Django自定義分頁並保存搜索條件 1、自定義分頁組件pagination.py 2、view視圖 3、templates模板 4、頁面展示 ...
Django自定義分頁並保存搜索條件
1、自定義分頁組件pagination.py
import copy class Pagination: def __init__(self, current_page_num, all_count, request, per_page_num=10, page_count=11): """ 封裝分頁相關數據 :param current_page_num: 當前頁碼數 :param all_count: 資料庫中總數據條數 :param per_page_num: 每頁顯示的數據量 :param page_count: 最大顯示頁數 """ try: current_page = int(current_page_num) except Exception as e: current_page = 1 # 頁碼數小於1時顯示第一頁 if current_page < 1: current_page = 1 # 取總頁碼數 self.all_page_count, temp = divmod(all_count, per_page_num) if temp: self.all_page_count += 1 # 頁碼數大於最大頁碼數時顯示最後一頁 if current_page > self.all_page_count: current_page = self.all_page_count self.current_page = current_page self.per_page_num = per_page_num self.half_page_count = int((page_count - 1) / 2) # 總頁碼數小於最大頁碼數 if self.all_page_count < page_count: self.start_page = 1 self.end_page = self.all_page_count + 1 else: if self.current_page < self.half_page_count: # 當頁碼條數據靠近最左邊時 self.start_page = 1 self.end_page = page_count + 1 elif self.all_page_count - self.current_page < self.half_page_count: # 當頁碼條數據靠近最右邊時 self.start_page = self.all_page_count - page_count + 1 self.end_page = self.all_page_count + 1 else: # 頁碼條正常顯示在中間位置 self.start_page = self.current_page - self.half_page_count self.end_page = self.current_page + self.half_page_count + 1 # 獲取get參數: <QueryDict:{key: value}> params = request.GET # 不進行deepcopy將無法改變其裡面的值 self.new_params = copy.deepcopy(params) @property def start(self): return (int(self.current_page - 1)) * self.per_page_num @property def end(self): return int(self.current_page) * self.per_page_num def show_html(self): html_list = [] if self.current_page == 1: first_page = '<li class="disabled"><a>{0}</a></li>'.format('首頁') else: # 將page傳入new-params中 self.new_params['page'] = 1 # 對new_params進行urlencode格式化: 'key=value&key2=value2&page=1' first_page = '<li><a href="?{0}">{1}</a></li>'.format(self.new_params.urlencode(), '首頁') # 將"首頁"html代碼加入html_list中 html_list.append(first_page) if self.current_page == 1: prev_page = '<li class="disabled"><a>{0}</a></li>'.format('«') else: self.new_params['page'] = self.current_page - 1 prev_page = '<li><a href="?{0}">{1}</a></li>'.format(self.new_params.urlencode(), '«') # 將"上一頁"html代碼加入html_list中 html_list.append(prev_page) for i in range(self.start_page, self.end_page): if self.current_page == i: page_bar = '<li class="active"><a>{0}</a></li>'.format(i) else: self.new_params['page'] = i page_bar = '<li><a href="?{0}">{1}</a></li>'.format(self.new_params.urlencode(), i) # 將"每一頁"html代碼加入html_list中 html_list.append(page_bar) if self.current_page == self.all_page_count: next_page = '<li class="disabled"><a>{0}</a></li>'.format('»') else: self.new_params['page'] = self.current_page + 1 next_page = '<li><a href="?{0}">{1}</a></li>'.format(self.new_params.urlencode(), '»') # 將"下一頁"html代碼加入html_list中 html_list.append(next_page) if self.current_page == self.all_page_count: last_page = '<li class="disabled"><a>{0}</a></li>'.format('尾頁') else: self.new_params['page'] = self.all_page_count last_page = '<li><a href="?{0}">{1}</a></li>'.format(self.new_params.urlencode(), '尾頁') # 將"尾頁"html代碼加入到html_list中 html_list.append(last_page) return ''.join(html_list)
2、view視圖
class CustomerView(View): def get(self, request): customer_list = Customer.objects.all() page = request.GET.get('page') # 實例化pagination對象 pagination = Pagination(page, customer_list.count(), request, per_page_num=1) # 對數據列表進行分頁 customer_list = customer_list[pagination.start:pagination.end] context = { 'customer_list': customer_list, 'page_html': pagination.show_html() } return render(request, 'customer_list.html', context) def post(self, request): pass
3、templates模板
<nav aria-label="Page navigation" class="pull-right"> <ul class="pagination"> {{ page_html|safe }} </ul> </nav>
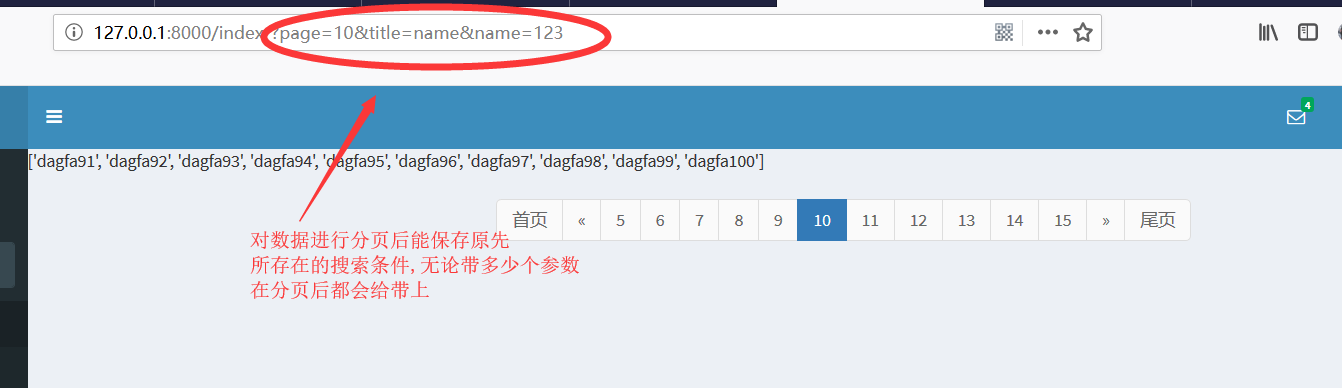
4、頁面展示