1. 格式與下載速度 當前,Web上用的最廣泛的三種格式是GIF、PNG和JPEG。我們的目標是選擇質量最高,同時文件最小的格式。 WebP圖像格式 谷歌建立了另一種圖像格式,名為WebP。 這種格式既支持有損壓縮也支持無損壓縮,它產生的文件大小也遠小於JPEG和PNG。跟PNG一樣,它還支持alp ...
1. 格式與下載速度
當前,Web上用的最廣泛的三種格式是GIF、PNG和JPEG。我們的目標是選擇質量最高,同時文件最小的格式。

WebP圖像格式
谷歌建立了另一種圖像格式,名為WebP。
這種格式既支持有損壓縮也支持無損壓縮,它產生的文件大小也遠小於JPEG和PNG。跟PNG一樣,它還支持alpha透明。
2. 顏色
大多數電腦顯示器可以顯示數以百萬計的顏色 ,但也有例外的情況。
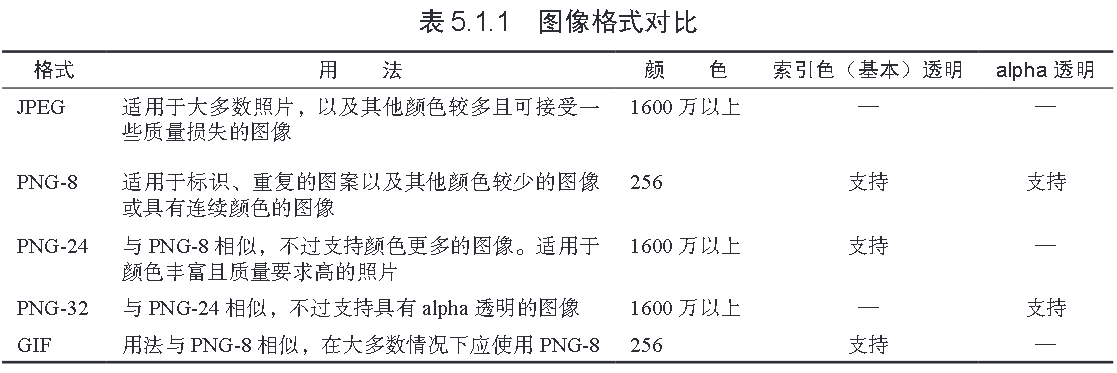
有的圖像格式的調色板是有限的。GIF和PNG-8圖像只有256種顏色,對標誌和圖標來說通常這已經足夠了。
JPEG、PNG-24和PNG-32均支持超過1600萬種的顏色,因此照片和複雜的插圖應選擇這些格式。
不過,需要指出的是,對於這些圖像,大多數情況下應使用JPEG。
3. 大小(尺寸)
對於網站上的圖像,多大合適呢?
簡單地說 ,通常應控制在幾百個像素寬。
可縮放矢量圖形(SVG)
對於使用SVG圖像語言創建的圖像,無論放大還是縮小都不會影響其質量(以及其他的一些參數)。
而且,對於某個SVG圖像來說,無論它在頁面中顯示的尺寸是多大,其文件大小總是恆定的。
目前,幾乎所有的現代瀏覽器都提供基本的SVG支持
4. 透明度
可以利用透明度為圖像創建非矩形的邊緣,在圖像的下麵設置背景色或圖案。
PNG和GIF都支持透明度,JPEG則不支持。
在GIF格式中,一個像素要麼是透明的,要麼是不透明的。這稱作索引色透明(index transparency)。
而PNG則既支持索引色透明,又支持alpha透明(alpha transparency)。alpha透明可以控制一個像素透明的程度。
也就是說,一個像素可以部分透明,而非要麼透明要麼不透明。
這意味著具有複雜透明背景的圖像使用PNG的效果要好於使用GIF的效果,因為使用PNG可以讓邊緣變得平滑,避免產生鋸齒。
PNG-8既支持索引色透明,也支持alpha透明 ,但需要使用Fireworks這樣的程式才能將圖像保存為PNG-8格式。
Photoshop不支持alpha透明的PNG-8,但支持alpha透明的PNG-32。
這也是萬維網上大多數透明PNG都 是PNG-32的原因。總之 ,對於透明圖像,應使用PNG-8或PNG-32。後者允許使用超過256種顏色。

5. 動畫
動畫可以保存為GIF,但不能是JPEG或PNG。實際上,使用圖像表現動畫已經用得越來越少了。
(一種例外的情況是那些好玩的GIF動畫,它們在Tumblr這類網站相當流行。)
我們通常使用CSS動畫、JavaScript、HTML5 Canvas、SVG和Flash創建動畫。
近幾年,使用Flash創建的動畫越來越少了。這主要是由於iOS不支持Flash,且其他標準的Web技術的能力和瀏覽器支持程度都提升了很多。


