一、Vue實現數據交互的方式: 1、Vue除了vue-resource之外,還可以使用‘axios’的第三方包實現數據的請求; 2、常見的數據請求類型有: get、post、jsonp 3、JSONP的實現原理: 由於瀏覽器的安全性限制,不允許AJAX訪問,協議不同、功能變數名稱不同、埠號不同的數據介面, ...
一、Vue實現數據交互的方式:
1、Vue除了vue-resource之外,還可以使用‘axios’的第三方包實現數據的請求;
2、常見的數據請求類型有:
get、post、jsonp
3、JSONP的實現原理:
由於瀏覽器的安全性限制,不允許AJAX訪問,協議不同、功能變數名稱不同、埠號不同的數據介面,瀏覽器認為這種訪問不安全;
可以通過動態創建script標簽的形式,把script標簽的src屬性,指向數據介面的地址,因為script標簽不存在跨域限制,這種數據獲取方式,稱為JSONP(註意:根據JSONP的實現原理,知曉,JSONP只支持Get請求);
具體實現過程:
①、先在客戶端定義一個回調方法,預定義對數據的操作;
②、再把這個回調方法的名稱,通過URL傳參的形式,提交到伺服器的數據介面;
③、伺服器數據介面組織好要發送給客戶端的數據,再拿著客戶端傳遞過來的回調方法名稱,拼接出一個調用這個方法的字元串,發送給客戶端去解析執行;
④、客戶端拿到伺服器返回的字元串之後,當做Script腳本去解析執行,這樣就能夠拿到JSONP的數據了。
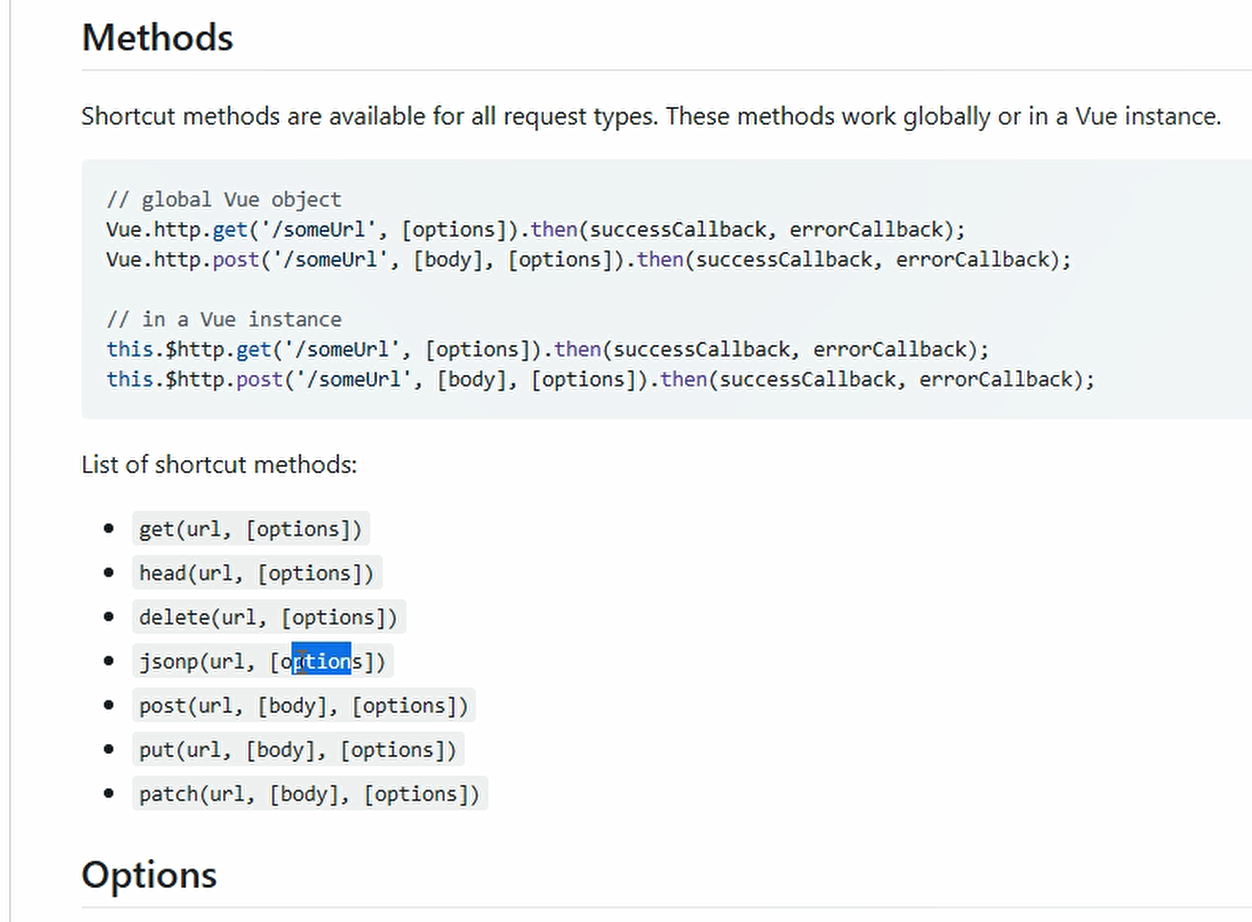
4、具體的三種方式的使用方法如下圖:

5、具體使用時需要先導入vue.js然後再導入vue.resource!
<script src="https://cdn.staticfile.org/vue-resource/1.5.1/vue-resource.min.js"></script>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>vue-resource</title> <script src="./lib/vue.js"></script> <script src="./lib/vue-resource.js"></script> </head> <body> <div id="app"> <input type="button" value="get請求" @click="getInfo" /> <input type="button" value="post請求" @click="postInfo" /> <input type="button" value="jsonp請求" @click="jsonpInfo" /> </div> <script> var vm = new Vue({ el: "#app ", data: {}, methods: { getInfo() { //發起get請求 //當發起get請求之後,通過.then 來設置成功的回調函數 this.$http.get("請求的地址").then(function(result) { //通過 result.body 拿到伺服器返回的成功的數據 console.log(result.body); }); } }, postInfo() { //發起post請求 application/x-wwww-form-urlencoded //手動發起的 post請求,預設沒有表單格式,所以,有的伺服器處理不了 //通過POST方法的第三個參數,{ emulateJSON: true} 設置提交的內容類型 為普通表單數據類型 this.$http.post("地址", {}, { emulateJSON: true }).then(result => { console.log(result.body); }); }, jsonpInfo() { //發起jsonp請求 this.$http.jsonp("地址").then(result => { console.log(result.body); }); } }); </script> </body> </html>



