使用Settings sync同步VS Code配置 因為要在多臺電腦上使用VSCode,想要簡單地管理VSCode地配置,不用每次手動去一一配置,保持多個開發環境的同步,於是使用Settings sync插件來實現這個需求。 第一步:在VS Code中安裝Settings sync插件 第二步:在 ...
使用Settings sync同步VS Code配置
因為要在多臺電腦上使用VSCode,想要簡單地管理VSCode地配置,不用每次手動去一一配置,保持多個開發環境的同步,於是使用Settings sync插件來實現這個需求。
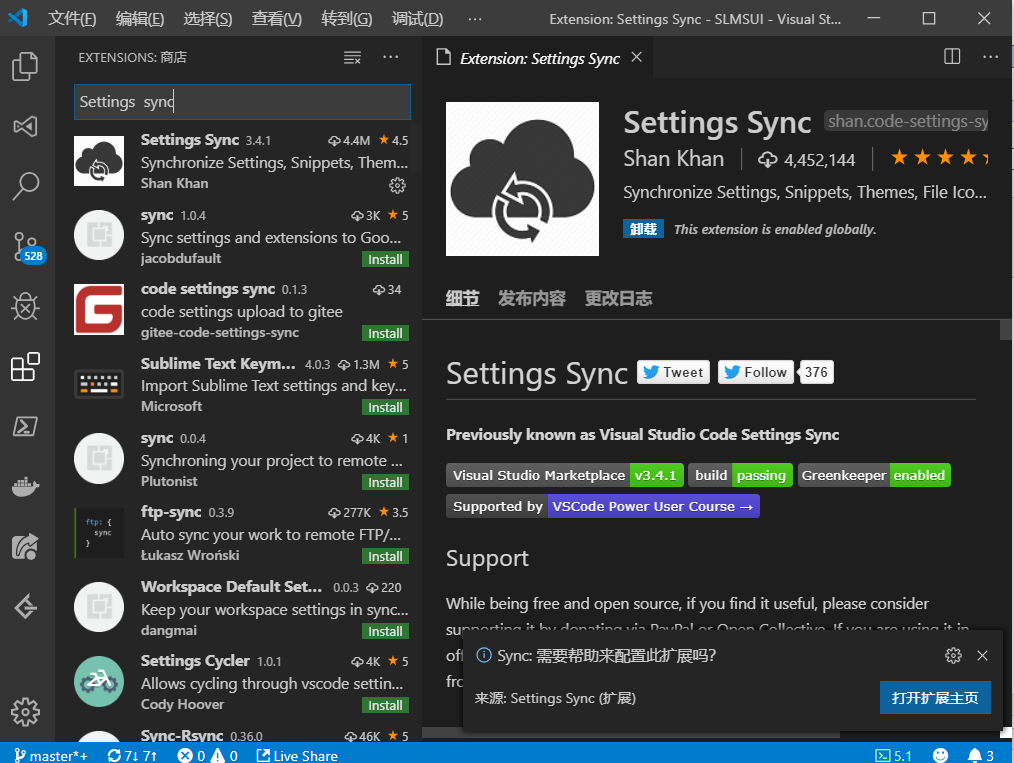
第一步:在VS Code中安裝Settings sync插件

第二步:在github中新建一個token
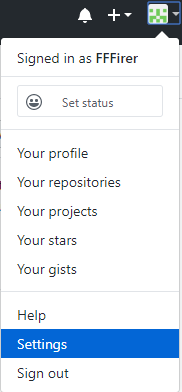
點擊自己github的頭像,選擇Settings。

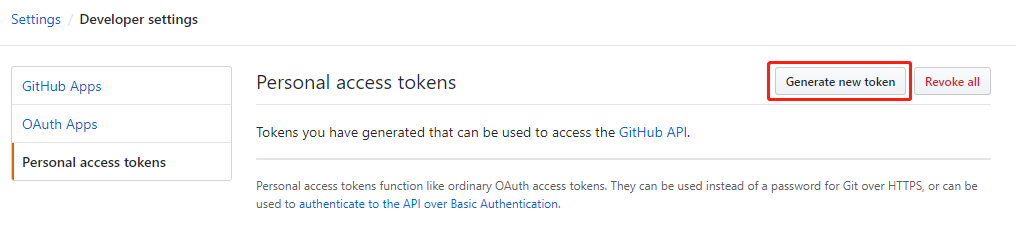
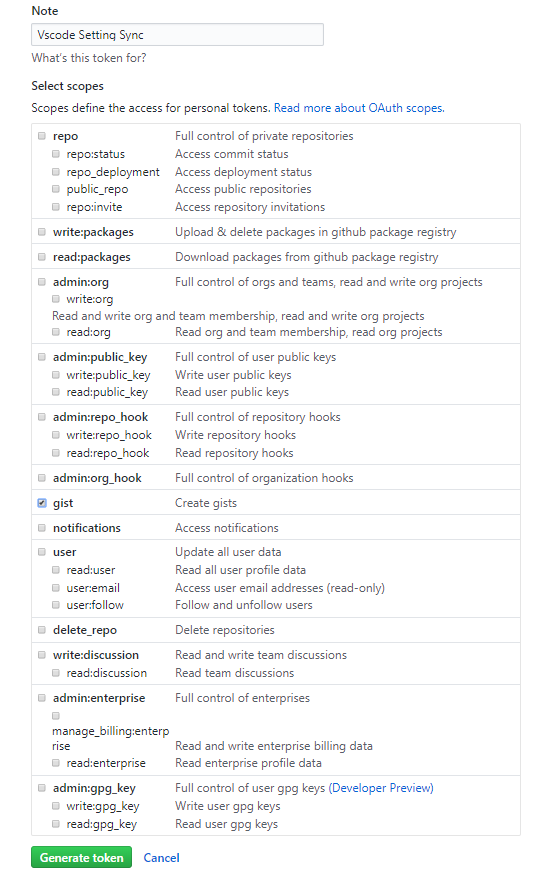
進入Develper Setting,生成一個新的token。

勾選gists

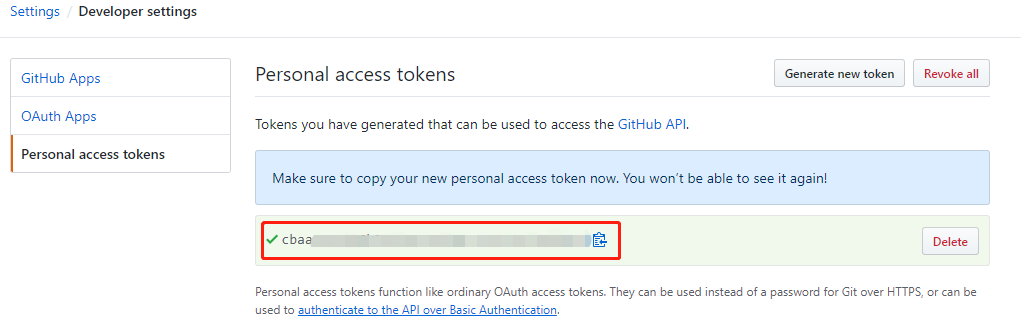
記住這個token值。

在VS Code中進行設置
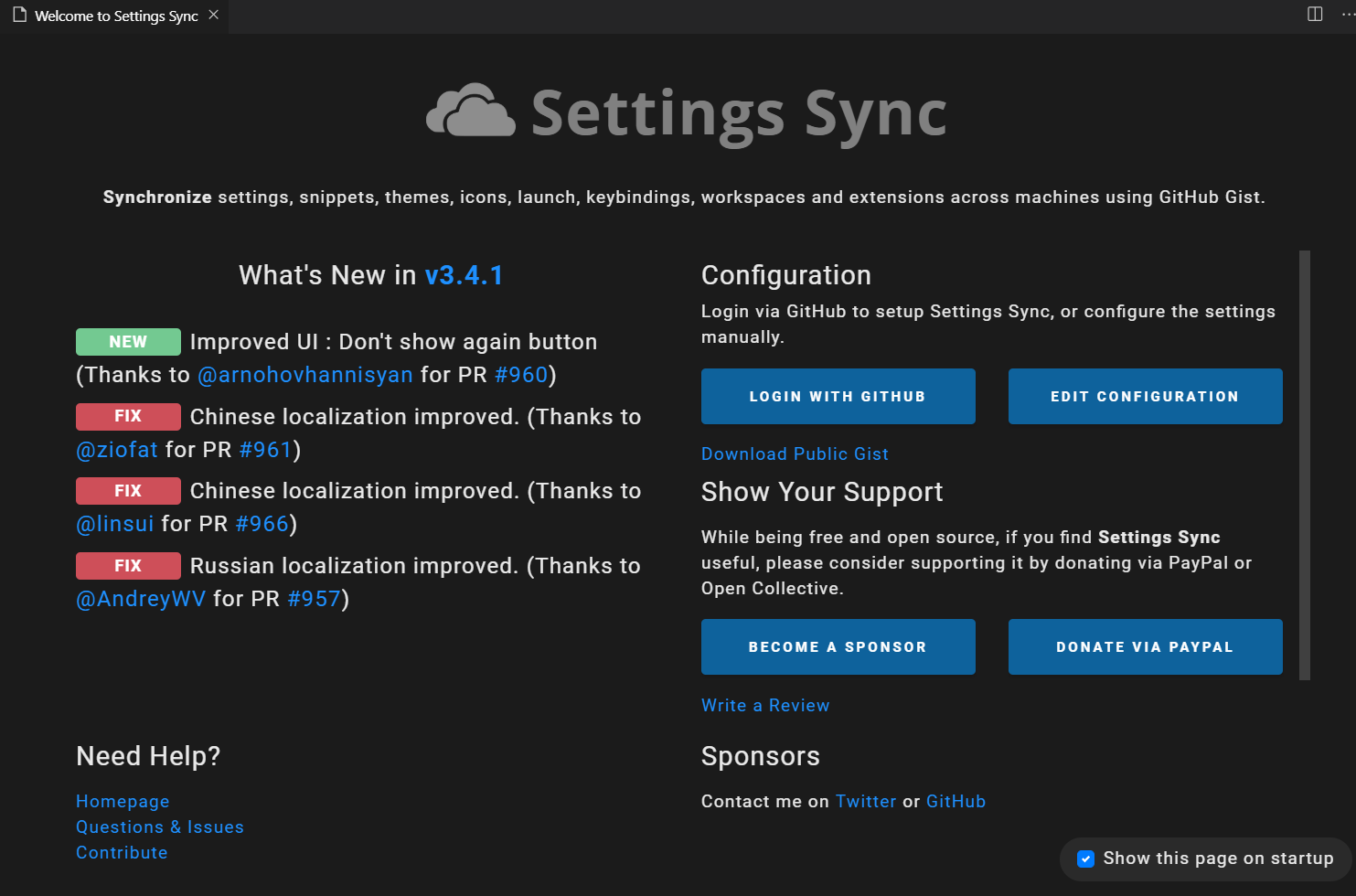
同時按下shift+alt+u,顯示設置界面

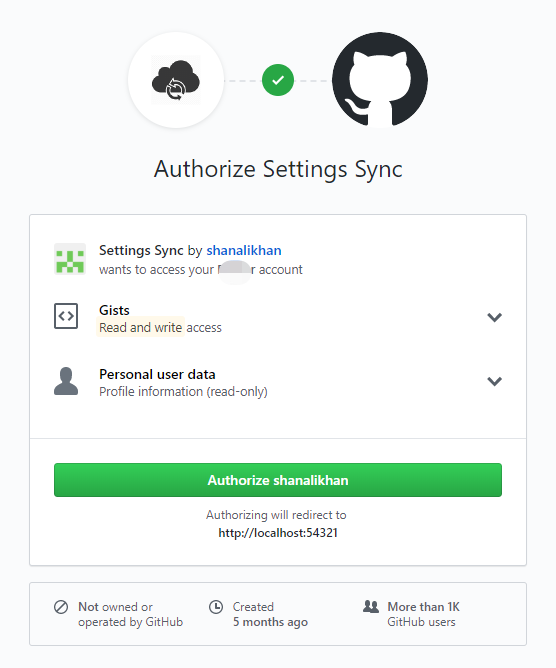
點擊LOGIN WITH GITHUB,授權登錄github。

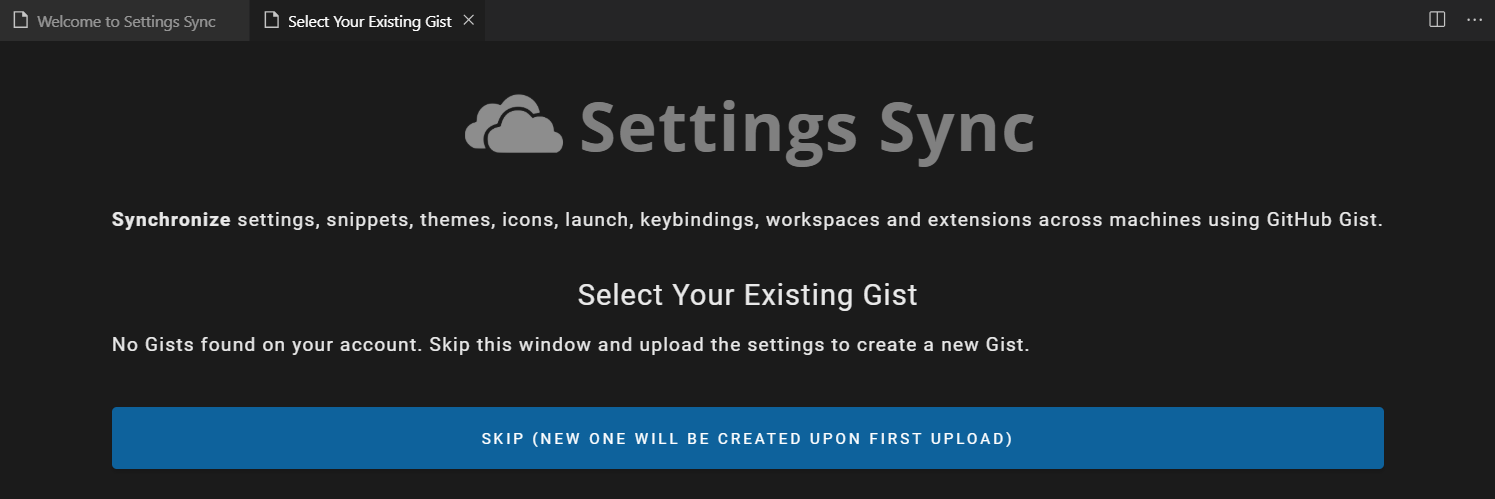
選則已經存在的gist,或者創建一個新的gist並上傳。

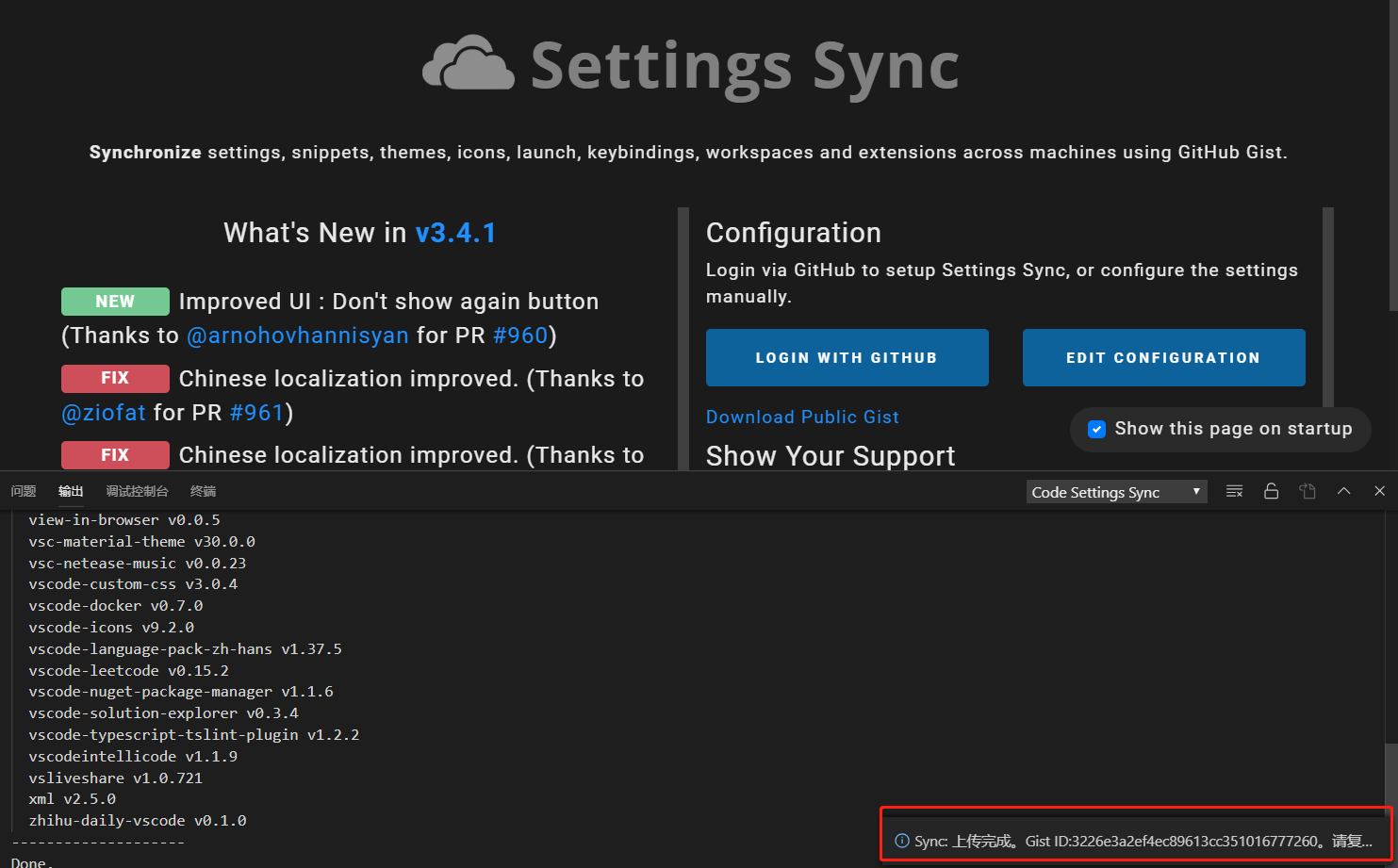
這邊我們跳過之後,自動創建了一個新的gist並且上傳了,記下這個GIst ID。

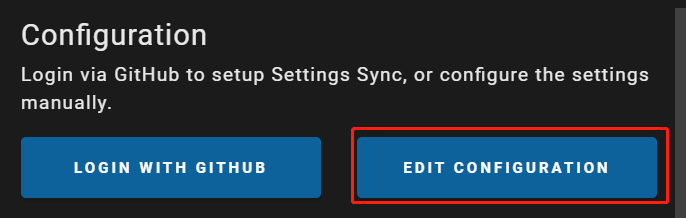
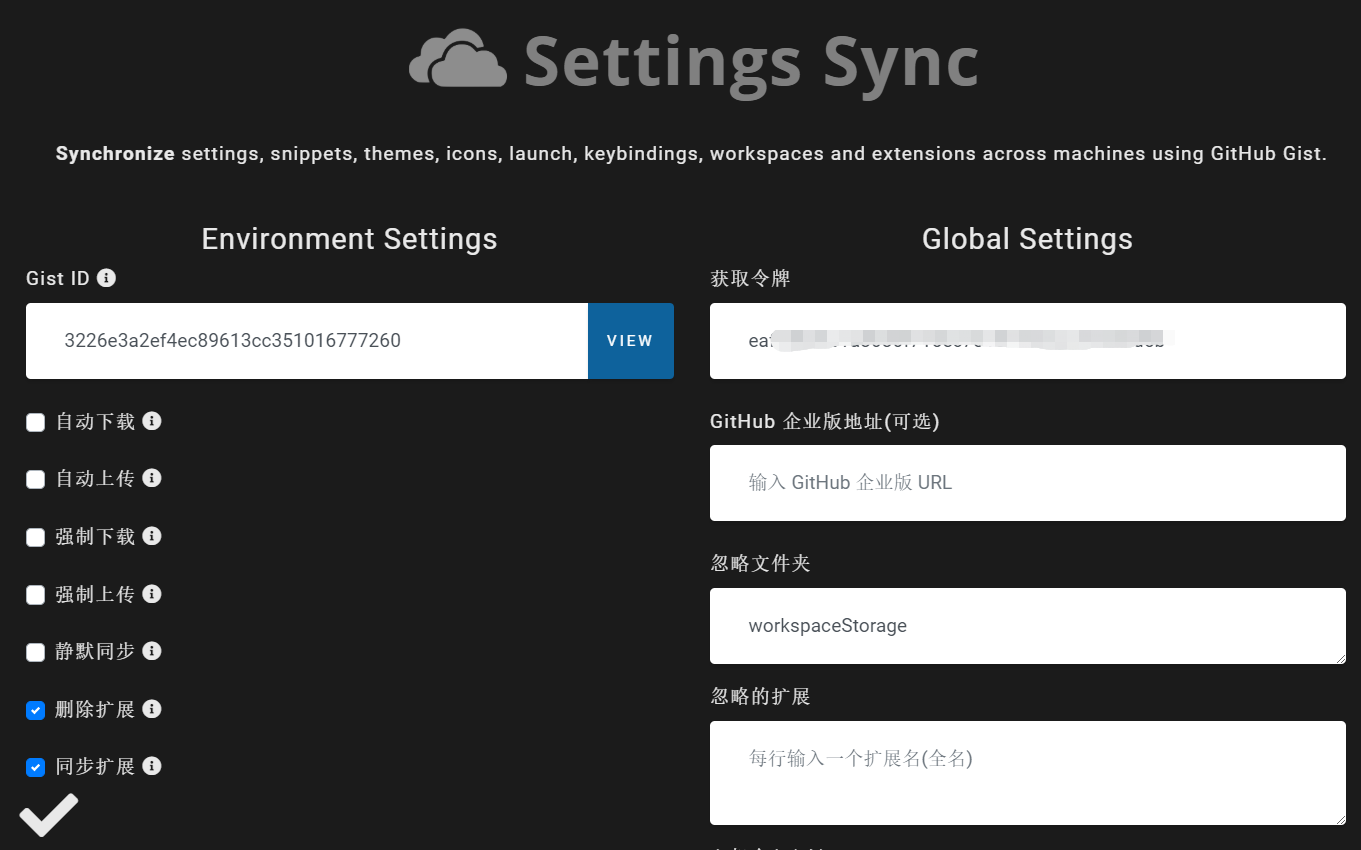
點擊EDIT CONFIGURATION,可以管理配置和一些參數。可以根據自己的情況修配置。


在其他電腦上同步這個配置
方法一:從自己的github上同步配置
登錄自己的github賬號。

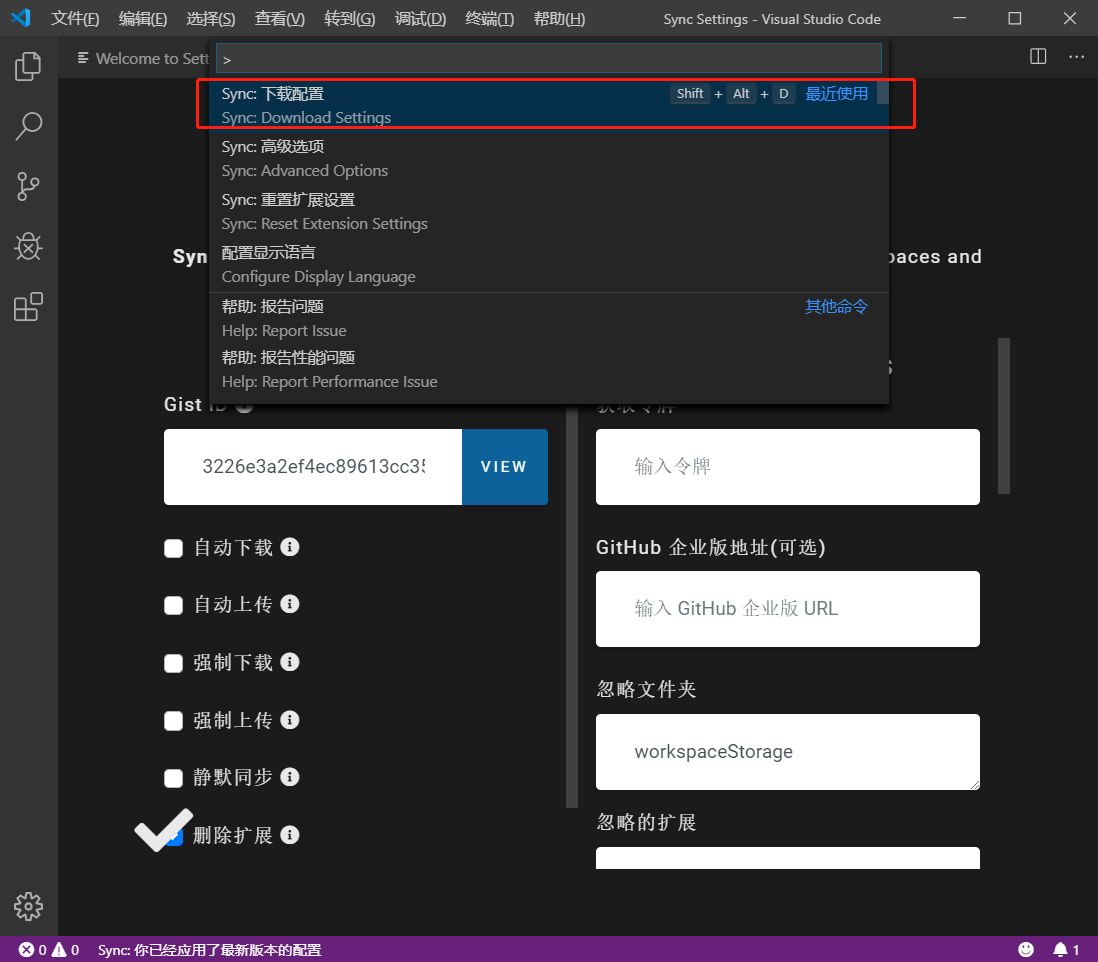
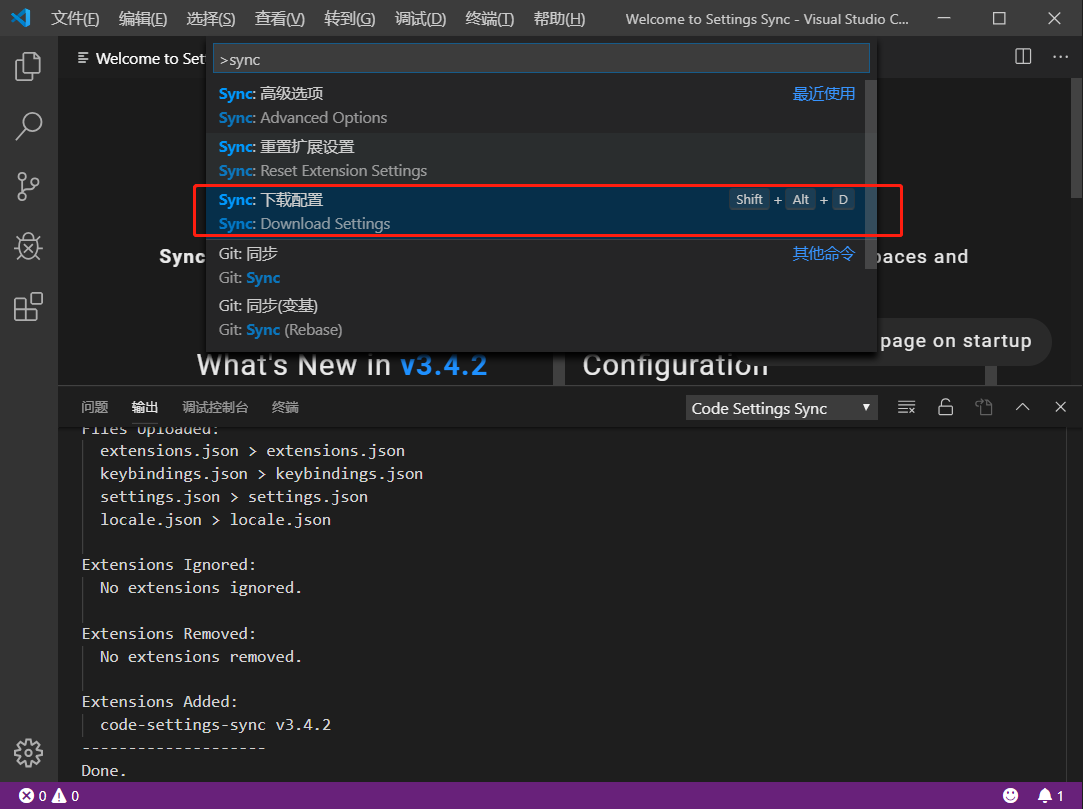
按下Ctrl+Shift+P,輸入sync,選擇下載配置。

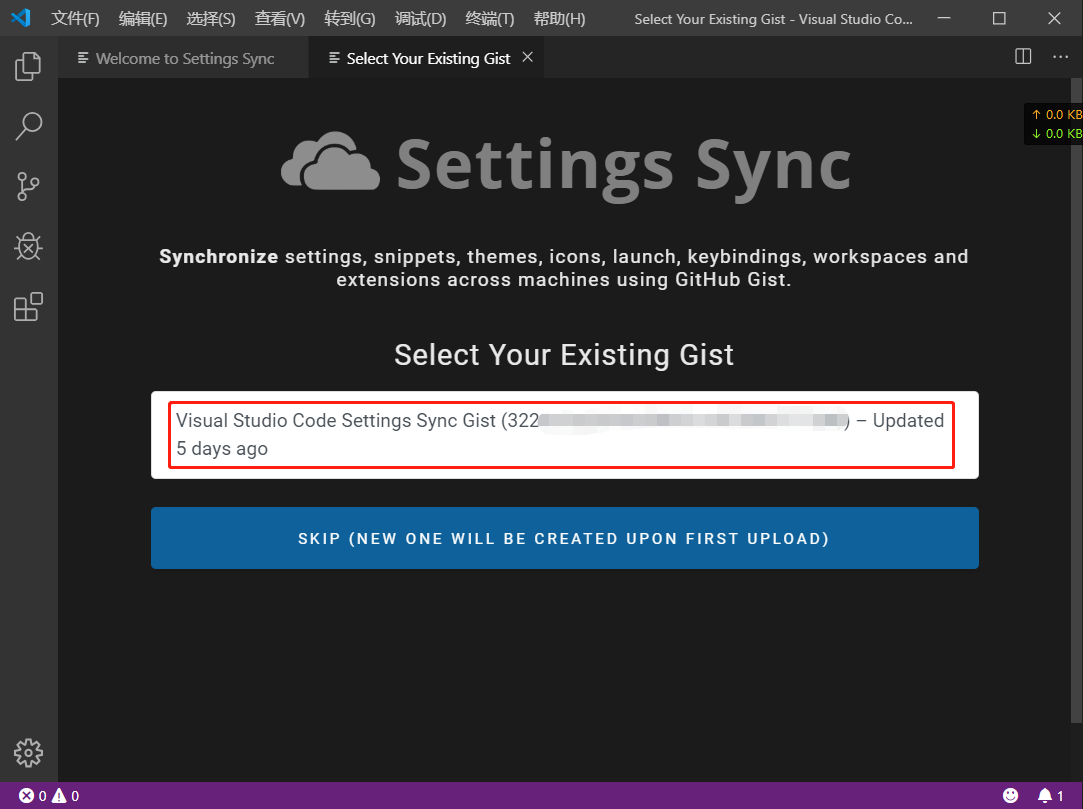
登錄後,然後選擇自己github中已經存在的配置。

方法二:使用已有的Gist ID同步配置。
同樣需要安裝Settings sync插件。
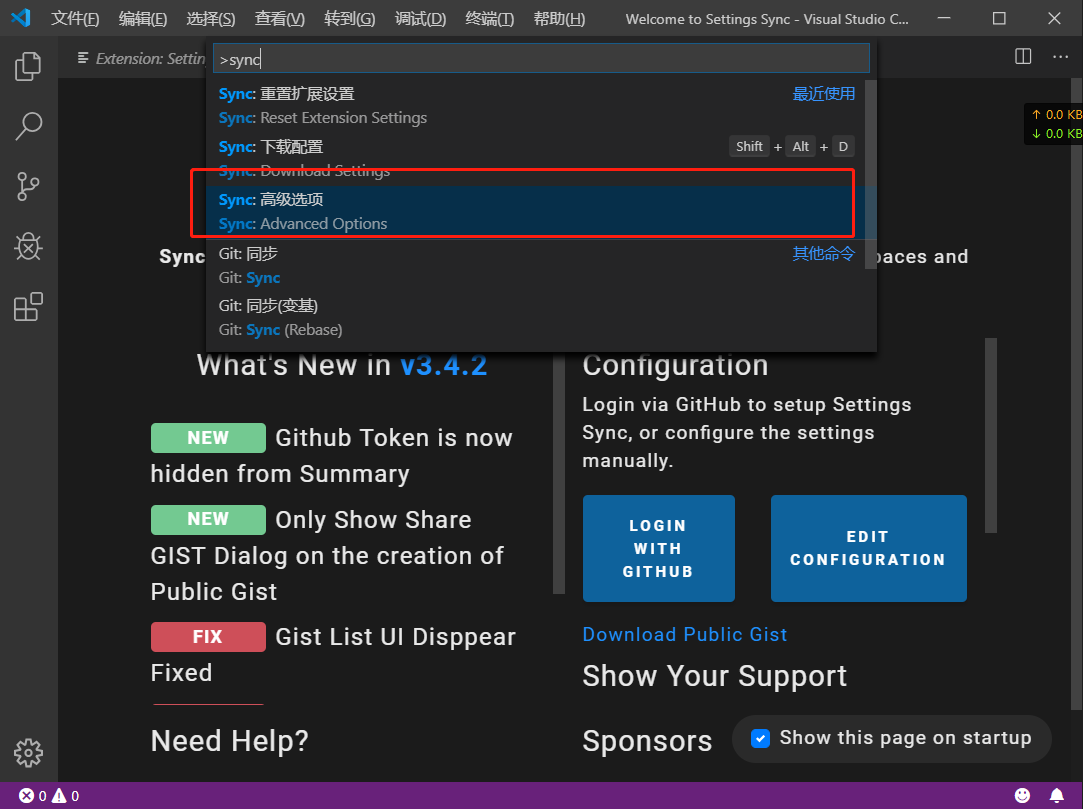
按下Ctrl+Shift+P,輸入sync,選擇高級選項(Advanced Options),然後選擇打開設置。


填寫Gist ID,按下Ctrl+Shift+P,輸入sync,選擇下載配置。