一、前言 在之前學習 Vue 基礎知識點的文章中,我們還是採用傳統的方式,通過在 html 頁面上引用 vue.js 這個文件,從而將 Vue 引入到我們的項目開發中。伴隨著 Node.js 的出現,以及 React、Angular、Vue 這類的前端 MVVM 框架的發展,前端越來越像後端靠攏,前 ...
一、前言
在之前學習 Vue 基礎知識點的文章中,我們還是採用傳統的方式,通過在 html 頁面上引用 vue.js 這個文件,從而將 Vue 引入到我們的項目開發中。伴隨著 Node.js 的出現,以及 React、Angular、Vue 這類的前端 MVVM 框架的發展,前端越來越像後端靠攏,前端工程化的思想開始出現。現在的前端開發,已經不再只是一個 html 頁面,上面引用各種 js、css 文件就可以完成開發的了。
與後端類似,前端開始出現各種已經很完善的框架模板、開始出現針對前端組件包的管理工具、各種各樣的單元測試庫,以及針對前端所特有的 js、css、image...這種靜態資源文件的模塊打包器。那麼,從本篇文章開始,我們就從零開始,結合之前學習的 Vue 相關的基礎知識,通過 Vue CLI 和 Element UI 去搭建一個基於 Vue 的 SPA 前端項目框架模板。
系列目錄地址:https://www.cnblogs.com/danvic712/p/9549100.html
倉儲地址:https://github.com/Lanesra712/Grapefruit.VuCore/tree/master/app/grapefruit.ui
二、乾貨合集
Vue CLI 是一個基於 Vue.js 進行快速開發的完整系統框架,它是一個框架生成腳手架工具,可以幫助我們生成基於 Vue 的前端框架模板,我們可以在這個基礎上進行基於 Vue 的前端開發。你可以把它理解為我們 .NET 平臺中微軟所提供的各種基礎的開發框架模板,就像 ASP.NET Core Web API 或者是 ASP.NET Core MVC 這一類的基礎框架,我們可以在這個框架模板上進行開發,從而開發出具有統一標準、規範化的項目。
Element UI 則是餓了麽基於 Vue.js 所做的一套前端組件庫,你可以把它理解成類似於 Boostrap 或是 EasyUI 這種前端的 UI 庫基於 Vue 中組件的思想所實現的前端庫。通過使用這套組件庫,我們就可以更好地統一整個項目的前端樣式以及更加方便的進行開發。當然,你也可以採用別的組件庫或是自己手寫一套。
1、安裝
在使用 Vue CLI 之前,我們首先需要安裝這個組件包,你可以通過 npm 或是 yarn 的方式進行安裝,當然,前提是你需要在你的電腦上安裝好 Node.js。整個安裝的過程很簡單,你可以從我之前寫的 ASP.NET Core 實戰:使用 ASP.NET Core Web API 和 Vue.js,搭建前後端分離框架 這篇文章中來查看如何安裝 Node.js 和 Vue CLI。
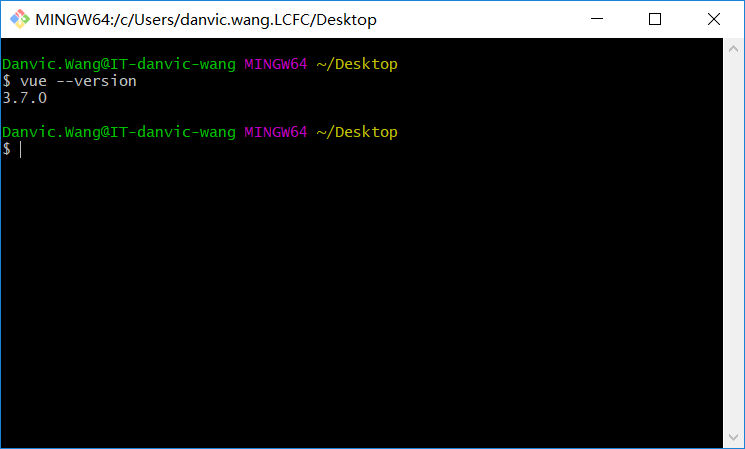
如果你安裝已經完成,我們就可以通過命令行或是腳手架自帶的項目管理頁面去搭建一個屬於你的 Vue 前端項目框架模板,這裡我就選擇命令行的方式進行創建項目。當然,在創建項目前我們需要通過命令來查看組件包的安裝是否正確。你可以通過下麵的命令去檢查安裝是否正確,當控制台輸出版本信息後,則代表你的組件包已經成功安裝了。
vue --version ## 查看安裝的 vue cli 版本信息

2、初始化項目
當我們安裝完成後,我們就可以通過命令行去創建一個前端項目模板。首先,進入你需要創建項目的路徑下,打開終端,然後使用下麵的命令來創建我們的項目。因為某些原因,連接 npm 源的速度可能會比較慢,所以在創建項目時,Vue CLI 會提示我們是否將淘寶的鏡像源添加 npm 中,從而加快我們訪問的速度,你可以自由選擇。
# vue create 項目名稱
vue create grapefruit.ui

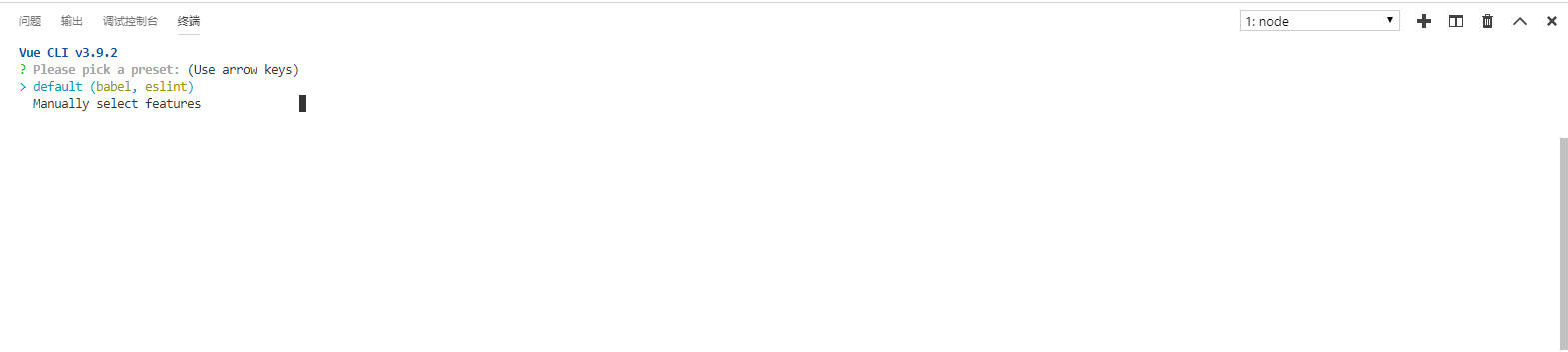
此時,從控制臺中可以看到給出了兩個選項,第一項為系統預設的項目模板配置,而第二項則是我們可以自己選擇我們的項目模板需要載入什麼前端組件。這裡,我們選擇第二項,自己來決定載入什麼組件。

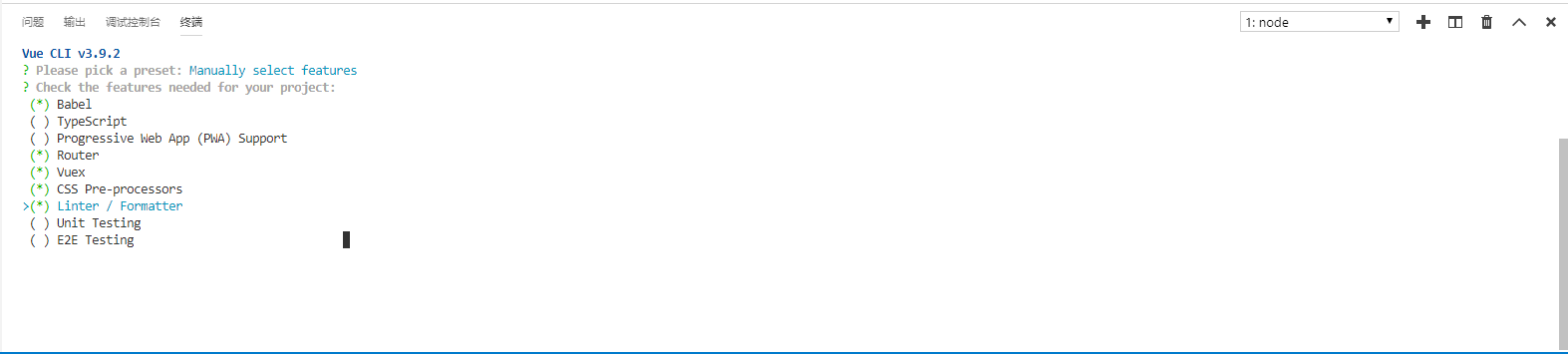
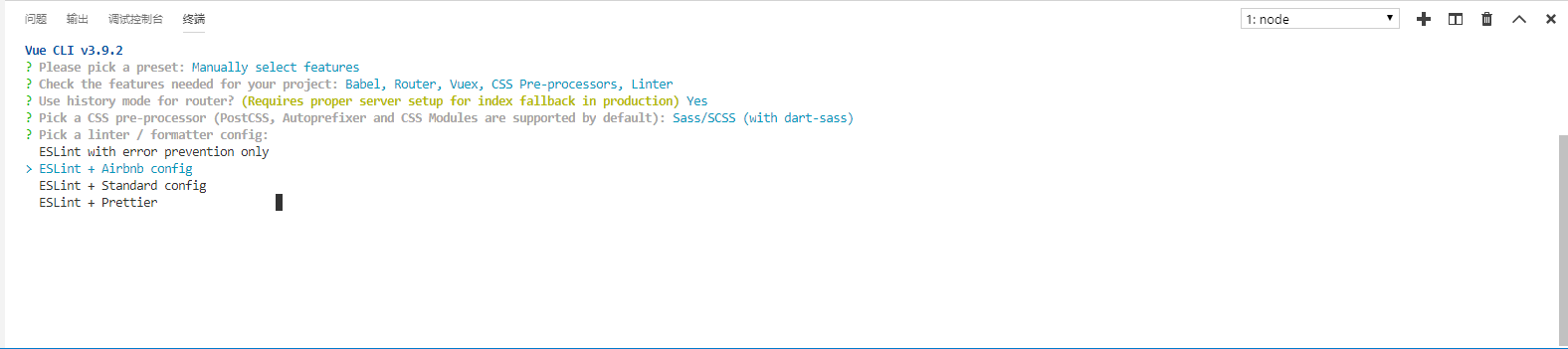
在選擇前端組件時,我們可以通過上下方向鍵進行切換,通過空格鍵進行選擇,當決定好項目載入的組件後,我們可以通過 Enter 鍵來進行確定。在這個模板項目中,我添加了上圖所示的五個組件,你可以根據自己的需求進行按需載入。每個組件的基本功能介紹如下。
Babel:這是一個 JavaScript 轉碼器,當我們使用新的語法時,舊版本的瀏覽器可能就無法支持這種新的語法,通過 Babel,我們就可以添加不同的轉換規則,從而就可以自動的將新版本的語法糖轉換成傳統的 JavaScript 語法。
TypeScript:它提供了一些 JavaScript 不支持的強語言特性,例如,類、介面、參數類型約束等等,它使 JavaScript 寫起來更像我們的 C# 或是 Java 這種強類型語言,當然最終還是會編譯成 js 文件從而讓瀏覽器識別出。
PWA:漸進式的 Web 應用,主要是利用提供的標準化框架,在網頁應用中實現和原生應用相近的用戶體驗,讓用戶以為自己正在使用的是原生應用,微信的小程式其實就可以看成是一種 PWA 應用的載體。
Router:這個大家應該很熟悉了,在前面的文章中我們也有介紹過,是 Vue 官方的路由管理組件。
Vuex:一個 Vue.js 中的狀態管理模式,這裡的狀態可以簡單理解為數據。因為在使用 Vue 的開發中,我們會編寫各種組件,有些時候,多個組件之間需要共用相同的數據,以及,各個組件之間的數據傳遞也比較複雜,所以我們需要一個集中式的狀態管理器從而更好的管理數據,方便組件之間的通信。
CSS Pre-processors:CSS 的預處理器,可以讓我們以一種編程的方式來寫 CSS 文件,當然最終它們都會被編譯器編譯成標準 css 文件。
Linter / Foramtter:代碼格式檢查和格式化工具,主要是為了讓我們的項目中寫的代碼可以更好的採用統一的風格。
Unit Testing / E2E Testing:單元測試工具
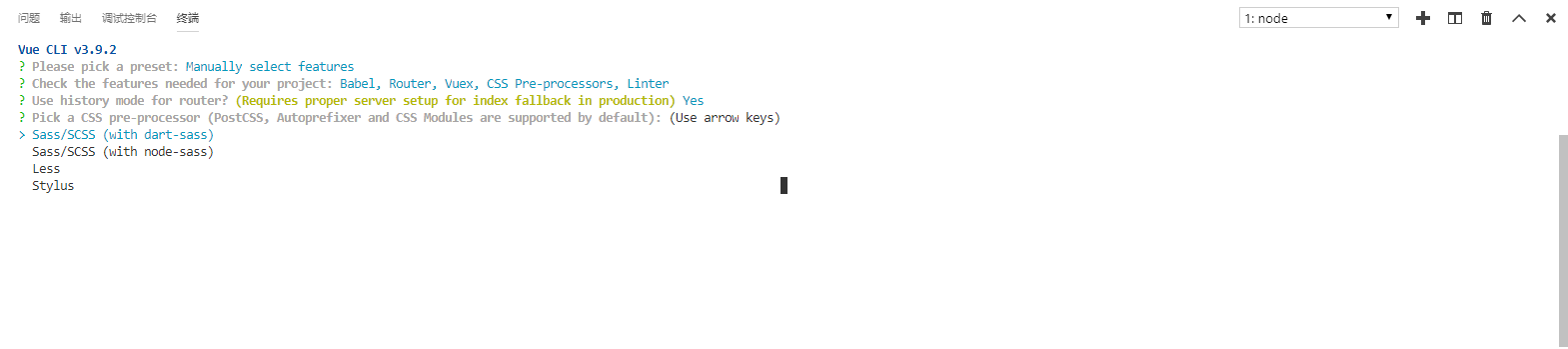
當我們選擇好需要載入的組件後,就可以繼續了。因為我們載入了 Vue Router,所以這裡我們需要對前端路由的模式進行設定,這裡我們繼續使用 history 路由模式。
之後,我們需要選擇一個 CSS 的預處理器,根據你自己的使用習慣選擇即可。

因為之前有載入 ESLint 代碼格式化組件,所以這裡我們需要載入格式化和代碼風格的規則,這裡我選擇的是 Airbnb 的規範,你可以自己選擇其他的,當然你也可以編寫出屬於你自己的代碼規範。

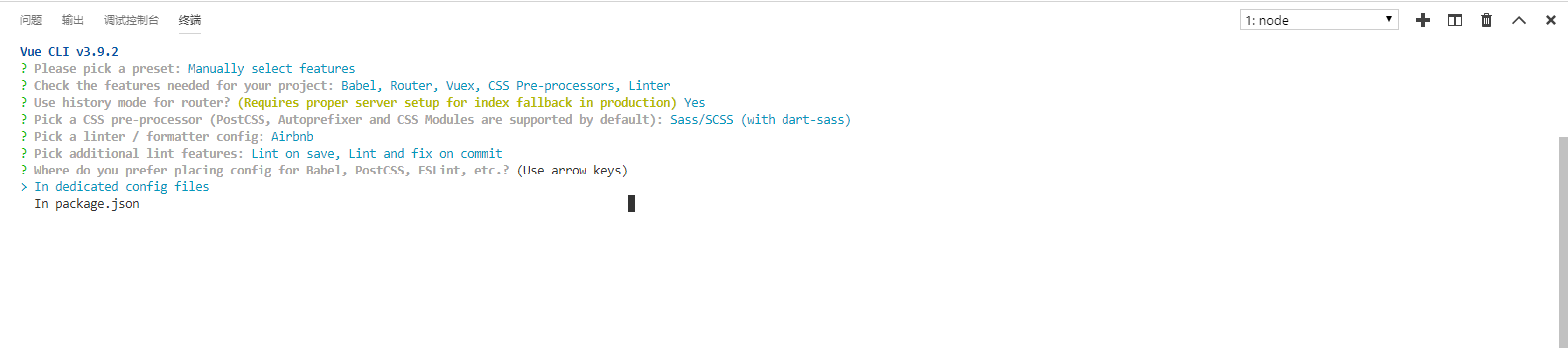
執行 ESLint 檢查的時間節點,這裡我全部勾選上。同時,如果你和我一樣使用的是 VS Code 進行開發的話,你可以安裝 ESLint 插件,這樣在編寫代碼時,就會自動提示出不符合規範的代碼。

載入的這些組件,需要一個配置文件進行配置,你可以選擇全部放到 package.json 中,也可以選擇將每個組件的配置單獨放到一個配置文件中。這裡我選擇一個組件一個配置文件。

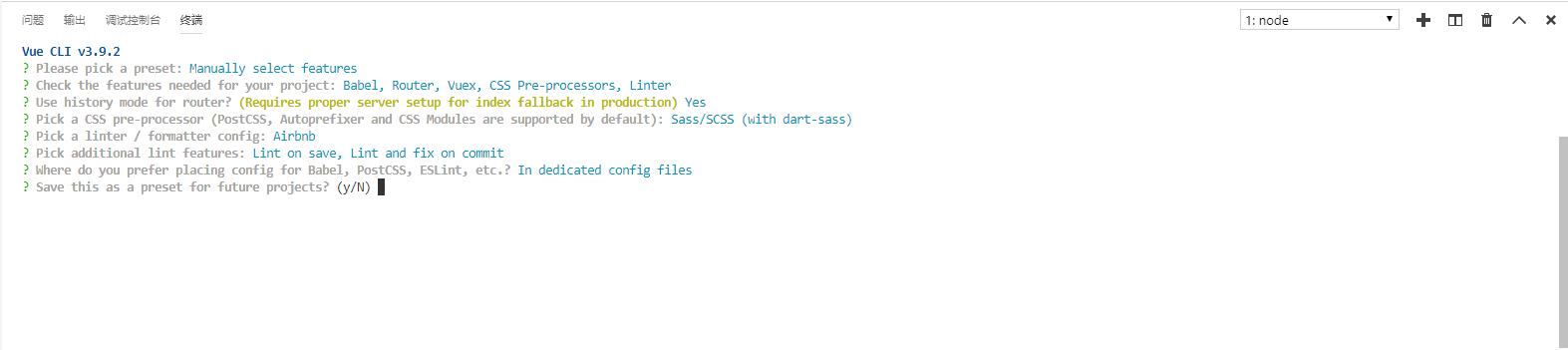
最後一步,是否保存這次的設置,如果保存的話,下次在創建項目時就可以直接使用了。

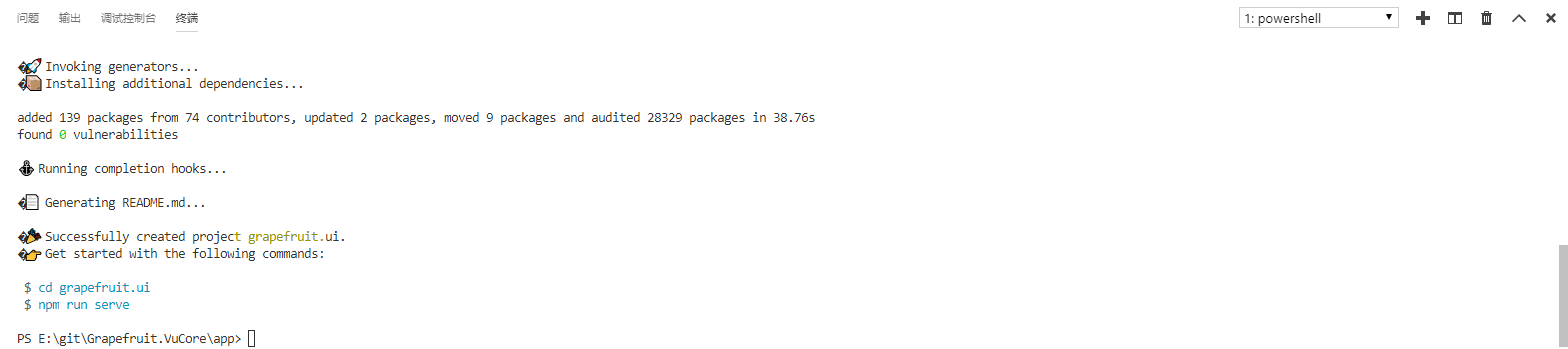
然後,慢慢等待項目依賴的組件載入完成,這一步的快慢,取決你的網速和人品,請坐和放寬。

當所有的依賴載入完成後,系統提示我們進入到項目路徑,然後執行 npm run serve 命令。

當我們執行 npm 命令後,可以看到項目已經運行起來了,我們可以打開瀏覽器進行查看,當出現下麵的頁面時,恭喜你,項目的基礎模板已經搭建的差不多了。

項目的基礎模板已經可以正常運行了,現在我們就可以將 Element UI 添加到我們的項目中。餓了麽為 Vue CLI 3 準備了相應的模板插件,所以這裡我們就可以直接通過命令來載入 Element 插件到我們的項目中。
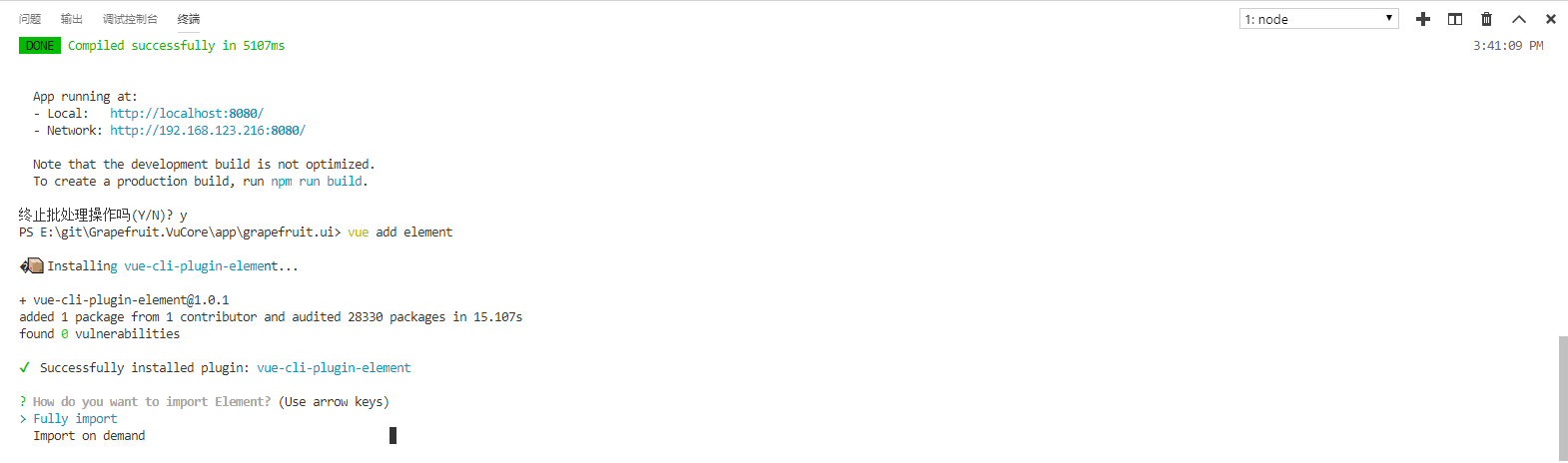
vue add element

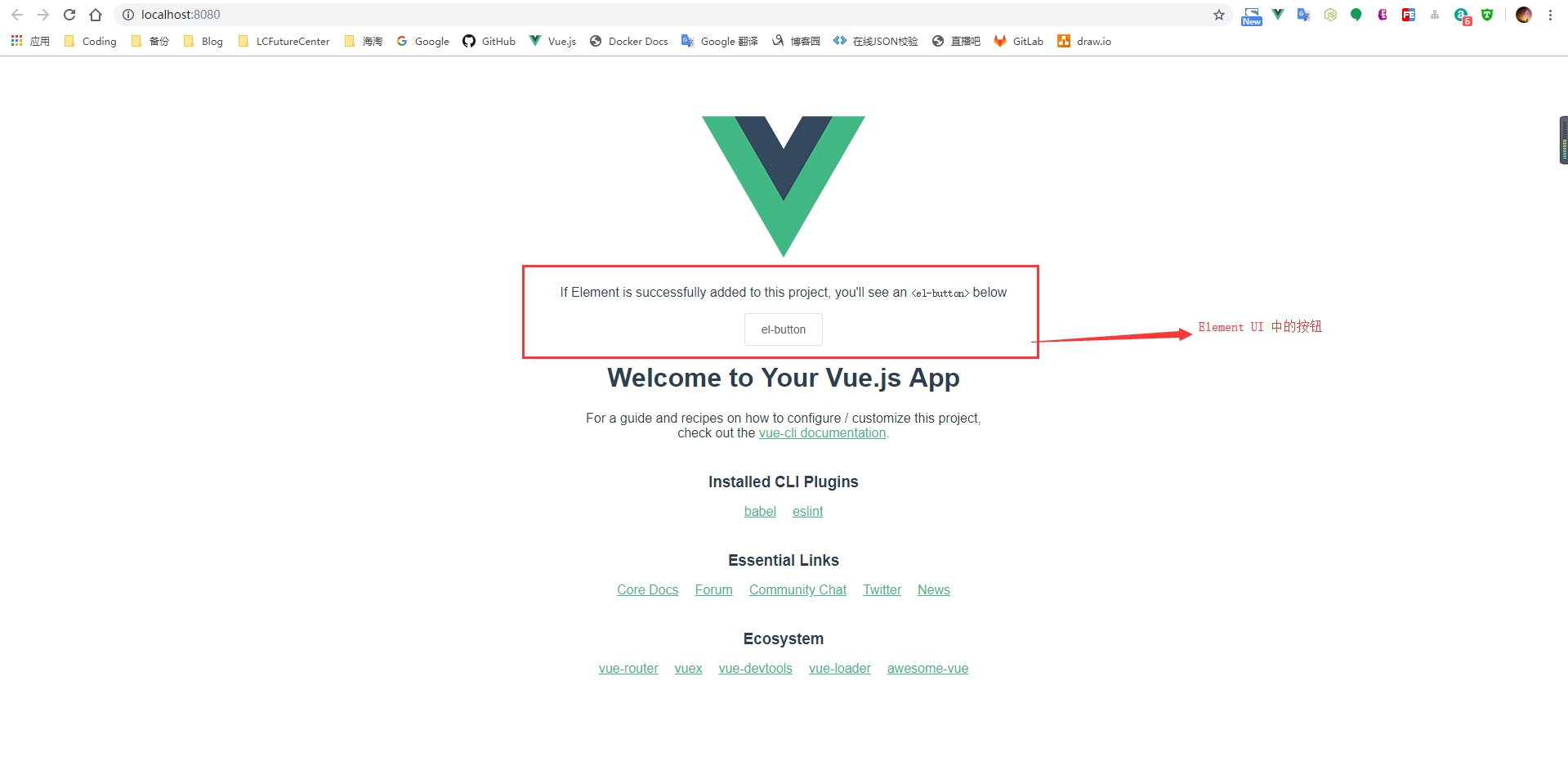
因為整個項目會基於 Element 的組件進行搭建,所以這裡我們直接選擇全局引入;對於預設的樣式,這裡我們不做任何的修改,之後選擇簡體中文。當插件安裝完成後,我們可以重新運行我們的項目進行查看。可以看到,頁面上已經添加了一個 Element UI 中的按鈕組件。

當 Element UI 安裝完成後,餓了麽官方也有針對 VS Code 的插件,所以這裡我們也可以安裝,從而更便捷在項目開發中使用到 Element 中的組件。
同時,作為一個完整的項目,我們需要與採用 ASP.NET Core Web API 開發的後端進行數據交互,所以我們需要添加 axios 這個組件庫,這裡我們使用 npm 安裝即可。至此,我們的項目的基礎框架模板就已經創建完成了。
npm install axios

三、總結
這一章主要是學習如何通過 Vue CLI 3 和 Element UI 去搭建一個基礎的前端項目。在下一篇文章中,我將參考文章最後列出的參考文章和 vue-admin-template 這個模板對我們的項目進行調整,從而適應我們自己的開發習慣。
四、參考
4、手摸手,帶你用vue擼後臺 系列四(vueAdmin 一個極簡的後臺基礎模板)



