModal();
// // 3. 創建一個tr標簽,把數據塞進去
// var trEle = document.createElement("tr");
// $(trEle).append('<td><input type="checkbox"></td>');
// $(trEle).append('<td>' + name + '</td>');
// var tdTmp = document.createElement('td');
// tdTmp.innerText = hobby;
// $(trEle).append(tdTmp);
// $(trEle).append('<td><button class="fire">開除</button></td>')
// // 4. 把上一步的tr追加到表格的tbody後面
// $('tbody').append(trEle);
// })
</script>
</body>
</html>
事件
常用事件
click(function(){...})
hover(function(){...})
blur(function(){...})
focus(function(){...})
change(function(){...}) //內容發生變化,input,select等
keyup(function(){...}) mouseover 和 mouseenter的區別是:mouseover事件是如果該標簽有子標簽,那麼移動到該標簽或者移動到子標簽時會連續觸發,mmouseenter事件不管有沒有子標簽都只觸發一次,表示滑鼠進入這個對象
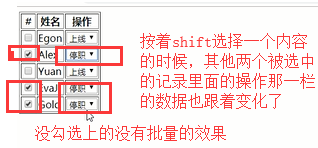
keydown和keyup事件(鍵盤按鍵按下和抬起的事件,還有一些其他的key事件)組合示例:按住shift實現批量操作:
先把下麵的代碼都拿過來看看效果:

代碼示例,html代碼自己copy一下就行了,js部分我們自己寫寫,其實就是鍵盤的按鍵和我們的事件綁定到一起了。
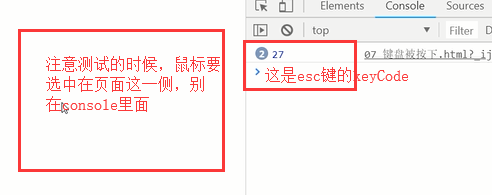
先看一下keyCode:鍵盤上每個按鍵都對應有一個keyCode:


<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta http-equiv="content-Type" charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<title>Title</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>#</th>
<th>姓名</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox"></td>
<td>Egon</td>
<td>
<select>
<option value="1">上線</option>
<option value="2">下線</option>
<option value="3">停職</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>Alex</td>
<td>
<select>
<option value="1">上線</option>
<option value="2">下線</option>
<option value="3">停職</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>Yuan</td>
<td>
<select>
<option value="1">上線</option>
<option value="2">下線</option>
<option value="3">停職</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>EvaJ</td>
<td>
<select>
<option value="1">上線</option>
<option value="2">下線</option>
<option value="3">停職</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>Gold</td>
<td>
<select>
<option value="1">上線</option>
<option value="2">下線</option>
<option value="3">停職</option>
</select>
</td>
</tr>
</tbody>
</table>
<script src="jquery-3.3.1.js"></script>
<script>
//按下shift就進入批量操作的模式
var flag = false;
// shift按鍵被按下的時候,鍵盤上每個按鍵都對應有一個keyCode值
$(window).keydown(function (event) {
console.log(event.keyCode);
if (event.keyCode === 16){
flag = true;
}
});
// shift按鍵被抬起的時候
$(window).keyup(function (event) {
console.log(event.keyCode);
if (event.keyCode === 16){
flag = false;
}
});
// select標簽的值發生變化的時候
$("select").change(function (event) {
// 如果shift按鍵被按下,就進入批量編輯模式
// shift按鍵對應的code是16
// 判斷當前select這一行是否被選中
console.log($(this).parent().siblings().first().find(":checkbox"));
var isChecked = $(this).parent().siblings().first().find(":checkbox").prop("checked");
console.log(isChecked);
if (flag && isChecked) {
// 進入批量編輯模式
// 1. 取到當前select選中的值
var value = $(this).val();//別忘了this是個dom對象,要用$(this)包裹起來變成jQuery對象
// 2. 給其他被選中行的select設置成和我一樣的值
// 2.1 找到那些被選中行的select //被選中的行就是$('input:checked')
var $select = $("input:checked").parent().parent().find("select") //一般jQuery中的變數名,我們在變數名前面加一個$符號區分一下 //var $select = $('tr:has(input:checked)').find('select') 這個也可以,選擇某些標簽的方法有很多昂
// 2.2 給選中的select賦值
$select.val(value);
}
});
</script>
</body>
</html>
hover事件示例:hover事件(不是原生dom的那個hover,並且js裡面沒有onhover事件,這個是jQuery的hover事件,是jQuery封裝的,原生js裡面沒有):
我們先拿代碼看看效果,分析一下代碼就行啦,你們自己下來練習寫
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>hover示例</title>
<style>
* {
margin: 0;
padding: 0;
}
.nav {
height: 40px;
width: 100%;
background-color: #3d3d3d;
position: fixed;
top: 0;
}
.nav ul {
list-style-type: none;
line-height: 40px;
}
.nav li {
float: left;
padding: 0 10px;
color: #999999;
position: relative;
}
.nav li:hover {
background-color: #0f0f0f;
color: white;
}
.clearfix:after {
content: "";
display: block;
clear: both;
}
.son {
position: absolute;
top: 40px;
right: 0;
height: 50px;
width: 100px;
background-color: #00a9ff;
display: none; <!--最開始是預設不顯示的-->
}
.hover .son { <!--這個選擇器生效的條件是這兩個class屬性的值都有才生效,如果我們移除了class='hover',這個.hover就沒有了,那麼這個選擇器就不生效了,那這個樣式也就不生效了-->
display: block;
}
</style>
</head>
<body>
<div class="nav">
<ul class="clearfix">
<li>登錄</li>
<li>註冊</li>
<li>購物車
<p class="son hide">
空空如也...
</p>
</li>
</ul>
</div>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script>
$(".nav li").hover( //hover事件分為兩步,事件中有兩個匿名函數 //第一步:滑鼠移動上去
function () {
$(this).addClass("hover");
}, //第二步:滑鼠移走
function () {
$(this).removeClass("hover");
}
);
</script>
</body>
</html>
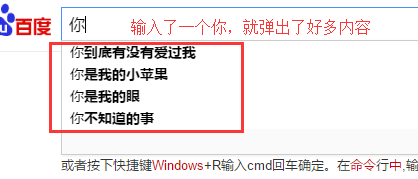
實時監聽input輸入值變化示例:input值變化事件:看百度搜索的效果:

這叫做input事件,看代碼:只要input框裡面的值發生變化就觸發某個事件,註意input事件不能直接綁定,必須用on綁定才行,$('#d1').input(function{})是不對的,$('#d1').on('input',function(){})才行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>實時監聽input輸入值變化</title>
</head>
<body>
<input type="text" id="i1">
<script src="jquery-3.2.1.min.js"></script>
<script>
/*
* oninput是HTML5的標準事件
* 能夠檢測textarea,input:text,input:password和input:search這幾個元素的內容變化,
* 在內容修改後立即被觸發,不像onchange事件需要失去焦點才觸發
* oninput事件在IE9以下版本不支持,需要使用IE特有的onpropertychange事件替代
* 使用jQuery庫的話直接使用on同時綁定這兩個事件即可。
* */
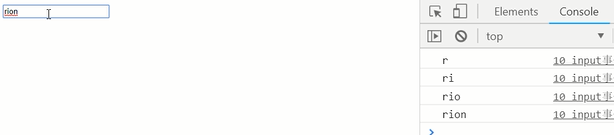
$("#i1").on("input propertychange", function () { //可以支持IE9以下的版本
console.log($(this).val());
})
</script>
</body>
</html>
上面代碼的效果

事件綁定
.on( events [, selector ],function(){})
1.events: 事件
2.selector: 選擇器(可選的)
3.function: 事件處理函數
移除事件(不常用)
.off( events [, selector ][,function(){}])
off() 方法移除用 .on()綁定的事件處理程式。
$("li").off("click");就可以了
1.events: 事件
2.selector: 選擇器(可選的)
3.function: 事件處理函數
阻止後續事件執行
return false; // 常見阻止表單提交等,如果input標簽裡面的值為空就組織它提交,就可以使用這兩種方法- e.stopPropagation();
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>阻止預設事件</title>
</head>
<body>
<form action=""> #action裡面如果沒寫url,預設是將內容提交到當前頁面的url處
<button id="b1">點我</button>
</form>
<script src="jquery-3.3.1.min.js"></script>
<script>
$("#b1").click(function (e) {
alert(123);
//return false;
e.stopPropagation();
});
</script>
</body>
</html>
註意:
像click、keydown等DOM中定義的事件,我們都可以使用.on()方法來綁定事件,但是hover這種jQuery中定義的事件就不能用.on()方法來綁定了。
想使用事件委托的方式綁定hover事件處理函數,可以參照如下代碼分兩步綁定事件:
$('ul').on('mouseenter', 'li', function() {//綁定滑鼠進入事件
$(this).addClass('hover');
});
$('ul').on('mouseleave', 'li', function() {//綁定滑鼠划出事件
$(this).removeClass('hover');
});
阻止事件冒泡
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>阻止事件冒泡</title>
</head>
<body>
<div>
<p>
<span>點我</span>
</p>
</div>
<script src="jquery-3.3.1.min.js"></script>
<script> //冒泡的意思就是因為html可以嵌套,如果你給兒子標簽綁定了點事件或者沒有綁定點擊事件,父級標簽綁定了點擊事件,那麼你一點擊子標簽,不管子標簽 有沒有綁定事件,都會觸發父級標簽的點擊事件,如果有,會先觸發子標簽的點擊事件,然後觸發父級標簽的點擊事件,不管子標簽有沒有點擊事件,都會一級一級的還往上找點擊事件 //所以我們要阻止這種事件冒泡
$("span").click(function (e) { //這個參數e(只是個形參,寫evt或者event名字



