官網:www.fhadmin.org 特別註意: Springboot 工作流 前後分離 + 跨域 版本 (許可權控制到菜單和按鈕) 後臺框架:springboot2.1.2+ activiti6.0.0+ mybaits+maven+介面 前端頁面:html +vue.js 形式 jquery aj ...
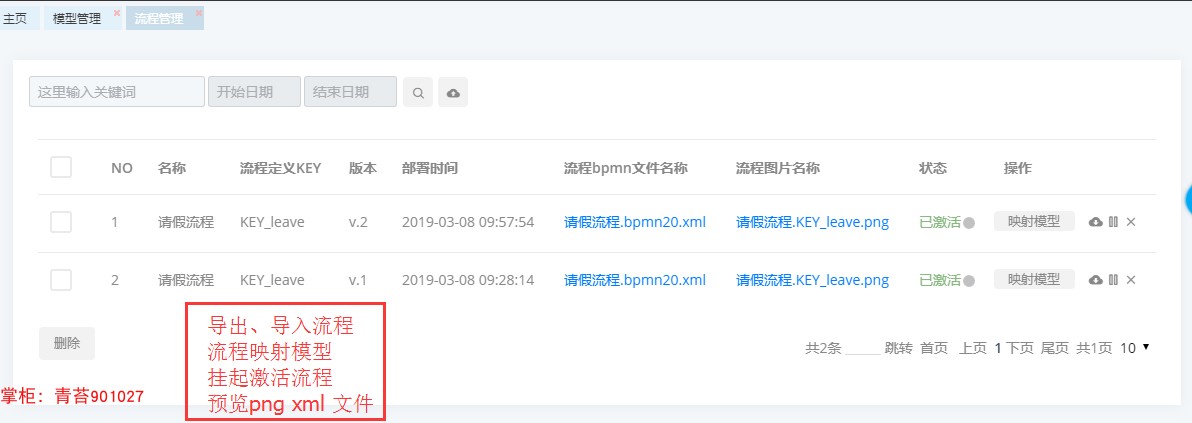
特別註意: Springboot 工作流 前後分離 + 跨域 版本 (許可權控制到菜單和按鈕) 後臺框架:springboot2.1.2+ activiti6.0.0+ mybaits+maven+介面 前端頁面:html +vue.js 形式 jquery ajax 非同步跨域 json 格式數據交互 前後分離,前後臺分開部署 (特別註意,前端用的vue.js, 就是html頁面引入vue.js形式, 用tomcat部署運行,更適合後臺開發者) 工作流模塊---------------------------------------------------------------------------------------------------------- 1.模型管理 :web線上流程設計器、預覽流程xml、導出xml、部署流程 2.流程管理 :導入導出流程資源文件、查看流程圖、根據流程實例反射出流程模型、激活掛起 3.運行中流程:查看流程信息、當前任務節點、當前流程圖、作廢暫停流程、指派待辦人 4.歷史的流程:查看流程信息、流程用時、流程狀態、查看任務發起人信息 5.待辦任務 :查看本人個人任務以及本角色下的任務、辦理、駁回、作廢、指派一下代理人 6.已辦任務 :查看自己辦理過的任務以及流程信息、流程圖、流程狀態(作廢 駁回 正常完成)
註:當辦理完當前任務時,下一任務待辦人會即時通訊收到新任務消息提醒,當作廢和完結任務時,
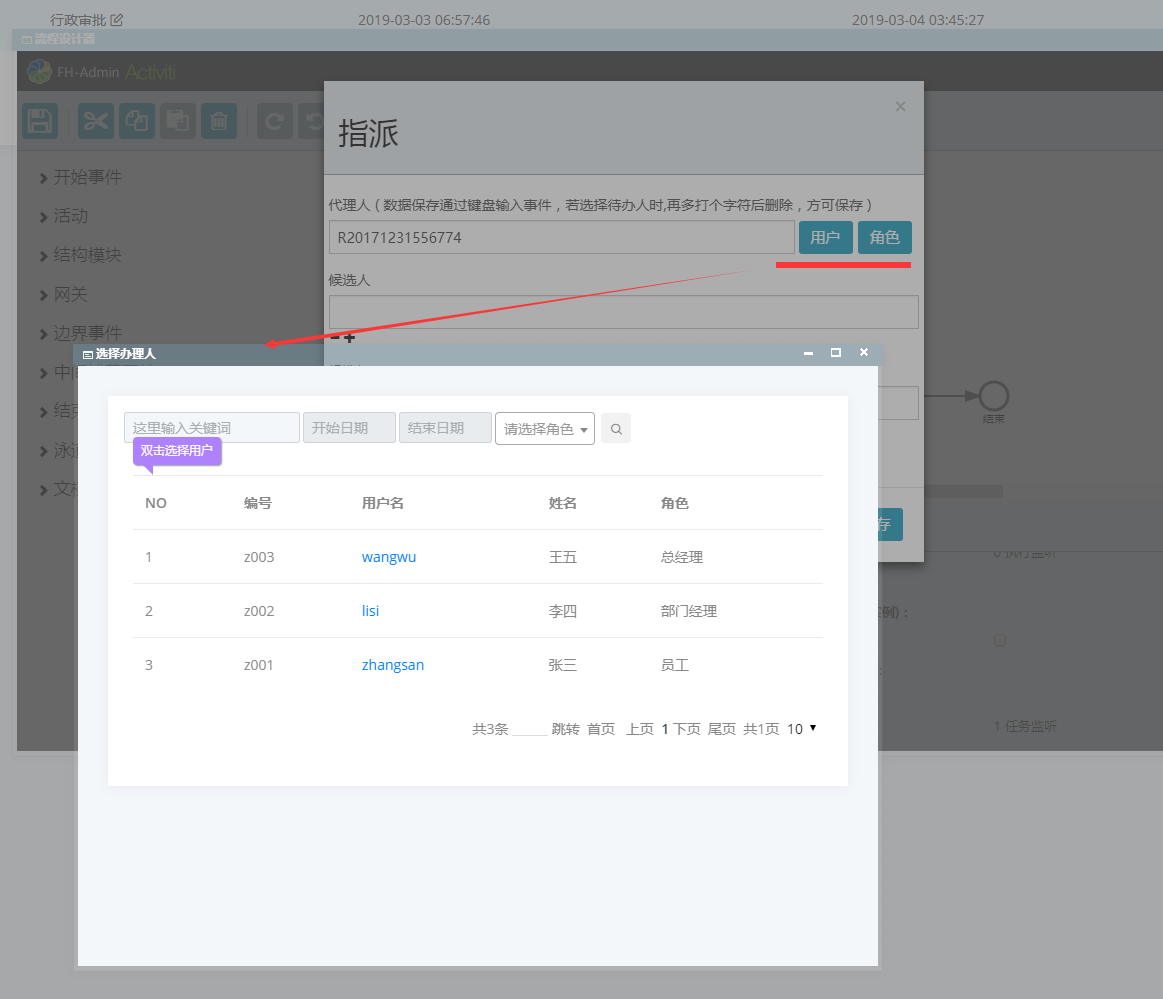
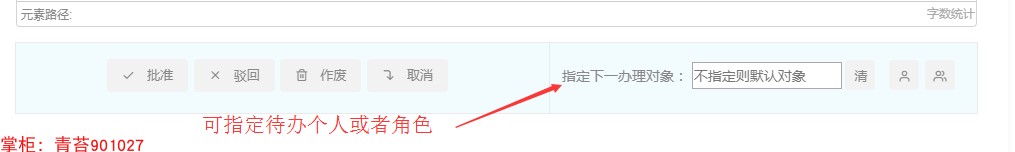
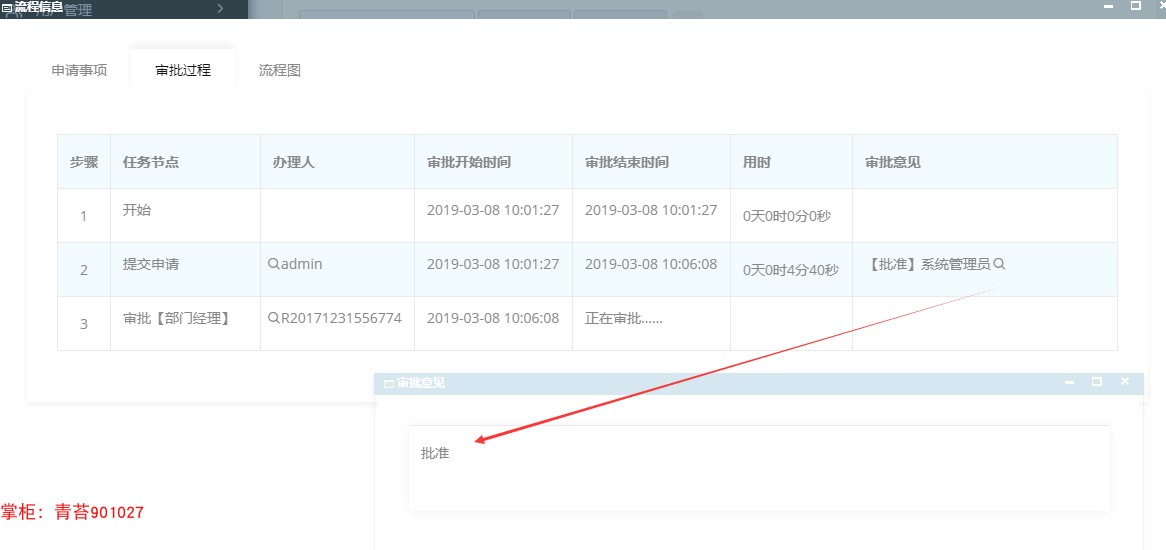
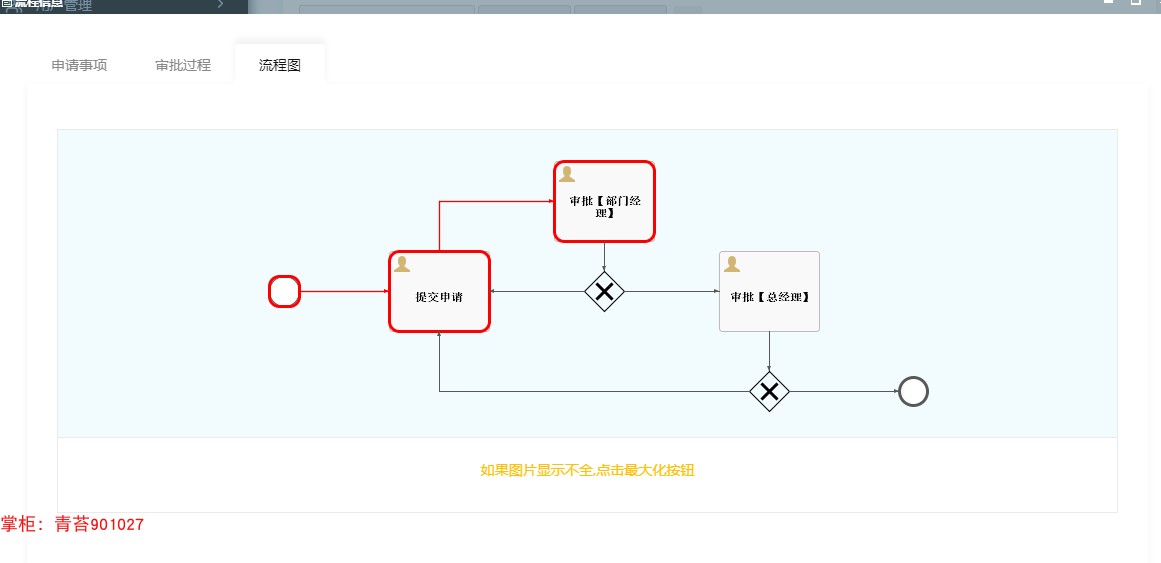
任務發起人會收到站內信消息通知
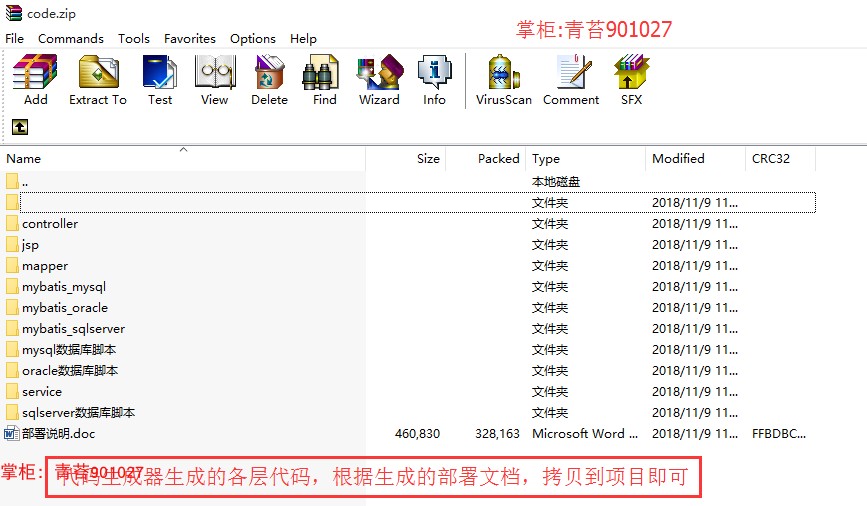
1.代碼生成器: [正反雙向](單表、主表、明細表、樹形表,快速開發利器)
freemaker模版技術 ,0個代碼不用寫,生成完整的一個模塊,帶頁面、建表sql腳本、處理類、service等完整模塊
2.多數據源:(支持同時連接無數個資料庫,可以不同的模塊連接不同數的據庫)支持N個數據源
3.阿裡資料庫連接池druid,安全許可權框架 shiro(菜單許可權和按鈕許可權), 緩存框架 ehcache
4.代碼編輯器,線上模版編輯,仿開發工具編輯器
5.調用攝像頭拍照 自定義裁剪編輯頭像,頭像圖片色度調節
6.websocket 及時站內信並聲音提醒、實時線上管理、websocket及時刷新頁面(完勝ajax技術)
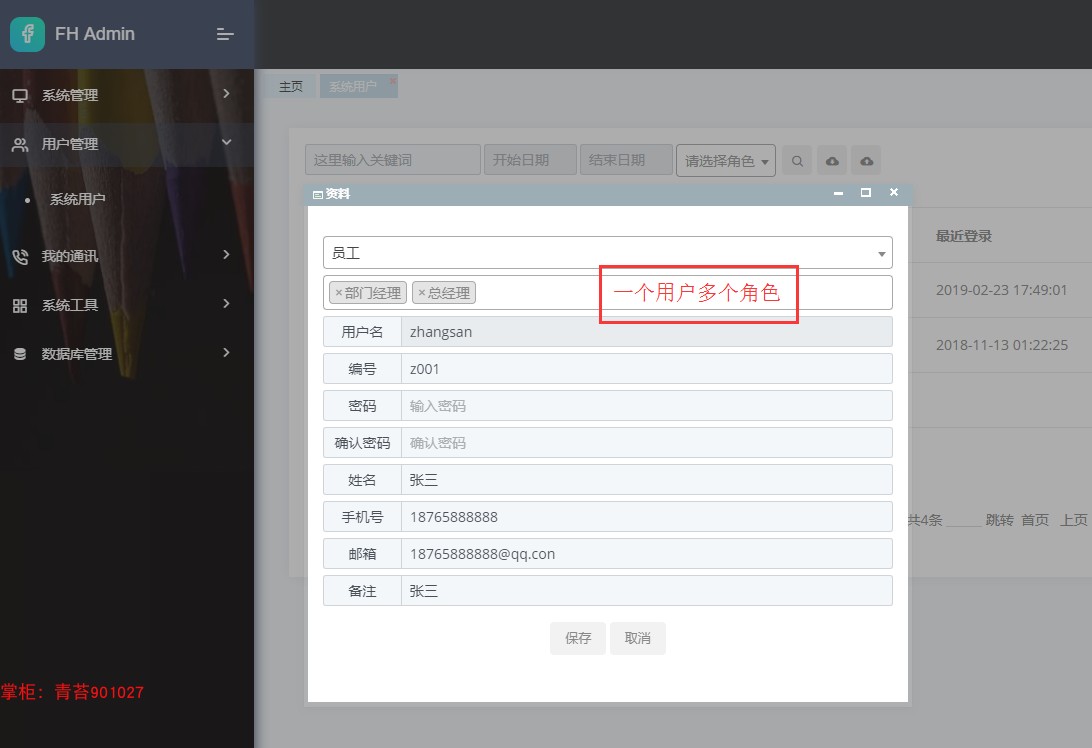
角色(基礎許可權): 分角色組和角色,獨立分配菜單許可權和增刪改查許可權。(一個用戶可以多個角色)
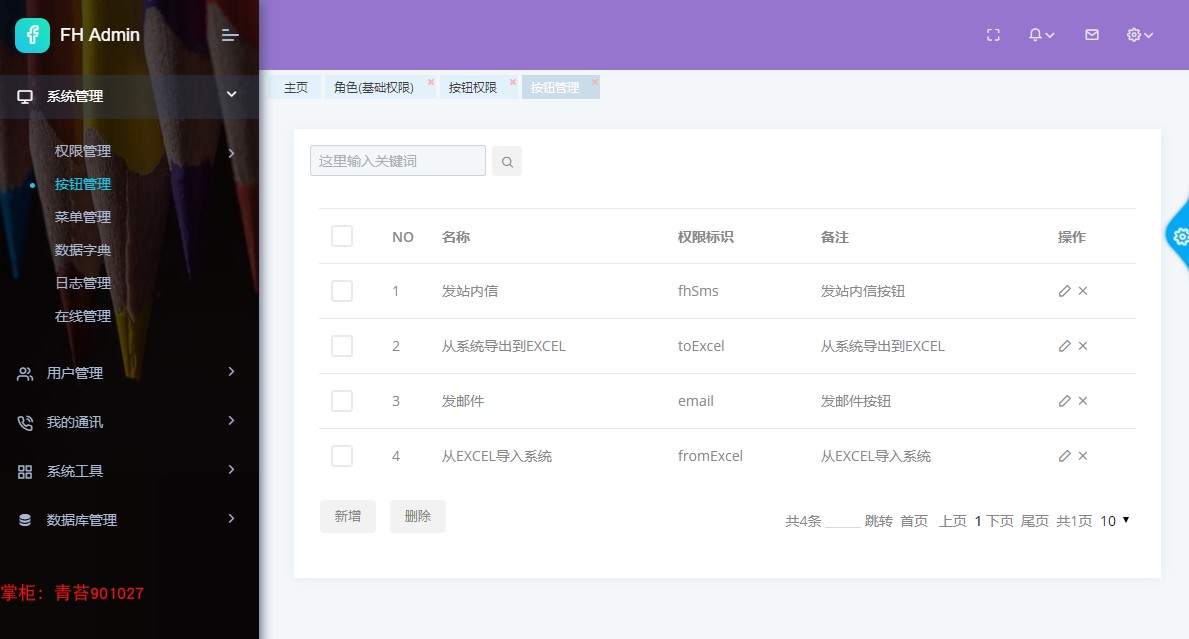
按鈕許可權: 給角色分配按鈕許可權。
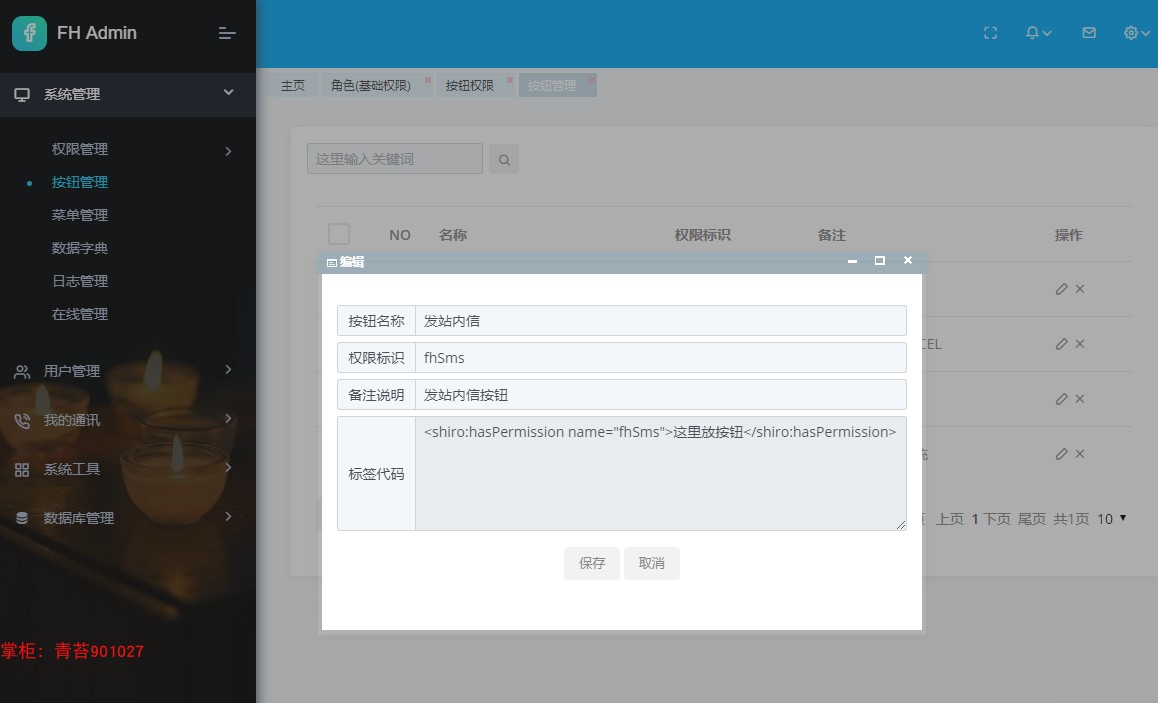
2. 按鈕管理:自定義按鈕管理,維護按鈕shiro許可權標識等
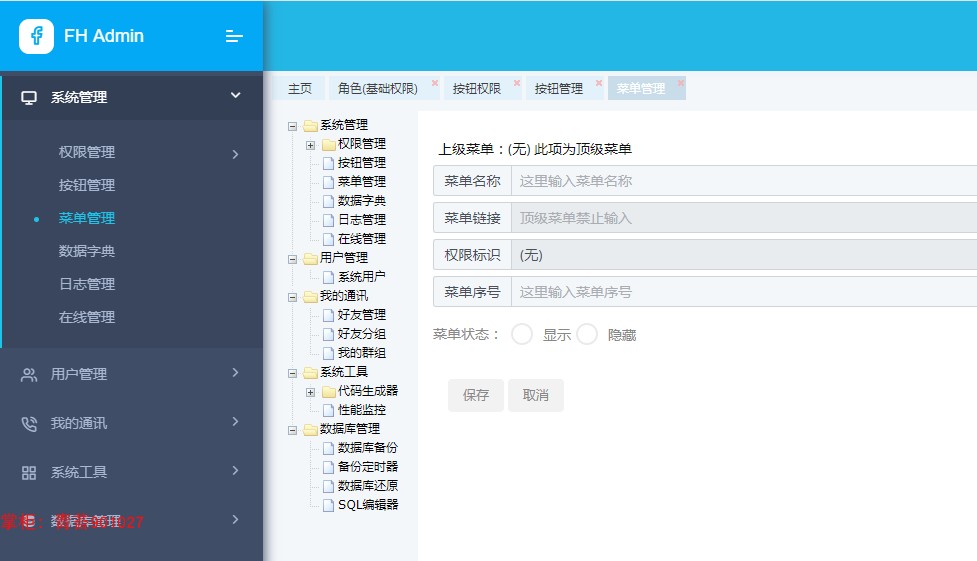
3. 菜單管理:N級別自定義菜單,選擇菜單圖標,菜單狀態顯示隱藏(遞歸處理)
4. 數據字典:N級別,支持多級別分類。內設編號,排序等
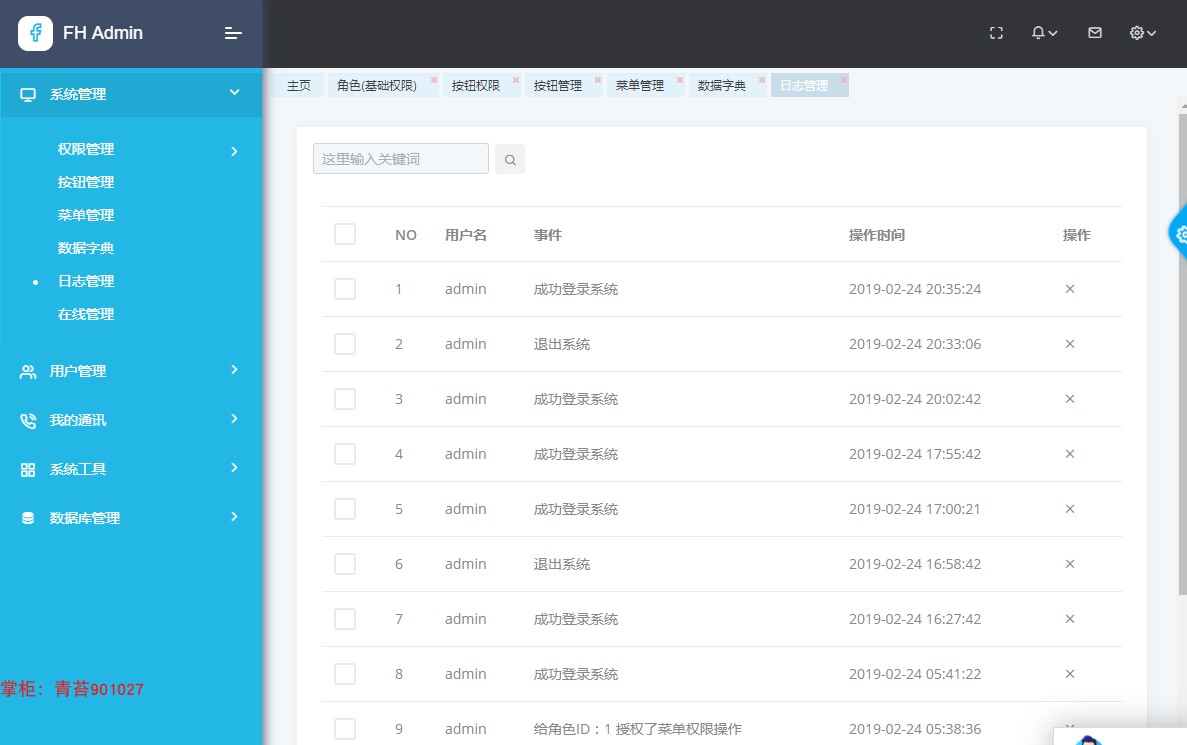
5. 日誌管理:記錄用戶登錄退出和一些重要操作記錄
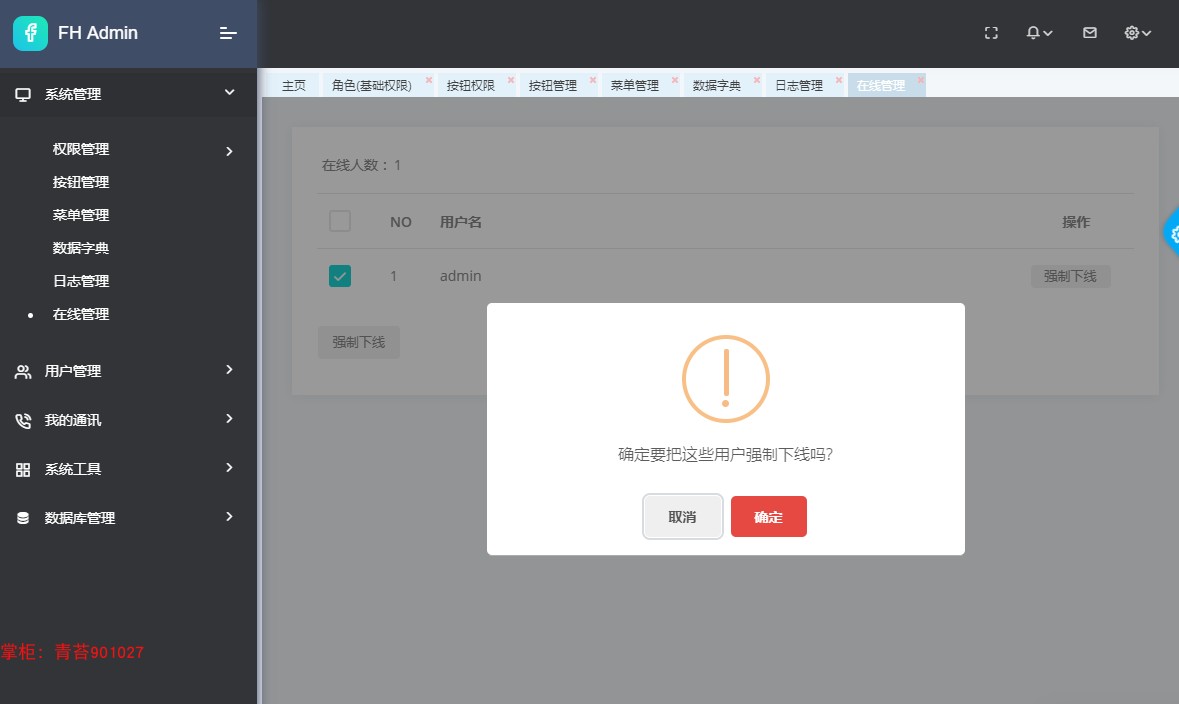
6. 線上管理:websocket技術,實時檢測線上用戶列表,統計線上人數,可強制用戶下線 同一用戶只能在一個客戶端登錄
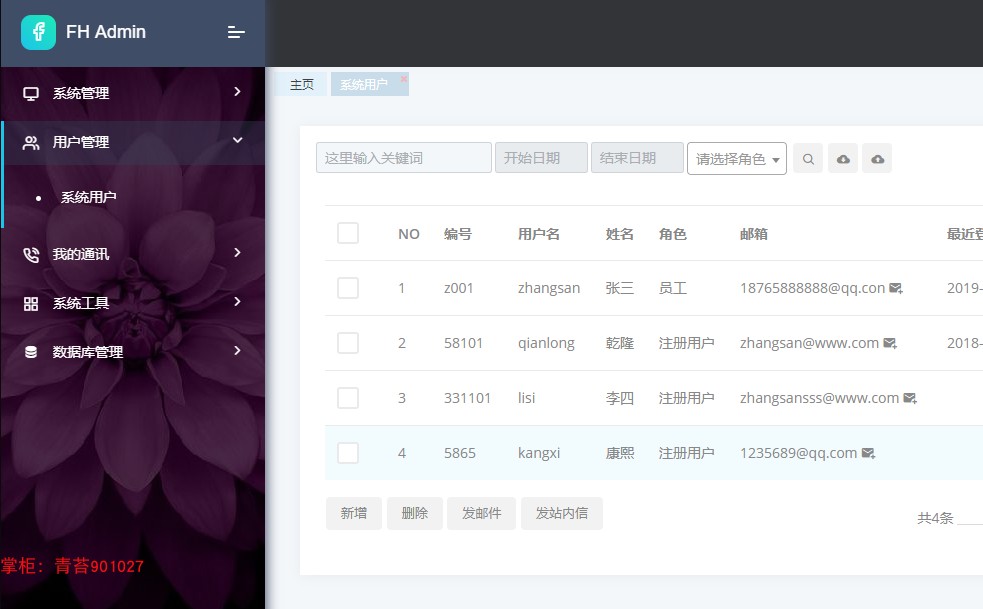
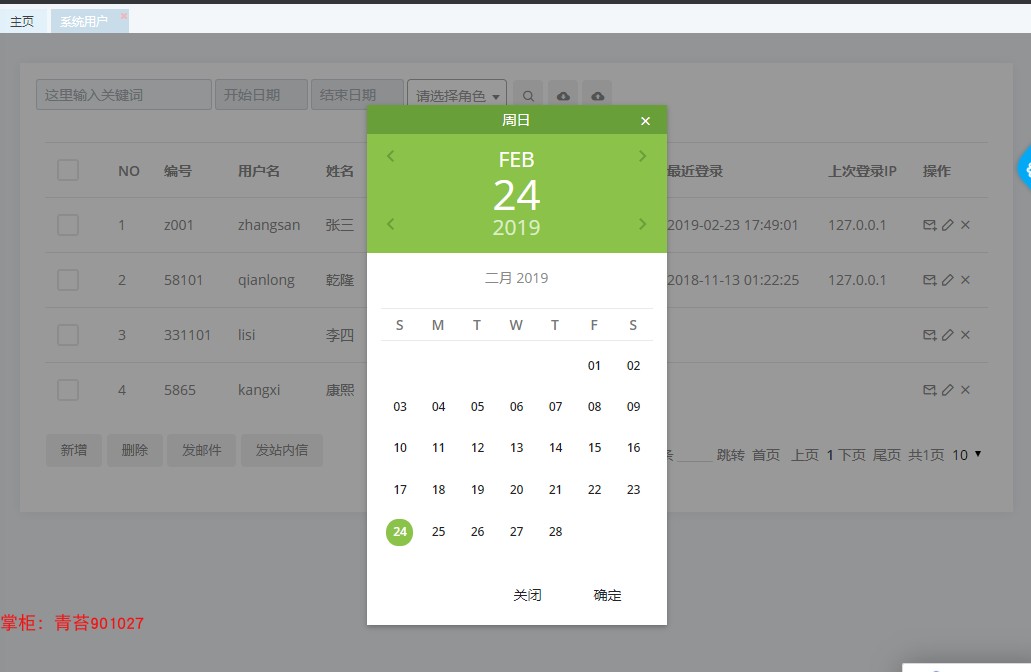
7. 系統用戶:對各個基本的用戶增刪改查,導出到excel表格,批量刪除
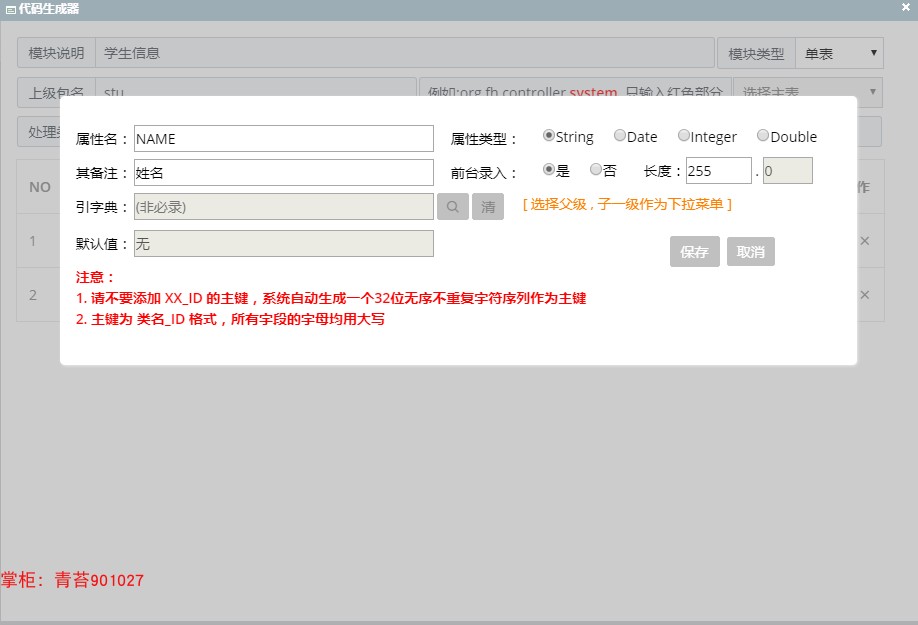
8. 代碼生成:生成完整的模塊代碼,並保留生成記錄模版,可復用 (超強悍開發利器)
正向生成: 生成完整的模塊,頁面、處理類、mapper層、service層、myabaits的xml 建表的sql腳本等
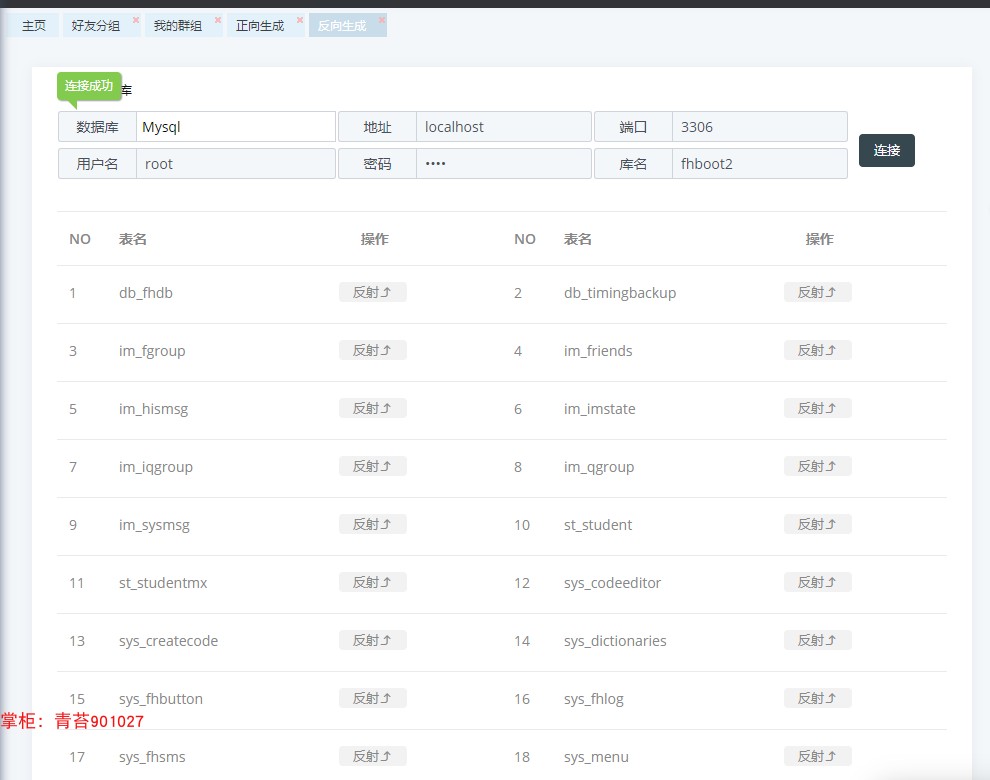
反向生成: 任意連接其它資料庫(mysql、oracle、sqlserver),根據表反射生成本系統的模塊
9 模版管理:代碼線上編輯器,管理模版,保存編輯記錄,一鍵還原,代碼生成器如虎添翼
10.性能監控:監控整個系統的性能,SQL監控,SQL防火牆,URL監控,SPRING監控,SESSION監控等
11.系統設置:修改系統名稱,每頁顯示條數, 郵件服務配置,站內信配置
12. 站內信:收信箱和發信箱,websocket技術通訊技術做的及時收信提醒,可配置語音提示來信
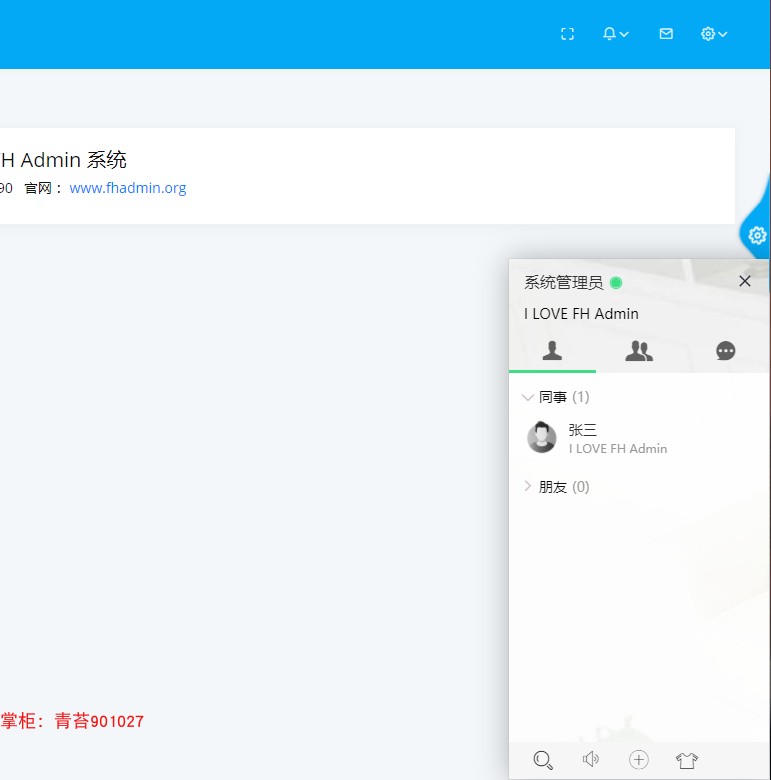
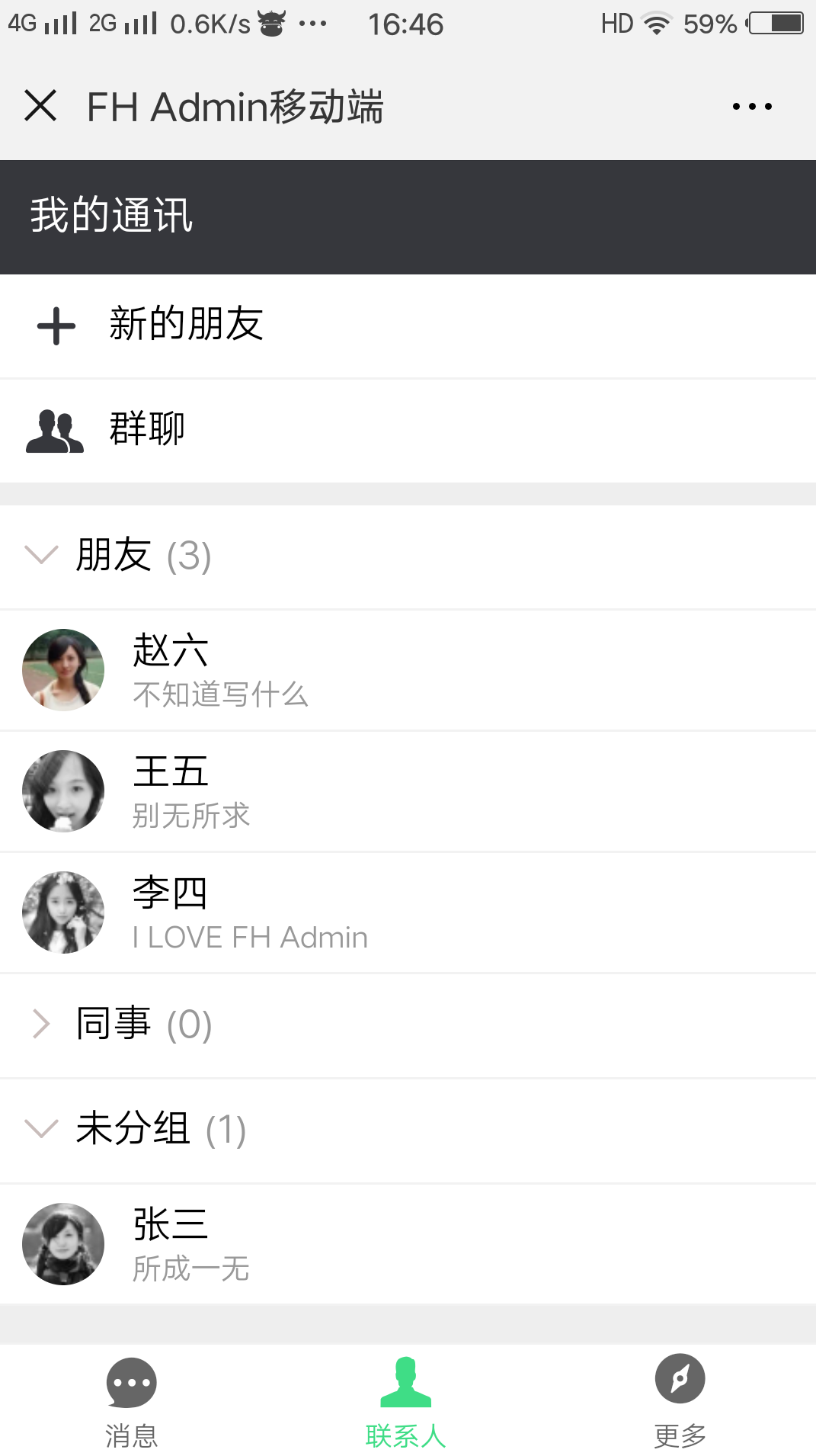
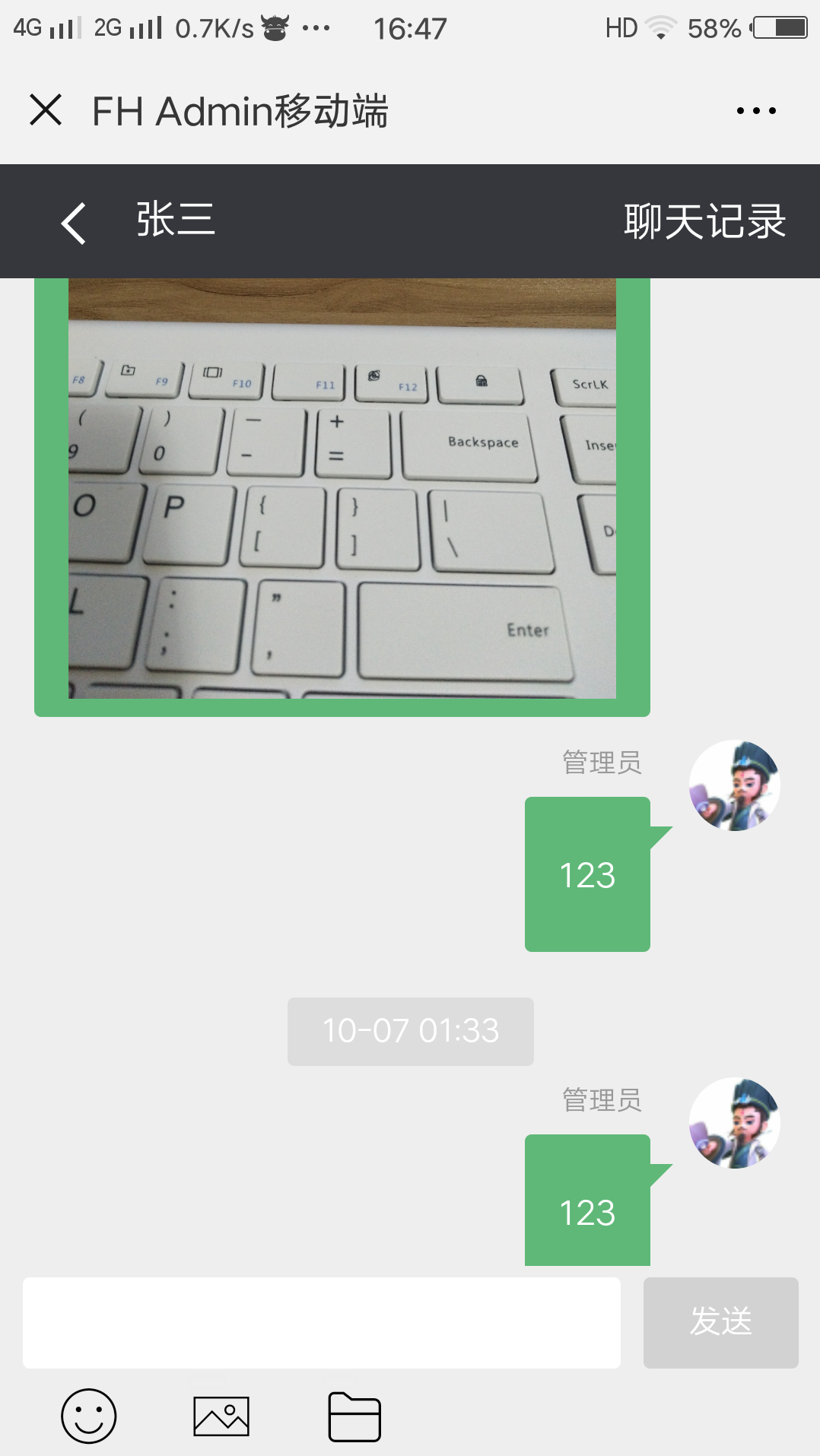
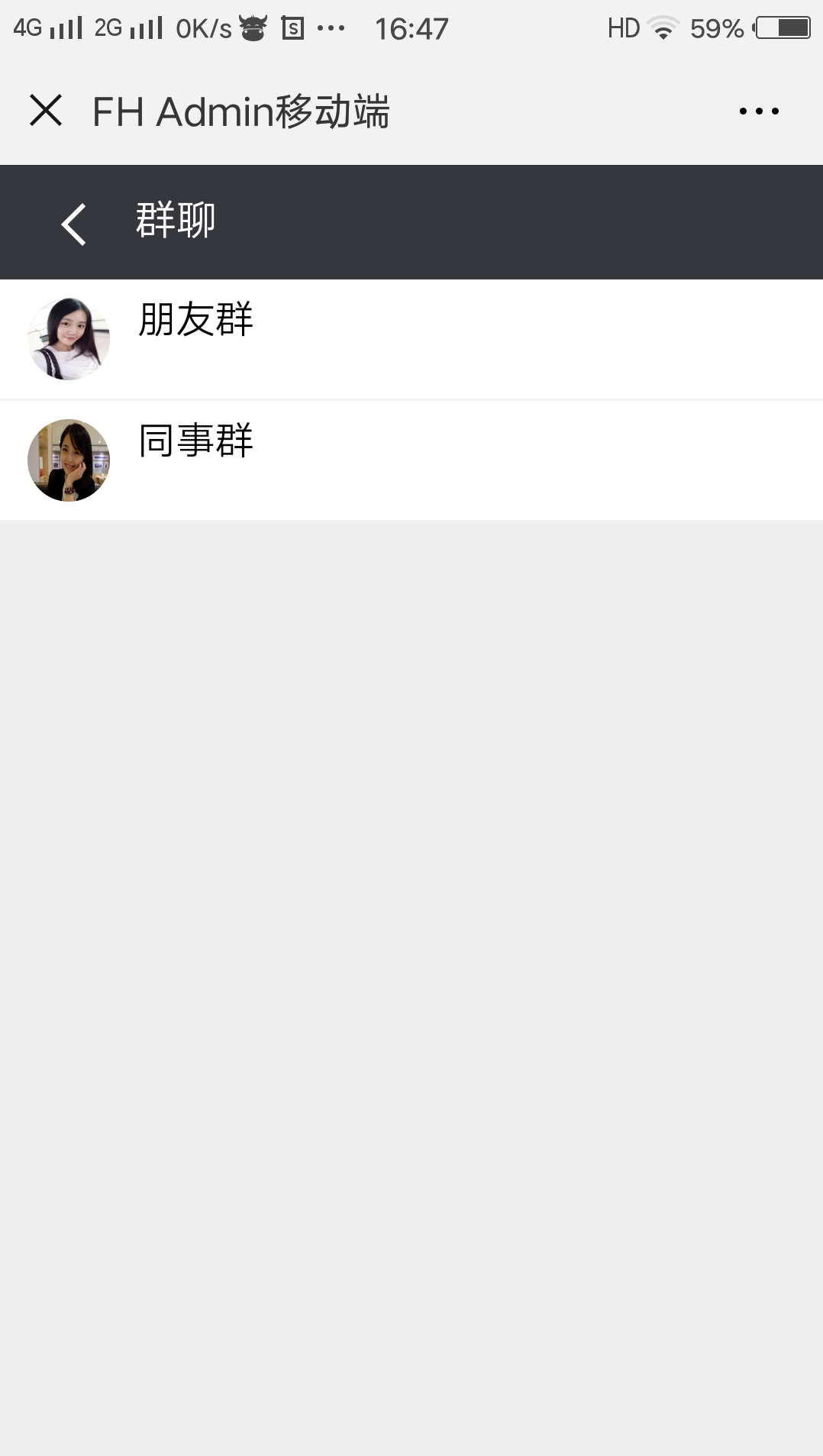
--------------------------------通訊模塊 單聊群聊發圖片發文件 離線消息保留聊天記錄
13. 好友管理:搜索、添加、刪除、拉黑好友,查看好友資料
14. 好友分組:自定義好友分組
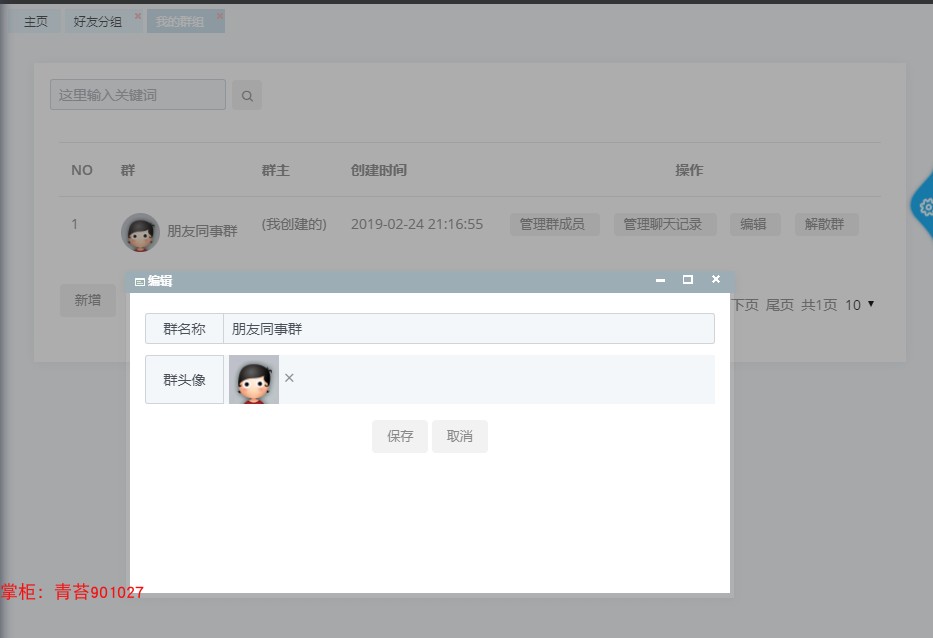
15. 我的群組:創建群組,搜索申請加入別人的群,踢出群成員,管理群聊天記錄
-------------------------------------------------------------------------
16. 資料庫備份:可備份單表(sqlserver不支持)、整庫,支持本地和遠程備份(java界面編程技術,socket編程技術)
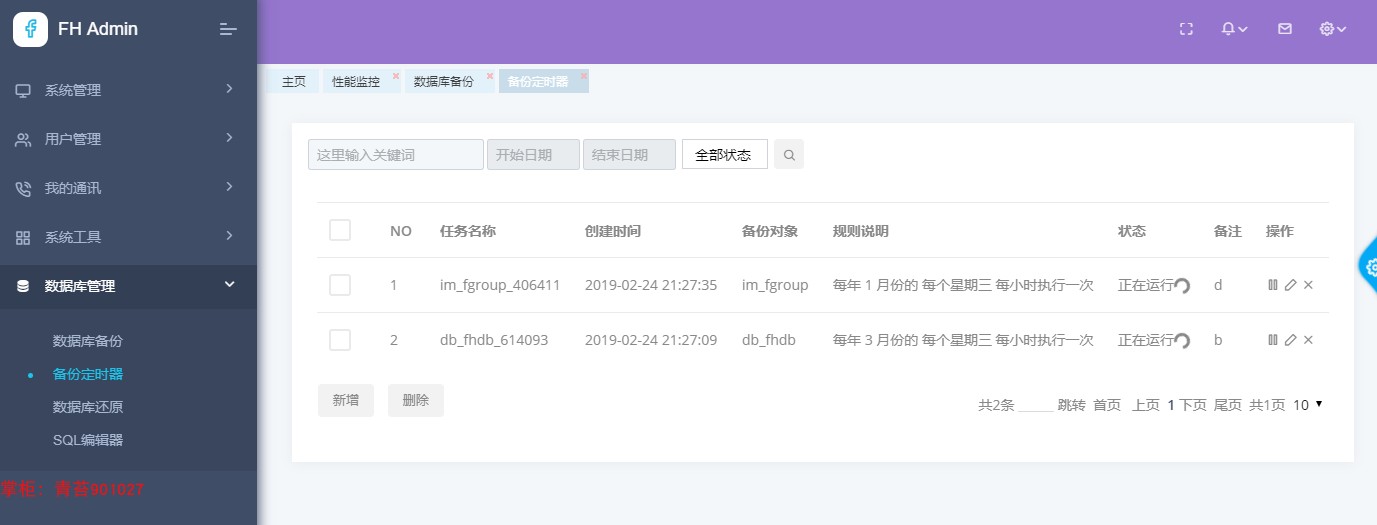
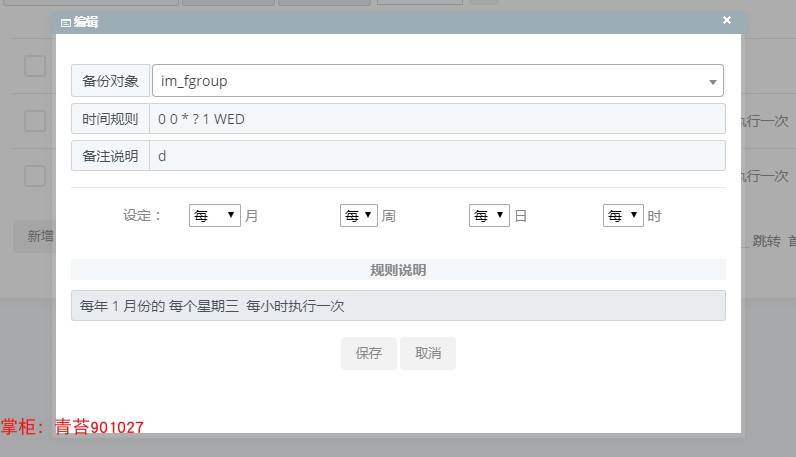
17. 備份定時器:quartz 強大的任務調度,多線程備份資料庫,任務啟動關閉非同步操作
18. 資料庫還原:歷史備份記錄,還原資料庫 or 單表(sqlserver不支持),統計備份時間和文件大小
19. SQL編輯器:強大的SQL編輯器,支持編輯語句複雜查詢語句,生成動態報表,可導出excel
菜單許可權:分配給每個角色不同的菜單許可權, 每個角色看到的菜單不同,N級別菜單
按鈕許可權:獨立分配不同的角色不同的功能許可權,增刪改查許可權分配具體到不同的菜單,自定義按鈕管理
支持多用戶分許可權管理後臺, 許可權具體到不同的菜單不同的按鈕(一個用戶可以多個角色)
-------------------------------------------------------------------------- 技術點
1. 導入 導出 excel 文件 (應用在系統用戶中)
2 生成 word文件 (應用在代碼生成器生成的doc文檔)
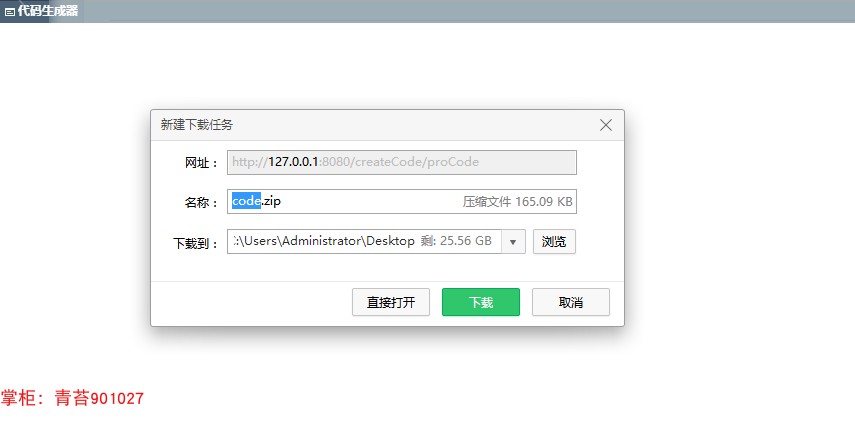
3. IO 流下載文件 (應用在代碼生成器中生成後壓縮成zip 文件下載)
4 代碼 zip 壓縮打包 (應用在代碼生成器中生成後壓縮成zip 文件)
5. MD5加密 SHA加密(登錄密碼用此加密)介面加密身份校驗
6. 資料庫連接池 阿裡的 druid。Druid在監控、可擴展性、穩定性和性能方面都有明顯的優勢,支持併發
7.安全框架 shiro (登錄授權)(session管理)(shiro 註解菜單許可權攔截)(shiro 標簽按鈕許可權)
8.freemaker模版引擎(代碼生成器用)
9.ehcache 自定義緩存 ,選擇緩存存放目錄,處理併發,增加系統性能
10.tab標簽頁面功能,標簽自由切換,不重覆操作資料庫(可全部關閉,關閉當前,關閉其它)
11.多數據源技術
12.調用攝像頭拍照技術,圖片裁剪技術 (用戶頭像編輯)
13.線上編輯器,仿開發工具 (代碼生成器的模版編輯)
14. 單群發郵件,可以發html、純文本格式
15.根據漢字 解析漢字的全拼(拼音)和首字母(導入excel到用戶表,根據用戶的漢字姓名生成拼音的用戶名)
16.站內信語音提醒,js控制音頻播放
17.java 讀寫 ini 配置文件
18.java websocket 即時通訊技術,點對點,好友、群組,發圖片文件,離線消息,保留聊天記錄
19.百度富文本編輯器,可上傳圖片、附件
20.java Quartz 任務調度 (應用在資料庫定時備份模塊中)