一、id選擇器和classable選擇器的區別 選擇器 CSS中的開頭 HTML標簽可以綁定幾個 是否可重覆 用途 id選擇器 # 僅能一個 不可以重覆(一個標簽里僅有一個) 一般情況下是給JS用的,除非特殊情況下才給設置樣式用 class選擇器 . 可以多個 可以重覆(多對多的關係) 專門用來設置 ...
一、id選擇器和classable選擇器的區別
|
選擇器 |
CSS中的開頭 |
HTML標簽可以綁定幾個 |
是否可重覆 |
用途 |
|
id選擇器 |
# |
僅能一個 |
不可以重覆(一個標簽里僅有一個) |
一般情況下是給JS用的,除非特殊情況下才給設置樣式用 |
|
class選擇器 |
. |
可以多個 |
可以重覆(多對多的關係) |
專門用來設置樣式的 |
二、選擇器的技巧可以節省代碼行數
看好問題:做一個網頁
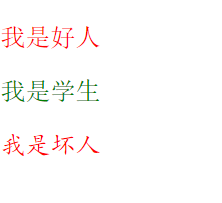
“我是好人”(顏色:紅色;格式:宋體)
“我是學生”(顏色:綠色;格式:宋體)
”我是壞人“(顏色:紅色;格式:楷體)
正常的編碼是:就是按照一段一段的寫
好處是清晰,每一段知道設置的什麼,互不幹擾,但是冗餘代碼太多。
我們需要轉換思路,以屬性為中心,先設置好,在配到標簽上去,可以節省代碼。
.d1{ color:red; font-family: 宋體; } .d2{ color:green; font-family: 宋體; } .d3{ color:red; font-family: 楷體; } ......省略代碼...... <p class="d1">我是好人</p> <p class="d2">我是學生</p> <p class="d3">我是壞人</p>

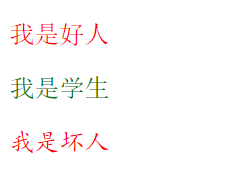
我們改進代碼:顯示的一致,這也是對class性質(多標簽可對多個class選擇器)的應用,否則我們全用id選擇器不也一樣,一旦大網站開發,涉及到文本圖片是龐大,先定義好格式,配到文本圖片
.color_red{ color: red; } .color_green{ color:green; } .ff_songti{ font-family: 宋體; } .ff_kaiti{ font-family: 楷體; } ......省略代碼...... <p class="color_red ff_songti">我是好人</p> <p class="color_green ff_songti">我是學生</p> <p class="color_red ff_kaiti">我是壞人</p>

二、後代選擇器
1.定義:找到指定標簽的所有後代標簽然後設置屬性。用途即為:企業開發會有上千上萬標簽,因此挨個寫class或者id就累死了,因此div應運而生。
2.格式:
標簽屬性1 標簽屬性2{
屬性:值;
}
3.含義:先找到名稱叫做標簽名稱1的標簽,然後在這個標簽下麵去查找所有名稱為標簽名稱2的標簽,然後再設置屬性
4.註意:
(1)後代選擇器必須使用空格隔開
div p{ color:red; } ..........省略代碼........ <p>我是段落1</p> <div> <p>我是紅的1</p> <p>我是紅的2</p> </div>

(2)後代不僅僅是兒子,也包括孫子/重孫子等等
div p{ color:red; } ..........省略代碼...... <div> <ul> <li><p>重孫子標簽p,試一試</p></li> </ul> </div>

(3)後代選擇器不僅僅可以使用標簽名稱,還可以使用其他選擇器(這個性質更具擴展性,代表div下麵一堆各種標簽都統一了格式,選擇器樣式會有這麼就是為了減輕我們的編碼負擔,能夠適配各種場景,找到最優解)
一個id的例子:
#test1 p{ color:blue; } ..........省略代碼...... <div id="test1" class="test2"> <p>我是紅的1</p> <p>我是紅的2</p> </div>

另一個class的例子:
.test2{ color:green; } ..........省略代碼...... <div id="test1" class="test2"> <p>我是紅的1</p> <p>我是紅的2</p> </div>

(4)div標簽裡面的標簽也可以使用id,class屬性也都能搭配
格式:只演示id的,class的把#換成.就行了
#div的id名稱 #div裡面的標簽的id名稱{
屬性:名稱;
}
(5)div標簽可以向下無限延伸
格式:
div ul li p{
屬性:值:
}
例如:
div ul li p{ color:red; } </style> </head> <body> <p>我是段落1</p> <div id="test1" class="test2"> <p>我是紅的1</p> <p>我是紅的2</p> <ul> <li><p>重孫子標簽p,試一試</p></li> </ul> </div>

二、源碼:
d70_id_selector&class_selector
d71_posterity_selector
地址:
https://github.com/ruigege66/HTML_learning/tree/master
2.CSDN:https://blog.csdn.net/weixin_44630050(心悅君兮君不知-睿)
3.博客園:https://www.cnblogs.com/ruigege0000/
4.歡迎關註微信公眾號:傅里葉變換,後臺回覆“禮包”獲取Java大數據學習視頻禮包



