一 目標 推薦一款線上將Json對象轉換為Ts類的工具:https://apihelper.jccore.cn/jsontool 可以幫助前端開發人員提高開發效率。 二 背景 Json是一種輕量級的數據交換格式。易於人閱讀和編寫。同時也易於機器解析和生成。所以Json成為了前後端交互使用的主要格式。 ...
一 目標
推薦一款線上將Json對象轉換為Ts類的工具:https://apihelper.jccore.cn/jsontool
可以幫助前端開發人員提高開發效率。
二 背景
Json是一種輕量級的數據交換格式。易於人閱讀和編寫。同時也易於機器解析和生成。所以Json成為了前後端交互使用的主要格式。
Typescript作為一種前端開發語言,應用也越來越廣,前端Angular開發框架就是以Typescript進行構建的。
在前後端數據交互過程中,後端介面返回Json格式數據,前端需要使用相應的Ts類對象去接收。類的屬性要保持一致。
此時,如果後端提供了樣例數據,或已有介面返回的Json格式數據,有沒有一種方法可以幫助我們,從Json格式數據,生成Ts類呢?
於是就有了Json Format 線上格式化工具。
三 主要功能介紹

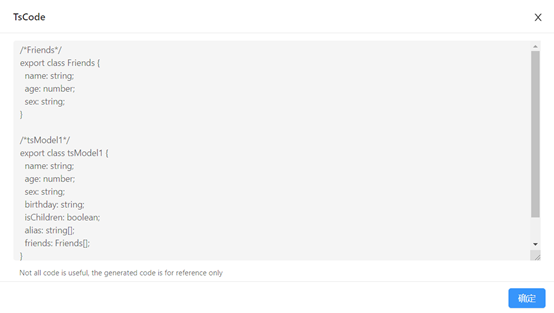
1.查看Json對應Ts類
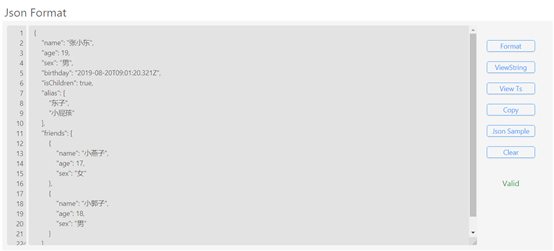
將待格式化的Json串複製粘貼到中間編輯區域。
點擊右側ViewTs即查看當前Json對應的TypeScript類。

2.格式化Json字元串
將待格式化的Json串複製粘貼到中間編輯區域。
點擊右側Format即可以將字元串格式化為Json格式。
3.查看Json原字元串
點擊ViewString,即可將已格式化的Json串,去掉空格和換行,轉換為一個字元串。
其實都是比較簡單的功能,就不 一 一 介紹了。
四.其它
如果覺得功能實用就收藏一下吧。線上Json格式化工具:https://apihelper.jccore.cn/jsontool
本工具集成在JcApiHelper中,使用angular開發,引入Ant Design 的NG-ZORRO UI框架,大家可以去github查看工具源碼,歡迎關註。
JcApiHelper源碼:
https://github.com/279328316/JcApiHelper https://github.com/279328316/JcApiHelper.Html關於JcApiHelper介紹,請點擊https://www.cnblogs.com/arthur3k/p/11147230.html
如有問題或建議,歡迎留言指教.


