入門學習Flutter有一段時間了,Demo用過的Widget也有不少,想著整體的梳理一下,所以今天結合Flutter中文網和書籍梳理一下Widget的使用,首先梳理一下擁有單個子元素的佈局Widget。 Container:一個擁有繪製、定位、調整大小的Widget Pad... ...
如需轉載,請註明出處:Flutter學習筆記(22)--單個子元素的佈局Widget
入門學習Flutter有一段時間了,Demo用過的Widget也有不少,想著整體的梳理一下,所以今天結合Flutter中文網和書籍梳理一下Widget的使用,首先梳理一下擁有單個子元素的佈局Widget。
- Container:一個擁有繪製、定位、調整大小的Widget
- Padding:一個Widget,會給其子Widget添加指定的填充
- Center:將其子Widget居中顯示在自身內部的Widget
- Align:一個WIdget,它可以將其子Widget對其,並可以根據子Widget的大小自動調整大小
- FittedBox:按自己的大小調整其子Widget的大小和位置
- Baseline:根據子項的基準線對它們的位置進行定位的Widget
- Offstage:一個佈局Widget,可以控制其子Widget的顯示和隱藏
- LimitedBox:一個當其自身不受約束時才限制其大小的盒子
- OverflowBox:對其子項施加不同約束的Widget,它可能允許子項溢出父級
- SizedBox:一個特定大小的盒子,這個Widget強制它的孩子有一個特性的寬度和高度。如果寬度或高度為Null,則此Widget將調整自身大小以匹配該維度中的孩子的大小
接下來就是按照上面列出來的Widget,一個一個寫Demo,每個Demo裡面會有註釋,還會附上效果截圖
-
Container
import 'package:flutter/material.dart'; void main() => runApp(DemoApp()); class DemoApp extends StatelessWidget{ @override Widget build(BuildContext context) { return new MaterialApp( title: 'child demo', home: new Scaffold( appBar: AppBar( title: new Text('child demo'), ), body: new _containerDemo(), ), ); } } class _containerDemo extends StatelessWidget { @override Widget build(BuildContext context) { return new Container( width: 300.0, height: 200.0, // color: Colors.cyan, margin: EdgeInsets.only(left: 20.0,top: 10.0,right: 0,bottom: 0), decoration: new BoxDecoration( color: Colors.green,//填充色 border: new Border.all( color: Colors.deepOrange,//邊框顏色 ), borderRadius: BorderRadius.all(Radius.circular(10.0))//圓角大小 ), ); } }

-
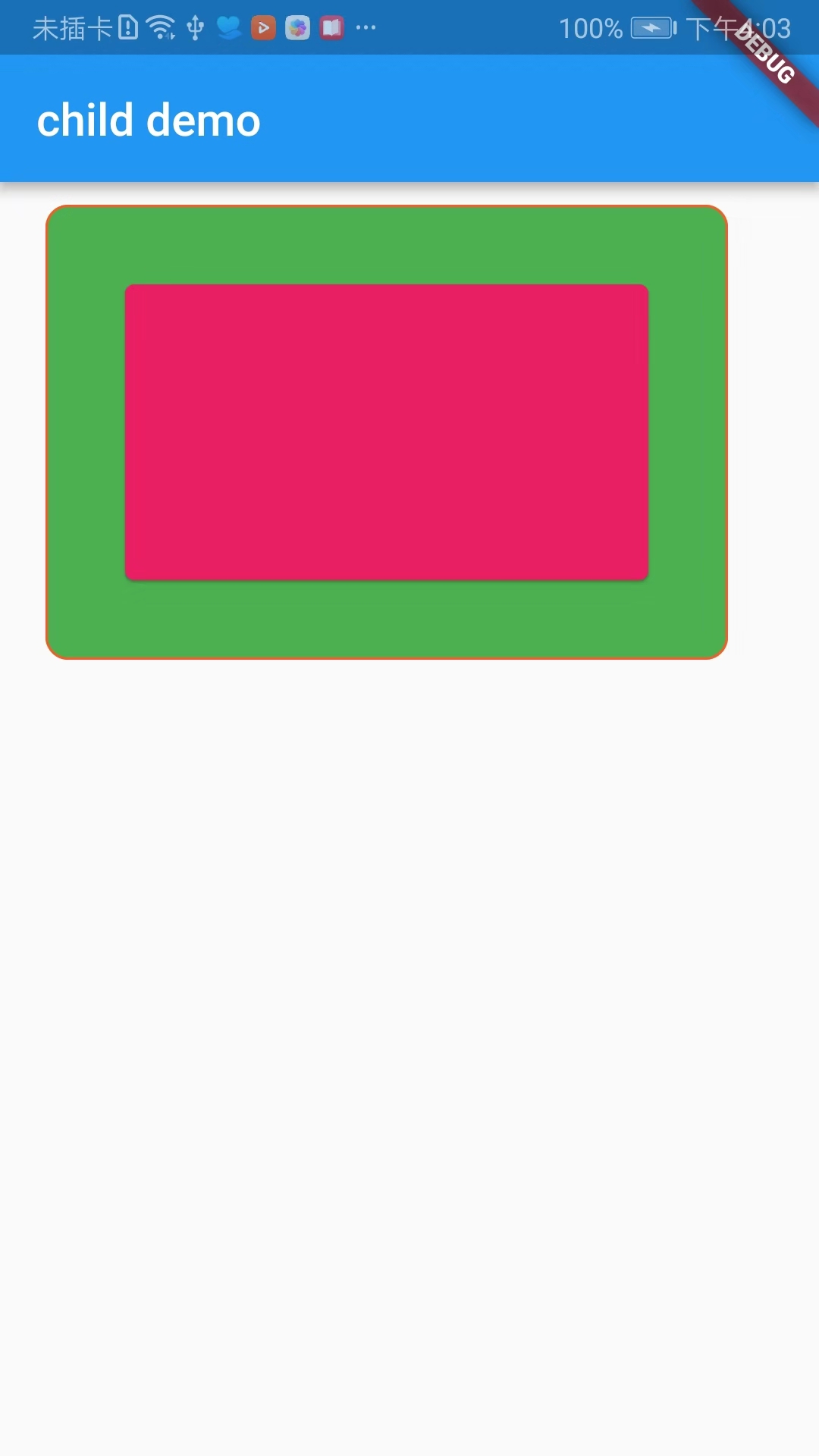
Padding
import 'package:flutter/material.dart'; void main() => runApp(DemoApp()); class DemoApp extends StatelessWidget{ @override Widget build(BuildContext context) { return new MaterialApp( title: 'child demo', home: new Scaffold( appBar: AppBar( title: new Text('child demo'), ), body: new _containerDemo(), ), ); } } class _paddingDemo extends StatelessWidget { @override Widget build(BuildContext context) { return new Padding( padding: EdgeInsets.all(30.0), child: new Card( color: Colors.pink, ), ); } } class _containerDemo extends StatelessWidget { @override Widget build(BuildContext context) { return new Container( width: 300.0, height: 200.0, // color: Colors.cyan, margin: EdgeInsets.only(left: 20.0,top: 10.0,right: 0,bottom: 0), decoration: new BoxDecoration( color: Colors.green,//填充色 border: new Border.all( color: Colors.deepOrange,//邊框顏色 ), borderRadius: BorderRadius.all(Radius.circular(10.0))//圓角大小 ), child: new _paddingDemo(), ); } } class _centerDemo extends StatelessWidget { @override Widget build(BuildContext context) { return new Center( child: Text('Center Demo'), ); } }

-
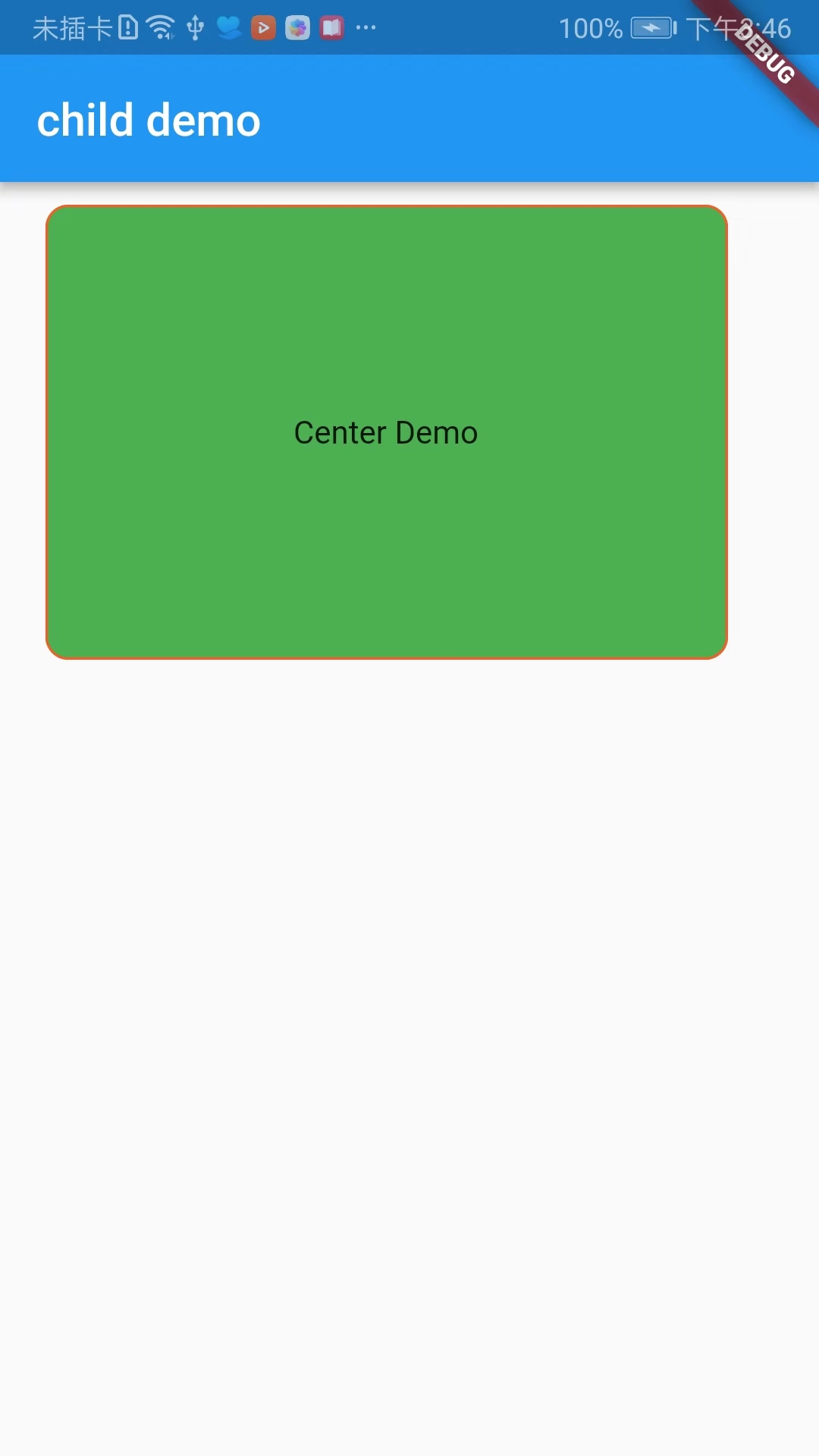
Center
import 'package:flutter/material.dart'; void main() => runApp(DemoApp()); class DemoApp extends StatelessWidget{ @override Widget build(BuildContext context) { return new MaterialApp( title: 'child demo', home: new Scaffold( appBar: AppBar( title: new Text('child demo'), ), body: new _containerDemo(), ), ); } } class _containerDemo extends StatelessWidget { @override Widget build(BuildContext context) { return new Container( width: 300.0, height: 200.0, // color: Colors.cyan, margin: EdgeInsets.only(left: 20.0,top: 10.0,right: 0,bottom: 0), decoration: new BoxDecoration( color: Colors.green,//填充色 border: new Border.all( color: Colors.deepOrange,//邊框顏色 ), borderRadius: BorderRadius.all(Radius.circular(10.0))//圓角大小 ), child: new _centerDemo(), ); } } class _centerDemo extends StatelessWidget { @override Widget build(BuildContext context) { return new Center( child: Text('Center Demo'), ); } }

-
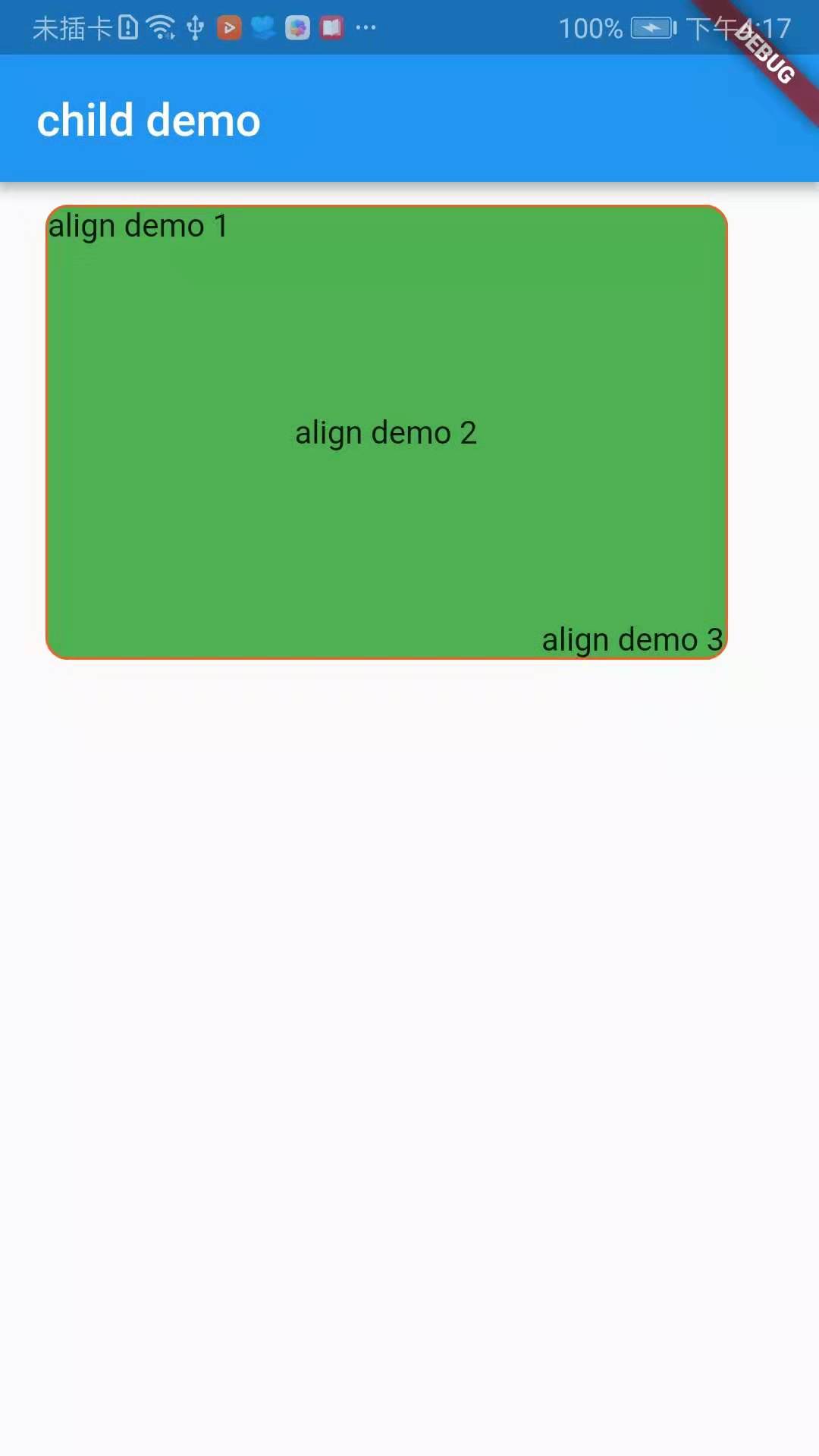
Align
import 'package:flutter/material.dart'; void main() => runApp(DemoApp()); class DemoApp extends StatelessWidget{ @override Widget build(BuildContext context) { return new MaterialApp( title: 'child demo', home: new Scaffold( appBar: AppBar( title: new Text('child demo'), ), body: new _containerDemo(), ), ); } } class _containerDemo extends StatelessWidget { @override Widget build(BuildContext context) { return new Container( width: 300.0, height: 200.0, // color: Colors.cyan, margin: EdgeInsets.only(left: 20.0,top: 10.0,right: 0,bottom: 0), decoration: new BoxDecoration( color: Colors.green,//填充色 border: new Border.all( color: Colors.deepOrange,//邊框顏色 ), borderRadius: BorderRadius.all(Radius.circular(10.0))//圓角大小 ), child: new _alignDemo(), ); } } class _alignDemo extends StatelessWidget { @override Widget build(BuildContext context) { return new Stack( children: <Widget>[ new Align( child: new Text('align demo 1'), alignment: FractionalOffset.topLeft,//左上角 ), new Align( child: new Text('align demo 2'), alignment: FractionalOffset.center,//水平、垂直方向居中 ), new Align( child: new Text('align demo 3'), alignment: FractionalOffset.bottomRight,//右下角 ), ], ); } }

-
FittedBox
佈局行為分兩種情況:
1.如果外部有約束的話,按照外部約束調整自身尺寸,然後縮放調整child,按照指定的條件進行佈局。
2.如果外部沒有約束條件的話,則跟child尺寸一致,指定的縮放以及位置屬性將不起作用。
FittedBox有兩個重要屬性,fit和alignment
fit:縮放的方式,預設的屬性是BoxFit.Contain,child在FittedBox範圍內,儘可能大,但是不會超出其尺寸,這裡需要註意一點,contain是在保持這child寬高比的大前提下,儘可能的填滿,一般情況下,寬度或高度達到最大值時,就會停止縮放。
BoxFit.none:沒有任何填充模式。
BoxFit.fill:全部覆蓋,不按照寬高比填充,內容不會超過容器範圍。
BoxFit.contain:按寬高比等比填充模式,內容不會超過容器範圍。
BoxFit.cover:按原始尺寸填充整個容器模式,內容有可能會超過容器。
BoxFit.width:按照內容寬度填充整個容器,內容不會超過容器。
BoxFit.height:按照內容高度填充整個容器,內容不會超過容器。
-
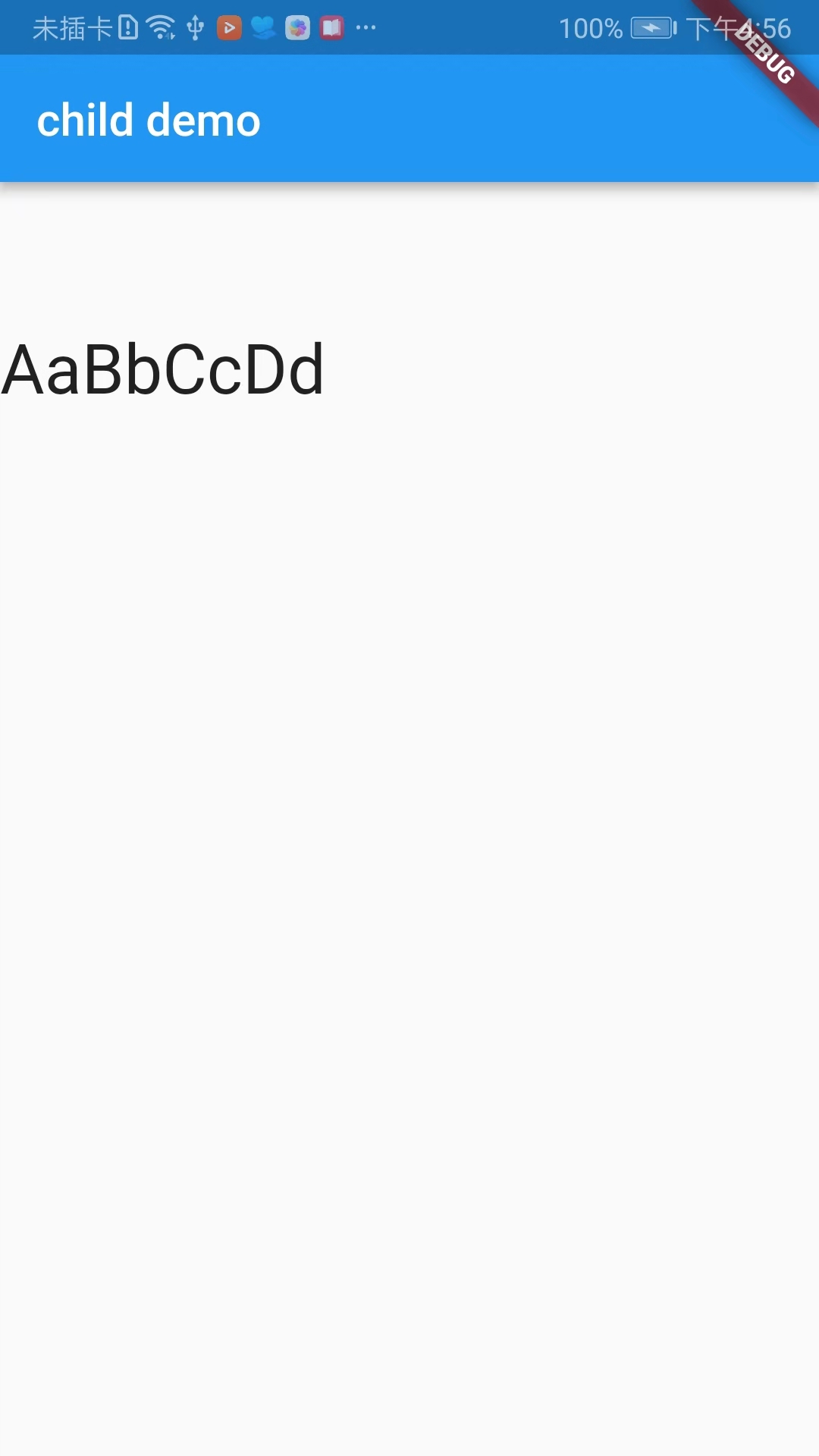
Baseline
Baseline基準線是指將所有元素底部放在同一條水平線上。
import 'package:flutter/material.dart'; void main() => runApp(DemoApp()); class DemoApp extends StatelessWidget{ @override Widget build(BuildContext context) { return new MaterialApp( title: 'child demo', home: new Scaffold( appBar: AppBar( title: new Text('child demo'), ), body: new _baselineDemo(), ), ); } } class _baselineDemo extends StatelessWidget { @override Widget build(BuildContext context) { return new Row( children: <Widget>[ new Baseline( baseline: 100.0, baselineType: TextBaseline.ideographic, child: new Text('AaBbCcDd',style: TextStyle(fontSize: 30.0),), ), ], ); } }

-
Offstage
Offstage的作用很簡單,通過一個參數來控制child是否顯示,也算是比較常用的組件
offstage屬性:預設為true,表示不顯示,當為false的時候,會顯示該組件
import 'package:flutter/material.dart'; void main() => runApp(DemoApp()); class DemoApp extends StatelessWidget{ @override Widget build(BuildContext context) { return new MaterialApp( title: 'child demo', home: new _offstageDemo() ); } } class _offstageDemo extends StatefulWidget { @override State<StatefulWidget> createState() { // TODO: implement createState return new _offstageDemoState(); } } class _offstageDemoState extends State { bool _offstage = false; @override Widget build(BuildContext context) { return new Scaffold( appBar: AppBar( title: new Text('child demo'), ), floatingActionButton: FloatingActionButton(onPressed: (){ setState(() { _offstage = !_offstage; }); }), body: new Center( child: new Offstage( offstage: _offstage, child: new Text('顯示和隱藏',style: TextStyle(fontSize: 40.0),), ), ), ); } }

-
LimitedBox
import 'package:flutter/material.dart'; void main() => runApp(DemoApp()); class DemoApp extends StatelessWidget{ @override Widget build(BuildContext context) { return new MaterialApp( title: 'child demo', home: new Scaffold( appBar: AppBar( title: new Text('child demo'), ), body: new Row( children: <Widget>[ new Container( width: 100.0, color: Colors.blue, ), new LimitedBox( maxWidth: 100, child: new Container( color: Colors.pink, width: 300, ), ) ], ), ) ); } }

-
OverflowBox
import 'package:flutter/material.dart'; void main() => runApp(DemoApp()); class DemoApp extends StatelessWidget{ @override Widget build(BuildContext context) { return new MaterialApp( title: 'child demo', home: new Scaffold( appBar: AppBar( title: new Text('child demo'), ), body: new Container( color: Colors.blue, width: 200, height: 200, padding: EdgeInsets.all(20.0), child: new OverflowBox( alignment: Alignment.topLeft, maxWidth: 200, maxHeight: 200, child: new Container( color: Colors.pink, ), ), ), ) ); } }

-
SizedBox
SizedBox組件是一個特定大小的盒子,這個組件強制它的child有特定的寬度和高度,如果寬度和高度為null,則此組件將調整自身的大小以匹配該維度中child的大小
import 'package:flutter/material.dart'; void main() => runApp(DemoApp()); class DemoApp extends StatelessWidget{ @override Widget build(BuildContext context) { return new MaterialApp( title: 'child demo', home: new Scaffold( appBar: AppBar( title: new Text('child demo'), ), body: new SizedBox( width: 200, height: 200, child: new Container( width: 100, height: 600, color: Colors.blue, ), ), ) ); } }

以上就是單個子元素的佈局Widget的梳理,並不是很全,我只是把我認為在開發中可能會經常用到的Widget梳理了一下,也方便自己以後查看!!!


