在這裡想與你分享一個由各大CSS網站總結推薦的20個有用的規則和實踐經驗集合。有一些是面向CSS初學者的,有一些知識點是進階型的。希望每個人通過這篇文章都能學到對自己有用的知識。 1.註意外邊距摺疊 與其他大多數屬性不同,上下的垂直外邊距margin在同時存在時會發生外邊距摺疊。這意味著當一個元素的 ...
在這裡想與你分享一個由各大CSS網站總結推薦的20個有用的規則和實踐經驗集合。有一些是面向CSS初學者的,有一些知識點是進階型的。希望每個人通過這篇文章都能學到對自己有用的知識。
1.註意外邊距摺疊
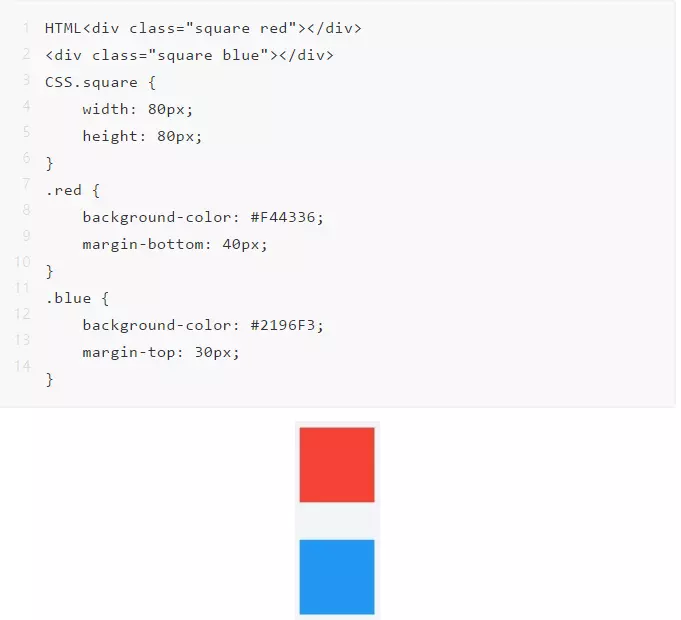
與其他大多數屬性不同,上下的垂直外邊距margin在同時存在時會發生外邊距摺疊。這意味著當一個元素的下邊緣接觸到另一個元素的上邊緣時,只會保留兩個margin值中較大的那個。例如

紅色方塊與藍色方塊的上下間距是40px,而不是70px。解決外邊距摺疊的方法有很多種,對於初學者來說最簡單的就是所有元素只使用一個方向上的margin,比如上下的外邊距我們統統使用margin-bottom。
2.使用flex進行佈局
flex彈性佈局的出現是有原因的。浮動和inline-block雖然也能實現很多的佈局效果,但它們本質上是文本和塊元素佈局的工具,而不是面向整個網頁的。flex可以很容易的按照我們預期的方式創建佈局。
flex擁有一組面向“彈性容器”的屬性和一組面向“彈性項目”的屬性,一旦你學會了它們,做任何響應式佈局都是小菜一碟。目前各類瀏覽器的最新版本對flex的支持性也是沒有任何問題的,所以你應該多多使用flex佈局。

3.重置元素的CSS樣式
儘管這些年來有了很大的改善,但是不同瀏覽器對於各種元素的預設樣式仍然存在很大的差異。解決這個問題的最佳辦法是在CSS開頭為所有的元素設置通用的CSS Reset重置代碼,這樣你是在沒有任何預設內外邊距的基礎上進行佈局,於是所產生的效果也就是統一的。
網路上已經有成熟的CSS代碼庫為我們解決瀏覽器不一致問題,例如normalize.css、minireset和ress,你可以在你的項目中引用它們。如果你不想使用第三方代碼庫,你可以使用下麵的樣式來進行一個非常基本的CSS reset:

上面的代碼看起來有些霸道,將所有元素的內外邊距都設置為0了,而正是沒有了這些預設內外邊距的影響,使得我們後面的CSS設置會更加的容易。同時box-sizing: border-box也是一個很棒的設置,我們緊接著就會介紹它。
自己整理了一份2019最全面前端學習資料,需要可以加我的前端開發qun,【四八四】【七五七】【七六零】,對於學習web前端有任何問題(學習方法,學習效率,如何就業)都可以問我,
4.所有元素設置為Border-box
大多數初學者都不知道box-sizing這個屬性,但實際上它非常重要。box-sizing屬性有兩個值:
content-box(預設) - 當我們設置一個元素的寬度或高度時,就是設置它的內容的大小。所有的padding和邊框值都不包含。例如,一個div的寬度設置為100,padding為10,於是這個元素將占用120像素(100+2*10)。
border-box - padding與邊框包含在元素的寬度或高度中,一個設置為width: 100px和box-sizing:
border-box的div元素,他的總寬度就是100px,無論它的內邊距和邊框有多少。
將所有元素都設置為border-box,可以更輕鬆的改變元素的大小,而不必擔心padding或者border值會將元素撐開變形或者換行顯示。
5.將圖片作為背景
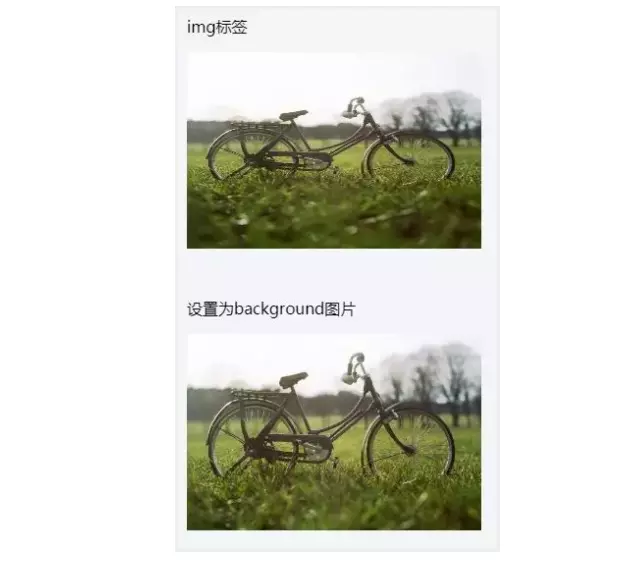
當給頁面添加圖片時,尤其需要圖片是響應式的時候,最好使用background屬性來引入圖片,而不是<img>標簽。
這看起來使用圖片會更複雜,但實際上它會使設置圖片的樣式變得更加容易。有了background-size, background-position和其它的屬性,保持或改變圖片原始尺寸和寬高比會更方便。
舉個例子:
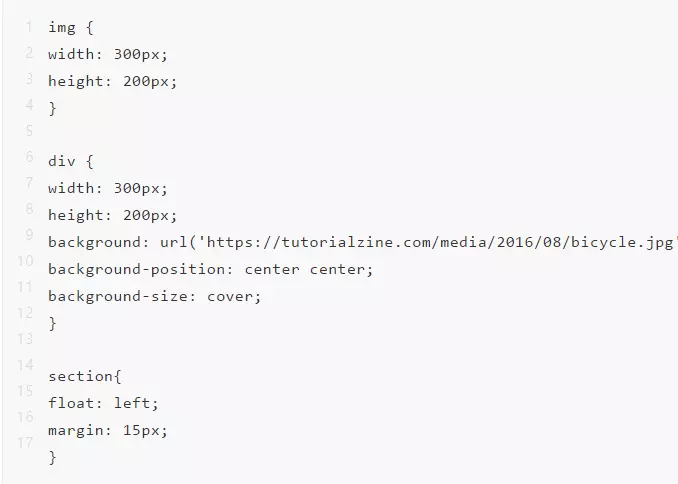
HTML

CSS


background引入圖片的一個缺點是頁面的Web可訪問性會受到輕微的影響,因為屏幕閱讀器和搜索引擎無法正確地獲取到圖像。這個問題可以通過CSS object-fit屬性解決,到目前為止除了IE瀏覽器其他的瀏覽器都可以使用object-fit。
6.更好的表格邊框
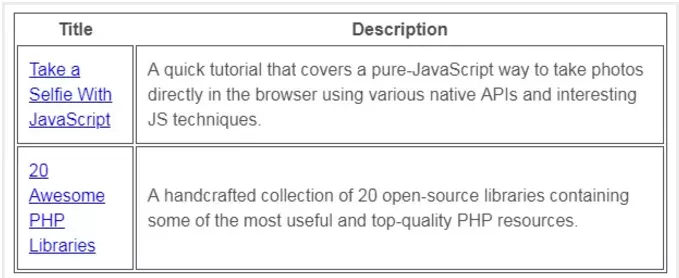
HTML中的表格總是很難看的。它們很難做成響應式的,而且總體上很難改變樣式。例如,如果要向表格及其單元格添加簡單的邊框,則最可能的結果是:

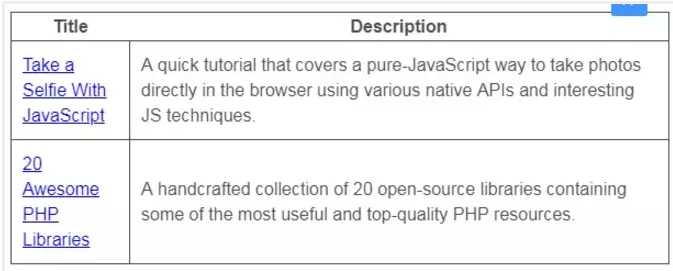
如你所見,有很多重覆的邊框,看起來很不好看。這裡有一個快速的方法來刪除所有的雙倍邊框:border-collapse: collapse,只需設置這個屬性後,表格的邊框看起來就順眼多了:

7.更友好的註釋
CSS也許不是一種編程語言,但其代碼仍然需要文檔化。添加一些簡單的註釋可以將代碼分類區分,方便自己和同事後期維護。
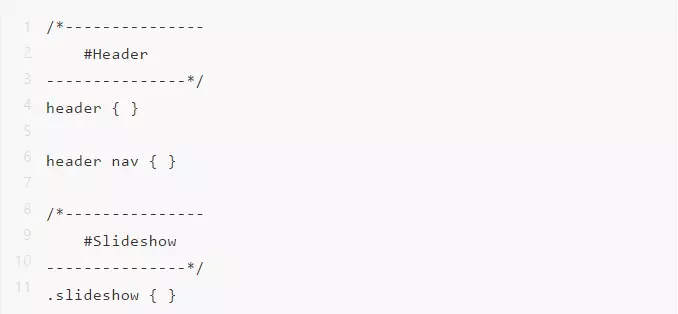
對於大的區域劃分或者重要的組件可以使用下麵的註釋樣式:

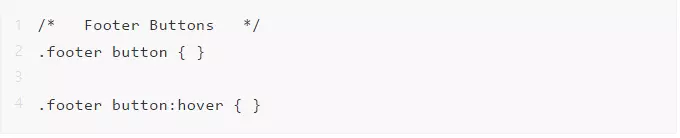
對於細節和不太重要的樣式可以使用單行的註釋方式:

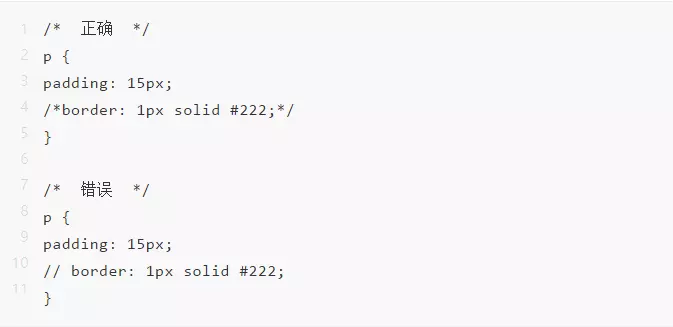
另外,請記住,CSS中沒有//註釋,只有/**/註釋:

8.短橫線命名
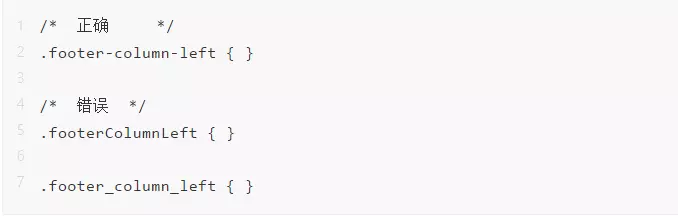
當class或者ID包含多個單詞時,應使用連字元(-),CSS不區分大小寫,因此不能使用駝峰式命名。同樣,CSS中也不建議使用下劃線連接的命名方式。

當涉及到命名時,您還可以考慮BEM,它遵循一組原則,提供基於組件並增加一致性的開發方法。
9.不要重覆設置
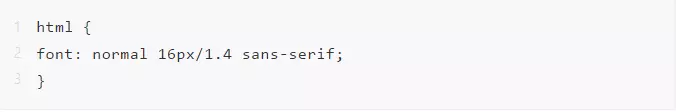
大多數CSS屬性的值都是從DOM樹中向上一級的元素繼承的,因此才被命名為級聯樣式表。以font屬性為例-它總是從父級繼承的,您不必為頁面上的每個元素都單獨設置。
只需將要設置的字體樣式添加到<html>或<body>元素中,然後讓它們自動向下繼承。

然後我們就可以統一的一次改變頁面上所有的文字樣式了。當然,CSS中並不是所有的屬性都是可繼承的,對於這些屬性我們仍然需要在每個元素上單獨設置。
10.使用transform屬性來創建動畫
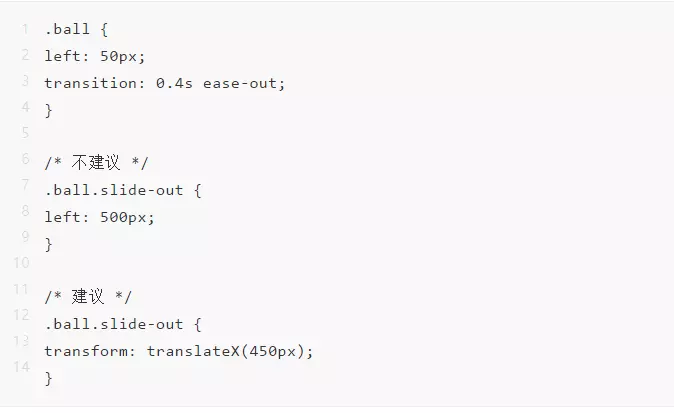
最好使用transform()函數來創建元素的位移或大小動畫,儘量不要直接改變元素的width,height以及left/top/bottom/right屬性值。
下麵的例子中,我們給.ball元素添加了一個從左向右的移動動畫。推薦使用transform: translateX()函數來代替left屬性。

transform以及它的所有函數(translate, rotate, scale等)幾乎沒有瀏覽器相容性問題,可以隨意使用。
11.不要DIY,多使用代碼庫
CSS社區非常龐大,不斷有新的代碼庫出現。它們有各種用途,從微小的片段到構建響應式應用程式的整體框架。其中大多數也是開源的。
下一次當你面對一個CSS問題時,在你試圖費盡全力解決它之前,檢查一下Github或Codepen上是否已經有了一個可用的解決方案。
12.保持選擇器的低權重
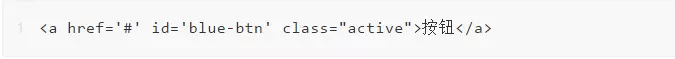
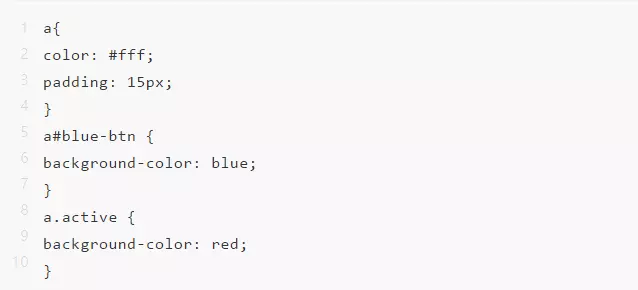
css的選擇器並不都是平等的。當初學習CSS時,我總是認為選擇器會覆蓋它上面的所有內容。然而,情況並非如此,就如我們在下麵的示例中所說明的:
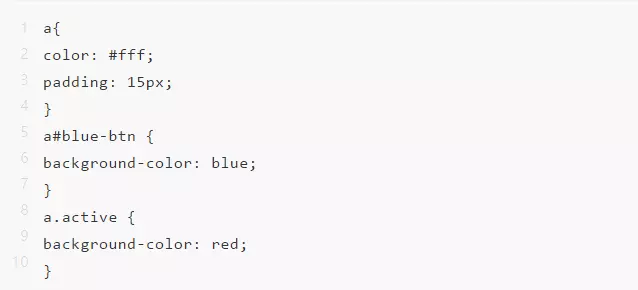
HTML

CSS



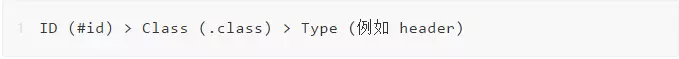
我們希望.active類中設置的樣式會生效使按鈕變為紅色。但是它並不會起作用,因為按鈕在上面有一個ID選擇器,它同樣設置了background-color,ID選擇器具有更高的權重,所以按鈕的顏色是藍色的。選擇器的權重大小規格如下:


權重也會疊加,於是a#button.active的權重要比a#button的高。一開始就使用高權重的選擇器會導致你在後面的維護中不斷的使用更高權重的選擇器,最終選擇使用!important,這是非常不推薦的,具體的原因緊接著就會講到。
13.不要使用!important
說真的,不要使用!important。現在看起來可以快速的解決問題,但最終可能會導致大量的重寫。相反,我們應該花點時間找到CSS選擇器不工作的原因並更改它。
唯一可以使用的!important的地方是當您想要覆蓋HTML中的內聯樣式時,但是內聯樣式同樣也是一個壞的習慣,應該儘量的避免。
14.使用text-transform轉換字母為大寫

在HTML中,可以將某個單詞全部寫為大寫字母來表達強調的含義。比如:

如果你需要將某段文字全部轉化為大寫,我們可以在HTML中正常書寫,然後通過CSS來轉化。這樣可以保持上下文內容的一致性。

15.Em, Rem與px
設置元素與文本的大小應該用哪種單位,em,rem,還是px?一直以來都有很多的爭論。事實是,這三種選擇都是可行的,都有其利弊。
在什麼時候在什麼項目使用哪種單位是沒有一個定論的,開發人員的習慣不同,項目的要求不同,都可能會使用不同的單位。然而,雖然沒有固定的規則,但是每種單位還是有一些要註意的地方的:
em - 設置元素為1em,其大小與父元素的font-size屬性有關。這個單位用於媒體查詢中,特別適用於響應式開發,但是由於em單位在每一級中都是相對於父元素進行計算的,所以要得出某個子元素em單位對應的px值,有時候是很麻煩的。
rem - 相對於<html>元素的font-size大小計算,rem使得統一改變頁面上的所有標題和段落文本大小變得非常容易。
px - 像素單位是最精確的,但是不適用於自適應的設計。px單位是可靠的,並且易於理解,我們可以精細的控制元素的大小和移動到1px。
最重要的是,不要害怕嘗試,嘗試所有方法,看看最適合什麼。有時候,em和rem可以節省很多工作,尤其是在構建響應式頁面時。
16.對於大型項目使用預處理器
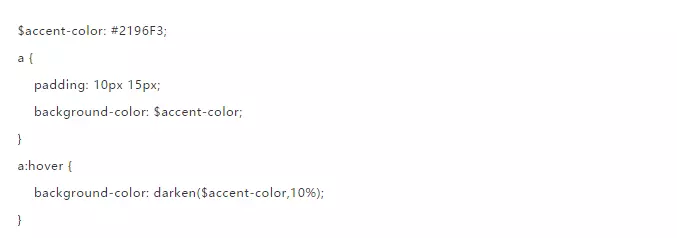
你一定聽說過它們 - Sass, Less, PostCSS, Stylus。預處理器是CSS的未來。它們提供諸如變數、CSS函數、選擇器嵌套和許多其他很酷的功能,使CSS代碼更易於管理,特別是在大型項目中。
舉個簡單的例子,下麵是一個SASS代碼的片段,它使用到了一些CSS變數和函數:

預處理器的唯一的不足之處是它們任然需要編譯成普通的CSS。而CSS推出的自定義屬性則是真正意義上的預處理。
17.使用AutoPrefixer達到更好的相容性
瀏覽器首碼是CSS中最煩人的事情之一,每個屬性需要的首碼是不一致的,你永遠不知道到底需要哪一個,如果真的要把它一個一個手動添加到樣式表中,那無疑是一個無聊的噩夢。
值得慶幸的是,有工具可以自動為我們提供添加瀏覽器首碼的功能,甚至可以決定需要支持哪些瀏覽器:
線上工具:Autoprefixer
文本編輯器插件:Sublime Text, Atom
代碼庫:Autoprefixer (PostCSS)
18.壓縮CSS文件
為了提高網站和應用程式的載入速度和頁面負載,您應該使用壓縮後的資源。壓縮版本的文件將刪除所有空白和重覆,從而減少總文件的體積。當然,這個過程也會使樣式表完全不可讀,所以要在生產環境中使用.min版本,同時為開發保留常規版本。
有許多不同的方法來壓縮CSS代碼:
線上工具:CSS Minifier, CSS Compressor
文本編輯器插件:Sublime Text, Atom
代碼庫:Minfiy (PHP), CSSO, CSSNano (PostCSS, Grunt, Gulp)
根據您的工作流程,可以使用上述任何一種方式。
19.Caniuse
對於CSS的屬性Web瀏覽器仍然存在許多相容性不一致的地方。使用caniuse來檢查您使用的屬性是否得到了廣泛的支持?是否需要首碼?或者是否在某個瀏覽器中使用有要註意的地方?有了caniuse你在寫CSS時就會更得心應手了。
20.驗證
驗證CSS可能不像驗證HTML或JavaScript代碼那麼重要,但是通過工具運行一下你的代碼仍然非常有用。它會告訴你是否犯了任何錯誤,警告錯誤的用法,併為您提供改進代碼的提示。
就像壓縮和Autoprefixer一樣,有免費的工具可以利用:
1.線上工具:W3 Validator, CSS Lint
2.文本編輯器插件:Sublime Text, Atom
3.代碼庫:stylelint (Node.js, PostCSS), css-validator (Node.js)



