ASP.NET MVC 分頁使用的是作者楊濤的MvcPager分頁控制項 地址:http://www.webdiyer.com/mvcpager/demos/ajaxpaging/ 這個分頁控制項在裡面有很好的的案例,及註意事項 分頁在我們的項目中是經常需要使用到的,普通分頁體驗是在是太差了,每一次點擊 ...
ASP.NET MVC 分頁使用的是作者楊濤的MvcPager分頁控制項 地址:http://www.webdiyer.com/mvcpager/demos/ajaxpaging/
這個分頁控制項在裡面有很好的的案例,及註意事項
分頁在我們的項目中是經常需要使用到的,普通分頁體驗是在是太差了,每一次點擊下一步,會造成頁面刷新,自己都看不過去了 ,O(∩_∩)O哈哈~
所以這次我們要使用這個控制項在做一個MvcPager的非同步分頁,分頁的時候我們只刷新表格,而不是刷新頁面
下麵我們開始吧
一.分頁
首先我們需要創建一個ASP.NET MVC的項目,具體怎麼創建就不細說了
之後我們需要引入 控制項的dll文件
控制項的dll文件
我是在官網下的案例,直接引用的,
當然你們也可以從NuGet包中引用
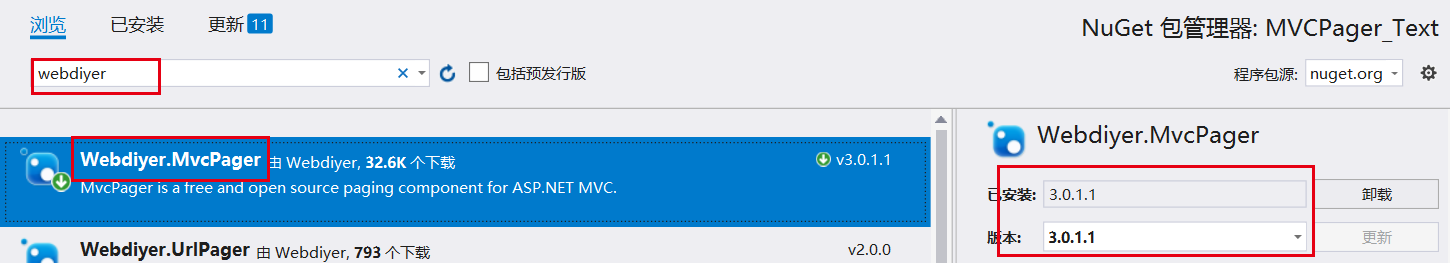
找到項目,點擊右鍵會有一個管理NuGet程式包,我們打開它

輸入Webdiyer找到,並安裝
實體類
Article.cs
public class Article { [Display(Name = "文章編號")] public int ID { get; set; } [Display(Name = "文章標題")] [MaxLength(200)] public string Title { get; set; } [Display(Name = "文章內容")] public string Content { get; set; } [Display(Name = "發佈日期")] public DateTime PubDate { get; set; } [Display(Name = "作者")] [MaxLength(20)] public string Author { get; set; } [Display(Name = "文章來源")] [MaxLength(20)] public string Source { get; set; } }
Cotroller
public ActionResult AjaxPaging(int id = 1) { using (var db = new DataContext()) { var model = db.Articles.OrderByDescending(a => a.PubDate).ToPagedList(id, 5);
//判斷是否是AJAX請求,如果為true,就返回分部視圖 if (Request.IsAjaxRequest()) return PartialView("_ArticleTable", model); return View(model); } }
應該可以看到,我們引用了這個分頁控制項的時候,我們返回的不在是List<T>,而是PagedList<T>
後面的ToPagedList(起始頁,每頁顯示條數),起始頁需要我們在本方法中定義int id=1
View:
@model PagedList<MVCPager_Text.Models.Article> @using Webdiyer.WebControls.Mvc; //這個ID就是我們在分頁需要來更新的ID <div id="articles"> @Html.Partial("_ArticleTable", Model) </div> @section scripts { @{Html.RegisterMvcPagerScriptResource();}
//這句話是必須的,用來註冊MVCPager,如果沒有可能造成Ajax請求無反應 }
在視圖中我們引用的集合同樣也是PagedList<T>
@section scripts
{
@{Html.RegisterMvcPagerScriptResource();}
//這句話是必須的,用來註冊MVCPager,如果沒有可能造成Ajax請求無反應
}
註意:我們的視圖是預設使用佈局頁 layout
我們不能使佈局頁為Null @{ layout=null} ,這樣會使我們的非同步分頁無效,我們到控制器的Requset.isAjaxRequset()這一塊會一直是false
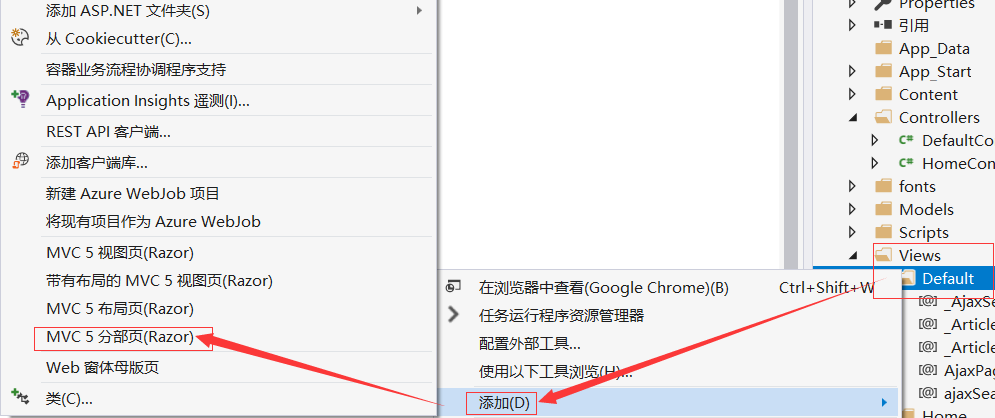
創建分部視圖:


創建完分佈頁,裡面的使我們需要展示的表格
_ArticleTable:
@model PagedList<MVCPager_Text.Models.Article> @using Webdiyer.WebControls.Mvc; <table class="table table-bordered table-striped"> <tr> <th class="nowrap">序號</th> <th> @Html.DisplayNameFor(model => model.Title) </th> <th> @Html.DisplayNameFor(model => model.PubDate) </th> <th> @Html.DisplayNameFor(model => model.Author) </th> <th> @Html.DisplayNameFor(model => model.Source) </th> </tr> @{ int i = 0;} @foreach (var item in Model) { <tr> <td>@(Model.StartItemIndex + i++)</td> <td> @Html.DisplayFor(modelItem => item.Title) </td> <td> @Html.DisplayFor(modelItem => item.PubDate) </td> <td> @Html.DisplayFor(modelItem => item.Author) </td> <td> @Html.DisplayFor(modelItem => item.Source) </td> </tr> } </table> <div class="text-center"> @Ajax.Pager(Model, new PagerOptions { PageIndexParameterName = "id", ContainerTagName = "ul", CssClass = "pagination", CurrentPagerItemTemplate = "<li class=\"active\"><a href=\"#\">{0}</a></li>", DisabledPagerItemTemplate = "<li class=\"disabled\"><a>{0}</a></li>", PagerItemTemplate = "<li>{0}</li>" }).AjaxOptions(a => a.SetUpdateTargetId("articles")) </div>
其中需要註意的是:
PageIndexParameterName是我們控制器中的參數id,需要保持一致
我們需要使用的是@Ajax.Pager(),而不是@Html.Pager
AjaxOptions(a => a.SetUpdateTargetId("articles")) 在官網的意思是用於構建MvcAjaxOptions對象的方法
我們再來看一下
MvcAjaxOptions對象
UpdateTargetId:獲取或設置要使用伺服器響應來更新的 DOM 元素的 ID。這個參數ID就使我們在視圖中div的Id
上面我們用的是AjaxOptions(a => a.SetUpdateTargetId("articles"))這個寫法,
MvcAjaxOptions對象怎麼使用呢
@Ajax.Pager(Model, new PagerOptions { PageIndexParameterName = "id", ContainerTagName = "ul", CssClass = "pagination", CurrentPagerItemTemplate = "<li class=\"active\"><a href=\"#\">{0}</a></li>", DisabledPagerItemTemplate = "<li class=\"disabled\"><a>{0}</a></li>", PagerItemTemplate = "<li>{0}</li>" },new MvcAjaxOptions {UpdateTargetId= "RecordList" })
通過上面這些我們的非同步分頁就已經做完了
二.覆選框選中
當我們點擊上一頁或者下一頁的時候我們需要保持之前的覆選框狀態,
並不會因為我們點擊上一頁或者下一頁而改變狀態
覆選框選中的前提就是我們需要非同步刷新,只刷新表格,不刷新頁面
在這個分頁控制項上,有我們需要的對象
MvcAjaxOptions對象
來看一下這個對象中我們需要用到的屬性,一共只有兩個屬性我們可以用到:
OnBegin:獲取或設置要在更新頁面之前立即調用的 JavaScript 函數的名稱。
OnSuccess:獲取或設置在成功更新頁面之後要調用的 JavaScript 函數。
Code奉上:
分頁中我們需要在MvcAjaxOptions中添加這兩個屬性,一個是在更新頁面之前調用的js函數(OnBegin),一個是在更新頁面之後調用的JS函數(OnSuccess)
@Ajax.Pager(Model, new PagerOptions { PageIndexParameterName = "id", NumericPagerItemCount = 5, CssClass = "pagination", CurrentPagerItemTemplate = "<li class=\"active\"><a href=\"#\">{0}</a></li>", DisabledPagerItemTemplate = "<li class=\"disabled\"><a>{0}</a></li>", PagerItemTemplate = "<li>{0}</li>", Id = "bootstrappager" },new MvcAjaxOptions { OnBegin= "GetCheckbox()",OnSuccess= "OnSuccess" } ).AjaxOptions(a => a.SetUpdateTargetId("RecordList").SetDataFormId("searchForm"))
GetCheckbox()函數
//定義一個數組來存儲,選中的ID
var select = new Array;
function GetCheckbox() {
//.single是覆選框的class $(".single").each(function () {
//判斷覆選框的狀態,如果選中為true if ($(this).prop('checked')) {
//判斷選中的覆選框的val()值是否存在在該數組中select var index = $.inArray($(this).val(), select);
//不存在則會返回-1,不存在向數組中寫入 if (index == -1) { select.push($(this).val()) } } else {
//如果沒有選中,有可能會取消選中,我們要判斷當前的頁面沒有選中的$(this).val()值是否在數組中select var index = $.inArray($(this).val(), select);
//如果存在則會返回存在數值在數組中的下標 if (index >= 0) { //刪除該下標的值 select.splice(index); } } }) }
OnSuccess();
function OnSuccess() { $(".single").each(function () { //當更新成功之後,我們需要判斷當前頁面的覆選框的$(this).val()是否存在於數組中select var index = $.inArray($(this).val(), select)
//存在則返回下標 if (index >= 0) { // console.log("index=" + index + ",select[Index]=" + select[index])
如果$(this).val()的值與數組中下標的值相同,則給它處於選中狀態 if ($(this).val() == select[index]) { $(this).prop('checked', 'checked'); } } }) }
這樣就可以實現覆選的選中,
不過需要註意的是:
當我第一次載入進入頁面的時候,就算你選中幾個覆選框,數組中也是沒有數據的
因為只有你點擊下一頁或者是上一頁的時候才會觸發函數,
所以我們也需要在不點擊的時候進行當前頁的一個覆選框的選中判定

當我進入這個頁面,選中覆選框之後,就點擊按鈕的時候也需要進行選中



