解釋CSS3 中新增的選擇器中最具有代表性的就是序選擇器,大致可以分為兩類: (1)同級別的第幾個(2)同類型的第幾個 先寫一個公共代碼 1.選中同級別中的第一個 註意點:不區分類型,只管取第一個,不管第一個是什麼標簽 解釋:在同級別中只選取第一個為h1標簽和div下的p標簽,然後在這些裡面只選p標 ...
解釋CSS3 中新增的選擇器中最具有代表性的就是序選擇器,大致可以分為兩類:
(1)同級別的第幾個(2)同類型的第幾個
先寫一個公共代碼
<body> <h1>優秀</h1> <p>我是一梯隊</p> <p>我是一梯隊</p> <p>我是一梯隊</p> <div> <p>我是第二梯隊</p> <p>我是第二梯隊</p> <p>我是第二梯隊</p> </div> </body>
1.選中同級別中的第一個
標簽:first-child{屬性:值}
註意點:不區分類型,只管取第一個,不管第一個是什麼標簽
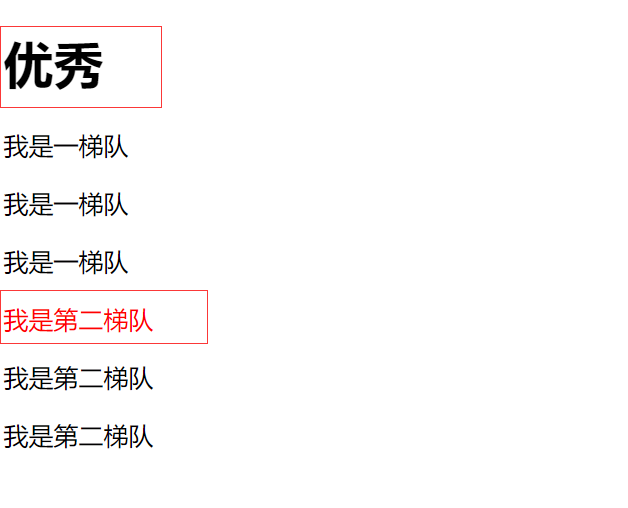
p:first-child{
color:red;
}

解釋:在同級別中只選取第一個為h1標簽和div下的p標簽,然後在這些裡面只選p標簽,進行標紅。
2.選中同級別中同類型的第一個
標簽:first-of-type{屬性:值;}
例子:
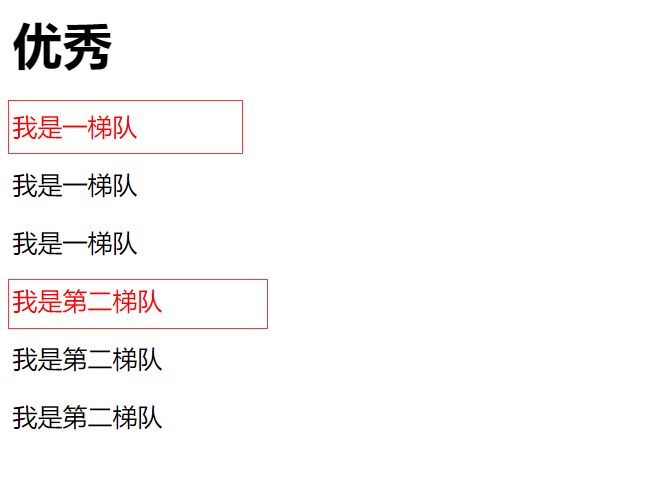
p:first-of-type{
color:red;
}

解釋:先選出所有的p標簽,然後在這些p標簽中每一個同級別的在選出一個。
3.選中同級別中的最後一個
標簽:last-child{屬性:值;}
4.選中同級別中同類型的最後一個
標簽:last-of-type{屬性:值;}
5.選中同級別中的第n個
標簽:nth-chirld(n):{屬性:值;}
6.選中同級別中同類型的第n個
標簽:nth-of-type(n):{屬性:值;}
7.選中同級別中的倒數第n個
標簽:nth-last-chirld(n):{屬性:值;}
8.選中同級別中同類型的倒數第n個
標簽:nth-last-of-type(n):{屬性:值;}
二、源碼:d77_order_selector_first
地址:
https://github.com/ruigege66/HTML_learning/blob/master/d77_order_selector_first
2.CSDN:https://blog.csdn.net/weixin_44630050(心悅君兮君不知-睿)
3.博客園:https://www.cnblogs.com/ruigege0000/
4.歡迎關註微信公眾號:傅里葉變換,後臺回覆“禮包”獲取Java大數據學習視頻禮包




