該函數用於創建一個新的jQuery對象,然後將一個DOM元素集合加入到jQuery棧中,最後返回該jQuery對象,有三個參數,如下: elems Array類型 將要壓入 jQuery 棧的數組元素,用於生成一個新的 jQuery 對象 name 可選。 String類型 生成數組元素的 jQue ...
該函數用於創建一個新的jQuery對象,然後將一個DOM元素集合加入到jQuery棧中,最後返回該jQuery對象,有三個參數,如下:
elems Array類型 將要壓入 jQuery 棧的數組元素,用於生成一個新的 jQuery 對象
name 可選。 String類型 生成數組元素的 jQuery 方法名
selector 可選。 Array類型 傳遞給 Query 方法的參數(用於序列化)
參數2和參數3可選的,用於設置返回的新的jQuery對象的selector屬性
調用pushStack後之前的jQuery對象內的DOM引用是不會消失的,還保存到新的對象的prevObject里,我們可以通過end()來獲取之前的jQuery對象,例如:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="http://libs.baidu.com/jquery/1.7.1/jquery.min.js"></script> </head> <body> <p id="p1">今天天氣很好</p><p id="p2">是嗎</p> <button id="b1">get News</button><button id="b2">get olds</button> <script> var a = $('p1'); b1.onclick=function(){ a=a.pushStack([p2],'Test','arg'); console.log(a); } b2.onclick=function(){ a=a.prevObject; console.log(a) } console.log(a); //初始化時a.selector="p1" </script> </body> </html>
渲染如下:

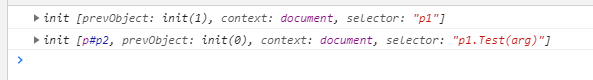
初始化時輸出如下:

a保存的是p1這個DOM節點,然後點擊get News,輸出如下:

此時a中保存的p2這個DOM節點了,然後再點擊get olds,輸出如下:

又回到初始化的狀態了
源碼分析
writer by:大沙漠 QQ:22969969
pushStack定義在內部的jQuery.fn上,如下:
jQuery.fn = jQuery.prototype = { /**/ pushStack: function( elems, name, selector ) { //創建一個新的空jQuery對象,然後把DOM元素集合放入這個jQuery對象中,並保留對當前jQuery對象的引用,該方法它為很多方法提供了支持。 // Build a new jQuery matched element set var ret = this.constructor(); //構造一個新的空jQuery對象ret if ( jQuery.isArray( elems ) ) { //如果參數elems是數組,則借用數組方法push()插入 push.apply( ret, elems ); } else { jQuery.merge( ret, elems ); //否則調用方法jQuery.merge( first, second ) 合併。 } // Add the old object onto the stack (as a reference) ret.prevObject = this; //在新Query對象ret上設置屬性prevObject,指向當前jQuery對象,從而形成一個鏈式棧 ret.context = this.context; if ( name === "find" ) { ret.selector = this.selector + ( this.selector ? " " : "" ) + selector; } else if ( name ) { ret.selector = this.selector + "." + name + "(" + selector + ")"; //將name和selector保存到生成的jQuery對象的selector屬性里,比如:.appendTo(p) } // Return the newly-formed element set return ret; //最後返回ret這個新的jQuery對象 }, /**/ };
就是內部創建創建一個新的jQuery對象並返回,通過prevObject屬性來建立和之前的jQuery對象的鏈接而已。


