DevExpress提供的樹形列表控制項TreeList和樹形下拉列表控制項TreeListLookupEdit都是非常強大的一個控制項,它和我們傳統Winform的TreeView控制項使用上有所不同,我一般在Winform開發中根據情況混合使用這些控制項,不過整體來看,基於DevExpress的TreeL... ...
DevExpress提供的樹形列表控制項TreeList和樹形下拉列表控制項TreeListLookupEdit都是非常強大的一個控制項,它和我們傳統Winform的TreeView控制項使用上有所不同,我一般在Winform開發中根據情況混合使用這些控制項,不過整體來看,基於DevExpress的TreeList和TreeListLookupEdit表現相對比較好看一些,本篇隨筆主要介紹這兩個控制項在實際Winform項目中的使用處理。
1、DevExpress的TreeList控制項使用
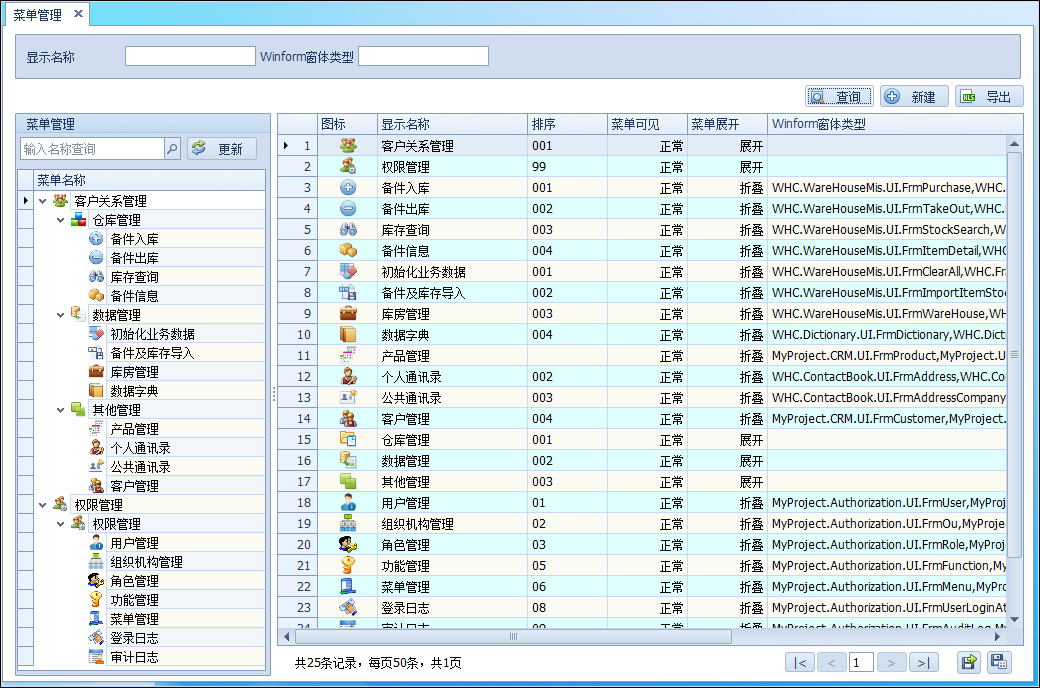
例如在菜單管理中,我們知道菜單一般情況下是層次節點的,我們為了直觀顯示的需要,一般把菜單用樹列表控制項進行展示,其中就會用到我們說的TreeList控制項,如下界面所示。

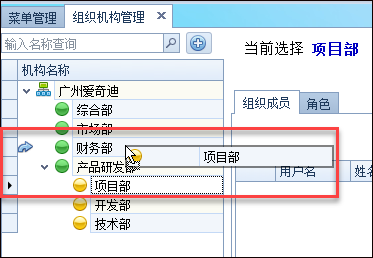
其中TreeList和一個輸入SearchControl來一起協同使用,可以提高界面的友好性,我們可以通過輸入關鍵字進行節點的過濾顯示。

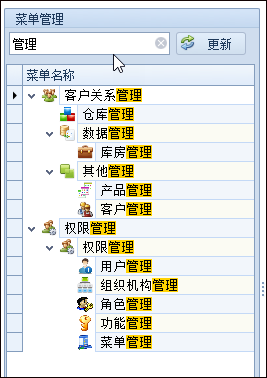
如輸入過濾內容後查詢過濾樹列表節點,如下所示,這樣可以給用戶快速模糊檢索指定的樹節點。

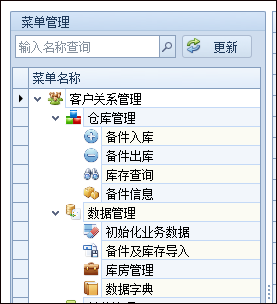
有了大概的感官認識,我們來瞭解下TreeList控制項的使用情況
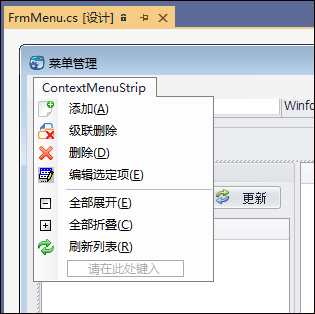
在菜單界面的設計視圖下,我們添加一個ContextMenuStrip的右鍵菜單控制項,然後編輯一些菜單項目,如下界面所示。

然後拖入一個圖片集合的ImageCollection控制項,併為它增加一些控制項圖片(也可以保留為空,然後動態指定,如本例一樣)

初始化樹列表,我們一般分為幾個函數,一個是初始化樹列表,一個是綁定查詢過濾的處理,一個是把數據綁定到樹列表上去,如下代碼所示。
private async void FrmMenu_Load(object sender, EventArgs e) { //列表信息 InitTree(); InitSearchControl(); await BindTree(); }
上面使用了非同步操作,我們一般也可以不用非同步,這裡根據情況處理吧。
初始化樹列表的操作代碼如下所示。
/// <summary> /// 初始化樹控制項 /// </summary> private void InitTree() { this.tree.Columns.Clear(); //添加顯示列 this.tree.Columns.Add(new TreeListColumn { FieldName = "Id", Caption = "Id" });//增加一個隱藏的欄位,存儲需要的ID this.tree.Columns.Add(new TreeListColumn { FieldName = "Name", Caption = "菜單名稱", Width = 160, VisibleIndex = 0 }); //設置樹控制項的層次關係及屬性 tree.KeyFieldName = "Id"; tree.ParentFieldName = "PID"; this.tree.OptionsBehavior.Editable = false; this.tree.OptionsView.EnableAppearanceOddRow = true; this.tree.OptionsView.EnableAppearanceEvenRow = true; this.tree.OptionsDragAndDrop.DragNodesMode = DragNodesMode.None;//不允許拖動 //設置樹的圖標集合及逐級圖標 this.tree.SelectImageList = this.imageCollection1; this.tree.CustomDrawNodeImages += (object sender, CustomDrawNodeImagesEventArgs e) => { //int maxCount = this.imageCollection1.Images.Count; //var index = e.Node.Level < maxCount ? e.Node.Level : 0; //e.SelectImageIndex = index; var id = string.Concat(e.Node.GetValue(Id_FieldName)); int index = 0; IdIndexDict.TryGetValue(id, out index); e.SelectImageIndex = index; }; //初始化樹節點選擇事件 this.tree.FocusedNodeChanged += delegate (object sender, FocusedNodeChangedEventArgs e) { this.FocusedNodeChanged(); }; } private async void FocusedNodeChanged() { if (this.tree.FocusedNode != null) { IsNormalSearch = false; await BindData(); } }
初始化樹列表的處理代碼,我們還可以使用擴展函數進一步簡化它,如下所示。
/// <summary> /// 初始化樹控制項 /// </summary> private void InitTree() { this.tree.Columns.Clear(); this.tree.OptionsDragAndDrop.DragNodesMode = DragNodesMode.None;//不允許拖動 //控制項擴展函數封裝處理 this.tree.CreateColumn("Name", "菜單名稱", 160, true); this.tree.InitTree("Id", "PID", null, false, false); //設置樹的圖標集合及逐級圖標 this.tree.SelectImageList = this.imageCollection1; this.tree.CustomDrawNodeImages += (object sender, CustomDrawNodeImagesEventArgs e) => { //int maxCount = this.imageCollection1.Images.Count; //var index = e.Node.Level < maxCount ? e.Node.Level : 0; //e.SelectImageIndex = index; var id = string.Concat(e.Node.GetValue(Id_FieldName)); int index = 0; IdIndexDict.TryGetValue(id, out index); e.SelectImageIndex = index; }; //初始化樹節點選擇事件 this.tree.FocusedNodeChanged += delegate (object sender, FocusedNodeChangedEventArgs e) { this.FocusedNodeChanged(); }; }
初始化查詢控制項SearchControl的代碼如下所示。
/// <summary> /// 實現樹節點的過濾查詢 /// </summary> private void InitSearchControl() { this.searchControl1.Client = this.tree; this.tree.FilterNode += (object sender, FilterNodeEventArgs e) => { if (tree.DataSource == null) return; string nodeText = e.Node.GetDisplayText("Name");//參數填寫FieldName if (string.IsNullOrWhiteSpace(nodeText)) return; bool isExist = nodeText.IndexOf(searchControl1.Text, StringComparison.OrdinalIgnoreCase) >= 0; if (isExist) { var node = e.Node.ParentNode; while (node != null) { if (!node.Visible) { node.Visible = true; node = node.ParentNode; } else break; } } e.Node.Visible = isExist; e.Handled = true; }; }
上面只是初始化樹列表控制項,我們還需要對它進行數據的綁定顯示,樹列表的綁定主要代碼就是數據綁定和圖標的綁定。
this.tree.SelectImageList = this.imageCollection1; this.tree.DataSource = result.Items;
不過我們圖標由於是從數據源裡面動態構建的,因此需要存在一個集合裡面,方便賦值給樹列表控制項,如下是完整的綁定代碼。
/// <summary> /// 綁定樹的數據源 /// </summary> private async Task BindTree() { var pageDto = new MenuPagedDto(); var result = await MenuApiCaller.Instance.GetAll(pageDto); //用來存放對應ID和index順序的 IdIndexDict = new Dictionary<string, int>(); //重新刷新節點圖片 this.imageCollection1 = new ImageCollection(); this.imageCollection1.ImageSize = new Size(16, 16); if (result != null && result.Items != null) { foreach (var menuInfo in result.Items) { var image = LoadIcon(menuInfo); this.imageCollection1.Images.Add(image); //為每個菜單ID添加一個圖片序號,方便查找 if(!IdIndexDict.ContainsKey(menuInfo.Id)) { int index = this.imageCollection1.Images.Count - 1;//最後一個序號 IdIndexDict.Add(menuInfo.Id, index); } } } //imageCollection變化了,需要重新賦值給treeList this.tree.SelectImageList = this.imageCollection1; this.tree.DataSource = result.Items; this.tree.ExpandAll(); }
如果我們需要獲取指定樹節點的綁定的值,我們可以通過當前的FocuseNode獲取欄位值,如下代碼所示。
/// <summary> /// 編輯列表數據 /// </summary> private async Task EditTreeData() { string ID = string.Concat(this.tree.FocusedNode.GetValue(Id_FieldName)); if (!string.IsNullOrEmpty(ID)) { FrmEditMenu dlg = new FrmEditMenu(); dlg.ID = ID; dlg.OnDataSaved += new EventHandler(dlg_OnDataSaved); dlg.InitFunction(LoginUserInfo, FunctionDict);//給子窗體賦值用戶許可權信息 if (DialogResult.OK == dlg.ShowDialog()) { await BindTree(); } } }
以上就是TreeList控制項的使用過程,主要註意的就是數據源的綁定和圖標的綁定操作即可。
如果我們還允許樹列表拖動,以便進行父位置的調整,那麼可以對它進行一個拖動的事件處理。
this.tree.CalcNodeDragImageIndex += new DevExpress.XtraTreeList.CalcNodeDragImageIndexEventHandler(this.Tree_CalcNodeDragImageIndex); this.tree.DragDrop += new System.Windows.Forms.DragEventHandler(this.Tree_DragDrop); this.tree.DragOver += new System.Windows.Forms.DragEventHandler(this.Tree_DragOver);
private void Tree_DragOver(object sender, DragEventArgs e) { TreeListNode dragNode = e.Data.GetData(typeof(TreeListNode)) as TreeListNode; e.Effect = GetDragDropEffect(sender as TreeList, dragNode); } private async void Tree_DragDrop(object sender, DragEventArgs e) { TreeListNode dragNode, targetNode; TreeList tl = sender as TreeList; Point p = tl.PointToClient(new Point(e.X, e.Y)); dragNode = e.Data.GetData(typeof(TreeListNode)) as TreeListNode; targetNode = tl.CalcHitInfo(p).Node; //移動後更新數據 var id = string.Concat(dragNode.GetValue("Id")).ToInt64(); var pid = string.Concat(targetNode.GetValue("Id")).ToInt64(); await OrganizationUnitApiCaller.Instance.Move(new MoveOrganizationUnitDto() { Id = id, ParentId = pid }); await BindTree(); e.Effect = DragDropEffects.None; } private void Tree_CalcNodeDragImageIndex(object sender, CalcNodeDragImageIndexEventArgs e) { TreeList tl = sender as TreeList; if (GetDragDropEffect(tl, tl.FocusedNode) == DragDropEffects.None) e.ImageIndex = -1; // no icon else e.ImageIndex = 1; // the reorder icon (a curved arrow) }

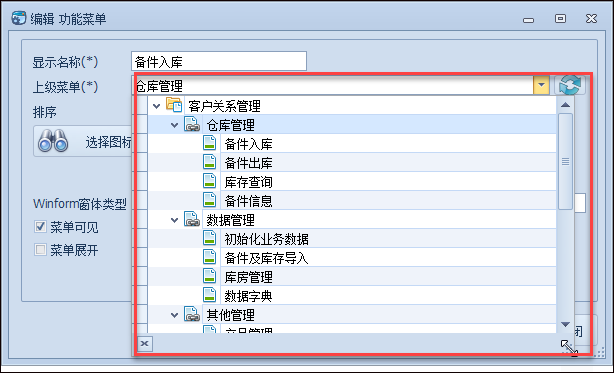
2、DevExpress的TreeListLookupEdit控制項使用
TreeList和TreeListLookupEdit一般都會成對出現,一般我們需要調整父節點的時候,都會涉及到這個樹形的下拉列表TreeListLookupEdit控制項的。
為了方便,我們一般都定義一個自定義控制項來處理這些下拉列表的綁定,因此不需要每次都綁定數據以及初始化代碼。

private void FunctionControl_Load(object sender, EventArgs e) { if (!this.DesignMode) { InitTree(); BindTree(); } } /// <summary> /// 初始化樹 /// </summary> /// <returns></returns> private void InitTree() { this.txtMenu.Properties.ValueMember = "Id"; this.txtMenu.Properties.DisplayMember = "Name"; var tree = this.treeListLookUpEdit1TreeList; tree.Columns.Clear(); //控制項擴展函數封裝處理 tree.CreateColumn("Name", "菜單名稱", 160, true); tree.InitTree("Id", "PID", null, false, false); //設置樹的圖標集合及逐級圖標 tree.SelectImageList = this.imageCollection1; tree.CustomDrawNodeImages += (object sender, CustomDrawNodeImagesEventArgs e) => { int maxCount = this.imageCollection1.Images.Count; var index = e.Node.Level < maxCount ? e.Node.Level : 0; e.SelectImageIndex = index; }; } /// <summary> /// 綁定樹列表 /// </summary> /// <returns></returns> public void BindTree() { var tree = this.treeListLookUpEdit1TreeList; //綁定列表數據 var result = AsyncContext.Run(() => MenuApiCaller.Instance.GetAll(new MenuPagedDto() { })); if (result != null && result.Items != null) { tree.DataSource = result.Items; tree.ExpandAll();//展開所有 } //執行綁定後處理 if (DataBinded != null) { DataBinded(null, null); } }
其中 AsyncContext.Run 是把非同步函數當做同步使用,一般我們在用戶控制項上,我們都使用同步操作,避免數據綁定延遲導致沒有處理
通過制定ValueMember和DisplayMember就可以正常顯示內容,以及在後面存儲需要的值操作。
this.txtMenu.Properties.ValueMember = "Id"; this.txtMenu.Properties.DisplayMember = "Name";
TreeListLookupEdit控制項裡面還是有一個TreeList控制項的,這個控制項的操作和我們上面說的TreeList控制項操作完全一樣,我們按樹列表的方式初始化並綁定它即可。
界面效果如下所示。

樹列表控制項展開如下所示。