在開發個人博客的時候,用到了騰訊移動分析(MTA),相比其他數據統計平臺來說我喜歡她的簡潔高效,易上手,同時文檔也比較全面,提供了數據介面供用戶調用。 在看了MTA演示 "Demo" 和 "官方文檔" 後,我就決定使用 .NET Core將其HTML5統計API進行封裝,以供博客直接調用,省去各種鑒 ...
在開發個人博客的時候,用到了騰訊移動分析(MTA),相比其他數據統計平臺來說我喜歡她的簡潔高效,易上手,同時文檔也比較全面,提供了數據介面供用戶調用。
在看了MTA演示Demo和官方文檔後,我就決定使用 .NET Core將其HTML5統計API進行封裝,以供博客直接調用,省去各種鑒權生成sign的操作。
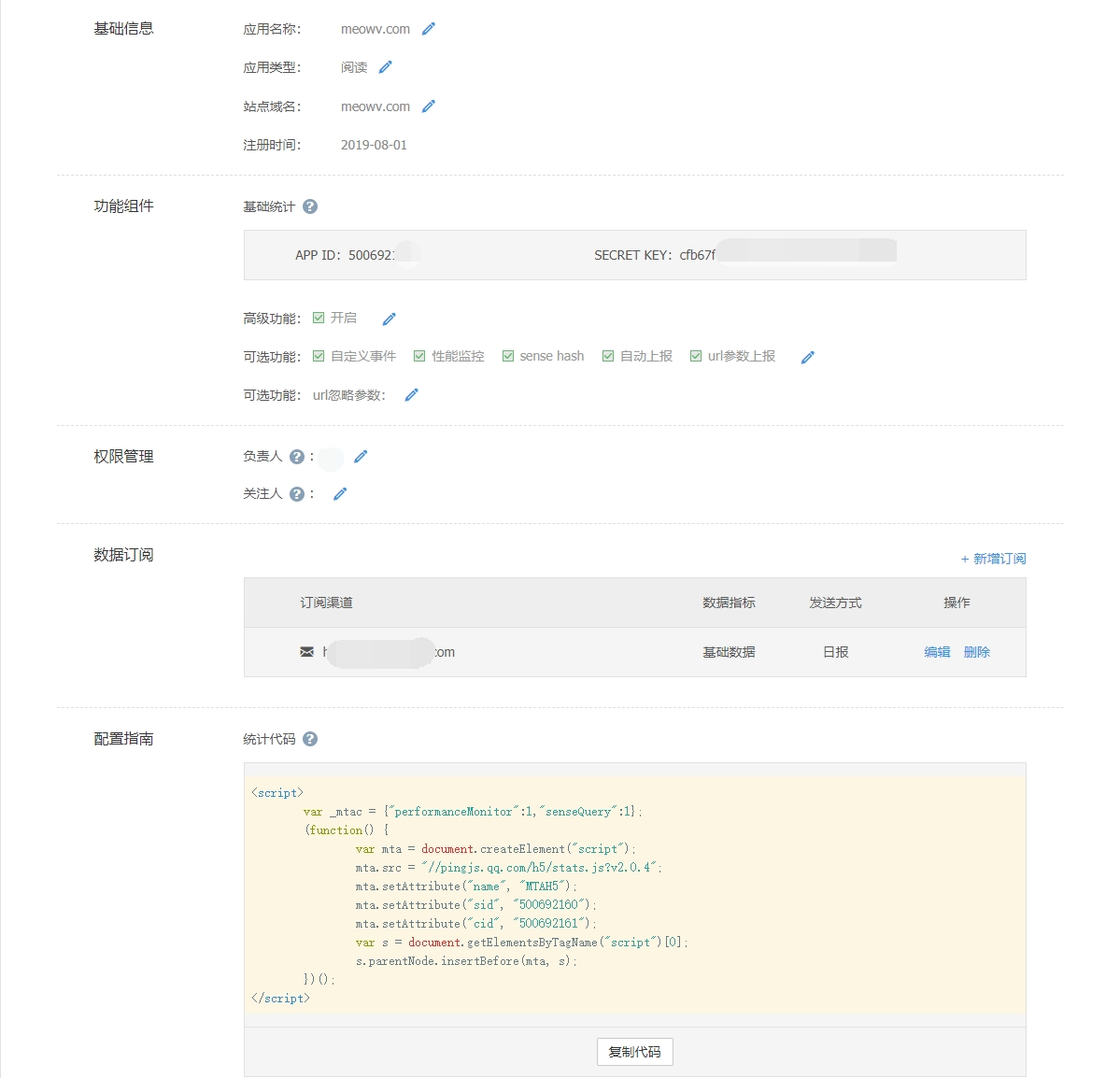
首先需要在MTA官網進行HTML5應用創建,當然她還支持小程式和移動App。

然後就可以看到如上圖的應用管理界面,如果你不打算使用其API介面,直接拿到統計代碼嵌入在自己網站中即可,不出意外10分鐘左右即可查看網站部分指標的實時數據,次日可以查看昨日的全部數據。
接下來繼續,在調用MTA介面之前需要先生成sign,
雙方維護同一份私鑰,在發起請求的時候,發起方(合作方)將當前的請求參數數組,按照key值進行排序,然後'key=value'拼接到加密串後,進行md5的編碼。接收方以同樣的處理方式,對ts小於或等於30分鐘的請求進行處理,sign一致則合法,否則失敗。
有了這段演算法描述,利用C#代碼實現如下:
/// <summary>
/// 生成sign
/// </summary>
/// <param name="keyValues"></param>
/// <returns></returns>
public static string GgenerateSign(this Dictionary<string, string> keyValues)
{
keyValues.Add("app_id", MtaConfig.App_Id);
IDictionary<string, string> sortedParams = new SortedDictionary<string, string>(keyValues);
var iterator = sortedParams.GetEnumerator();
var sb = new StringBuilder();
while (iterator.MoveNext())
{
var key = iterator.Current.Key;
var value = iterator.Current.Value;
if (key.IsNotNullOrEmpty() && value.IsNotNullOrEmpty())
{
sb.Append(key).Append("=").Append(value);
}
}
return (MtaConfig.SECRET_KEY + sb.ToString()).Md5();
}將參數放入一個字典,並按照key值進行排序。因為所有介面都需要參數app_id,所以將其預設添加進去,不在額外當做參數。
.Md5()是一個擴展方法,將字元串按照MD5方式加密
拿到sign後就可以調用介面了,因為是封裝,那麼將所有介面都保存為靜態變數,代碼如下
#region 應用趨勢
/// <summary>
/// 應用歷史趨勢
/// 每天的pv\uv\vv\iv數據
/// </summary>
public static string Ctr_core_data = "https://mta.qq.com/h5/api/ctr_core_data";
/// <summary>
/// 應用實時小時數據
/// 當天每小時的pv\uv\vv\iv數據
/// </summary>
public static string Ctr_realtime = "https://mta.qq.com/h5/api/ctr_realtime/get_by_hour";
/// <summary>
/// 應用心跳數據
/// 當前pv\uv\vv\iv心跳數據數據
/// </summary>
public static string Ctr_realtime_heartbeat = "https://mta.qq.com/h5/api/ctr_realtime/heartbeat";
#endregion
#region 訪客分析
/// <summary>
/// 實時訪客
/// 在24小時內的實時訪客信息
/// </summary>
public static string Ctr_user_realtime = "https://mta.qq.com/h5/api/ctr_user_realtime";
/// <summary>
/// 新老訪客比
/// 按天查詢當天新訪客與舊訪客的數量
/// </summary>
public static string Ctr_user_compare = "https://mta.qq.com/h5/api/ctr_user_compare";
/// <summary>
/// 用戶畫像
/// 查詢用戶畫像數據,包含性別比例、年齡分佈、學歷分佈、職業分佈,數據為pv量
/// </summary>
public static string Ctr_user_portrait = "https://mta.qq.com/h5/api/ctr_user_portrait";
#endregion
#region 客戶端分析
/// <summary>
/// 地區數據
/// 按天查詢地區的pv\uv\vv\iv量
/// </summary>
public static string Ctr_area = "https://mta.qq.com/h5/api/ctr_area/get_by_area";
/// <summary>
/// 省市數據
/// 按天查詢省市下有流量的城市的pv\uv\vv\iv量
/// </summary>
public static string Ctr_area_province = "https://mta.qq.com/h5/api/ctr_area/get_by_province";
/// <summary>
/// 運營商
/// 按天查詢運營商的pv\uv\vv\iv量
/// </summary>
public static string Ctr_operator = "https://mta.qq.com/h5/api/ctr_operator";
/// <summary>
/// 終端屬性列表
/// 按天查詢對應屬性的終端信息數據
/// </summary>
public static string Ctr_client_para = "https://mta.qq.com/h5/api/ctr_client/get_by_para";
/// <summary>
/// 終端信息
/// 按天查詢終端信息數據
/// </summary>
public static string Ctr_client_content = "https://mta.qq.com/h5/api/ctr_client/get_by_content";
#endregion
#region 頁面分析
/// <summary>
/// 頁面排行-當天實時列表
/// 查詢當天所有url的pv\uv\vv\iv數據
/// </summary>
public static string Ctr_page_realtime = "https://mta.qq.com/h5/api/ctr_page/list_all_page_realtime";
/// <summary>
/// 頁面排行-離線列表
/// 按天查詢所有url的pv\uv\vv\iv數據
/// </summary>
public static string Ctr_page_offline = "https://mta.qq.com/h5/api/ctr_page/list_all_page_offline";
/// <summary>
/// 頁面排行-指定查詢部分url
/// 按天查詢url的pv\uv\vv\iv數據。
/// </summary>
public static string Ctr_page_url = "https://mta.qq.com/h5/api/ctr_page";
/// <summary>
/// 性能監控
/// 按天查詢對應省市的訪問延時與解析時長
/// </summary>
public static string Ctr_page_speed = "https://mta.qq.com/h5/api/ctr_page_speed";
/// <summary>
/// 訪問深度
/// 按天查詢用戶訪問深度
/// </summary>
public static string Ctr_page_depth = "https://mta.qq.com/h5/api/ctr_depth";
#endregion
#region 來源分析
/// <summary>
/// 外部鏈接
/// 按天查詢外部同站鏈接帶來的流量情情況
/// </summary>
public static string Ctr_source_out = "https://mta.qq.com/h5/api/ctr_source_out";
/// <summary>
/// 入口頁面
/// 按天查詢用戶最後訪問的進入次數與跳出率
/// </summary>
public static string Ctr_page_land = "https://mta.qq.com/h5/api/ctr_page_land";
/// <summary>
/// 離開頁面
/// 按天查詢最後訪問頁面的離次數
/// </summary>
public static string Ctr_page_exit = "https://mta.qq.com/h5/api/ctr_page_exit";
#endregion
#region 自定義事件
/// <summary>
/// 自定義事件
/// 按天查詢自定義事件的pv\uv\vv\iv
/// </summary>
public static string Ctr_custom = "https://mta.qq.com/h5/api/ctr_custom";
#endregion
#region 渠道效果統計
/// <summary>
/// 渠道效果統計
/// 按天查詢渠道的分析數據
/// </summary>
public static string Ctr_adtag = "https://mta.qq.com/h5/api/ctr_adtag";
#endregion接下來對照文檔生成URL的查詢參數,然後訪問介面拿到返回數據
/// <summary>
/// 生成URL查詢參數
/// </summary>
/// <param name="keyValues"></param>
/// <returns></returns>
public static string GgenerateQuery(this Dictionary<string, string> keyValues)
{
var sign = keyValues.GgenerateSign();
var query = "?";
keyValues.ForEach(x =>
{
query += $"{x.Key}={x.Value}&";
});
return $"{query}sign={sign}";
}/// <summary>
/// 獲取MTA介面返回數據
/// </summary>
/// <param name="keyValues"></param>
/// <returns></returns>
public static async Task<string> GetMTAData(this Dictionary<string, string> keyValues, string api)
{
var url = $"{api}{keyValues.GgenerateQuery()}";
// HWRequest()和HWRequestResult()是擴展方法,可以選擇自己熟悉HTTP請求方法
var hwr = url.HWRequest();
string result = hwr.HWRequestResult();
return await Task.FromResult(result);
}到這裡基本上就結束了,只需對照MTA文檔傳入對應的參數即可拿到返回的數據了。
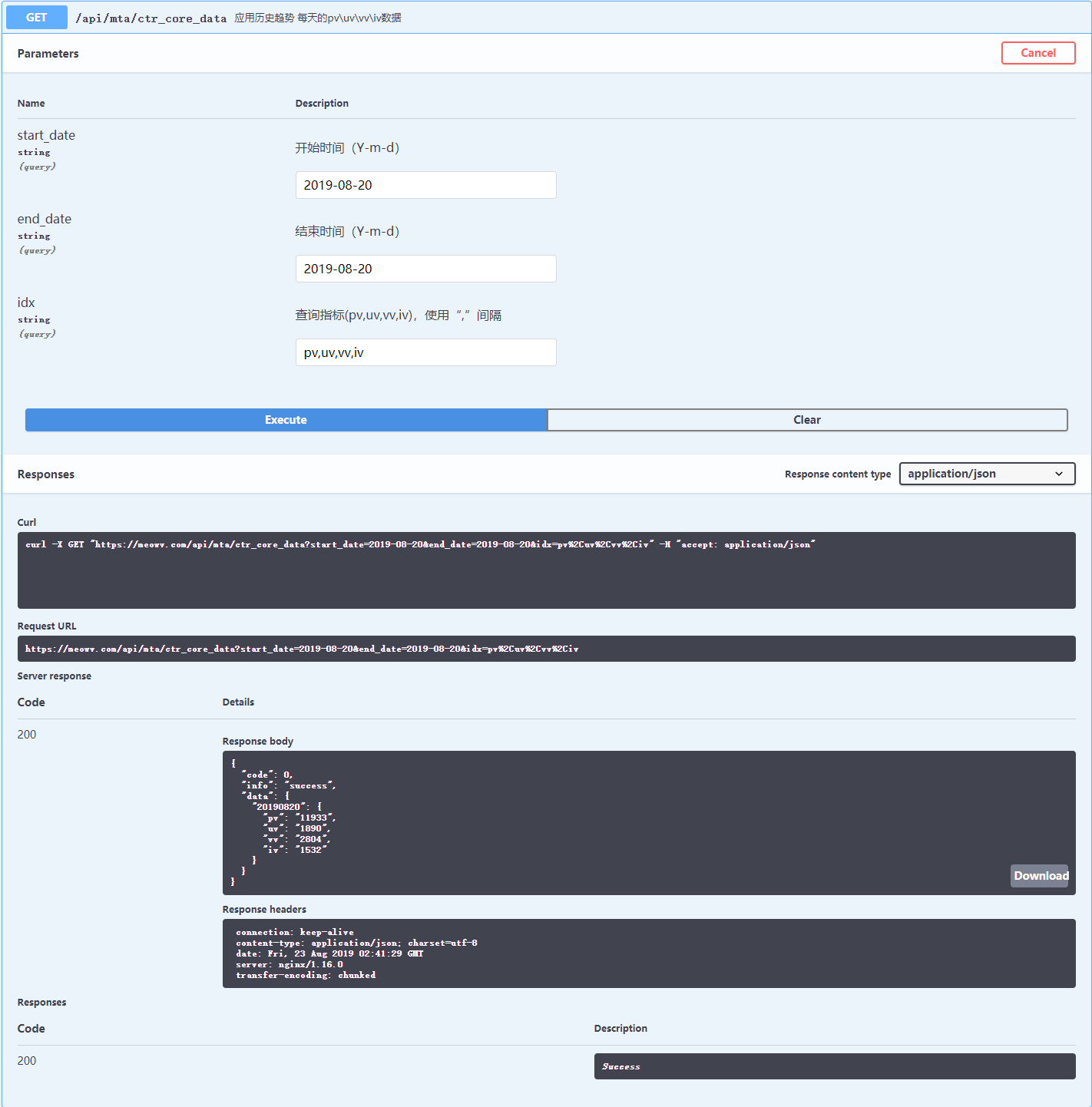
以其中一個介面為例,應用歷史趨勢,獲取每天的pv、uv、vv、iv數據
/// <summary>
/// 應用歷史趨勢
/// 每天的pv\uv\vv\iv數據
/// </summary>
/// <param name="start_date">開始時間(Y-m-d)</param>
/// <param name="end_date">結束時間(Y-m-d)</param>
/// <param name="idx">查詢指標(pv,uv,vv,iv),使用“,”間隔</param>
/// <returns></returns>
public async Task<string> Ctr_core_data(string start_date, string end_date, string idx)
{
var keyValues = new Dictionary<string, string>
{
{ "start_date", start_date },
{ "end_date", end_date },
{ "idx", idx }
};
return await keyValues.GetMTAData(MtaConfig.Ctr_core_data);
}在controller中進行調用
/// <summary>
/// 應用歷史趨勢
/// 每天的pv\uv\vv\iv數據
/// </summary>
/// <param name="start_date">開始時間(Y-m-d)</param>
/// <param name="end_date">結束時間(Y-m-d)</param>
/// <param name="idx">查詢指標(pv,uv,vv,iv),使用“,”間隔</param>
/// <returns></returns>
[HttpGet]
[Route("ctr_core_data")]
public async Task<dynamic> Ctr_core_data(string start_date, string end_date, string idx)
{
var result = await _mtaService.Ctr_core_data(start_date, end_date, idx);
return result.DeserializeFromJson<dynamic>();
}查詢結果看下圖

詳細代碼可參考:https://github.com/Meowv/Blog/tree/master/src/MeowvBlog.MTA



