色溫色溫是表示光源光譜質量最通用的指標。 GPUImage中我們通過GPUImageWhiteBalanceFilter來實現 頂點著色uniform sampler2D inputImageTexture;varying highp vec2 textureCoordinate; unif...
色溫色溫是表示光源光譜質量最通用的指標。
GPUImage中我們通過GPUImageWhiteBalanceFilter來實現
頂點著色
uniform sampler2D inputImageTexture; varying highp vec2 textureCoordinate; uniform lowp float temperature; uniform lowp float tint; const lowp vec3 warmFilter = vec3(0.93, 0.54, 0.0); const mediump mat3 RGBtoYIQ = mat3(0.299, 0.587, 0.114, 0.596, -0.274, -0.322, 0.212, -0.523, 0.311); const mediump mat3 YIQtoRGB = mat3(1.0, 0.956, 0.621, 1.0, -0.272, -0.647, 1.0, -1.105, 1.702); void main() { lowp vec4 source = texture2D(inputImageTexture, textureCoordinate); mediump vec3 yiq = RGBtoYIQ * source.rgb; //adjusting tint yiq.b = clamp(yiq.b + tint*0.5226*0.1, -0.5226, 0.5226); lowp vec3 rgb = YIQtoRGB * yiq; lowp vec3 processed = vec3( (rgb.r < 0.5 ? (2.0 * rgb.r * warmFilter.r) : (1.0 - 2.0 * (1.0 - rgb.r) * (1.0 - warmFilter.r))), //adjusting temperature (rgb.g < 0.5 ? (2.0 * rgb.g * warmFilter.g) : (1.0 - 2.0 * (1.0 - rgb.g) * (1.0 - warmFilter.g))), (rgb.b < 0.5 ? (2.0 * rgb.b * warmFilter.b) : (1.0 - 2.0 * (1.0 - rgb.b) * (1.0 - warmFilter.b)))); gl_FragColor = vec4(mix(rgb, processed, temperature), source.a); }
色溫演算法較複雜,它與溫度有關
具體應用
+ (UIImage *)changeValueForWhiteBalanceFilter:(float)value image:(UIImage *)image { GPUImageWhiteBalanceFilter *filter = [[GPUImageWhiteBalanceFilter alloc] init]; filter.temperature = value; filter.tint = 0.0; [filter forceProcessingAtSize:image.size]; GPUImagePicture *pic = [[GPUImagePicture alloc] initWithImage:image]; [pic addTarget:filter]; [pic processImage]; [filter useNextFrameForImageCapture]; return [filter imageFromCurrentFramebuffer]; }
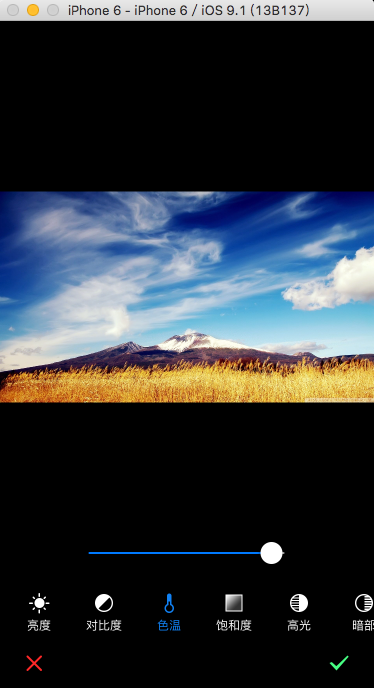
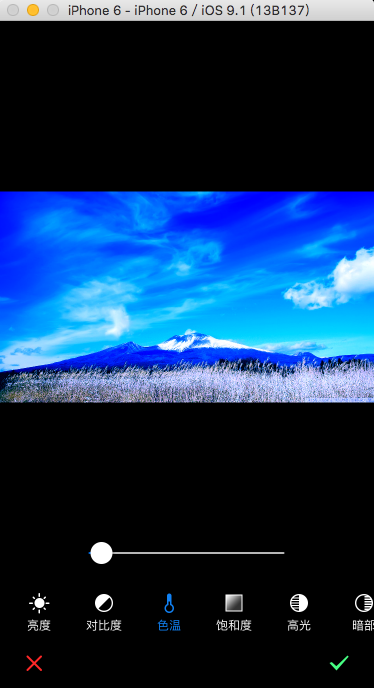
效果


高溫度 低溫度



