如需轉載,請註明出處:Flutter學習筆記(20)--FloatingActionButton、PopupMenuButton、SimpleDialog、AlertDialog、SnackBar FloatingActionButton FloatingActionButton FloatingA ...
如需轉載,請註明出處:Flutter學習筆記(20)--FloatingActionButton、PopupMenuButton、SimpleDialog、AlertDialog、SnackBar
-
FloatingActionButton
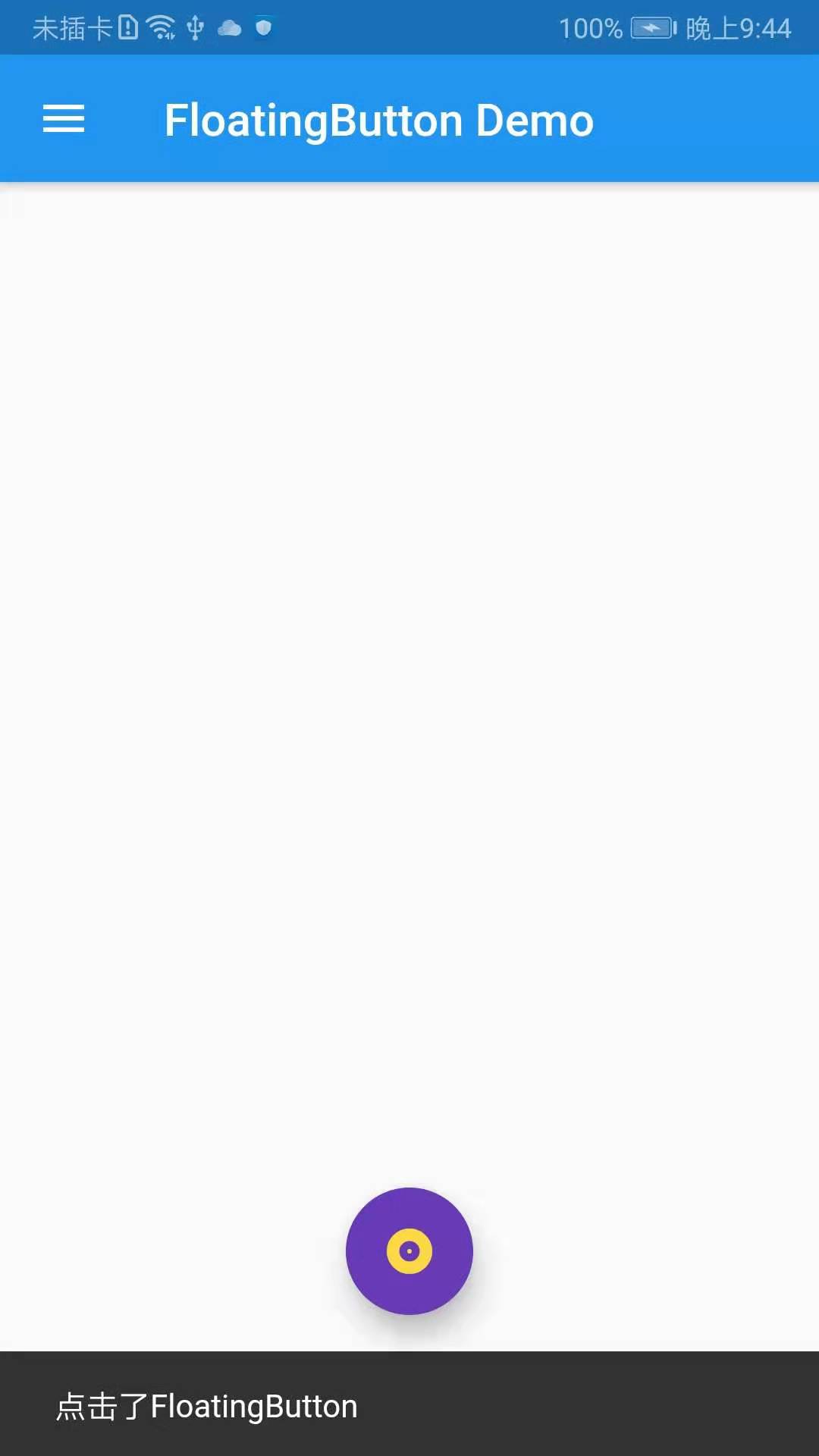
FloatingActionButton對應一個圓形圖標按鈕,懸停在內容之上,以展示對應程式中的主要動作,所以非常醒目,類似於iOS系統里的小白點按鈕。
FloatingActionButton組件屬性及描述如下:
- child:child一般為icon,不推薦使用文字
- tooltip:按鈕提示文字
- foregroundColor:前景色
- backgroundColor:背景色
- elevation:未點擊時陰影值,預設6.0
- hignlightElevation:點擊時陰影值
- onPressed:點擊事件回調
- shape:定義按鈕的shape,設置shape時,預設的elevation將會失效,預設為CircleBorder
import 'package:flutter/material.dart'; import 'package:fluttertoast/fluttertoast.dart'; void main() => runApp(DemoApp()); class DemoApp extends StatelessWidget{ @override Widget build(BuildContext context) { // TODO: implement build return new MaterialApp( title: 'FloatingButton Demo', debugShowCheckedModeBanner: false, home: new Scaffold( appBar: AppBar( title: new Text('FloatingButton Demo'), ), drawer: Drawer( child: ListView( children: <Widget>[ UserAccountsDrawerHeader( accountName: new Text('FloatingButton Demo'), accountEmail: new Text('www.baidu.com'), currentAccountPicture: new CircleAvatar( backgroundImage: AssetImage('images/user.jpeg'), ), ), ListTile( title: new Text('我是主標題'), leading: Icon(Icons.add_circle_outline), subtitle: new Text('我是副標題'), ), ListTile( title: new Text('我是主標題'), leading: Icon(Icons.add_circle_outline), subtitle: new Text('我是副標題'), ), ListTile( title: new Text('我是主標題'), leading: Icon(Icons.add_circle_outline), subtitle: new Text('我是副標題'), ), ListTile( title: new Text('我是主標題'), leading: Icon(Icons.add_circle_outline), subtitle: new Text('我是副標題'), ) ], ), ), floatingActionButton: new Builder(builder: (BuildContext context){ return new FloatingActionButton( child: Icon(Icons.album), foregroundColor: Colors.amberAccent, backgroundColor: Colors.deepPurple, elevation: 10.0, highlightElevation: 20.0, mini: false, onPressed: (){ Scaffold.of(context).showSnackBar(new SnackBar(content: new Text('點擊了FloatingButton'))); } ); }), floatingActionButtonLocation: FloatingActionButtonLocation.centerFloat, ), ); } }

-
PopupMenuButton
構造方法:
const PopupMenuButton({ Key key, @required this.itemBuilder,//item子項,可以為任意類型 this.initialValue,//初始值 this.onSelected,//選中其中一項時回調 this.onCanceled,//點擊空白處,不選擇時回調 this.tooltip,//提示 this.elevation = 8.0,//陰影大小 this.padding = const EdgeInsets.all(8.0),//padding this.child, this.icon, this.offset = Offset.zero, }) : assert(itemBuilder != null), assert(offset != null), assert(!(child != null && icon != null)), // fails if passed both parameters super(key: key);
demo示例:
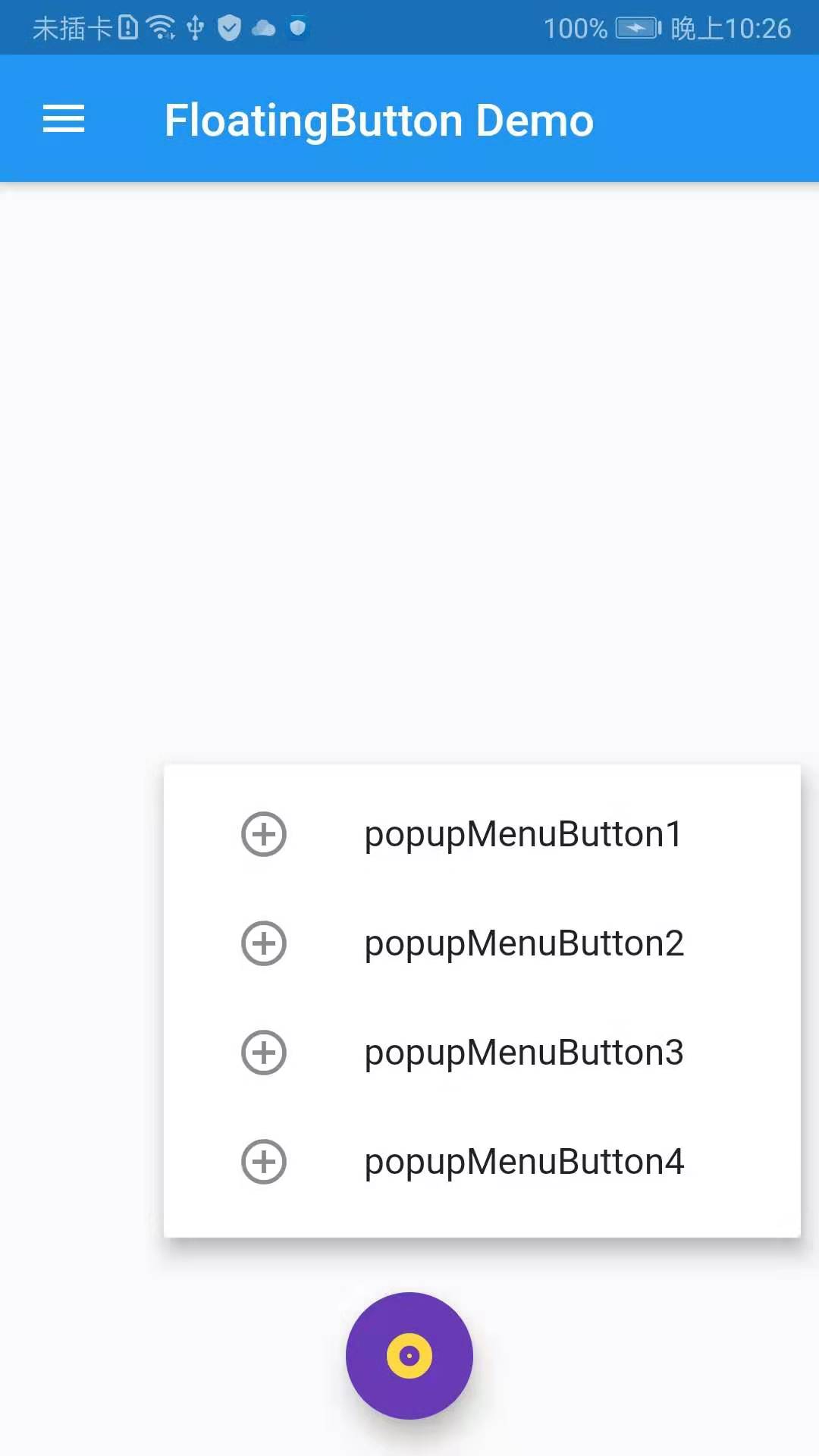
import 'package:flutter/material.dart'; import 'package:fluttertoast/fluttertoast.dart'; void main() => runApp(DemoApp()); class DemoApp extends StatelessWidget{ @override Widget build(BuildContext context) { // TODO: implement build return new MaterialApp( title: 'FloatingButton Demo', debugShowCheckedModeBanner: false, home: new Scaffold( body: new Center( child: _showPopupMenuButton(), ), appBar: AppBar( title: new Text('FloatingButton Demo'), ), drawer: Drawer( child: ListView( children: <Widget>[ UserAccountsDrawerHeader( accountName: new Text('FloatingButton Demo'), accountEmail: new Text('www.baidu.com'), currentAccountPicture: new CircleAvatar( backgroundImage: AssetImage('images/user.jpeg'), ), ), ListTile( title: new Text('我是主標題'), leading: Icon(Icons.add_circle_outline), subtitle: new Text('我是副標題'), ), ListTile( title: new Text('我是主標題'), leading: Icon(Icons.add_circle_outline), subtitle: new Text('我是副標題'), ), ListTile( title: new Text('我是主標題'), leading: Icon(Icons.add_circle_outline), subtitle: new Text('我是副標題'), ), ListTile( title: new Text('我是主標題'), leading: Icon(Icons.add_circle_outline), subtitle: new Text('我是副標題'), ) ], ), ), floatingActionButton: new Builder(builder: (BuildContext context){ return new FloatingActionButton( child: Icon(Icons.album), foregroundColor: Colors.amberAccent, backgroundColor: Colors.deepPurple, elevation: 10.0, highlightElevation: 20.0, mini: false, onPressed: (){ }, ); }), floatingActionButtonLocation: FloatingActionButtonLocation.centerFloat, ), ); } PopupMenuButton _showPopupMenuButton() { return PopupMenuButton( icon: Icon(Icons.menu), itemBuilder: (BuildContext context) => <PopupMenuEntry>[ const PopupMenuItem( child: ListTile( leading: Icon(Icons.add_circle_outline), title: Text("popupMenuButton1"), ), ), const PopupMenuItem( child: ListTile( leading: Icon(Icons.add_circle_outline), title: Text("popupMenuButton2"), ), ), const PopupMenuItem( child: ListTile( leading: Icon(Icons.add_circle_outline), title: Text("popupMenuButton3"), ), ), const PopupMenuItem( child: ListTile( leading: Icon(Icons.add_circle_outline), title: Text("popupMenuButton4"), ), ), ] ); } }
效果截圖:


-
SimpleDialog
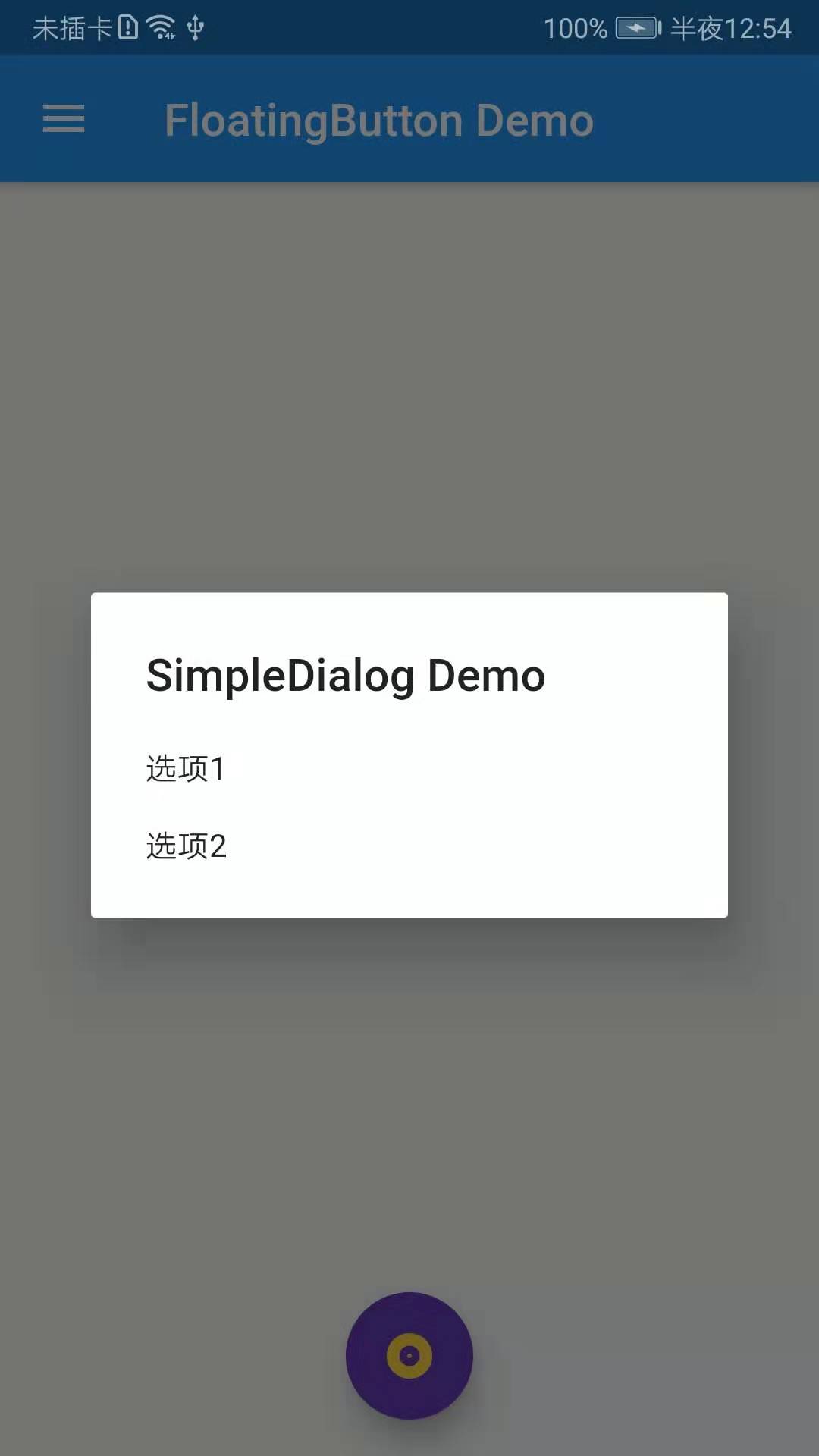
import 'package:flutter/material.dart'; import 'package:fluttertoast/fluttertoast.dart'; void main() => runApp(DemoApp()); class DemoApp extends StatelessWidget{ @override Widget build(BuildContext context) { return new MaterialApp( title: 'FloatingButton Demo', debugShowCheckedModeBanner: false, home: mHomePage(), ); } } class mHomePage extends StatefulWidget{ @override State<StatefulWidget> createState() { // TODO: implement createState return _mHomePage(); } } class _mHomePage extends State { @override Widget build(BuildContext context) { // TODO: implement build return new Scaffold( body: new Center( child: _showPopupMenuButton(), ), appBar: AppBar( title: new Text('FloatingButton Demo'), ), drawer: Drawer( child: ListView( children: <Widget>[ UserAccountsDrawerHeader( accountName: new Text('FloatingButton Demo'), accountEmail: new Text('www.baidu.com'), currentAccountPicture: new CircleAvatar( backgroundImage: AssetImage('images/user.jpeg'), ), ), ListTile( title: new Text('我是主標題'), leading: Icon(Icons.add_circle_outline), subtitle: new Text('我是副標題'), ), ListTile( title: new Text('我是主標題'), leading: Icon(Icons.add_circle_outline), subtitle: new Text('我是副標題'), ), ListTile( title: new Text('我是主標題'), leading: Icon(Icons.add_circle_outline), subtitle: new Text('我是副標題'), ), ListTile( title: new Text('我是主標題'), leading: Icon(Icons.add_circle_outline), subtitle: new Text('我是副標題'), ) ], ), ), floatingActionButton: new FloatingActionButton( child: Icon(Icons.album), foregroundColor: Colors.amberAccent, backgroundColor: Colors.deepPurple, elevation: 10.0, highlightElevation: 20.0, mini: false, onPressed: (){ _showSimpleDialog(context); }, ), floatingActionButtonLocation: FloatingActionButtonLocation.centerFloat, ); } PopupMenuButton _showPopupMenuButton() { return PopupMenuButton( icon: Icon(Icons.menu), itemBuilder: (BuildContext context) => <PopupMenuEntry>[ const PopupMenuItem( child: ListTile( leading: Icon(Icons.add_circle_outline), title: Text("popupMenuButton1"), ), ), const PopupMenuItem( child: ListTile( leading: Icon(Icons.add_circle_outline), title: Text("popupMenuButton2"), ), ), const PopupMenuItem( child: ListTile( leading: Icon(Icons.add_circle_outline), title: Text("popupMenuButton3"), ), ), const PopupMenuItem( child: ListTile( leading: Icon(Icons.add_circle_outline), title: Text("popupMenuButton4"), ), ), ] ); } void _showSimpleDialog(BuildContext context) { showDialog( context: context, builder: (BuildContext context){ return SimpleDialog( title: new Text('SimpleDialog Demo'), children: <Widget>[ SimpleDialogOption( child: Text('選項1'), ), SimpleDialogOption( child: Text('選項2'), onPressed: (){ Navigator.pop(context); }, ), ], ); } ); } }
效果截圖:

-
AlertDialog
AlertDialog常用屬性:
const AlertDialog({ Key key, this.title,//對話框頂部提示文案 this.titlePadding, this.titleTextStyle,//對話框頂部提示文案字體樣式 this.content,//內容部分,對話框的提示內容,通常為文字 this.contentPadding = const EdgeInsets.fromLTRB(24.0, 20.0, 24.0, 24.0), this.contentTextStyle,//對話框提示內容的字體樣式 this.actions,//對話框底部操作按鈕 this.backgroundColor,//對話框背景色 this.elevation, this.semanticLabel, this.shape, }) : assert(contentPadding != null), super(key: key);
import 'package:flutter/material.dart'; import 'package:fluttertoast/fluttertoast.dart'; void main() => runApp(DemoApp()); class DemoApp extends StatelessWidget{ @override Widget build(BuildContext context) { return new MaterialApp( title: 'FloatingButton Demo', debugShowCheckedModeBanner: false, home: mHomePage(), ); } } class mHomePage extends StatefulWidget{ @override State<StatefulWidget> createState() { // TODO: implement createState return _mHomePage(); } } class _mHomePage extends State { @override Widget build(BuildContext context) { // TODO: implement build return new Scaffold( body: new Center( child: _showPopupMenuButton(), ), appBar: AppBar( title: new Text('FloatingButton Demo'), ), drawer: Drawer( child: ListView( children: <Widget>[ UserAccountsDrawerHeader( accountName: new Text('FloatingButton Demo'), accountEmail: new Text('www.baidu.com'), currentAccountPicture: new CircleAvatar( backgroundImage: AssetImage('images/user.jpeg'), ), ), ListTile( title: new Text('我是主標題'), leading: Icon(Icons.add_circle_outline), subtitle: new Text('我是副標題'), ), ListTile( title: new Text('我是主標題'), leading: Icon(Icons.add_circle_outline), subtitle: new Text('我是副標題'), ), ListTile( title: new Text('我是主標題'), leading: Icon(Icons.add_circle_outline), subtitle: new Text('我是副標題'), ), ListTile( title: new Text('我是主標題'), leading: Icon(Icons.add_circle_outline), subtitle: new Text('我是副標題'), ) ], ), ), floatingActionButton: new FloatingActionButton( child: Icon(Icons.album), foregroundColor: Colors.amberAccent, backgroundColor: Colors.deepPurple, elevation: 10.0, highlightElevation: 20.0, mini: false, onPressed: (){ // _showSimpleDialog(context); _showAlertDialog(context); }, ), floatingActionButtonLocation: FloatingActionButtonLocation.centerFloat, ); } PopupMenuButton _showPopupMenuButton() { return PopupMenuButton( icon: Icon(Icons.menu), itemBuilder: (BuildContext context) => <PopupMenuEntry>[ const PopupMenuItem( child: ListTile( leading: Icon(Icons.add_circle_outline), title: Text("popupMenuButton1"), ), ), const PopupMenuItem( child: ListTile( leading: Icon(Icons.add_circle_outline), title: Text("popupMenuButton2"), ), ), const PopupMenuItem( child: ListTile( leading: Icon(Icons.add_circle_outline), title: Text("popupMenuButton3"), ), ), const PopupMenuItem( child: ListTile( leading: Icon(Icons.add_circle_outline), title: Text("popupMenuButton4"), ), ), ] ); } void _showSimpleDialog(BuildContext context) { showDialog( context: context, builder: (BuildContext context){ return SimpleDialog( title: new Text('SimpleDialog Demo'), children: <Widget>[ SimpleDialogOption( child: Text('選項1'), ), SimpleDialogOption( child: Text('選項2'), onPressed: (){ Navigator.pop(context); }, ), ], ); } ); } void _showAlertDialog(BuildContext context) { showDialog( context: context, builder: (BuildContext context){ return AlertDialog( title: new Text('提示'), content: new Text('這是提示框的內容'), actions: <Widget>[ FlatButton(onPressed: null, child: new Text('確定'),disabledTextColor: Colors.blueAccent,), FlatButton(onPressed: null, child: new Text('取消'),disabledColor: Colors.deepPurple,), ], ); } ); } }
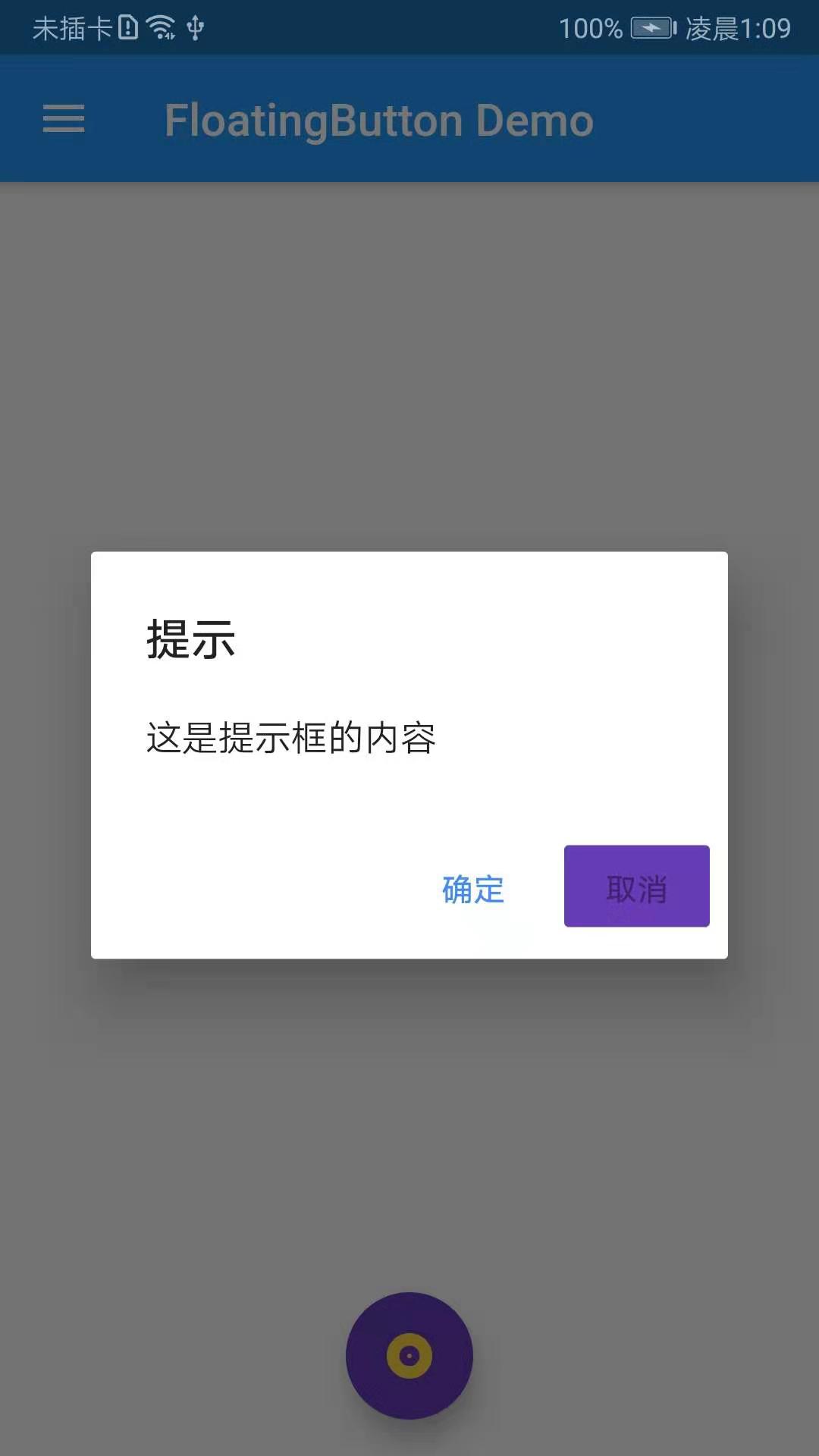
效果截圖:

-
SnackBar
SnackBar是一個輕量級消息提示組件,在屏幕的底部顯示,SnackBar常用屬性如下:
const SnackBar({ Key key, @required this.content,//提示內容 this.backgroundColor,//背景色 this.action, this.duration = _kSnackBarDisplayDuration,//提示時常 this.animation,//彈出動畫 }) : assert(content != null), assert(duration != null), super(key: key);
import 'package:flutter/material.dart'; import 'package:fluttertoast/fluttertoast.dart'; void main() => runApp(DemoApp()); class DemoApp extends StatelessWidget{ @override Widget build(BuildContext context) { return new MaterialApp( title: 'FloatingButton Demo', debugShowCheckedModeBanner: false, home: mHomePage(), ); } } class mHomePage extends StatefulWidget{ @override State<StatefulWidget> createState() { // TODO: implement createState return _mHomePage(); } } class _mHomePage extends State { @override Widget build(BuildContext context) { // TODO: implement build return new Scaffold( body: new Center( child: _showPopupMenuButton(), ), appBar: AppBar( title: new Text('FloatingButton Demo'), actions: <Widget>[ IconButton(icon: Icon(Icons.search), onPressed: (){ Scaffold.of(context).showSnackBar(new SnackBar(content: new Text('SnackBar'))); }) ], ), drawer: Drawer( child: ListView( children: <Widget>[ UserAccountsDrawerHeader( accountName: new Text('FloatingButton Demo'), accountEmail: new Text('www.baidu.com'), currentAccountPicture: new CircleAvatar( backgroundImage: AssetImage('images/user.jpeg'), ), ), ListTile( title: new Text('我是主標題'), leading: Icon(Icons.add_circle_outline), subtitle: new Text('我是副標題'), ), ListTile( title: new Text('我是主標題'), leading: Icon(Icons.add_circle_outline), subtitle: new Text('我是副標題'), ), ListTile( title: new Text('我是主標題'), leading: Icon(Icons.add_circle_outline), subtitle: new Text('我是副標題'), ), ListTile( title: new Text('我是主標題'), leading: Icon(Icons.add_circle_outline), subtitle: new Text('我是副標題'), ) ], ), ), floatingActionButton: new FloatingActionButton( child: Icon(Icons.album), foregroundColor: Colors.amberAccent, backgroundColor: Colors.deepPurple, elevation: 10.0, highlightElevation: 20.0, mini: false, onPressed: (){ // _showSimpleDialog(context); _showAlertDialog(context); }, ), floatingActionButtonLocation: FloatingActionButtonLocation.centerFloat, ); } PopupMenuButton _showPopupMenuButton() { return PopupMenuButton( icon: Icon(Icons.menu), itemBuilder: (BuildContext context) => <PopupMenuEntry>[ const PopupMenuItem( child: ListTile( leading: Icon(Icons.add_circle_outline), title: Text("popupMenuButton1"), ), ), const PopupMenuItem( child: ListTile( leading: Icon(Icons.add_circle_outline), title: Text("popupMenuButton2"), ), ), const PopupMenuItem( child: ListTile( leading: Icon(Icons.add_circle_outline), title: Text("popupMenuButton3"), ), ), const PopupMenuItem( child: ListTile( leading: Icon(Icons.add_circle_outline), title: Text("popupMenuButton4"), ), ), ] ); } void _showSimpleDialog(BuildContext context) { showDialog( context: context, builder: (BuildContext context){ return SimpleDialog( title: new Text('SimpleDialog Demo'), children: <Widget>[ SimpleDialogOption( child: Text('選項1'), ), SimpleDialogOption( child: Text('選項2'), onPressed: (){ Navigator.pop(context); }, ), ], ); } ); } void _showAlertDialog(BuildContext context) { showDialog( context: context, builder: (BuildContext context){ return AlertDialog( title: new Text('提示'), content: new Text('這是提示框的內容'), actions: <Widget>[ FlatButton(onPressed: null, child: new Text('確定'),disabledTextColor: Colors.blueAccent,), FlatButton( onPressed: (){ Navigator.pop(context); Scaffold.of(context).showSnackBar(new SnackBar(content: new Text('SnackBar'))); }, child: new Text('取消'),disabledColor: Colors.deepPurple,), ], backgroundColor: Colors.amberAccent, ); } ); } }



