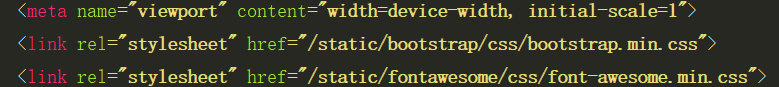
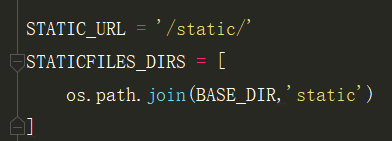
如圖,我們看到的時html頁面中靜態文件的路徑,其中/static/是settings.py中的設置: 假設我們將settings.py中的/static/改變了,這樣的話我們還需要將html中的/static/一起改變,如果只有一個html頁面還好,可是萬一有很多html頁面就麻煩了。所以對於這種 ...

如圖,我們看到的時html頁面中靜態文件的路徑,其中/static/是settings.py中的設置:

假設我們將settings.py中的/static/改變了,這樣的話我們還需要將html中的/static/一起改變,如果只有一個html頁面還好,可是萬一有很多html頁面就麻煩了。所以對於這種情況,也有相應的措施。
1 {# <link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css"> #} 2 {% load static %} 3 <link rel="stylesheet" href={% static 'bootstrap/css/bootstrap.min.css' %}>
第一行是原代碼,我們將其註釋掉,再加上{% load static %},最後將原來的代碼改成第三行的格式,這樣的話,不論settings.py中/static/怎麼變,我在html中都不用做出改變。



