觀察者模式主要用於處理對象間的一對多的關係,是一種對象行為模式。該模式的實際應用場景比較容易確認,當一個對象狀態發生變化時,所有該對象的關註者均能收到狀態變化通知,以進行相應的處理。本文希望通過簡單的介紹和分析,能讓讀者對觀察者模式有一個簡單直觀的認識和感知,以便在實際開發中根據需要靈活運用。 1. ...
觀察者模式主要用於處理對象間的一對多的關係,是一種對象行為模式。該模式的實際應用場景比較容易確認,當一個對象狀態發生變化時,所有該對象的關註者均能收到狀態變化通知,以進行相應的處理。
本文希望通過簡單的介紹和分析,能讓讀者對觀察者模式有一個簡單直觀的認識和感知,以便在實際開發中根據需要靈活運用。
1. 目的
建立對象間一對多的關聯關係,並能使一個對象的變化被所有關聯對象感知。
2. 動機
建立一套低耦合的消息觸發機制。
3. 優缺點
優點:
- 被觀察者和觀察者之間是抽象耦合的;
- 耦合度較低,兩者之間的關聯僅僅在於消息的通知;
- 被觀察者無需關心他的觀察者;
- 支持廣播通信;
缺點:
- 觀察者只知道被觀察對象發生了變化,但不知變化的過程和緣由;
- 觀察者同時也可能是被觀察者,消息傳遞的鏈路可能會過長,完成所有通知花費時間較多;
- 如果觀察者和被觀察者之間產生迴圈依賴,或者消息傳遞鏈路形成閉環,會導致無限迴圈;
4. 應用場景
- 需要在系統中建立一個單項廣播的觸發機制;
- 系統中某個對象的行為會影響若幹其他對象;
- 對象之間的關聯關係可以在運行時動態的建立與撤銷;
- 對象之間的關聯關係呈現出一種樹狀結構;
5. 原理
下麵是GoF介紹的典型的類觀察者模式的UML類圖:

Subject:
抽象被觀察者,僅提供註冊和刪除觀察者對象的介面聲明。
ConcreteSubject:
具體被觀察者對象,該對象中收集了所有需要被通知的觀察者,並可以動態的增刪集合中的觀察者。當其狀態發生變化時會通知所有觀察者對象。
Observer:
抽象觀察者,為所有觀察者定義獲得通知的統一介面;
ConcreteObserver:
觀察者對象,其關註對象為Subject,能接受Subject變化時發出的通知並更新自身狀態。
6.實現
接下來先將上面的UML類圖轉換為具體的代碼,然後在舉一個具體的例子來看一下其應用。
抽象被觀察者類:Subject
public interface Subject { public void setState(int state); public int getState(); public void attach(Observer obs); public void detach(Observer obs); public void notify(String msg); }
抽象觀察者類:Observer
public interface Observer { public void update(String msg); }
具體被觀察者類:ConcreteSubject
public class ConcreteSubject implements Subject { private List<Observer> observerList = new ArrayList<Observer>(); private int state; @Override public void setState(int state) { this.state = state; notify("new state: " + state); } @Override public int getState() { // TODO Auto-generated method stub return 0; } @Override public void attach(Observer obs) { // TODO Auto-generated method stub observerList.add(obs); } @Override public void detach(Observer obs) { // TODO Auto-generated method stub observerList.remove(obs); } @Override public void notify(String msg) { // TODO Auto-generated method stub for (Observer obs: observerList) { obs.update(msg); } } }
具體觀察者類:ConcreteObserver
public class ConcreteObserver implements Observer { @Override public void update(String msg) { // TODO Auto-generated method stub System.out.println("ConcreteObserver receive notify msg: " + msg); } }
演示:
public class Demo { public static void main(String[] args) { ConcreteObserver obs = new ConcreteObserver(); ConcreteSubject sub = new ConcreteSubject(); sub.attach(obs); sub.setState(666); sub.notify("just test subject notify function!"); } }
結果:
ConcreteObserver receive notify msg: new state: 666 ConcreteObserver receive notify msg: just test subject notify function!
7.實例
我們以一個更加實際的例子——商品價格的變動來體會一下觀察者模式的用途。
在網上購物的時候,商品一般都有一個價格變動通知,前提是我們關註了該商品。
這裡我們稍微變通一下,只有當關註的商品價格下降,且低於用戶期望購買價格的時候,才會給用戶發送一條商品降價的簡訊通知。

下麵分別定義每個類:
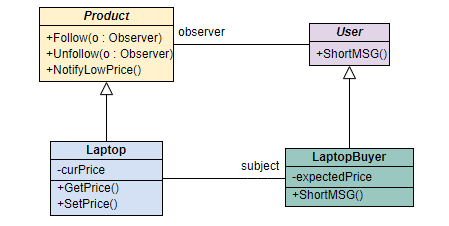
產品抽象類:Product
public interface Product { public void setPrice(int price); public int getPrice(); public void follow(User user); public void unfollow(User user); public void notifyLowPrice(); }
用戶抽象類:User
public interface User { public boolean isExpectedPrice(int price); public void shortMSG(String msg); }
商品筆記本電腦:Laptop
public class Laptop implements Product { private List<User> followList = new ArrayList<User>(); private int curPrice; @Override public void setPrice(int price) { curPrice = price; System.out.println("set laptop price: " + price); notifyLowPrice(); } @Override public int getPrice() { return curPrice; } @Override public void follow(User user) { followList.add(user); } @Override public void unfollow(User user) { followList.remove(user); } @Override public void notifyLowPrice() { String msg = "" + curPrice; for (User user: followList) { if (user.isExpectedPrice(curPrice)) { user.shortMSG(msg); } } } }
關註筆記本電腦用戶類:LaptopBuyer
public class LaptopBuyer implements User { private int expectedPrice; private String userName; public LaptopBuyer(String userName, int expectedPrice) { this.userName = userName; this.expectedPrice = expectedPrice; } @Override public boolean isExpectedPrice(int curPrice) { // TODO Auto-generated method stub return curPrice <= expectedPrice; } @Override public void shortMSG(String msg) { // TODO Auto-generated method stub System.out.println("Your follow product have a low price: " + msg + " TO:" + userName); } }
演示:
public class Demo { public static void main(String[] args) { LaptopBuyer Alice = new LaptopBuyer("Alice", 6000); LaptopBuyer Jack = new LaptopBuyer("Jack", 6500); Laptop laptop = new Laptop(); laptop.follow(Alice); laptop.follow(Jack); laptop.setPrice(7000); laptop.setPrice(6500); laptop.setPrice(6000); laptop.unfollow(Jack); laptop.setPrice(5999); laptop.setPrice(6099); } }
結果:
set laptop price: 7000 set laptop price: 6500 Your follow product have a low price: 6500 TO:Jack set laptop price: 6000 Your follow product have a low price: 6000 TO:Alice Your follow product have a low price: 6000 TO:Jack set laptop price: 5999 Your follow product have a low price: 5999 TO:Alice set laptop price: 6099
上面的這個例子是一個能夠很好地解釋觀察者模式的一個實際用途。
8. 總結
相比較與觀察者模式,我們或許有許多獲取另外一個對象狀態的方式,比如,常見的輪詢方式,或者僅僅在需要的時候去查一下對方的狀態等,不過觀察者模式有其特殊的用途,而且更加靈活。
該模式原理比較簡單直接,但是實際使用過程中需要考慮一些細節問題:
- 何時通知?
- 有誰觸發通知?
- 觀察者是關註狀態變化的次數還是最終的狀態?
- 如果消息通知被阻塞,應該怎麼辦?
- 是否可以改為非同步消息通知?
上面這些都是實際使用時應該考慮的。考慮清楚這些細節才能更靈活的應用該模式解決實際問題。
參考:
GoF《Design Patterns: Elements of Reusable Object-Oriented Software》
https://www.runoob.com/design-pattern/observer-pattern.html



