首先我們啟動HBuilderX2.0 ,界面如圖2-1所示 圖2-1 軟體開發界面 單擊“文件—新建—項目”,彈出新建項目管理界面,我們在裡面進行了項目類型選擇“5+APP”、項目名稱填寫“編程之路”、設置文件存放路徑和模板選擇“預設模板”,點擊創建,我們的新建項目就OK了,如圖2-2所示。 圖2- ...
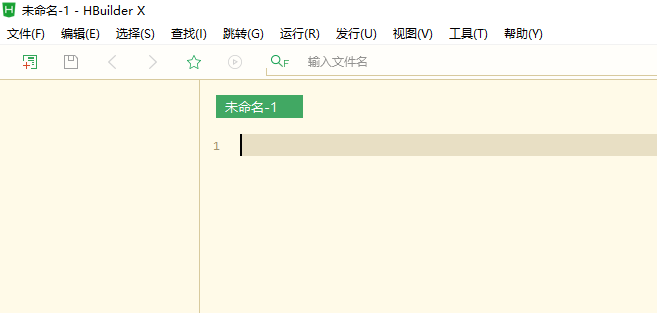
首先我們啟動HBuilderX2.0 ,界面如圖2-1所示

圖2-1 軟體開發界面
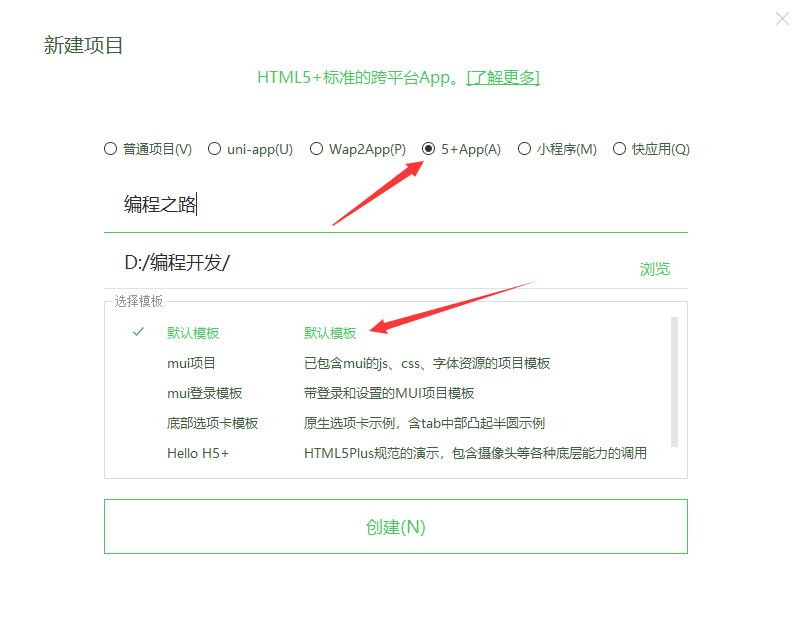
單擊“文件—新建—項目”,彈出新建項目管理界面,我們在裡面進行了項目類型選擇“5+APP”、項目名稱填寫“編程之路”、設置文件存放路徑和模板選擇“預設模板”,點擊創建,我們的新建項目就OK了,如圖2-2所示。

圖2-2 新建項目設置
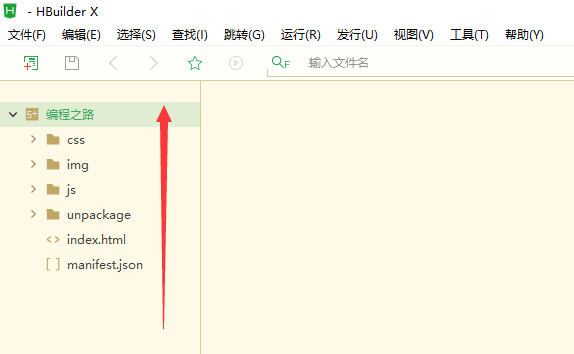
這樣我們的開發目錄基本建立起來了,主要包括4個文件夾和2個html文檔,目錄結構如圖2-3所示。。4個文件夾分別是:CSS文件夾用於存儲樣式文件、img文件夾用於存儲圖片信息、js文件夾用於存儲Javascript文件,unpackage文件夾是放置app圖標和啟動界面的圖片,為了集中管理項目的相關資源,方便打包,本質上和系統中的任意一個其他文件夾沒什麼區別。2個問文檔分別是:index.html文件用於顯示手機頁面顯示;manifest.json文件是html5+移動App的配置文件。

圖2-3開發基本目錄結構
一、預設文檔解析
在右側項目管理器中,單擊預設生成的index.html文件,右側編輯文檔視窗,我們會看到HbulderX給我們設置一些預設代碼,具體如下:
1.<!DOCTYPE html> 2.<html> 3.<head> 4. <meta charset="utf-8"> 5. <meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> 6. <title></title> 7. <script type="text/javascript"> 8. document.addEventListener('plusready', function(){ 9. //console.log("所有plus api都應該在此事件發生後調用,否則會出現plus is undefined。" 10. }); 11. </script> 12.</head> 13.<body> 14.</body> 15.</html>
這就是一個HTML文檔的基本結構。那什麼是THML文檔呢?Html簡單的說,就是“將設計圖轉換為用戶查看的網頁”所需要的技術,它是標記語言,只有明白了各種標記的用法,就掌握了HTML。標記由<>括弧包圍的元素組成,一般包括起始標記<標記名稱>和結束標記</標記名稱>,例如上面代碼中的<html>和</html>是一對標記,表示該文檔是HTML文檔。
從上面代碼可以看出一個HTML文檔主要由:網頁文件格式HTML、文檔頭HEAD和文檔內容BODY三部分組成。我簡單的介紹一下:
第一行:<!DOCTYPE> 聲明不是 HTML 標簽;它是指示 web 瀏覽器關於頁面使用哪個 HTML 版本進行編寫的指令。必須是 HTML 文檔的第一行,位於 <html> 標簽之前。<!DOCTYPE> 聲明沒有結束標簽。
第二行:<html>標簽告知瀏覽器其自身是一個 HTML 文檔。該標簽與 </html> 標簽想對應,限定了文檔的開始點和結束點。
第三行:<head>標簽定義HTML文檔的頭部,是一個頭部元素的容器,內部元素可以引用腳本、引用樣式或定義樣式、提供元信息等等。但是絕大多數文檔頭部包含的數據都不會真正作為內容顯示給讀者,主要提供給瀏覽器、搜索引擎等使用。常用的文檔頭部包含的元素有<base>、<link>、<meta>、<script>、<style>、 以及 <title>等。
第四行: <meta> 標簽可提供有關頁面的元信息(meta-information),比如針對搜索引擎和更新頻度的描述和關鍵詞。charset 屬性是 HTML5 中的新屬性,規定 HTML 文檔的字元編碼。UTF-8是一種字元編碼,告訴給瀏覽器用什麼方式來讀這頁代碼。常用的編碼格式還有簡體中文“GB2312”。
第五行:viewport是用戶網頁的可視區域,它用於移動端顯示優化的。它主要放在“meta”標簽內,Name中寫“viewport”在content中寫屬性,用逗號隔開。它共有6個屬性:
- width:設置layout viewport 的寬度,為一個正整數,使用字元串”width-device”表示設備寬度
- initial-scale:設置頁面的初始縮放值,為一個數字,可以帶小數
- minimum-scale:允許用戶的最小縮放值,為一個數字,可以帶小數
- maximum-scale:允許用戶的最大縮放值,為一個數字,可以帶小數
- height設置layout viewport 的高度,這個屬性對我們並不重要,很少使用
- user-scalable:是否允許用戶進行縮放,值為”no”或”yes”, no 代表不允許,yes代表允許
第六行:<title> 標簽定義文檔的標題,在所有 HTML 文檔中是必需的。<title>元素:定義瀏覽器工具欄中的標題;提供頁面被添加到收藏夾時的標題;顯示在搜索引擎結果中的頁面標題。
第7至11行:表示執行Javascript語句。<script> 標簽用於定義客戶端腳本,元素既可包含腳本語句,也可以通過 "src" 屬性指向外部腳本文件,但是如果使用 "src" 屬性,則 <script> 元素必須是空的。JavaScript 通常用於圖像操作、表單驗證以及動態內容更改。
第13至14行:<body> 標簽定義文檔的主體。元素包含文檔的所有內容(比如文本、超鏈接、圖像、表格和列表等等)。



