前言 通過百度搜索歌曲,進入到酷我聽歌頁面時,發現沒有歌詞定位功能。 突然想到自己可不可以實現這個效果,於是就有了這篇文章。 分析 放上我喜歡的一首歌《Hello》 。界面如下 通過分析html源碼,得到以下結果 1、最重要的兩部分區域: 歌詞區域 、 播放進度區域 2、歌詞區域是一個 div [c ...
前言
通過百度搜索歌曲,進入到酷我聽歌頁面時,發現沒有歌詞定位功能。
突然想到自己可不可以實現這個效果,於是就有了這篇文章。
分析
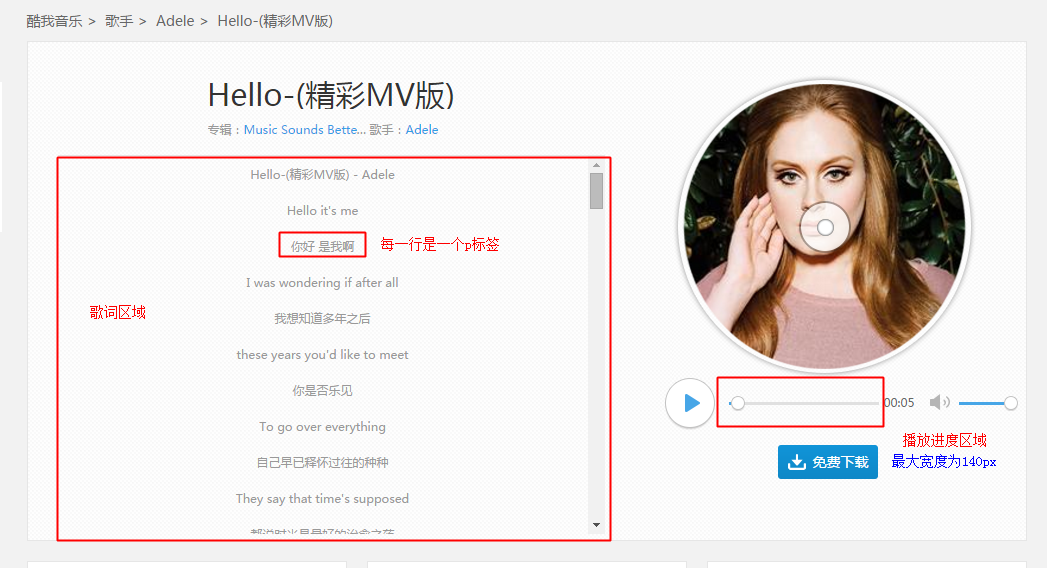
放上我喜歡的一首歌《Hello》 。界面如下

通過分析html源碼,得到以下結果
1、最重要的兩部分區域: 歌詞區域 、 播放進度區域
2、歌詞區域是一個 div [class="w_lrc_content"] ,每一句歌詞是一個p標簽。
3、播放進度區域是一個 div [class="w_c_progress"],
而當前進度的位置是由子元素p[id="dq_processBar"]的width決定的;並且width最大為140px。
解決思路
需要實現的效果:按照播放進度,滾動條要保持同步,並且歌詞部分要高亮顯示。
1、獲取當前進度百分比 = p[id="dq_processBar"].style.width / 140
2、獲取歌詞區域的scrollHeight值
3、按照百分比,將滾動條滾動至指定位置。 div [class="w_lrc_content"].scrollTop = scrollHeight * 百分比
4、獲取到歌詞集合,也就是歌詞區域中的所有p標簽。
5、按照百分比,將當前p標簽的顏色高亮顯示。
具體實現
1、manifest.json 配置(這裡就不做說明瞭,具體詳情點擊這裡)

{ "manifest_version": 2, "name": "酷我歌詞定位", "version": "1.0", "description": "酷我歌詞定位", "icons": { "16": "16.png", "48": "48.png" }, "content_scripts": [ { "matches": ["http://bd.kuwo.cn/*"], "js": ["js/kuwo.js"] } ] }View Code
2、kuwo.js代碼實現

/* * 將滾動條滾動至指定位置,字體高亮 */ function setScroll(){ //獲取需要的dom元素 var lrc_content = document.getElementsByClassName('w_lrc_content')[0];//歌詞區域 var processBar = document.getElementById('dq_processBar'); //當前進度 var p_list = lrc_content.getElementsByTagName('p');//歌詞區域中的p集合 //1、獲取當前進度百分比 var currentProgress = processBar.style.width.split('px')[0]/140; //2、獲取歌詞區域的scrollHeight值 var scrollHeight = lrc_content.scrollHeight; // 3、按照百分比,將滾動條滾動至指定位置。 div [class="w_lrc_content"].scrollTop = scrollHeight * 百分比 lrc_content.scrollTop = scrollHeight * currentProgress; //4、獲取到歌詞集合,也就是歌詞區域中的所有p標簽。 //5、先初始化所有p標簽;然後按照百分比,將當前p標簽的顏色高亮顯示。 var currentP = Math.round( p_list.length * currentProgress); for(var i=0; i< p_list.length ;i++){ p_list[i].style.color = '#999'; //將歌詞初始化,恢復為預設值 } p_list[currentP].style.color = 'green'; } /* * 定義一個計時器,每秒更新一次位置 */ function setScroll_f5(){ setInterval(setScroll,1000); } setScroll_f5();View Code
後記
實現效果後,發現不是很理想。
因為一首歌的部分,它會有前奏、中英文歌詞等,導致定位不是很準確。
也沒有其他好的思路,就不折騰了 ~(ˇˍˇ) ~





