很久以前,我們就有Snoop這樣的工具實時修改、查看正在運行的WPF程式,那時候調個樣式,修改個模板,相當滋潤。隨著歷史的車輪陷進WP的泥潭中,無論WP7的Silverlight還是WP8.1的runtime,偶們都不能方便快捷的查看APP的可視化樹(Visual Tree)了,嗚呼哉,是可忍孰不可 ...
很久以前,我們就有Snoop這樣的工具實時修改、查看正在運行的WPF程式,那時候調個樣式,修改個模板,相當滋潤。隨著歷史的車輪陷進WP的泥潭中,無論WP7的Silverlight還是WP8.1的runtime,偶們都不能方便快捷的查看APP的可視化樹(Visual Tree)了,嗚呼哉,是可忍孰不可忍放下筷子就罵微軟。沒想到Visual Studio 2015倒是給了我們一個驚喜,自帶了一套非常強大的調試工具Live Visual Tree。本篇我們用簡單的例子討論下該工具的使用。
首先我們看以下這段XAML,一個常見的ListView,定義了一個簡單的ItemTemplate,希望在ListViewItem被點擊時觸發Tapped事件。哪裡不會點哪裡,So easy!
<ListView ItemsSource="{Binding People}"> <ListView.ItemTemplate> <DataTemplate> <Grid Background="LightGray" Tapped="Grid_Tapped"> <TextBlock Text="{Binding}"></TextBlock> </Grid> </DataTemplate> </ListView.ItemTemplate> </ListView>

悲劇總是發生在莫名之間,你發現除了戳Grid設置成LightGray的一塊區域有效,其他ListViewItem區域戳了也沒什麼卵用……於是你很聰明地給Grid添加了HorizontalAlignment="Stretch",然後默念了一句“媽的智障”。
童鞋,怎麼可能會有用呢?總不能本篇到此結束吧?
既然沒有用,那自然是到我們祭出神器Live Visual Tree一窺究竟的時候了!在Visual Studio 2015中按下F5進入Debug模式,你會發現左側區域出現了新視窗Live Visual Tree!有點類似於Document Line,不同之處這裡列出了運行時的Visual Tree。

如果僅僅用來看結構層次的話,就和Document Outline視窗一樣了。這裡我們單擊最左上角的按鈕“Enable selection in the running application”,之後點擊運行中ListView的ListViewItem(比如“趙六”),會看到APP中的ListViewItem被紅色虛線選中,同時Live Visual Tree會展開到對應元素的位置。

同時也可以在右側的Live Property Explorer中看到對應元素各項屬性的當前值,並且還可以任意修改各個屬性的值,同時立即反應到運行中的APP上。
比如我們在選中“趙六”後在右側Live Property Explorer將ListViewItemPresenter的Content屬性改為“王二麻子”看一下:

如果細心察看ListViewItemPresenter下包含的TextBlock,會發現TextBlock對應的Text屬性也已被修改成了“王二麻子”。
是不是感覺打開了新世界的大門,要成為海賊王的男人(此處有歧義)……
接下來我們選中ListViewItemPresenter下的Grid,發現虛線紅框真的只有灰色那麼一小塊,無論設不設置HorizontalAlignment="Stretch",但是比較發現無論選中ListViewItemPresenter還是ListViewItem都是橫向撐滿的,那問題容易解決咯,設置ListViewItem的HorizontalContentAlignment="Stretch"即可。修改後效果如下:

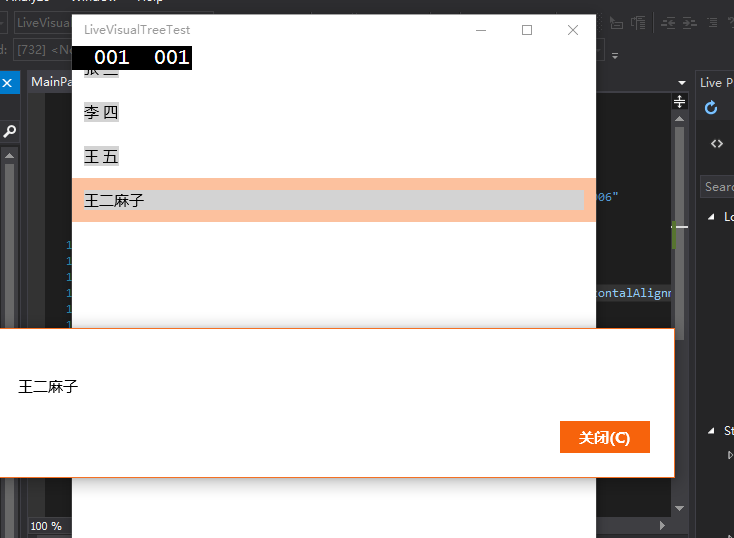
取消選中最左上角的“Enable selection in the running application”,再點擊一下王二麻子的右側部分,發現如願彈框了。

至此,問題已經定位並且找到瞭解決方案。我們需要通過ListView的ItemContainerStyle屬性修改ListViewItem的樣式,設置HorizontalContentAlignment="Stretch"屬性。(妄圖給ListViewItemPresenter的童鞋會收到以下報錯信息:
Cannot apply a Style with TargetType 'Windows.UI.Xaml.Controls.Primitives.ListViewItemPresenter' to an object of type 'Windows.UI.Xaml.Controls.ListViewItem').
修改後的XAML如下:
<ListView ItemsSource="{Binding People}"> <ListView.ItemTemplate> <DataTemplate> <Grid Background="LightGray" Tapped="Grid_Tapped"> <TextBlock Text="{Binding}"></TextBlock> </Grid> </DataTemplate> </ListView.ItemTemplate> <ListView.ItemContainerStyle> <Style TargetType="ListViewItem"> <Setter Property="HorizontalContentAlignment" Value="Stretch"></Setter> </Style> </ListView.ItemContainerStyle> </ListView>
點擊有效區域的問題基本得到解決,同時Live Visual Tree的基本操作也已介紹完畢,剩下的還請各位進一步學習研究。
public sealed partial class MainPage : Page { public List<string> People { get; set; } public MainPage() { this.InitializeComponent(); People = new List<string> { "張 三", "李 四", "王 五", "趙 六" }; this.DataContext = this; } private async void Grid_Tapped(object sender, TappedRoutedEventArgs e) { var text = (e.OriginalSource as TextBlock)?.Text; MessageDialog dialog = new MessageDialog(text); await dialog.ShowAsync(); } }
GayHub:
https://github.com/manupstairs/UWPSamples



