彈幕功能通常用於實時顯示當前視頻或者文檔的評論內容,在上快速飛過的方式呈現,看起來比較酷炫。 這種典型的多用戶實時交互的功能,很適合使用SignalR實現,通過SignalR提供後臺的服務推送功能,客戶端接收消息後呈現出來。 彈幕功能實現起來有點類似聊天室的功能,只是消息的展示方式不同,所以結合Si ...
彈幕功能通常用於實時顯示當前視頻或者文檔的評論內容,在上快速飛過的方式呈現,看起來比較酷炫。
這種典型的多用戶實時交互的功能,很適合使用SignalR實現,通過SignalR提供後臺的服務推送功能,客戶端接收消息後呈現出來。
彈幕功能實現起來有點類似聊天室的功能,只是消息的展示方式不同,所以結合SignalR的推送功能,比較容易實現一個簡單的彈幕功能。
實現過程
一、服務端
服務端的操作很簡單,只是服務消息的推送,需要註意的是,服務端僅僅將消息推送給非當前連接客戶端
step1:
創建一個Empty類型的ASP.NET 4.5的站點
step2:
引入SignalR的nuget包,將自動引入相關的關聯包
Install-Package Microsoft.AspNet.SignalR
完成之後將自動創建相關的Scripts
step3:
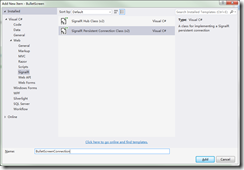
新建一個SignalR Persistent Connection Class類
將代碼改成如下
public class BulletScreenConnection : PersistentConnection
{
protected override Task OnReceived(IRequest request, string connectionId, string data)
{
return Connection.Broadcast(data, connectionId);
}
}
step4:
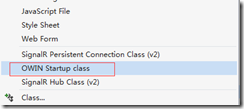
新建一個startup類,用於配置SingalR
將代碼改成如下
public class Startup
{
public void Configuration(IAppBuilder app)
{
app.MapSignalR<BulletScreenConnection>("/bulletScreenConnection");
}
}
到這一步已經完成了服務端需要的代碼。
二、客戶端
step 1
新建一個Html頁面,引入如下js腳本
<script src="Scripts/jquery-1.6.4.min.js"></script>
<script src="Scripts/jquery.signalR-2.2.0.min.js"></script>
完整html代碼(相關的css代碼在文檔附件中有)
<!DOCTYPE html>
<html>
<head>
<title>SignalR實現的彈幕效果</title>
<meta charset="utf-8" />
<link href="BulletScreen.css" type="text/css" rel="stylesheet"/>
</head>
<body>
<a href="#" id="click_screen">點擊彈幕</a>
<!--screen start-->
<div class="screen">
<!--s_dm start-->
<div class="s_dm">
<a href="#" class="s_close">退出彈幕</a>
<div class="mask"></div>
<div class="s_show"></div>
</div>
<!--end s_dm-->
<!--send start-->
<div class="send">
<div class="s_con">
<input type="text" class="s_userName" placeholder="用戶名"/>
<input type="text" class="s_txt" placeholder="評論" /><input type="button" class="s_btn" value="發表評論" />
</div>
</div>
<!--end send-->
</div>
<!--end screen-->
<script src="Scripts/jquery-1.6.4.min.js"></script>
<script src="Scripts/jquery.signalR-2.2.0.min.js"></script>
<script src="Scripts/BulletScreen.js"></script>
</body>
</html>
step 2
在Scripts目錄下創建BulletScreen.js
$(function () {
var clickScreen = $("#click_screen");
var screen = $(".screen");
var userNameBox = $(".s_userName");
var commentBox = $(".s_txt");
var bulletArea = $(".s_show");
var commentButton = $(".s_btn");
var connection = null;
// 點擊展開彈幕
clickScreen.click(function () {
// 創建連接
connection = $.connection("/bulletScreenConnection");
connection.start().done(function () {
screen.toggle(600);
});
connection.received(function (data) {
var bulletObj = JSON.parse(data);
// 接收伺服器推送過來的彈幕消息
addBullet(bulletObj.userName, bulletObj.comment);
});
return false;
});
// 點擊關閉彈幕
$(".s_close").click(function () {
if (connection != null) {
// 關閉伺服器連接
connection.stop(true, true);
connection = null;
}
screen.toggle(600);
return false;
});
// 發表評論
commentButton.click(function () {
var userName = userNameBox.val();
var comment = commentBox.val();
if (userName == "" && comment == "") {
alert("請輸入用戶名和評論");
return false;
}
addBullet(userName, comment);
connection.send({ userName: userName, comment: comment });
});
// 按回車發表評論
commentBox.keydown(function () {
var code = window.event.keyCode;
if (code == 13)//回車鍵按下時,輸出到彈幕
{
commentButton.click();
}
});
function addBullet(userName, comment) {
bulletArea.append("<div>" + userName + ":" + comment + "</div>");
refreshBullets();
}
// 下麵部分代碼參考自http://www.zyfun.cn/2015/04/81/
// 刷新顯示彈幕
function refreshBullets() {
var _top = 0;
bulletArea.find("div").show().each(function () {
var bullet = $(this);
var _left = $(window).width() - bullet.width();
var _height = $(window).height();
_top = _top + 80;
if (_top > _height - 100) {
_top = 80;
}
var time = 10000;
if (bullet.index() % 2 == 0) {
time = 20000;
}
//設定文字的初始化位置
bullet.css({ left: _left, top: _top, color: getRandomColor() });
bullet.animate({ left: "-" + _left + "px" }, time, function () {
bullet.remove();
});
});
}
//隨機獲取顏色值
function getRandomColor() {
return '#' + (function (h) {
return new Array(7 - h.length).join("0") + h
})((Math.random() * 0x1000000 << 0).toString(16))
}
});
上述代碼關鍵部分
1.創建連接
connection = $.connection("/bulletScreenConnection");
2.接收伺服器推送過來的其他用戶提交的評論
connection.received(function (data) {
var bulletObj = JSON.parse(data);
// 接收伺服器推送過來的彈幕消息
addBullet(bulletObj.userName, bulletObj.comment);
});
3.發表評論同時將評論內容發送給服務端
commentButton.click(function () {
var userName = userNameBox.val();
var comment = commentBox.val();
if (userName == "" && comment == "") {
alert("請輸入用戶名和評論");
return false;
}
addBullet(userName, comment);
connection.send({ userName: userName, comment: comment });
});
4.顯示彈幕動畫效果
functoin refreshBullets {
……………………….
}
三、最終效果
完整代碼下載