今天在群里聊天有人說 flex的那幾個居中屬性好難記,時不時都要嘗試一下,或者查看一下文檔,現在我把我自己的記憶方式分享一下。。。 1. flex的居中主要是通過這三個屬性來實現的: 2. 總結 3. 記憶方式 原文:https://javascript.shop/2019/08/flex-just ...
今天在群里聊天有人說 flex的那幾個居中屬性好難記,時不時都要嘗試一下,或者查看一下文檔,現在我把我自己的記憶方式分享一下。。。
1. flex的居中主要是通過這三個屬性來實現的:
- justify-content: flex-start | flex-end | center | space-between | space-around;
- align-items: flex-start | flex-end | center | baseline | stretch;
- align-content: flex-start | flex-end | center | space-between | space-around | stretch;

2. 總結
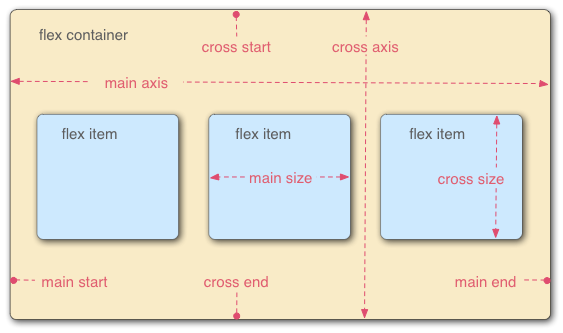
- justify-content主要是針對主軸(水平軸,x軸,row)上的居中方式
- align-items主要是針對交叉軸(垂直軸,y軸,column)上的居中方式
- align-content是針對多行的時候交叉軸(垂直軸,y軸,column)上的居中方式(在單行顯示時align-content: center一點效果都沒有,但是今天發現Mac上的Chrome76竟然有效果,但是單行在舊版和其他瀏覽器還是無效的,建議還是別隻用這個屬性 )
3. 記憶方式
- justify-content 的兩個單詞開頭字母為 jc即警察的意思,我們看過X戰警,因此是針對x軸的居中;警察肯定有肌肉(row),所以也可以理解為是row上面的居中方式;警察也是一個國家的主要(main) 力量,所以還可以理解為主軸的對齊方式;警察的水平不容小覷,理解為水平軸的居中。 隨便選一個記憶方式,我比較喜歡X戰警記憶。
- align-items 的兩個單詞開頭字母為ai即“愛”, 愛就要轟轟烈烈(column列),所以是列上面的居中方式。也可以看I這個單詞,I明顯是豎直的,所以代表Y軸上的居中方式。
- align-content 的兩個單詞字母為ac即愛吃,愛就是轟轟烈烈上面說了,跟c就是吃,中國人一般吃米飯,肯定很多,所以必須多行才有意義。
- 會不會腦子懵了記叉了記多了一個justify-items呢?justify-items的兩個字母是ji就是記的意思,所以不要ji,要忘ji,因此flex根本沒有這個屬性。
原文:https://javascript.shop/2019/08/flex-justify-content-align-items-align-content/


