代碼參考:https://github.com/HCJ shadow/Zuul Gateway Cluster Nginx Zuul的路由轉發功能 前期準備 搭建Eureka服務註冊中心 服務提供者msc provider 5001【提供一個hello請求做測試】 創建gateway 7001 p ...
代碼參考:https://github.com/HCJ-shadow/Zuul-Gateway-Cluster-Nginx
Zuul的路由轉發功能
前期準備
搭建Eureka服務註冊中心
服務提供者msc-provider-5001【提供一個hello請求做測試】
創建gateway-7001
- pom依賴
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-zuul</artifactId>
</dependency>- yaml
server:
port: 7001
spring:
application:
name: zuul-gateway
eureka:
client:
service-url:
defaultZone: http://eureka2001.com:2001/eureka/,http://eureka2002.com:2002/eureka/,http://eureka2003.com:2003/eureka/- 主類{註解@EnableZuulProxy}
package zkrun.top;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.cloud.netflix.eureka.EnableEurekaClient;
import org.springframework.cloud.netflix.zuul.EnableZuulProxy;
@SpringBootApplication
@EnableEurekaClient
@EnableZuulProxy
public class App_gateway_7001 {
public static void main(String[] args) {
SpringApplication.run(App_gateway_7001.class,args);
}
}測試
依次運行Eureka,provider和gateway
訪問:http://localhost:2001/

訪問提供者的hello路徑:http://localhost:5001/hello
網關預設的映射路徑:http://localhost:7001/msc-provider/hello
預設路由規則:http://zuulhost:zuulport/微服務在Eureka上的serviceId/路徑
serviceId小寫即可。

自定義路由規則
預設的路由規則是通過服務名稱來路由的,也可以自定義路由的名稱,增強服務的安全性。
zuul:
routes:
api-a:
path: /api-a/**
serviceId: msc-provider
# api-b:
# path: /api-b/**
# serviceId: service-feign用戶訪問:
http://localhost:7001/api-a/hello
也可達到上述效果。本質上就是隱藏了微服務名稱。

Zuul的過濾器功能
zuul的過濾器主要用在身份驗證上。
創建一個簡單的過濾器:
package zkrun.top.filter;
import com.netflix.zuul.ZuulFilter;
import com.netflix.zuul.context.RequestContext;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.stereotype.Component;
import javax.servlet.http.HttpServletRequest;
@Component
public class MyFilter extends ZuulFilter {
private static Logger log = LoggerFactory.getLogger(MyFilter.class);
/**
* filterType:返回一個字元串代表過濾器的類型,在zuul中定義了四種不同生命周期的過濾器類型,具體如下:
* pre:路由之前
* routing:路由之時
* post: 路由之後
* error:發送錯誤調用
* @return
*/
@Override
public String filterType() {
return "pre";
}
/**
* filterOrder:過濾的順序
* @return
*/
@Override
public int filterOrder() {
return 0;
}
/**
* shouldFilter:這裡可以寫邏輯判斷,是否要過濾,本文true,永遠過濾。
* @return
*/
@Override
public boolean shouldFilter() {
return true;
}
/**
* run:過濾器的具體邏輯。可用很複雜,包括查sql,nosql去判斷該請求到底有沒有許可權訪問。
* @return
*/
@Override
public Object run() {
RequestContext ctx = RequestContext.getCurrentContext();
HttpServletRequest request = ctx.getRequest();
System.out.println(request);
Object token = request.getParameter("token");
System.out.println(token);
if(token == null) {
log.info("fail");
ctx.setSendZuulResponse(false);
ctx.setResponseStatusCode(401);//401表示無許可權
try {
ctx.getResponse().getWriter().write("token is empty");
}catch (Exception e)
{}
return null;
}
log.info("pass");
return null;
}
}如果不加token的話:

加了token:
http://localhost:7001/api-a/hello?token=1234

在實際開發中,從資料庫中取出用戶信息和表單信息進行匹配,實現鑒權功能。
Nginx+Zuul集群實現高可用網關
兩個作用:
- Nginx通過輪詢實現負載均衡
- Zuul通過集群實現高可用
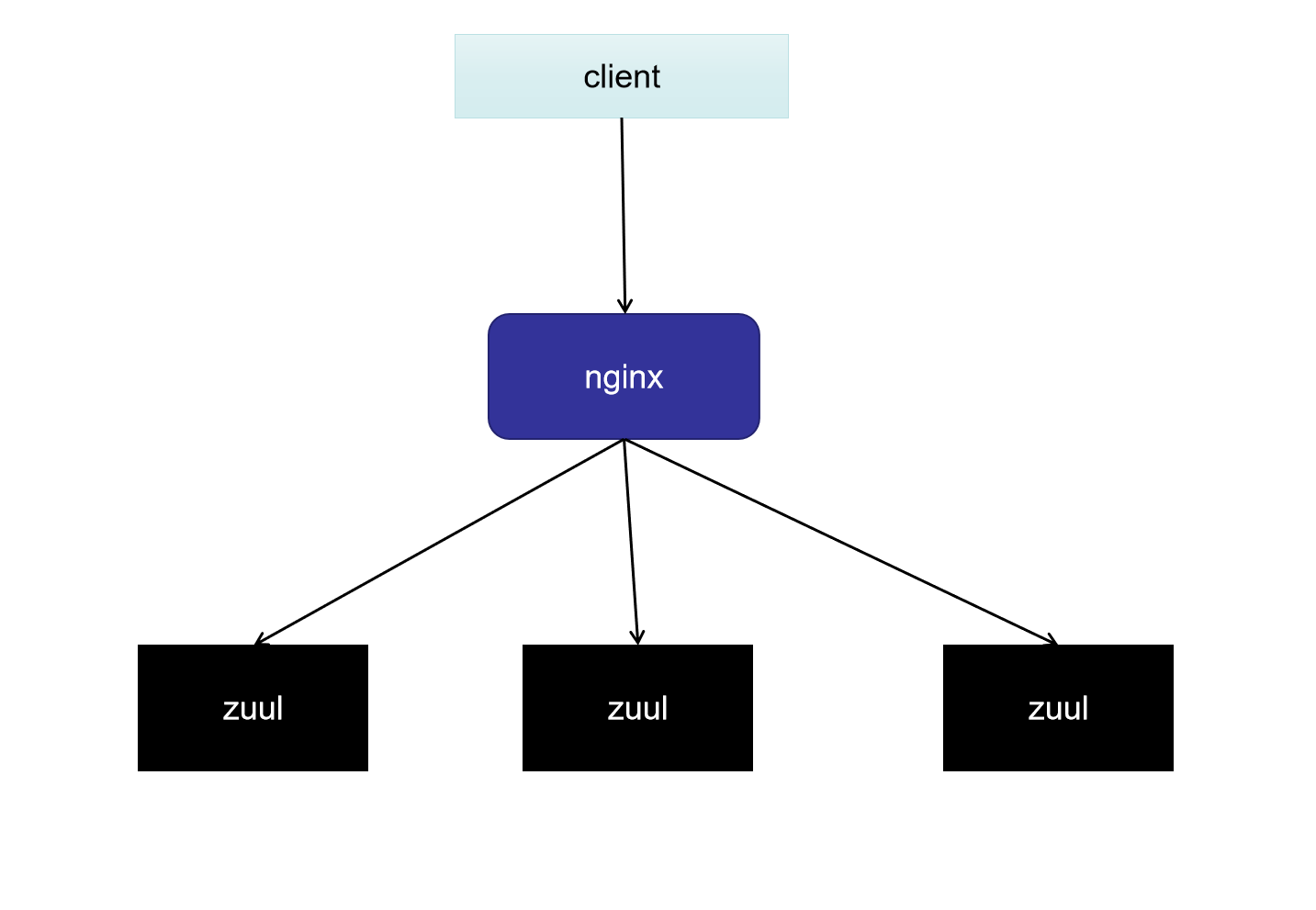
大致是這樣一個圖:

實現思路:
zuul網關每個除了埠的差異之外,其他的過濾器,路由都相同。
創建7001,7002,7003埠的網關。
nginx配置:
下載:
http://nginx.org/en/download.html

修改


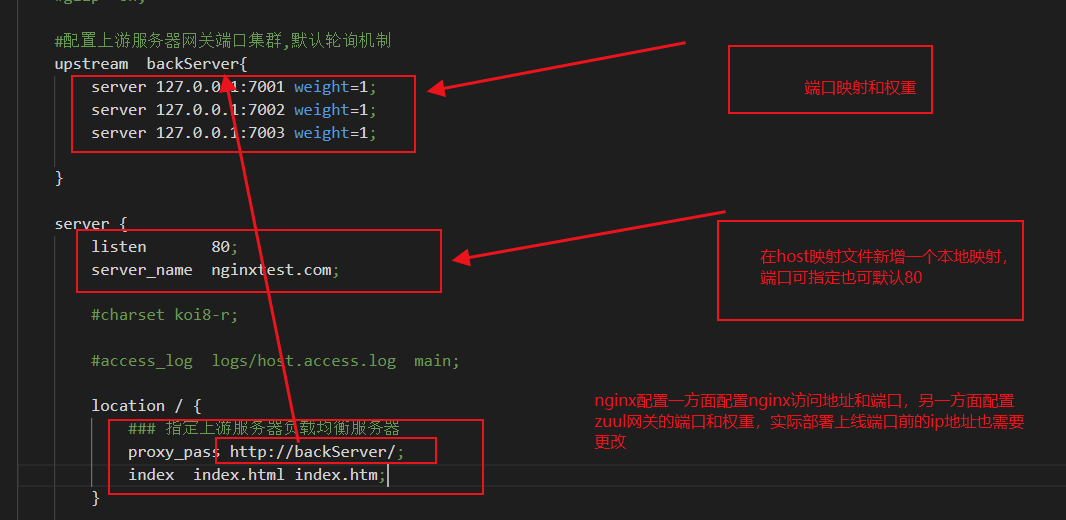
#配置上游伺服器網關埠集群,預設輪詢機制
upstream backServer{
server 127.0.0.1:7001 weight=1;
server 127.0.0.1:7002 weight=1;
server 127.0.0.1:7003 weight=1;
}
server {
listen 80;
server_name nginxtest.com;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
### 指定上游伺服器負載均衡伺服器
proxy_pass http://backServer/;
index index.html index.htm;
}測試
啟動Eureka
啟動Provider
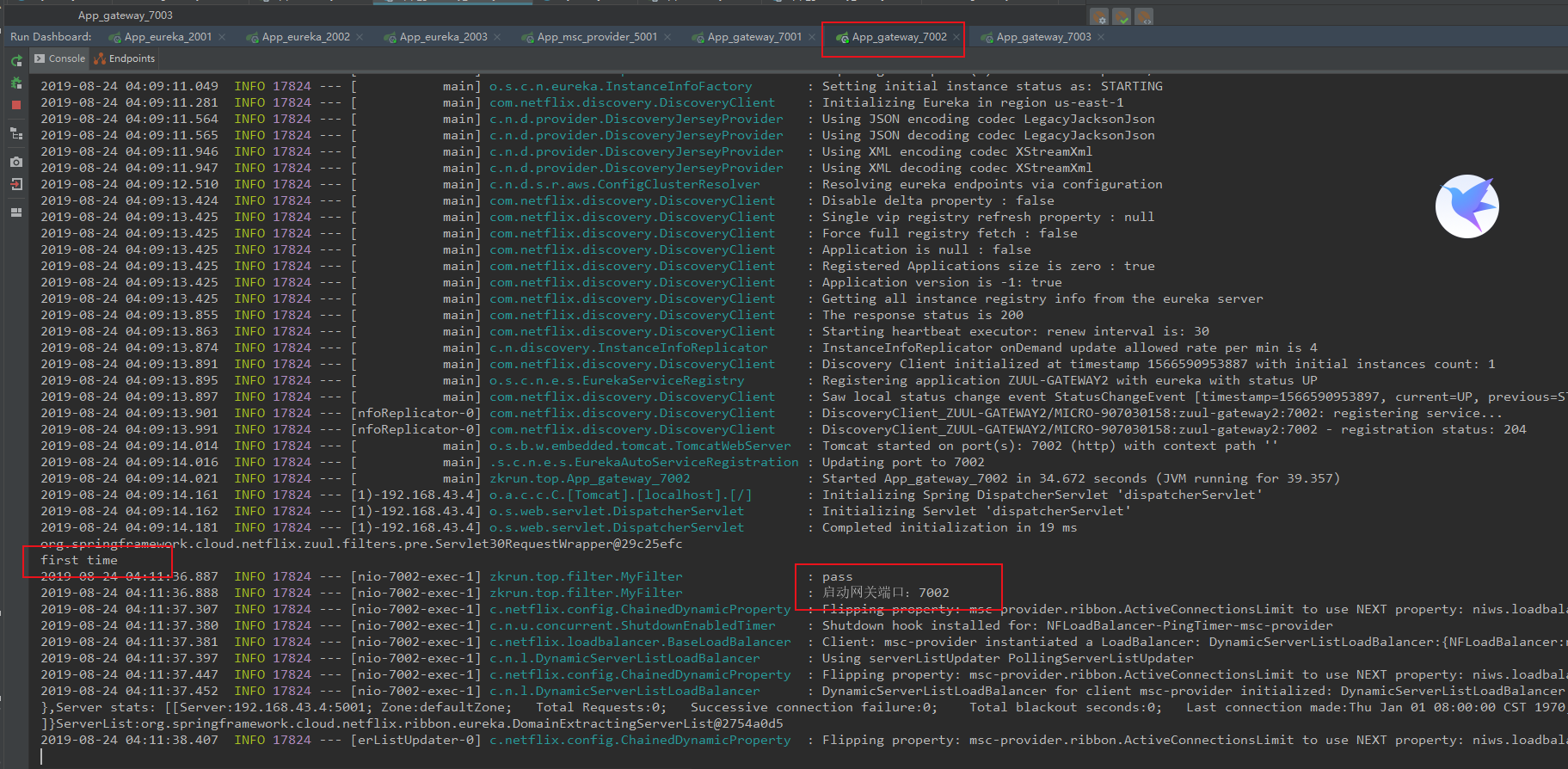
啟動Zuul網關集群
啟動Nginx
Nginx啟動:(雙擊)

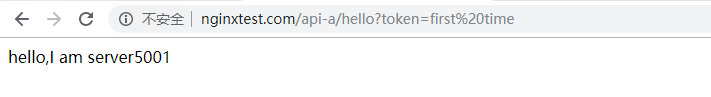
訪問


輪詢到7002
http://nginxtest.com/api-a/hello?token=2
輪詢到7001