1.前期工作,訪問百度富文本官網下載相應的百度富文本文件,根據後端用的技術下載相應的版本,建議下載最新版UTF-8版 (有圖有真相,看圖) https://ueditor.baidu.com/website/download.html 2.將下載好的文件解壓,存放在項目位置下: >1.如果是在vue ...
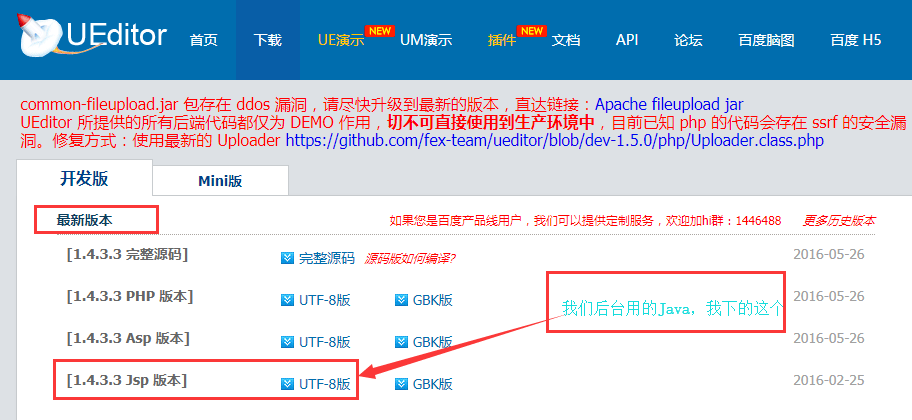
1.前期工作,訪問百度富文本官網下載相應的百度富文本文件,根據後端用的技術下載相應的版本,建議下載最新版UTF-8版 (有圖有真相,看圖)
https://ueditor.baidu.com/website/download.html

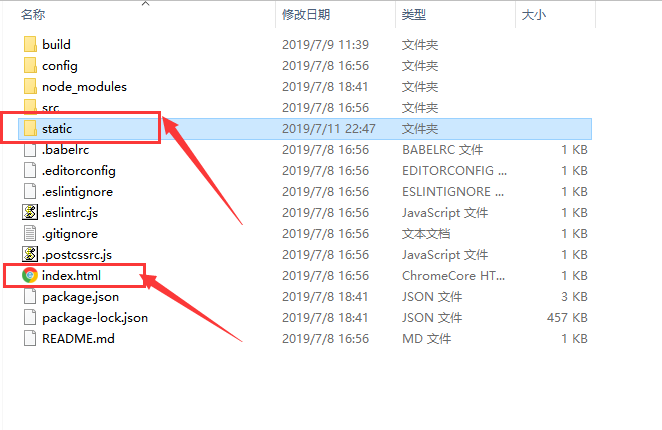
2.將下載好的文件解壓,存放在項目位置下:
>1.如果是在vue腳手架中集成百度富文本框,則將解壓後選取部分文件新建文件夾UE,放在其下麵,之後放在與index.html平行下的地方如圖所示:


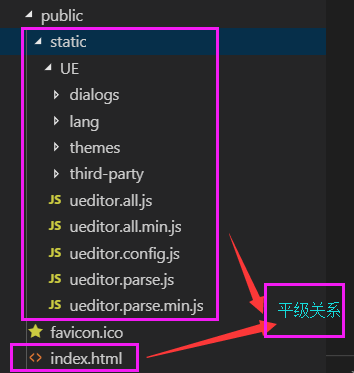
>2.如果是在vue-element-admin或者iview-admin中集成百度富文本框,則將解壓後選取部分文件新建文件夾UE,放在其下麵,之後放在與index.html平行下的地方,需要新建文件夾static 如圖所示:

註意的點:有人會問為什麼,不放在src的下麵,非要和index.html平級?
值得說的是你不知道,後面操作上傳圖片等上傳按鈕的時候,載入的是UE下html文件,vue框架只有一個index.html模板,其他都是路由載入模塊,放在src的下麵代碼經 過壓縮後,上傳後再次嵌入整個框架,也就是index.html模板。所以放在與index.html平級下,點擊富文本上傳等功能時候,就會單個載入UE下html文件,也不會報已下 錯誤:
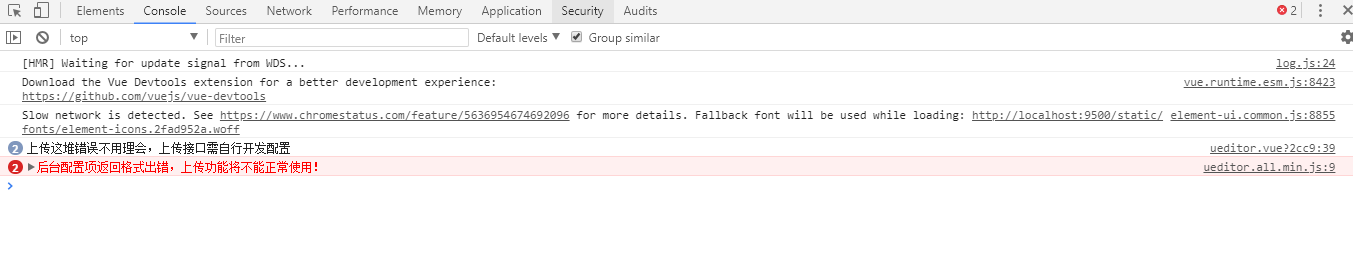
codemirror.js:1 Uncaught SyntaxError: Unexpected token <
ZeroClipboard.js:1 Uncaught SyntaxError: Unexpected token <
ueditor.all.min.js:11 Uncaught ReferenceError: ZeroClipboard is not defined
at a (ueditor.all.min.js:11)
at ueditor.all.min.js:11
at HTMLScriptElement.i.onload.i.onreadystatechange (ueditor.all.min.js:7)
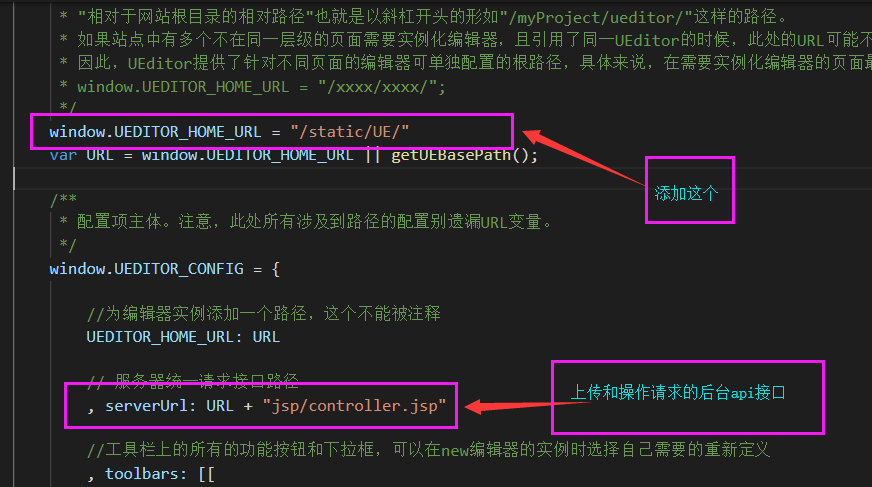
3.修改UE下ueditor.config.js中的路徑

4.在項目main.js中引入UE下的js
import '../public/static/UE/ueditor.config.js' import '../public/static/UE/ueditor.all.min.js' import '../public/static/UE/lang/zh-cn/zh-cn.js' import '../public/static/UE/ueditor.parse.js' 可引入,也可不引入 import '../public/static/UE/themes/default/css/ueditor.css' 樣式必須引入 5.編寫百度百度富文本vue的組件,位置任一放 <template> <div> <script :id="id" type="text/plain"></script> </div> </template> <script> export default { name: "UE", data() { return { editor: null }; }, props: { defaultMsg: { type: String }, config: { type: Object }, id: { type: String } }, mounted() { const _this = this; this.editor = window.UE.getEditor(this.id, this.config); // 初始化UE this.editor.addListener("ready", function() { _this.editor.setContent(_this.defaultMsg); // 確保UE載入完成後,放入內容。 }); console.log("上傳這堆錯誤不用理會,上傳介面需自行開發配置"); }, methods: { getUEContent() { // 獲取內容方法 return this.editor.getContent(); }, getUEContentTxt() { // 獲取純文本內容方法 return this.editor.getContentTxt(); } }, destroyed() { this.editor.destroy(); } }; </script>6.在模塊中使用,剛封裝好的百度富文本編輯器.vue組件,引入路徑看你存放組件的位置,註冊後使用 <template> <div class="components-container"> <div class="info"> UE編輯器示例 <br />需要使用編輯器時,調用UE公共組件即可。可設置填充內容defaultMsg,配置信息config(寬度和高度等),可調用組件中獲取內容的方法。支持頁面內多次調用。 </div> <button @click="getUEContent()">獲取內容</button> <button @click="getUEContentTxt()">獲取無文本內容</button> <div class="editor-container"> <UE :defaultMsg="defaultMsg" :config="config" :id="ue1" ref="ue"></UE> <UE :defaultMsg="defaultMsg" :config="config" :id="ue2" ref="ue2"></UE> </div> </div> </template> <style> .info { border-radius: 10px; line-height: 20px; padding: 10px; margin: 10px; background-color: #ffffff; } </style> <script> import UE from "../../components/ueditor.vue"; export default { components: { UE }, data() { return { defaultMsg: '<span style="orphans: 2; widows: 2; font-size: 22px; font-family: KaiTi_GB2312; "><strong>夏鈞姍:成功的投資需具備哪些心態和掌握哪些重要止損位</strong></span>', config: { initialFrameWidth: null, initialFrameHeight: 350 }, ue1: "ue1", // 不同編輯器必須不同的id ue2: "ue2" }; }, methods: { getUEContent() { let content = this.$refs.ue.getUEContent(); // 調用子組件方法 this.$notify({ title: "獲取成功,可在控制台查看!", message: content, type: "success" }); console.log(content); }, getUEContentTxt() { let content = this.$refs.ue.getUEContentTxt(); // 調用子組件方法 this.$notify({ title: "獲取成功,可在控制台查看!", message: content, type: "success" }); console.log(content); } } }; </script> 7.運行項目效果如圖:

8.會出現這樣的報錯,是由於後端無配置介面請求,後續完善

覺得不錯就關註點贊,歡迎評論不足之處,後期上傳GitHub案例



