在做博客項目的時候,使用了iframe,方便根據選擇的文章類別切換顯示的內容,但是文章一般都有很多,通過bootstrap的媒體列表的方式顯示的話,iframe是一定會出現滾動條的,特別是我添加了一個“滾動條觸底之後動態載入更多的文章”的功能。這樣頁面上就會有兩個滾動條,特別奇怪。 在網上學習了一些 ...
在做博客項目的時候,使用了iframe,方便根據選擇的文章類別切換顯示的內容,但是文章一般都有很多,通過bootstrap的媒體列表的方式顯示的話,iframe是一定會出現滾動條的,特別是我添加了一個“滾動條觸底之後動態載入更多的文章”的功能。這樣頁面上就會有兩個滾動條,特別奇怪。
在網上學習了一些之後,我把iframe的滾動條隱藏了(不是將iframe的scrolling屬性改為scrolling=“no”),而是通過css將其在視覺上隱藏起來(下麵有代碼),這樣就可以只出現一個滾動條,但是這樣的話,文章確實一直在動態載入,但是瀏覽器的滾動條卻一直沒有動,感覺也很奇怪~
最後
我決定把瀏覽器的滾動條隱藏,iframe的滾動條放出來,並且通過對iframe和承載它的div做了一些css上的調整,讓iframe滾動條“充當”了瀏覽器的滾動條。圖片中箭頭指向的滾動條實際上是iframe的
css:對homepage的滾動條隱藏:
/*在視覺上將iframe的滾動條隱藏*/ /*主要是將width置為0px*/ ::-webkit-scrollbar { width: 0px; height: 5px; } /*下麵的css定義可以不寫,如果width不是0px的時候,通過下麵的css定義可以自定義其他樣式的滾動條*/ ::-webkit-scrollbar-thumb{ background-color: transparent; -webkit-border-radius: 5px; border-radius: 5px; } ::-webkit-scrollbar-thumb:vertical:hover{ background-color: transparent; } ::-webkit-scrollbar-thumb:vertical:active{ background-color: transparent; } ::-webkit-scrollbar-button{ display: none; } ::-webkit-scrollbar-track{ background-color: transparent; }
對承載iframe的div和iframe,一定要充滿整個瀏覽器可視頁面,如果有footer和nav的話,也要在右側給滾動條留出大概15px的寬度,不然就不像瀏覽器滾動條了
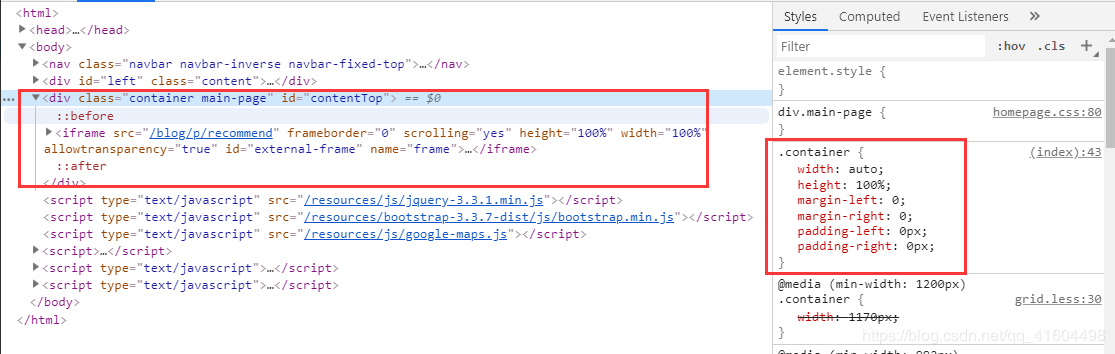
<div class="container main-page" > <iframe src="/blog/p/recommend" frameborder="0" scrolling="yes" height="100%" width="100%" allowtransparency="true" id="external-frame" name="frame"> </iframe> </div>

文章轉自:https://blog.csdn.net/qq_41604498/article/details/99735882
反正都是自己的博客~~



