前言 首先提一下微軟更名後的叫法: ASP.NET 5 更名為 ASP.NET Core 1.0 .NET Core 更名為 .NET Core 1.0 Entity Framework 7 更名為 Entity Framework Core 1.0 或者簡稱 EF Core 1.0 現在伴隨著AS ...
前言 首先提一下微軟更名後的叫法:
- ASP.NET 5 更名為 ASP.NET Core 1.0
- .NET Core 更名為 .NET Core 1.0
- Entity Framework 7 更名為 Entity Framework Core 1.0 或者簡稱 EF Core 1.0
- .NET Core SDK=.Net Core+.NET Core command-line(簡稱CLI\.NET CLI\.NET Core CLI,dotnet commands)
- .NET Core=基礎類庫.NET Core Framework(CoreFX)+運行時.NET Core Runtime(CoreCLR)+編譯器管理(如管理編譯器Roslyn)+More
- Installing ASP.NET 5 On Cross-Platform
- Running ASP.NET 5 applications in Linux Containers with Docker
- .NET Core + ASP.NET Core 1.0 RC1 bits
1、環境
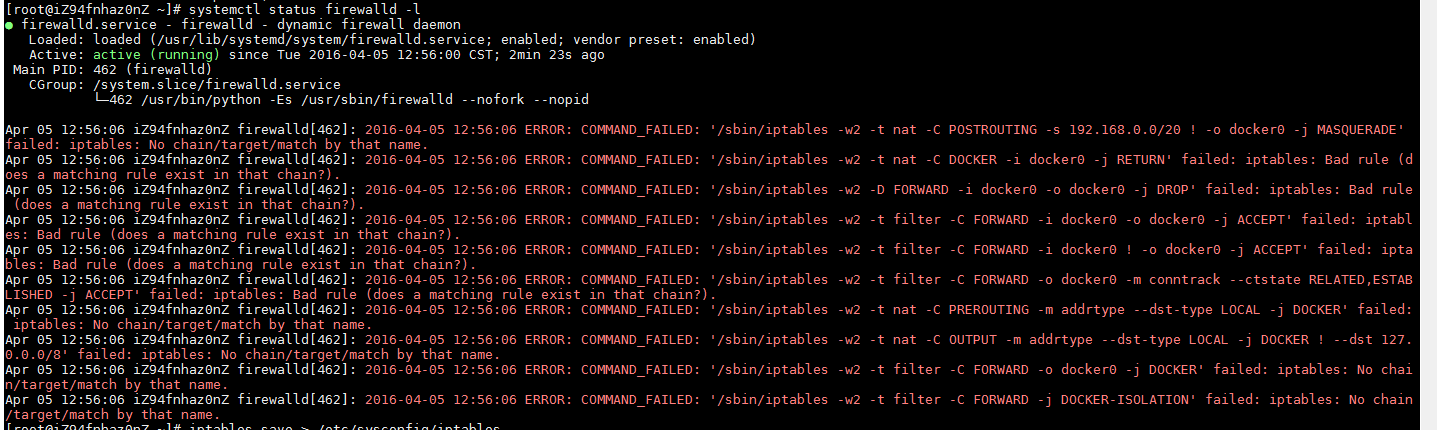
這裡演示的Docker宿主機環境是CentOS7,下麵介紹Docker在CentOS7上的安裝。在其他系統中安裝Docker,請查看Install Docker Engine 提示:CentOS在7中已經啟用firewalld作為新的防火牆,替換掉原先的iptables。而Docker對firewalld的相容性雖然不太好,但對下麵的例子運行中暫時沒發現有影響。
2、安裝docker
首先查看CentOS的內核版本(CentOS7系統必須為64位,內核必須3.10及以上)
uname -r 3.10.0-229.el7.x86_64
更新已經安裝的包
sudo yum update
安裝docker
curl -fsSL https://get.docker.com/ | sh
啟動docker
sudo service docker start 或 systemctl start docker
運行docker hello world demo
sudo docker run hello-world
3、創建docker用戶組
此用戶組具備管理員許可權,以後執行docker命令可以不加sudo(這裡只做演示,直接使用root) (1) 以帶有管理員許可權的用戶登入控制台(2) sudo usermod -aG docker your_username(你的用戶名)(3) 登出再登入控制台
(4) 不帶sudo執行docker run hello-world,看是否正確輸出Hello world
(5) 設置開機啟動sudo chkconfig docker on 或 systemctl enable docker
4、 docker相關概念
container:容器,用來載入各種image,可以看成操作系統。載入各種app。允許多個容器同時運行,並且容器一般無法相互訪問宿主伺服器資源,除非掛載數據捲volume之類的,數據捲的使用可以參照:http://my.oschina.net/guol/blog/271225)。容器中可以運行一些網路應用,要讓外部也可以訪問這些應用,可以通過-P 或 -p 參數來指定埠映射。
image:鏡像文件,可以當成app運行在container中,image有一個Dockerfile文件,保存摺生成自身image時要執行的命令。
如果是docker run 運行一個容器, 沒有加 -d 參數讓它後臺運行, 這時候 ctrl+c 退出進程也會讓容器停止, 如果先退出但不停止容器可以ctrl+p 然後 ctrl+q。
docker images //顯示所有鏡像文件 docker ps -q -a //顯示所有容器 docker run -it --name dn_container -d -p 5000:5000 microsoft/dotnet:latest //新增一個容器用於載入 microsoft/dotnet:latest鏡像文件,-p host port:container port docker run -it --name dn_container -d -p 127.0.0.1:5000:5000 microsoft/dotnet:latest docker start dn_container //啟動容器 docker attach dn_container //關聯併進入啟動容器,需要先啟動容器 docker stop dn_container //停止容器 docker kill $(docker ps -a -q) //強制停止所有容器 docker rm $(docker ps -a -q) //刪除所有容器 doker commit ContainerID NewImageName //將容器里的內容提交為新的鏡像文件 docker rmi -f 7d9495d03763 //刪除所有容器 //標記鏡像,push到Docker Hub docker images docker tag a66b7258f574 sobit17/sobit-dotnet:1.0.0-beta-002252 docker images docker login --username=test --email=[email protected] docker push sobit17/sobit-dotnetdocker常用命令
5、製作HelloMvc image
在運行cli-samples的HelloMvc例子前,需要把HelloMvc打包成docker image文件。5.1 首先安裝git,克隆cli-samples下來
mkdir app cd app git clone https://github.com/aspnet/cli-samples.git cd cli-samples
需要顯式指定HelloMvc的埠(即使指定的是5000埠),目前嘗試過不加下麵這段代碼,發現預設的5000並不起作用
 5.2 在HelloMvc的當前目錄執行,並備好NuGet.config和Dockerfile文件
NuGet.config:讀取package下載的源地址(nuget seeds);
Dockerfile:製作image必須;
5.2.1創建NuGet.config文件
可以從上級目錄cli-samples中拷貝一個NuGet.config到HelloMvc目錄中,如果沒有這個NuGet.config 在還原package時會預設到.nuget/NuGet/載入NuGet.config。因為源不對,會導致某些packeage下載不到。
5.2 在HelloMvc的當前目錄執行,並備好NuGet.config和Dockerfile文件
NuGet.config:讀取package下載的源地址(nuget seeds);
Dockerfile:製作image必須;
5.2.1創建NuGet.config文件
可以從上級目錄cli-samples中拷貝一個NuGet.config到HelloMvc目錄中,如果沒有這個NuGet.config 在還原package時會預設到.nuget/NuGet/載入NuGet.config。因為源不對,會導致某些packeage下載不到。
//拷貝命令 cp -p /root/app/cli-samples/NuGet.Config /root/app/cli-samples/HelloMvc/NuGet.Config

 5.2.2創建Dockerfile文件
在創建image時,.NET CLI Preview Docker Image提供了兩個基礎dotnet image用於繼承(裡面裝載的其實是部署了.NET Core的Ubuntu系統),區別在於它們的Dockerfile不同
5.2.2創建Dockerfile文件
在創建image時,.NET CLI Preview Docker Image提供了兩個基礎dotnet image用於繼承(裡面裝載的其實是部署了.NET Core的Ubuntu系統),區別在於它們的Dockerfile不同
- dotnet:0.0.1-alpha
- dotnet:0.0.1-alpha-onbuild

 dotnet:0.0.1-alpha-onbuild基於dotnet:0.0.1-alpha,(ONBUILD <Dockerfile關鍵字> ONBUILD指定的命令在構建鏡像時並不執行,而是在它的子鏡像中執行)
dotnet:0.0.1-alpha-onbuild基於dotnet:0.0.1-alpha,(ONBUILD <Dockerfile關鍵字> ONBUILD指定的命令在構建鏡像時並不執行,而是在它的子鏡像中執行)

 所以HelloMvc的Dockerfile可以有兩種寫法,各選其一
(1) 基於dotnet:0.0.1-alpha
所以HelloMvc的Dockerfile可以有兩種寫法,各選其一
(1) 基於dotnet:0.0.1-alpha
FROM microsoft/dotnet:latest RUN mkdir -p /webapp COPY . /webapp WORKDIR /webapp RUN ["dotnet", "restore"] RUN sudo apt-get -y update \ && sudo apt-get install -y dialog make automake libtool curl RUN curl -sSL https://github.com/libuv/libuv/archive/v1.8.0.tar.gz | sudo tar zxfv - -C /usr/local/src \ && cd /usr/local/src/libuv-1.8.0 \ && sudo sh autogen.sh \ && sudo ./configure \ && sudo make \ && sudo make install \ && sudo rm -rf /usr/local/src/libuv-1.8.0 \ && cd ~/ \ && sudo ldconfig EXPOSE 5600 ENTRYPOINT ["dotnet", "run"]
(2)基於dotnet:0.0.1-alpha-onbuild
FROM microsoft/dotnet:0.0.1-alpha-onbuild RUN sudo apt-get -y update \ && sudo apt-get install -y dialog make automake libtool curl RUN curl -sSL https://github.com/libuv/libuv/archive/v1.8.0.tar.gz | sudo tar zxfv - -C /usr/local/src \ && cd /usr/local/src/libuv-1.8.0 \ && sudo sh autogen.sh \ && sudo ./configure \ && sudo make \ && sudo make install \ && sudo rm -rf /usr/local/src/libuv-1.8.0 \ && cd ~/ \ && sudo ldconfig EXPOSE 5600
5.2.3 檢測Dockerfile是否能正常使用
由於.NET Core時刻在更新,所以導致官網NET CLI Preview Docker image 提供的dotnet image更新不及時而在執行dotnet restore時候會報錯:unknown keyword platform(主要是dotnet image內部的 .NET Core和CLI版本過舊,且存在bug),會導致基於它的咱們的Dockefile執行失敗。 如果不確定你當前的dotnet image是否有上述問題,下麵會介紹一種檢測方法和問題的解決方案 (1)檢測方法
執行下麵命令載入dotnet image,且一般會自動啟動test_container併進入到image內部環境中,如果你伺服器上沒有dotnet image,下麵命令也會自動下載 docker run --name test_container -it microsoft/dotnet:latest
如果test_container未啟動,則執行下麵命令啟動並關聯進入 docker start test_container dokcer attach test_container 進入到image內部環境中
# mkdir test # cd test # git clone https://github.com/aspnet/cli-samples.git # cd cli-samples # dotnet restore
查看是否報錯
清除測試文件
# cd ~ # rm -r test
(2)解決方案
手工製作一個使用最新.NET Core SDK的dotnet image,也可以使用我已經做好的image sobit17/sobit-dotnet:1.0.0-beta-002252,當然如果沒報錯可以省略這一步,用回原來的dotnet image. 製作新的image這裡選用dotnet:0.0.1-alpha為原型,也可以使用dotnet: 0.0.1-alpha-onbuild 載入dotnet image# docker run --name dotnet_container -it microsoft/dotnet:0.0.1-alpha
如果dotnet_container 未啟動,則執行下麵命令啟動並關聯進入
# docker start dotnet_container
# dokcer attach dotnet_container
查看.NET Core版本(dotnet image中使用的是Ubuntu14.04系統)
dotnet --version 或 dotnet --info

由於對應Ubuntu的dotnet package最高只到1.0.0-beta-00.1793,但這個版本也有上述bug。(查找可以使用apt-cache search XX|grep XX(XX為你知道的一部份軟體名),也可以從這裡查看http://apt-mo.trafficmanager.net/repos/dotnet/pool/main/d/dotnet/) 所以不能利用 apt-get upgrade dotnet 或 apt-get remove dotnet = 1.0.0.001598-1 apt-get install dotnet=1.0.0.002252-1(Ubuntu沒這個最新版本)
只能從github下載二進位文件,安裝到最新版本(最新版本可以從github上面查到:https://github.com/dotnet/cli#installers-and-binaries)
apt-get update wget https://dotnetcli.blob.core.windows.net/dotnet/beta/Binaries/Latest/dotnet-dev-ubuntu-x64.latest.tar.gz tar -zxf dotnet-dev-ubuntu-x64.latest.tar.gz -C /usr/bin
或
apt-get update wget https://dotnetcli.blob.core.windows.net/dotnet/beta/Binaries/Latest/dotnet-dev-ubuntu-x64.latest.tar.gz tar -zxf dotnet-dev-ubuntu-x64.latest.tar.gz ln -s /dn_new/dotnet /usr/bin/dotnet
接下來執行下麵命令
dotnet --info //查看版本 exit //退出容器 docker images //查找dotnet_container 的ConrainerID docker commit 3a09b2588478(ContainerID) dotnet_new(new image name) //commit成一個新的image
至此base image製作完畢。
接下來只要修改HelloMvc的Dockerfile以指定這個新的image作為基礎鏡像FROM dotnet_new 或 sobit17/sobit-dotnet:1.0.0-beta-002252 RUN mkdir -p /webapp COPY . /webapp WORKDIR /webapp RUN ["dotnet", "restore"] ##備註:安裝libuv這一過程其實可以在製作dotnet_new鏡像時也安裝進去,就不需要下麵這段【註釋在Dockerfile中需刪掉】 RUN sudo apt-get -y update \ && sudo apt-get install -y dialog make automake libtool curl RUN curl -sSL https://github.com/libuv/libuv/archive/v1.8.0.tar.gz | sudo tar zxfv - -C /usr/local/src \ && cd /usr/local/src/libuv-1.8.0 \ && sudo sh autogen.sh \ && sudo ./configure \ && sudo make \ && sudo make install \ && sudo rm -rf /usr/local/src/libuv-1.8.0 \ && cd ~/ \ && sudo ldconfig EXPOSE 5600 ENTRYPOINT ["dotnet", "run"]
所有把HelloMvc製作成image的資料已經準備完畢。
 5.2.4 製作 HelloMvc image,當前目錄移動到HelloMvc中,執行下麵命令(製作過程中可能會因為網路問題報錯,可以重覆執行下麵這個命令直到成功就可以了)
5.2.4 製作 HelloMvc image,當前目錄移動到HelloMvc中,執行下麵命令(製作過程中可能會因為網路問題報錯,可以重覆執行下麵這個命令直到成功就可以了)
docker build -t hellomvc-image . //記得命令最後有'.'

6、編譯運行HelloMvc
- 編譯試運行:docker run --rm -w /webapp hellomvc-image
- 運行:docker run -t --name web_container -d -p 5100:5600 hellomvc-image


二、在CentOS 7中部署
1、環境
這裡演示的環境是CentOS7,64bit2、安裝.NET Core SDK
sudo yum -y install git mkdir dn_cli cd dn_cli wget https://dotnetcli.blob.core.windows.net/dotnet/beta/Binaries/Latest/dotnet-dev-centos-x64.latest.tar.gz tar -zxf dotnet-dev-centos-x64.latest.tar.gz
嘗試執行命令:. /dotnet
提示錯誤:
Failed to load /root/dotnet/bin/libcoreclr.so, error: libunwind.so.8: cannot open shared object file: No such file or directory
解決方法:
yum install -y libunwind
嘗試執行命令:. /dotnet
提示錯誤:
Failed to initialize CoreCLR, HRESULT: 0x80131500
解決方法:
yum install -y icu
嘗試執行命令:. /dotnet --info,正常。
永久保存環境變數
找到/etc/profile文件(當用戶第一次登錄時,該文件被執行.),在最後面添加:
PATH=~/dn_cli:$PATH export PATH 即時生效 source /etc/profile3、下載cli-samples的HelloMvc例子
cd ~ mkdir app cd app git clone https://github.com/aspnet/cli-samples.git cd cli-samples dotnet restore cd HelloMvc
需要顯式指定HelloMvc的埠(即使指定的是5000埠),目前嘗試過不加下麵這段代碼,發現預設的5000並不起作用


4、編譯運行HelloMvc
將執行命令的當前目錄定位到HelloMvc,並執行下麵命令
dotnet run
打開瀏覽器 http://IP:5600(防火牆和查看網路相關命令請查看本篇文章第四點)

1、安裝Ubuntu Installers
mkdir dn_cli cd dn_cli wget https://dotnetcli.blob.core.windows.net/dotnet/beta/Installers/Latest/dotnet-host-ubuntu-x64.latest.deb wget https://dotnetcli.blob.core.windows.net/dotnet/beta/Installers/Latest/dotnet-sharedframework-ubuntu-x64.latest.deb wget https://dotnetcli.blob.core.windows.net/dotnet/beta/Installers/Latest/dotnet-sdk-ubuntu-x64.latest.deb //安裝 dpkg -i dotnet-host-ubuntu-x64.latest.deb dpkg -i dotnet-sharedframework-ubuntu-x64.latest.deb dpkg -i d



