微信小程式室內地圖導航開發,小程式室內地圖開發,小程式地圖導航,調用ESMap室內地圖需要用到小程式web-view組件。ESMap地圖引擎(室內3D地圖)提供地圖瀏覽、縮放、旋轉、圖層顯隱、室內定位、室內導航、全景等基礎功能,支持自定義室內地圖顯示風格及樣式,可自動繪製樓層熱力圖、散點圖等專題地圖... ...
一、在微信小程式里顯示室內三維地圖 需要滿足的兩個條件
調用ESMap室內地圖需要用到小程式web-view組件,想要通過 web-view 調用ESMap室內地圖需要滿足以下 2 個條件:
1. 小程式是企業主體,微信 web-view 組件不對個人類型的小程式開放。
2. 您需要有一個自己的功能變數名稱,在嵌入網頁的時候需要在微信後臺驗證功能變數名稱(只有自己功能變數名稱下的網頁才能被正確地顯示哦,不能隨便找一個公開鏈接)。

二、具體實現步驟
1、功能變數名稱驗證:
由於微信平臺的規定,web-view 指向的地址,必須是在微信小程式後臺登記的功能變數名稱,否則會出現“不支持打開非業務功能變數名稱,請重新配置”的提示。
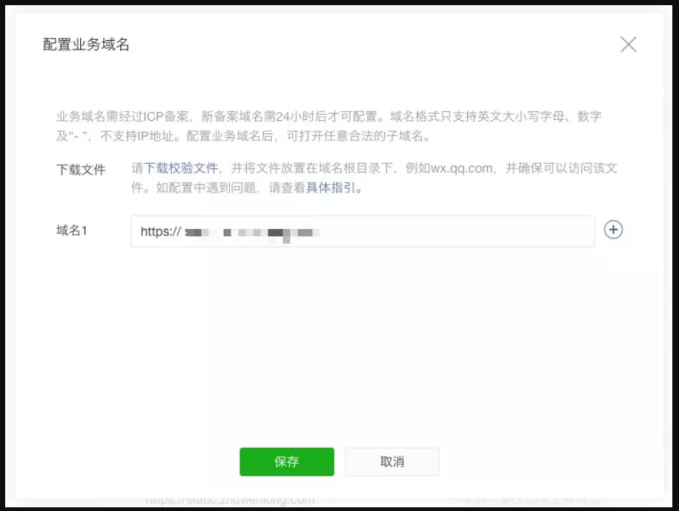
首先我們在微信的後臺找到開發 > 開發設置 > 業務功能變數名稱模塊,並填上你需要綁定的功能變數名稱。

需要註意的是,這裡的功能變數名稱強制 https,需要配置好 https 證書,購買伺服器的時候也要註意購買支持 https 的伺服器。
接下來,我們需要下載一個微信的驗證文件,放在你功能變數名稱的根目錄下,並且支持訪問。
具體來說,如果您的功能變數名稱www.esmap.cn,微信的驗證文件是WATLNxupm4.txt,您需要確保https://www.esmap.cn/WATLNxupm4.txt 可以公開訪問。確認無誤之後,點擊保存即可成功保存。
註:小程式所有用到的https請求都需要配置合法功能變數名稱
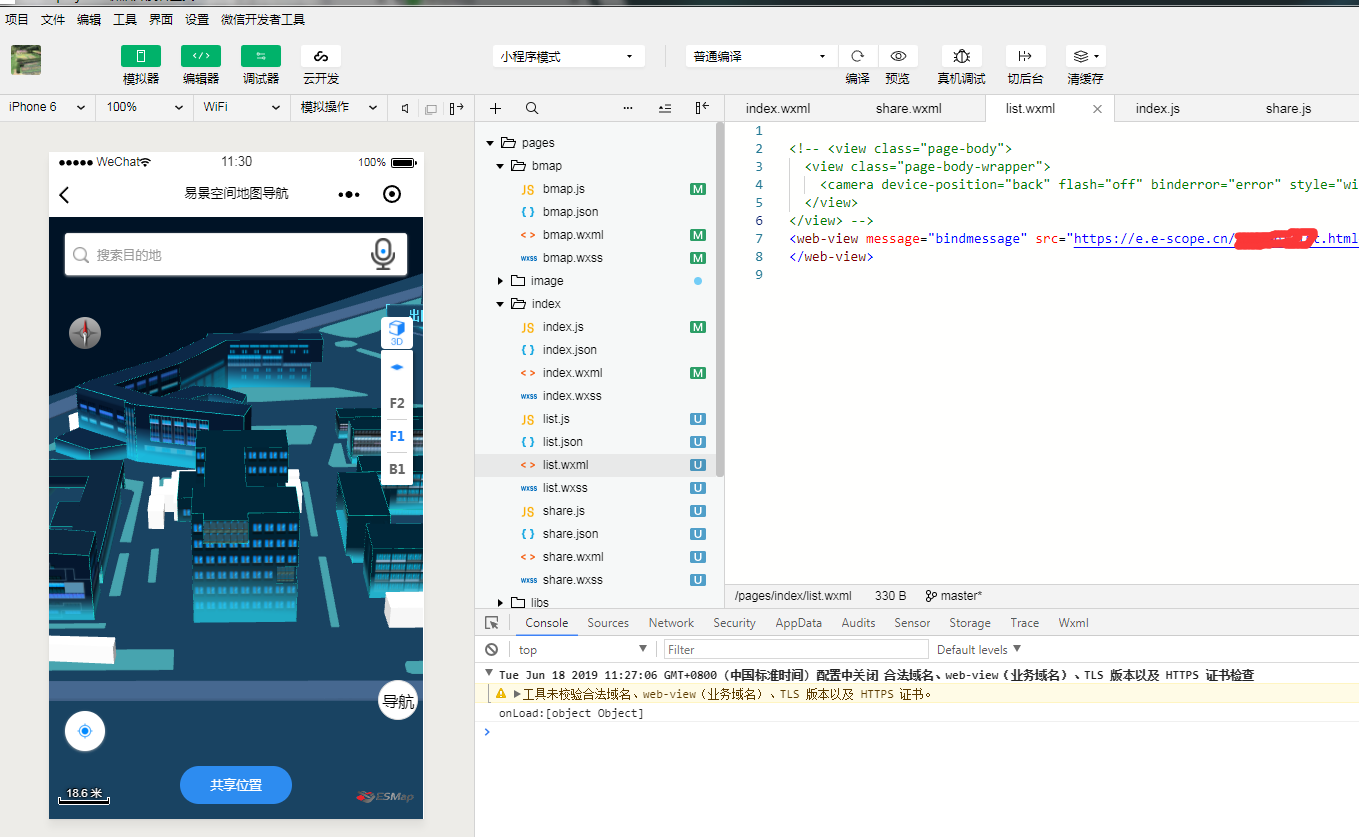
2、嵌入帶有室內地圖的web-view
這個過程其實很簡單,找到你微信小程式的.wxml文件,添加以下代碼
<web-view src="https://www.esmap.cn /esmap.html"/>
其中 https://www.esmap.cn /esmap.html 是帶有地圖的 H5 頁面
室內地圖製作流程,您可以使用下麵兩種方式構建這個頁面:
1) 從https://www.esmap.cn 官網中複製測試地圖源碼DEMO,在您自己的伺服器進行免費部署。
2) 參考https://www.esmap.cn 室內三維地圖SDK開發說明,在您已有的 H5 頁面上添加自己製作的室內地圖。
3、小程式 web-view 的一些提示
微信小程式的 web-view 只能是全屏的,並且會覆蓋頁面中的所有其他組件。
1) 如果想在網頁中判斷是否處於微信小程式中
var ua = window.navigator.userAgent.toLowerCase();
if (ua.indexOf('micromessenger') == -1) {//說明不在微信中
// 走不在小程式的邏輯
} else {
wx.miniProgram.getEnv(function(res) {
if (res.miniprogram) {
// 走在小程式的邏輯
} else {
// 走不在小程式的邏輯
}
})
}
2) 如果網頁想給小程式傳遞信息,可以通過 wx.miniProgram.postMessage 方法。
3) 小程式中可以通過 postMessage 方法監聽網頁傳遞迴來的數據,但是該方法僅在特定時機(小程式後退、組件銷毀、分享)觸發,沒法實時傳遞消息。
4) 網頁跳轉到小程式頁面
wx.miniProgram.navigateTo({
url: '/pages/esmap/esmap?location=' + obj.location
});
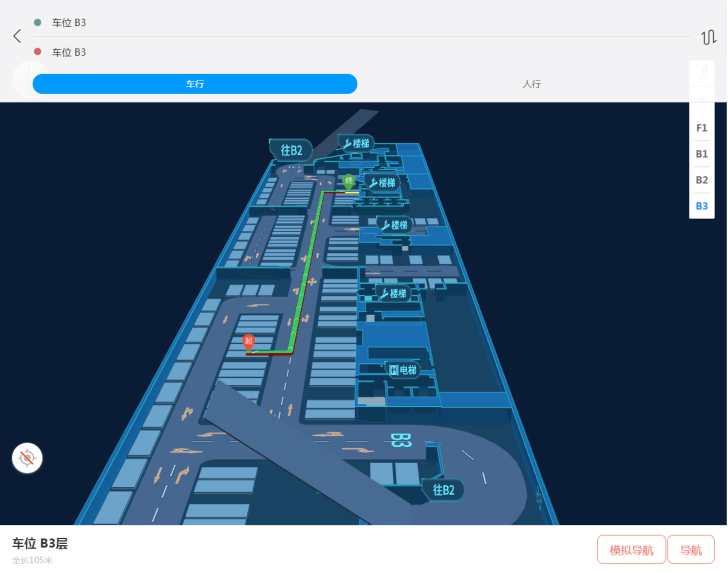
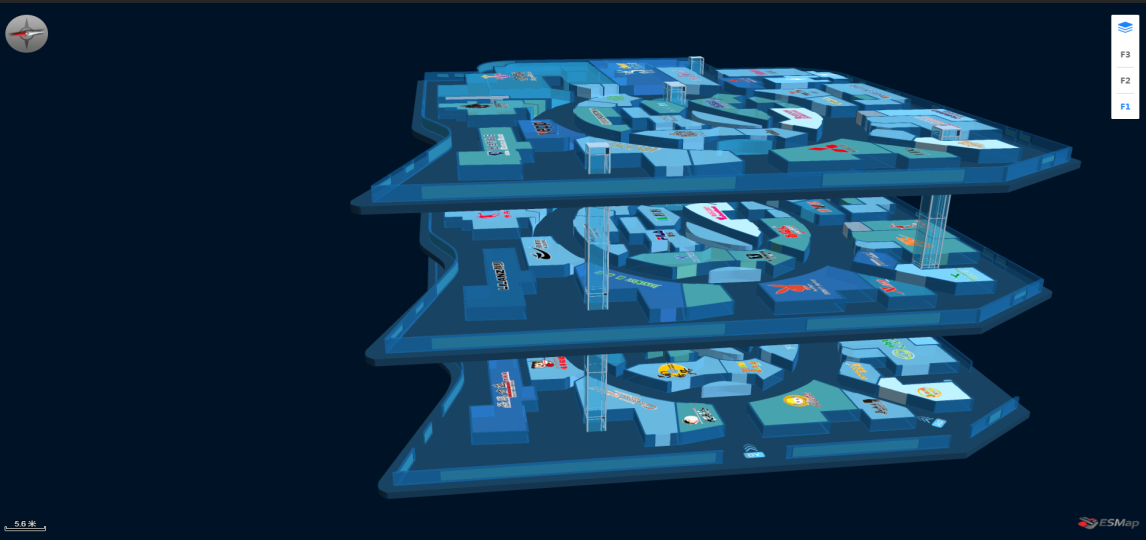
三、更多效果!


更多室內三維地圖引擎例子功能體驗
https://www.esmap.cn/sdk-demo/demo/index.html?tt=cnblogs5



