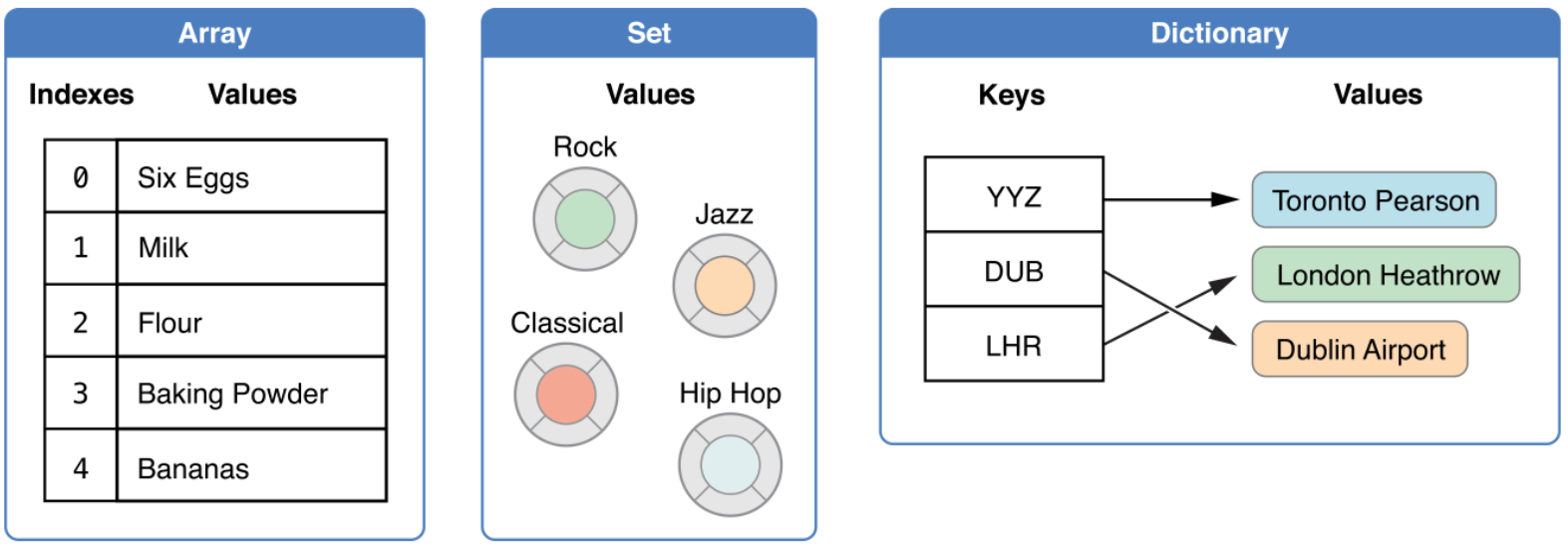
swift提供了3種主要的集合類型,array,set,dictionary。本節介紹array。 數組是存儲有序的相同類型的集合,相同的值可以多次出現在不同的位置。 註意: swift的Array類型橋接Foundation的NSArray類 數組類型簡單語法 swift數組類型完整寫作Array ...
swift提供了3種主要的集合類型,array,set,dictionary。本節介紹array。

數組是存儲有序的相同類型的集合,相同的值可以多次出現在不同的位置。
註意:
swift的Array類型橋接Foundation的NSArray類
數組類型簡單語法
swift數組類型完整寫作Array<Element>,Element是數組允許存儲值的合法類型,你也可以簡單的寫作[Element]。儘管兩種形式在功能上是一樣的, 但是我們推薦較短的那種,而且在本文中都會使用這種形式來使用數組。
一、創建數組
1.創建一個空數組


需要註意的是,someInts變數的類型在初始化時推斷為一個int類型,或者如果上下文已經提供類型信息,例如一個函數參數或者一個已經定義好類型的常量或者變數,我們也可以直接寫作 [],而不需要加Int。
someInts.append(3)
// someInts now contains 1 value of type Int
someInts = []
// someInts is now an empty array, but is still of type [Int]
3.創建一個帶有預設值的數組
Swift 中的Array類型還提供了一個可以創建特定大小並且所有數據設置為相同的預設值的構造方法。我們可以把準備加入數組的item數量(count)和適當類型的初始值(repeatedValue)傳入數組構造函數:
var threeDoubles = [Double](count: 3, repeatedValue: 0.0)
// threeDoubles is of type [Double], and equals [0.0, 0.0, 0.0]
4.2個數組合併為一個數組
通過+來實現2個數組合為一個新數組
var anotherThreeDoubles = [Double](count: 3, repeatedValue: 2.5)
// anotherThreeDoubles is of type [Double], and equals [2.5, 2.5, 2.5]
var sixDoubles = threeDoubles + anotherThreeDoubles
// sixDoubles is inferred as [Double], and equals [0.0, 0.0, 0.0, 2.5, 2.5, 2.5]
5.[value 1, value 2, value 3]
var shoppingList: [String] = ["Eggs", "Milk"]
這裡說明shoppingList是一個存儲String類型的數組變數,而且只能存儲String類型的值。它還可以簡單的寫作
var shoppingList = ["Eggs", "Milk"]
二、數組的訪問和修改
我們可以通過數組的方法和屬性來訪問和修改數組,或者下標語法。 使用數組的只讀屬性count來獲取數組的count。
print("The shopping list contains \(shoppingList.count) items.")
// Prints "The shopping list contains 2 items.
使用isEmpty判斷數組是否為空。
1.獲取數組數據
下標法
var firstItem = shoppingList[0]
// firstItem is equal to "Eggs
2.添加數據
使用append(_:)方法在數組的結尾處添加一條新的數據。
shoppingList.append("Flour")
使用+=也可以向數組中添加若幹條新的數據
shoppingList += ["Baking Powder"]
// shoppingList now contains 4 items
shoppingList += ["Chocolate Spread", "Cheese", "Butter"]
// shoppingList now contains 7 items
使用insert(_:atIndex:)在指定位置插入新的數據
shoppingList.insert("Maple Syrup", atIndex: 0)
// shoppingList now contains 7 items
// "Maple Syrup" is now the first item in the list
3.修改數組
下標法修改其中一項值
shoppingList[0] = "Six eggs”
也可以修改指定範圍內的值
shoppingList[4...6] = ["Bananas", "Apples"]
// shoppingList now contains 6 items
我們不可以通過下標法來在數組的末尾處添加新的數據,因為index超出數組長度後是不合法的,會發生運行時錯誤
removeAtIndex(_:)刪除數組中指定位置的數據
let mapleSyrup = shoppingList.removeAtIndex(0)
// the item that was at index 0 has just been removed
// shoppingList now contains 6 items, and no Maple Syrup
// the mapleSyrup constant is now equal to the removed "Maple Syrup" string”
如果你像刪除數組中最後一條數據,那麼你應該使用removeLast(),而不應該使用removeAtIndex(),因為它不用查詢數組的長度。
四、數組的遍歷
你可以使用for-in'迴圈來遍曆數組。
for item in shoppingList {
print(item)
}
如果我們同時需要每個數據項的值和索引值,可以使用全局enumerate函數來進行數組遍歷。enumerate返回一個由每一個數據項索引值和數據值組成的鍵值對組。我們可以把這個鍵值對組分解成臨時常量或者變數來進行遍歷:
for (index, value) in shoppingList.enumerate() {
print("Item \(index + 1): \(value)")
}
// Item 1: Six eggs
// Item 2: Milk
// Item 3: Flour
// Item 4: Baking Powder
// Item 5: Bananas”



