當需要做一個翻轉卡片式的div時候,需要兩個div的大小等大例如: 畫出兩個等大的div後,將他們重疊 圖中的兩個div做了重疊,做重疊時候用的屬性是 並且需要將第一頁的css裡加上z-index 可以使的第一頁在第二頁上 main的css需要添加 課使旋轉中心在div的中點 再做完重疊後需要用 這 ...
當需要做一個翻轉卡片式的div時候,需要兩個div的大小等大例如:

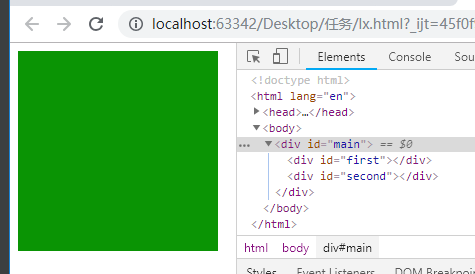
畫出兩個等大的div後,將他們重疊

圖中的兩個div做了重疊,做重疊時候用的屬性是
position: absolute;
並且需要將第一頁的css裡加上z-index 可以使的第一頁在第二頁上
main的css需要添加
transform: translate(-50%,-50%);
課使旋轉中心在div的中點
再做完重疊後需要用
transform: rotateY(-180deg);
這條語句把第二個div事先令它翻轉180度,為的是再翻轉回來的時候是正常的
接下來定義再定義兩個優先順序最高的css樣式 用於翻轉操作
#first.first-turn{ z-index: 0; transform: rotateY(-180deg); } #second.second-turn{ transform: rotateY(0deg); }
翻轉的過程中將第一個div的z-index改為0
最後定義用JQ定義兩個點擊事件
<script> $("#first").click( function(){ $("#first").toggleClass("first-turn"); $("#second").toggleClass("second-turn"); } ) $("#second").click( function(){ $("#first").toggleClass("first-turn"); $("#second").toggleClass("second-turn"); } ) </script>
意思為,當點擊時候增加一個css
如果要修改翻轉速度可以在第一個div和第二個div的css里添加如下語句。調試可以通過谷歌瀏覽器
transition: .5s cubic-bezier(0.48,-0.56, 0.51, 1.67);
完整代碼:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>翻轉div</title> 6 <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> 7 <style> 8 #main{ 9 position: absolute; 10 width: 200px; 11 height: 200px; 12 transform: translate(-50%,-50%); 13 } 14 #first{ 15 position: absolute; 16 width: 100%; 17 height: 100%; 18 background-color: #0a9404; 19 z-index: 1; 20 transition: .5s cubic-bezier(0.48,-0.56, 0.51, 1.67); 21 } 22 #second{ 23 position: absolute; 24 width: 100%; 25 height: 100%; 26 background-color: #aa1111; 27 transform: rotateY(-180deg); 28 transition: .5s cubic-bezier(0.48,-0.56, 0.51, 1.67); 29 } 30 #first.first-turn{ 31 z-index: 0; 32 transform: rotateY(-180deg); 33 } 34 #second.second-turn{ 35 transform: rotateY(0deg); 36 } 37 </style> 38 </head> 39 <body> 40 <div id="main"> 41 <div id="first"></div> 42 43 <div id="second"></div> 44 </div> 45 </body> 46 47 <script> 48 $("#first").click( 49 function(){ 50 $("#first").toggleClass("first-turn"); 51 $("#second").toggleClass("second-turn"); 52 } 53 ) 54 $("#second").click( 55 function(){ 56 $("#first").toggleClass("first-turn"); 57 $("#second").toggleClass("second-turn"); 58 } 59 ) 60 </script> 61 62 </html>View Code




