官網地址:https://framework7.io/docs/autocomplete.html#autocomplete-parameters 效果圖: <meta charset="UTF-8"><meta name="viewport" content="width=device-width ...
官網地址:https://framework7.io/docs/autocomplete.html#autocomplete-parameters
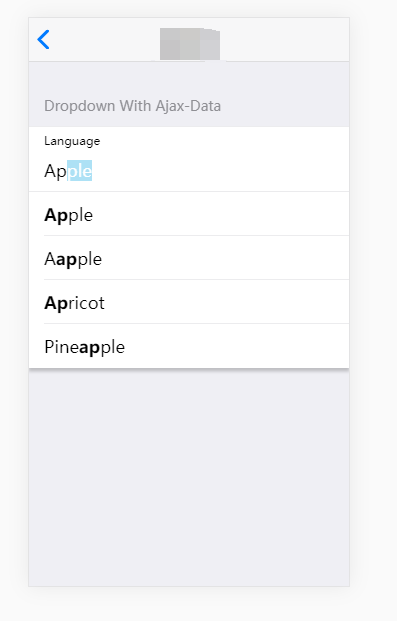
效果圖:

<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, viewport-fit=cover">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
<meta name="theme-color" content="#2196f3">
<meta http-equiv="Content-Security-Policy" content="default-src * 'self' 'unsafe-inline' 'unsafe-eval' data: gap:">
<title></title>
//css引用樣式
<link rel="stylesheet" href="../framework7-4.4.10/packages/core/css/framework7.bundle.css">
<link rel="stylesheet" href="../framework7-4.4.10/kitchen-sink/core/css/app.css">
<link rel="apple-touch-icon" href="../framework7-4.4.10/kitchen-sink/img/f7-icon-square.png">
//js引用
<script src="../framework7-4.4.10/packages/core/js/framework7.bundle.min.js"></script>
<script src="../framework7-4.4.10/kitchen-sink/core/js/routes.js"></script>
<script src="../framework7-4.4.10/kitchen-sink/core/js/app.js"></script>
<script src="../framework7-4.4.10/packages/core/components/picker.js"></script>
//頁面html
<div class="list no-hairlines-md">
<div class="block-header">Dropdown With Ajax-Data</div>
<ul>
<li class="item-content item-input" onclick="dropdownajax()">
<div class="item-inner">
<div class="item-title item-label">Language</div>
<div class="item-input-wrap">
<input type="text" placeholder="Language" id="autocomplete-dropdown-ajax" />
</div>
</div>
</li>
</ul>
</div>
//js
function dropdownajax() {
var autocompleteDropdownAjax = app.autocomplete.create({
inputEl: '#autocomplete-dropdown-ajax',//id
openIn: 'dropdown',//打開方式:page 、 popup 、 dropdown
preloader: true, //設置為true包括預載入器以自動完成佈局
/* 如果我們將valueProperty設置為“id”,那麼select上的輸入值將根據該屬性設置 */
valueProperty: 'name', //匹配項對象的鍵的名稱,表示項值
textProperty: 'name', //匹配項目對象的鍵的名稱,表示項目顯示值,用作顯示選項的標題
limit: 20, //限制每個查詢的自動完成中顯示的最大項目數
typeahead: true,//預輸入----(啟用類型提前,將匹配中的第一項預填充輸入值)
dropdownPlaceholderText: 'Try "JavaScript"',//滑鼠放上去的提示信息
source: function (query, render) {//query為輸入信息,reader用來綁定數據到備選列
var autocomplete = this;
var results = [];
if (query.length === 0) {
render(results);//如果沒有值,顯示備選列表為空
return;
}
autocomplete.preloaderShow();// 顯示預警器(後邊轉圈圈的圖標)
//Ajax請求自動完成數據嗎
app.request({
url: 'json/autocomplete-languages.json',
method: 'GET',//目前個人使用的時候,type和method是都可以的
dataType: 'json',
data: {
query: query,//發送“query”到伺服器。在動態生成響應時非常有用
},
success: function (data) {
for (var i = 0; i < data.first.length; i++) {
if (data.first[i].name.toLowerCase().indexOf(query.toLowerCase()) >= 0) results.push(data.first[i]);// 找到匹配項
}
autocomplete.preloaderHide();// 關閉預警器(後邊轉圈圈的圖標)
render(results);//通過傳遞帶有結果項的數組來呈現項(顯示)
}
});
}
});
autocompleteDropdownAjax.open();//在主頁面寫此段js,一定要open()
}
//json文件:
{
"first": [
{
"name": "Apple"
},
{
"name": "Aapple"
},
{
"name": "Apricot"
},
{
"name": "Avocado"
},
{
"name": "Banana"
},
{
"name": "Melon"
},
{
"name": "Orange"
},
{
"name": "Peach"
},
{
"name": "Pear"
},
{
"name": "Pineapple"
}
]
}
註意事項與上一篇文章中寫到的是一樣的,如需使用,請參考上一篇文章的css引用和js引用以及註意事項
這裡只是簡單的組合了一套,能夠使用ajax動態載入的一個方法,詳細的一些屬性方法和事件還是需要到官網去查看一下



