表格的隔行變色樣式,checkbox的全選+反選功能實現商品購物車頁面的結算功能。 ...
- 轉自https://www.cnblogs.com/tangdiao/p/9481681.html
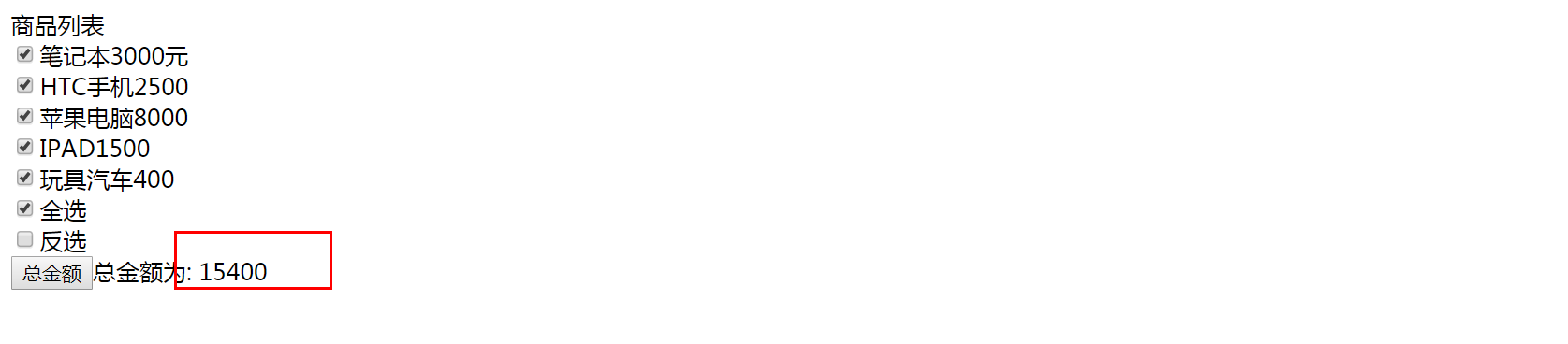
- 1.checkbox的使用場景,學習之後就是購物車頁面的自動計算的上手示例。
做成給checkbox註冊click事件就是模仿購物車頁面的自動結算功能。

代碼部分
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>全選反選問題</title> <script> function checkAll(obj){ //讓所有item的狀態和全選保持一致 var items = document.getElementsByName("item"); for(var i=0; i<items.length; i++){ items[i].checked = obj.checked; } } window.onload = function(){ //當頁面載入完成後獲取所有的item //獲取所有的item, 給每一個item添加點擊事件: 判斷所有的item是否被選中, 如果是, 全選應該被選中, 如果不是, 全選應該取消! var items = document.getElementsByName("item"); for(var i=0; i<items.length; i++){ items[i].onclick = function(){ var flag = true; for(var j=0; j<items.length; j++){ if(!items[j].checked){ flag = false; break; } } document.getElementById("all1").checked = flag; /*if(flag){ document.getElementById("all1").checked = true; }else{ document.getElementById("all1").checked = false; }*/ } } } function check(){ //獲取所有的item, 將每一個item的狀態取反. var items = document.getElementsByName("item"); for(var i=0; i<items.length; i++){ items[i].checked = !items[i].checked; } //============================== //判斷所有的item是否被選中, 如果是, 全選應該被選中, 如果不是, 全選應該取消! var flag = true; for(var j=0; j<items.length; j++){ if(!items[j].checked){ flag = false; break; } } document.getElementById("all1").checked = flag; } function getSum(){ //獲取所有的item, 迴圈遍歷, 依次判斷每一個item是否被選中, 如果是累加value var items = document.getElementsByName("item"); var sum = 0; for(var i=0; i<items.length;i++){ if(items[i].checked){ sum += parseFloat(items[i].value); } } document.getElementById("sumId").innerHTML = "總金額為: "+sum; } </script> </head> <body> <div>商品列表</div> <input type="checkbox" name="item" value="3000" />筆記本3000元<br /> <input type="checkbox" name="item" value="2500"/>HTC手機2500<br /> <input type="checkbox" name="item" value="8000" />蘋果電腦8000<br /> <input type="checkbox" name="item" value="1500" />IPAD1500<br /> <input type="checkbox" name="item" value="400" />玩具汽車400<br /> <input type="checkbox" id="all1" name="all" onclick="checkAll(this)"/>全選<br /> <input type="checkbox" id="all2" name="all" onclick="check()"/>反選<br /> <input type="button" value="總金額" onclick="getSum()" /><span id="sumId"></span> </body> </html>
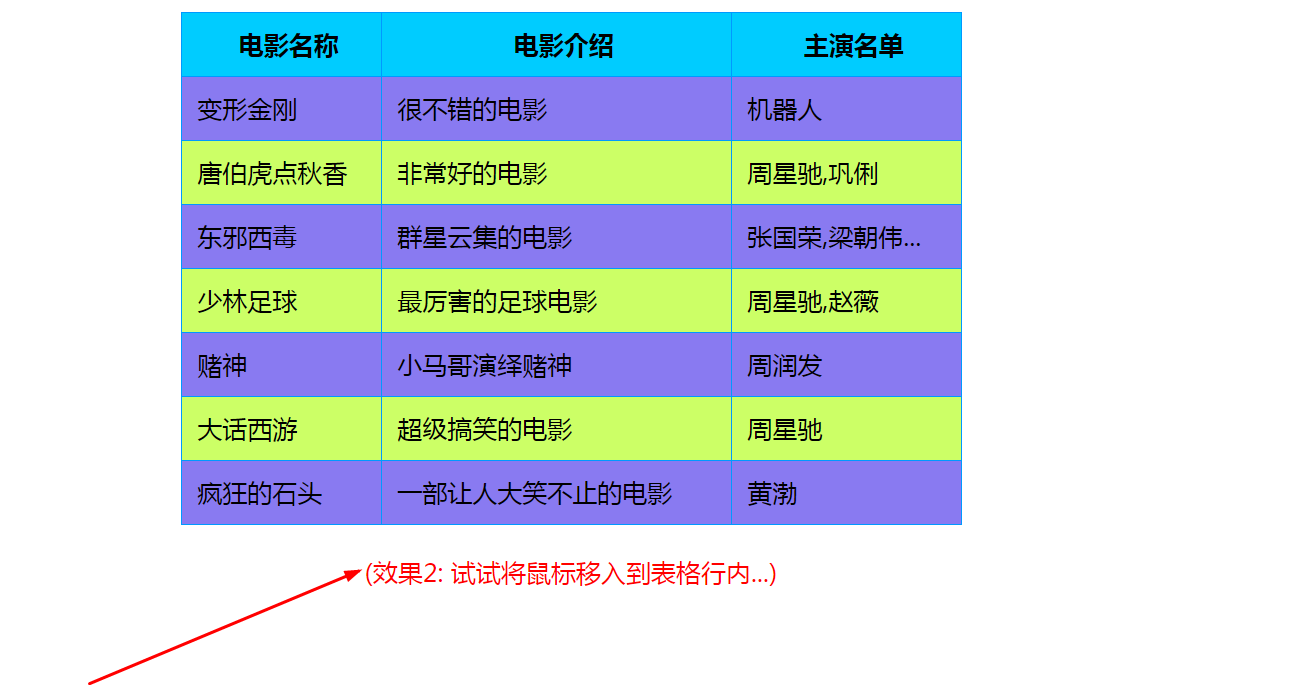
- 2.表格隔行變色+hover變色

具體代碼
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>表格的操作</title> <style type="text/css"> table { border:#0099FF 1px solid; width:500px; border-collapse:collapse; } table th, table td { border:#0099FF 1px solid; padding:10px 0px 10px 10px; } table th { background-color:#00CCFF; } .one { background-color:#CCFF66; } .two { background-color:#897af1; } .over { background-color:#FF0000; } div{ text-align: center; padding:20px; color:red; } </style> <script type="text/javascript"> window.onload = function(){ alert("效果1: 隔行變色"); //獲取所有的tr var aTr = document.getElementsByTagName("tr"); //迴圈遍歷 for(var i=1; i<aTr.length; i++){ if(i%2 == 0){//奇(偶)數行,設置為one aTr[i].className = "one"; }else{//偶(奇)數行,設置為one aTr[i].className = "two"; } //------------------------------ var classNameTemp; //游標移入元素時 aTr[i].onmouseover = function(){ classNameTemp = this.className;//記住改變之前的class this.className = "over"; } //游標移出元素時 aTr[i].onmouseout = function(){ this.className = classNameTemp; } } } </script> </head> <body> <table align="center"> <tr> <th>電影名稱</th> <th>電影介紹</th> <th>主演名單</th> </tr> <tr> <td>變形金剛</td> <td>很不錯的電影</td> <td>機器人</td> </tr> <tr> <td>唐伯虎點秋香</td> <td>非常好的電影</td> <td>周星馳,鞏俐</td> </tr> <tr> <td>東邪西毒</td> <td>群星雲集的電影</td> <td>張國榮,梁朝偉...</td> </tr> <tr> <td>少林足球</td> <td>最厲害的足球電影</td> <td>周星馳,趙薇</td> </tr> <tr> <td>賭神</td> <td>小馬哥演繹賭神</td> <td>周潤發</td> </tr> <tr> <td>大話西游</td> <td>超級搞笑的電影</td> <td>周星馳</td> </tr> <tr> <td>瘋狂的石頭</td> <td>一部讓人大笑不止的電影</td> <td>黃渤</td> </tr> </table> <div>(效果2: 試試將滑鼠移入到表格行內...)</div> </body> </html>



