核心動畫——CAAnimation 需要的框架:CoreAnimation -> 基礎框架 CAAnimation 分為三大類: 處理動畫的類 (基類 不能使用) ①CAPropertyAnimation 屬性動畫 -> 通過改變屬性值產生動畫效果 <1>CABasicAnimation 基礎動畫 ...
核心動畫——CAAnimation
需要的框架:CoreAnimation -> 基礎框架
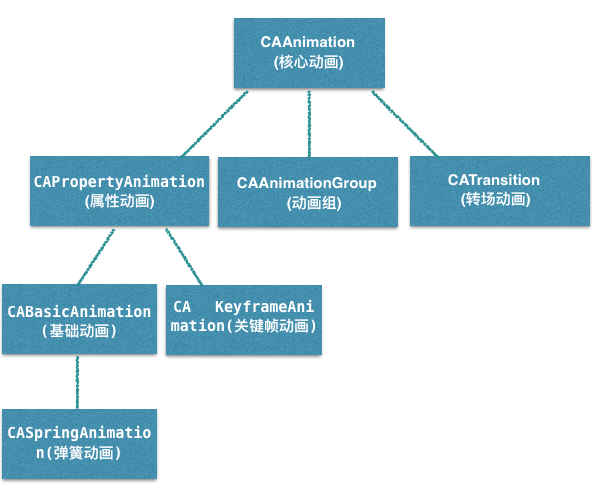
CAAnimation 分為三大類: 處理動畫的類 (基類 不能使用)
①CAPropertyAnimation 屬性動畫 -> 通過改變屬性值產生動畫效果
<1>CABasicAnimation 基礎動畫 -> 只能是兩個點之間的變化
CASpringAnimation 彈簧動畫 (彈動效果)
<2>CAKeyframeAnimation 關鍵幀動畫 -> 可以添加多個點的變化或者添加路徑
②CAAnimationGroup 動畫組 -> 可以同時添加多種動畫 達到預期效果
③CATransition 轉場動畫 -> 給視圖切換的時候添加動畫效
下麵給大家畫一個結構圖,可以讓大家更容易的瞭解

CALayer 圖層
UIView 視圖 -> 可以跟用戶交互 -> rootLayer 發生改變子圖層也會發生改變 rootLayer沒有動畫效果
button 不止有一個視圖 改變的只是其中一個視圖的rootLayer -> 顯示 未被裁切的邊框
CALayer -> 不可以跟用戶交互 只能顯示內容 發生改變子圖層不會跟隨發生改變 本身自帶動畫效果(改變屬性效果的時候) -> 隱式動畫
CALayer可以設置的屬性
bounds 邊境範圍
position 中心點
zPosition z軸中心點
anchorPoint 錨點
anchorPointZ Z軸錨點
transform 轉換形態
frame NO. Animatable 坐標
hidden 隱藏
doubleSided 圖層背面是否顯示
geometryFlipped 翻轉 顛倒
masksToBounds 裁切邊境
contents 內容
opaque 不透明度
allowsEdgeAntialiasing 是否使用 變形後的抗鋸齒
backgroundColor 背景顏色
borderWidth 邊框寬
borderColor 邊框顏色
opacity 不透明度
shadowColor 陰影顏色
shadowOpacity 陰影不透明度
rasterizationScale 防止Retina屏幕像素化
shadowOffset 陰影偏移量
shadowRadius 陰影的半徑
✮✮✮✮✮錨點的最大值是1,1 最小值是0,0 預設值是0.5,0.5當視圖改變的時候是以錨點為基點去改變的
錨點的值與位置
0,0 = 在圖層的左上角
0,1 = 圖層的左下角
1,0 = 圖層的右上角
1,1 = 在圖層的右下角
錨點的計算公式:錨點值 = 錨點在視圖上的位置.x.y/視圖的寬高
下麵就鐘錶為例介紹一下核心動畫:
#import "ViewController.h" #define Angle(a) (a)*M_PI/180 #define SAngle 6 //每秒旋轉多少度 @interface ViewController () { CALayer *layer; float s; } @property(nonatomic,strong)CALayer *pointLayer; @property(nonatomic,strong)CALayer *minuteLayer; @property(nonatomic,strong)CALayer *SecondtLayer; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; //**圖層不能跟用戶交互,不能添加響應事件 //初始化CALayer addSubLayer:添加到父圖層的方法 /* layer = [CALayer layer]; layer.frame = CGRectMake(0, 0, 100, 100); layer.cornerRadius = 50; layer.backgroundColor = [UIColor yellowColor].CGColor; [self.view.layer addSublayer:layer]; */ UIImageView *image = [[UIImageView alloc]initWithFrame:CGRectMake(0, 0, self.view.frame.size.width, self.view.frame.size.width)]; image.image = [UIImage imageNamed:@"biaopan"]; image.contentMode = UIViewContentModeScaleAspectFit; image.center = self.view.center; [self.view addSubview:image]; self.SecondtLayer.anchorPoint = CGPointMake(0.5, 0.9); self.SecondtLayer.contents = (id)[UIImage imageNamed:@"miaozhen"].CGImage; self.minuteLayer.anchorPoint = CGPointMake(0.5, 0.9); self.minuteLayer.contents = (id)[UIImage imageNamed:@"fenzhen"].CGImage; self.pointLayer.anchorPoint = CGPointMake(0.5, 0.9); //圖層上要的是顏色CGColorRef 圖片CGImageRef self.pointLayer.contents = (id)[UIImage imageNamed:@"shizhen"].CGImage; [NSTimer scheduledTimerWithTimeInterval:1 target:self selector:@selector(start) userInfo:nil repeats:YES]; } - (void)start{ //日曆的一個類NSCalendar 獲得年月日時分秒 //NSDateComponents 組件 NSCalendar *calendar = [NSCalendar currentCalendar]; ///(NSCalendarUnit)需要的組件 獲得哪個日期的組件 NSDateComponents *component = [calendar components:NSCalendarUnitHour|NSCalendarUnitMinute|NSCalendarUnitSecond fromDate:[NSDate date]]; s = component.second*SAngle; self.SecondtLayer.transform = CATransform3DMakeRotation(Angle(s),0, 0, 1); self.SecondtLayer.anchorPoint = CGPointMake(0.5, 0.9); self.SecondtLayer.contents = (id)[UIImage imageNamed:@"miaozhen"].CGImage; float m = component.minute*SAngle; self.minuteLayer.transform = CATransform3DMakeRotation(Angle(m),0, 0, 1); self.minuteLayer.anchorPoint = CGPointMake(0.5, 0.9); self.minuteLayer.contents = (id)[UIImage imageNamed:@"fenzhen"].CGImage; float h = component.hour*SAngle; self.pointLayer.transform = CATransform3DMakeRotation(Angle(h), 0, 0, 1); self.pointLayer.anchorPoint = CGPointMake(0.5, 0.9); self.pointLayer.contents = (id)[UIImage imageNamed:@"shizhen"].CGImage; } - (CALayer *)pointLayer{ if (_pointLayer) { return _pointLayer; } _pointLayer = [CALayer layer]; _pointLayer.bounds = CGRectMake(0, 0, 29, 200); _pointLayer.position = self.view.center; [self.view.layer addSublayer:_pointLayer]; return _pointLayer; } - (CALayer *)minuteLayer{ if (_minuteLayer) { return _minuteLayer; } _minuteLayer = [CALayer layer]; _minuteLayer.bounds = CGRectMake(0, 0, 21, 210); _minuteLayer.position = self.view.center; [self.view.layer addSublayer:_minuteLayer]; return _minuteLayer; } - (CALayer *)SecondtLayer{ if (_SecondtLayer) { return _SecondtLayer; } _SecondtLayer = [CALayer layer]; _SecondtLayer.bounds = CGRectMake(0, 0, 21, 230); _SecondtLayer.position = self.view.center; [self.view.layer addSublayer:_SecondtLayer]; return _SecondtLayer; } - (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{ /* UITouch *touch = [touches anyObject]; layer.position = [touch locationInView:self.view]; CGFloat width = CGRectGetWidth(layer.bounds)!= 100?100:25; layer.bounds = CGRectMake(0, 0, width, width); CGColorRef color = [UIColor lightGrayColor].CGColor != layer.backgroundColor?[UIColor lightGrayColor].CGColor:[UIColor yellowColor].CGColor; layer.backgroundColor = color; layer.shadowColor = [UIColor blackColor].CGColor; layer.geometryFlipped = YES; layer.cornerRadius = layer.cornerRadius != 50?50:0; //圖層的透明度 layer.opacity = 0; */ //緢點 self.SecondtLayer.transform = CATransform3DMakeRotation(Angle(Angle(60)), 0, 0, 1); self.minuteLayer.transform = CATransform3DMakeRotation(Angle(s/60), 0, 0, 1); self.pointLayer.transform = CATransform3DMakeRotation(Angle(s/360), 0, 0, 1); } - (void)touchesEnded:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{ //layer.opacity = 1; self.pointLayer.transform = CATransform3DIdentity; } @end
效果如下:




