GridView中使用最多的一個是BoundField,還有一個是TemplateField 這兩個各有其特點,BoundField的話比較簡單,設置好DataField、HeaderText等就okay了。但是有時候用TemplateField 的話,交互性就更多了。 這次的項目中,對方要我們做二 ...
GridView中使用最多的一個是BoundField,還有一個是TemplateField
這兩個各有其特點,BoundField的話比較簡單,設置好DataField、HeaderText等就okay了。
但是有時候用TemplateField 的話,交互性就更多了。 這次的項目中,對方要我們做二級表頭的表格,就用到了TemplateField ,代碼格式如下: `` ```
<asp:TemplateField HeaderStyle-Width="250px">
<HeaderTemplate>
<table width="100%" align="center">
<tr>
<td colspan="3" width="100%" align="center">
詳細信息
</td>
</tr>
<tr>
<td width="70%" align="center">
描述
</td>
<td width="15%" align="center">
圖片(張)
</td>
<td width="15%" align="center">
視頻(段)
</td>
</tr>
</table>
</HeaderTemplate>
<ItemTemplate>
<table width="100%">
<tr>
<td width="70%" align="center">
<asp:Label id="Label1" runat="server" Text=<%# Eval("data1"/asp:Label>
</td>
<td width="15%" align="center">
<asp:HyperLink id="HyperLink1 Text=<%# Eval("data2"%> ForeColor="#00d3d4" NavigateUrl='' runat="server" title='查看' CssClass="hylink"></asp:HyperLink>
</td>
<td width="15%" align="center">
<asp:HyperLink id="scanVideo" Text=<%# Eval("data3"%> ForeColor="#00d3d4" NavigateUrl='' runat="server" title='查看' CssClass="hylink"></asp:HyperLink>
</td>
</tr>
</table>
</ItemTemplate>
<HeaderStyle Width="250px"></HeaderStyle>
</asp:TemplateField>
```
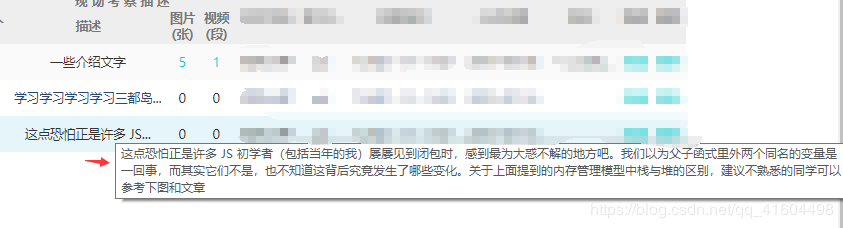
通過在後臺控制從資料庫中查出數據之後,對應的欄位綁定後,在瀏覽器上的顯示:
其中圖片和視頻是HyperLink 鏈接,可以點擊後查看圖片和視頻~~

- - 前端獲取TemplateField綁定的文本
$(document).ready(function() {
$('select').addClass("form-control");
var gdview = document.getElementById("GridView1");
var GridView1RowsLength = getTableRowsLength("GridView1");
for (var j = 1; j < GridView1RowsLength; j++) {
var HTML = gdview.rows[j].cells[6].children[0];//獲取到TemplateField這一列,我這裡是cells[6]
var photoNum = HTML.rows[0].cells[1].textContent;
var vedioNum = HTML.rows[0].cells[2].textContent;
if (photoNum == 0) {
HTML.rows[0].cells[1].children[0].href = "#";
HTML.rows[0].cells[1].children[0].title = "";
HTML.rows[0].cells[1].children[0].style.color = "rgb(51, 51, 51)";
}
if (vedioNum == 0) {
HTML.rows[0].cells[2].children[0].href = "#";
HTML.rows[0].cells[2].children[0].title = "";
HTML.rows[0].cells[2].children[0].style.color = "rgb(51, 51, 51)";
}
}
});
function getTableRowsLength(id) {
var mytable = document.getElementById(id);
return mytable.rows.length;
}
```
效果:

為0的滑鼠放置上去不會有title顯示,點擊也不會有反應了
- - 後端獲取TemplateField綁定的文本
首先要說的是,其實一開始,我的描述是直接放在`<td></td>`中的,但是這樣後臺雖然可以取到文本,但是無法使用ToolTip,也不能對其屬性Text賦值,後來用 `<td><span title=""><%# Eval("data1")%></span></td>` ,這樣可以在前端(就是上面的js代碼中)控制,顯示我想要的效果,但是是前端強制生成的,因為綁定在gridview上的數據還是很長段的文字,所以頁面剛刷新的時候會看到很長段的描述文字,閃了一下,才會變成想要的“部分描述文字”+...,這樣,所以我還是希望在數據綁定的時候就已經處理好這些
在網上找了很久,並沒有找到方法,只能自己琢磨了
代碼如下:
```
/// <summary>
/// 當Gridview的每行數據綁定的時候觸發的事件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
if (((System.Data.DataRowView)(e.Row.DataItem)).Row.ItemArray[6].ToString().Trim().Length > 12) //描述的文字長度大於12的時候
{
string dis = ((System.Data.DataRowView)(e.Row.DataItem)).Row.ItemArray[6].ToString().Trim();
Label aaa = e.Row.FindControl("Label1") as Label;
aaa.ToolTip = dis;
aaa.Text = dis.Substring(0, 11) + "...";
}
}
}
```
((System.Data.DataRowView)(e.Row.DataItem)).Row.ItemArray[6]這個是怎麼得到的呢,就是自己一開始用的是e.Row.Cells[]但是獲取不到,後來使用((DataBoundLiteralControl)row.Cells[index].Controls[0]).Text.Trim()也有點小問題,後臺調試的時候,獲取e.row,找到了整行的數據,在一層一層找到描述的單元格信息,然後直接通過複製表達式得到的。 然後就完成了,其實之前的倆個數字也是完全可以用後端的辦法的,一樣獲取到文本,做判斷,HyperLink PhotoNum = e.Row.FindControl("HyperLink1") as HyperLink; 再設置屬性就行了。(=.
 字數限制之後,滑鼠放置--懸浮顯示完整文字
字數限制之後,滑鼠放置--懸浮顯示完整文字



