一.前言 上一篇部署了一個最基礎的helloworld應用,創建了兩個容器和一個network,還算應付得過來。 如果該應用繼續引入mysql、redis、job等若幹服務,到時候發佈一次得工作量之大就可想而知了,這時候就需要用到Docker Compose。 Docker Compose是一個用於 ...
一.前言
上一篇部署了一個最基礎的helloworld應用,創建了兩個容器和一個network,還算應付得過來。
如果該應用繼續引入mysql、redis、job等若幹服務,到時候發佈一次得工作量之大就可想而知了,這時候就需要用到Docker Compose。
Docker Compose是一個用於定義和運行多容器Docker應用程式的工具。使用Compose,可以使用YAML文件來配置應用程式的服務,然後使用一條命令就可以從配置中創建並啟動所有服務。
Docker Compose概述及命令使用 https://docs.docker.com/compose/reference/overview/
二.安裝Compose
Windows下安裝Docker Desktop時已經附帶安裝了Docker Compose
PS C:\Users\Administrator> docker-compose version docker-compose version 1.23.2, build 1110ad01 docker-py version: 3.6.0 CPython version: 3.6.6 OpenSSL version: OpenSSL 1.0.2o 27 Mar 2018
Linux下需要自行安裝
root@VM-16-9-ubuntu:~# apt install docker-compose
三.使用Compose
1.編排服務
在解決方案下創建docker-compose.yml文件
version: '3.4' services: helloworld: image: helloworld:v2.0 build: #鏡像構建 context: . #工作目錄 dockerfile: HelloWorld/Dockerfile #Dockerfile位置 environment: #環境變數 - ASPNETCORE_ENVIRONMENT=Development ports: #埠映射 - "81:80" container_name: netcore_helloworld #容器名 deploy: restart_policy: #重啟策略 condition: on-failure delay: 5s max_attempts: 3 networks: #指定network - default - newbridge mynginx: image: mynginx:v2.0 build: context: MyNginx dockerfile: Dockerfile ports: - "80:80" - "801:801" container_name: mynginx deploy: restart_policy: condition: on-failure delay: 5s max_attempts: 3 networks: - default networks: default: #定義一個docker中已存在的network external: name: mybridge newbridge: #新的network #name: newbridge #compose版本3.5開始才支持自定義名稱
2.啟動容器
https://docs.docker.com/compose/reference/up/
docker-compose up [options] [--scale SERVICE=NUM...] [SERVICE...]
docker-compose up指令包含了docker-compose build,當yml文件services中配置的image(helloworld:v2.0和mynginx:v2.0)不存在時會先build這兩個鏡像,再創建container,
如果image已存在,則直接創建container
PS C:\Users\Administrator> cd C:\Users\Administrator\source\repos\AspNetCore_Docker PS C:\Users\Administrator\source\repos\AspNetCore_Docker> docker-compose up -d WARNING: Some services (helloworld, mynginx) use the 'deploy' key, which will be ignored. Compose does not support 'deploy' configuration - use `docker stack deploy` to deploy to a swarm. Creating network "aspnetcore_docker_newbridge" with the default driver Creating netcore_helloworld ... done Creating mynginx ... done
PS C:\Users\Administrator\source\repos\AspNetCore_Docker> docker images REPOSITORY TAG IMAGE ID CREATED SIZE mynginx v2.0 9c18561d7ab3 27 minutes ago 109MB helloworld v2.0 c42e9f575fc4 24 hours ago 265MB nginx latest 62c261073ecf 9 days ago 109MB mcr.microsoft.com/dotnet/core/sdk 2.2-stretch e4747ec2aaff 3 weeks ago 1.74GB mcr.microsoft.com/dotnet/core/aspnet 2.2-stretch-slim f6d51449c477 3 weeks ago 260MB docker4w/nsenter-dockerd latest 2f1c802f322f 8 months ago 187kB PS C:\Users\Administrator\source\repos\AspNetCore_Docker> docker ps -a CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 66ff08eda2ae helloworld:v2.0 "dotnet HelloWorld.d…" 11 minutes ago Up 11 minutes 0.0.0.0:81->80/tcp netcore_helloworld 5357b641a7b1 mynginx:v2.0 "nginx -g 'daemon of…" 11 minutes ago Up 11 minutes 0.0.0.0:80->80/tcp, 0.0.0.0:801->801/tcp mynginx
3.刪除容器
PS C:\Users\Administrator\source\repos\AspNetCore_Docker> docker-compose down WARNING: Some services (helloworld, mynginx) use the 'deploy' key, which will be ignored. Compose does not support 'deploy' configuration - use `docker stack deploy` to deploy to a swarm. Stopping mynginx ... done Stopping netcore_helloworld ... done Removing mynginx ... done Removing netcore_helloworld ... done Network mybridge is external, skipping #外部的bridge不會被刪除,直接跳過 Removing network aspnetcore_docker_newbridge
四.遠程鏡像倉庫
docker官方的只能創建一個免費私有倉庫,國內各大雲伺服器商都有提供免費的、無限量的鏡像倉庫。
1.登錄到遠程registry
docker login --username=[username] ccr.ccs.tencentyun.com
PS C:\Users\Administrator> docker login --username=你的用戶名 ccr.ccs.tencentyun.com
Password:
Login Succeeded
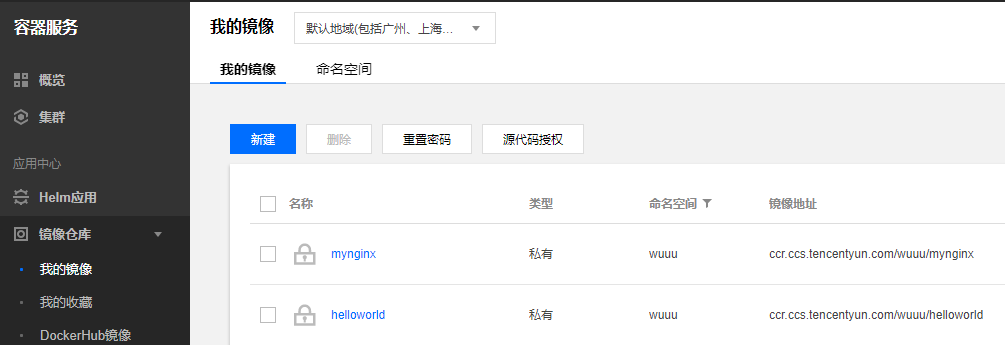
2.上傳鏡像
docker tag [ImageId] ccr.ccs.tencentyun.com/[namespace]/[ImageName]:[鏡像版本號]
PS C:\Users\Administrator> docker tag c42e9f575fc4 ccr.ccs.tencentyun.com/wuuu/helloworld PS C:\Users\Administrator> docker tag 9c18561d7ab3 ccr.ccs.tencentyun.com/wuuu/mynginx PS C:\Users\Administrator> docker images REPOSITORY TAG IMAGE ID CREATED SIZE ccr.ccs.tencentyun.com/wuuu/mynginx latest 9c18561d7ab3 2 days ago 109MB mynginx v2.0 9c18561d7ab3 2 days ago 109MB ccr.ccs.tencentyun.com/wuuu/helloworld latest c42e9f575fc4 3 days ago 265MB helloworld v2.0 c42e9f575fc4 3 days ago 265MB nginx latest 62c261073ecf 12 days ago 109MB mcr.microsoft.com/dotnet/core/sdk 2.2-stretch e4747ec2aaff 3 weeks ago 1.74GB mcr.microsoft.com/dotnet/core/aspnet 2.2-stretch-slim f6d51449c477 3 weeks ago 260MB docker4w/nsenter-dockerd latest 2f1c802f322f 8 months ago 187kB PS C:\Users\Administrator>
docker push ccr.ccs.tencentyun.com/[namespace]/[ImageName]:[鏡像版本號]
PS C:\Users\Administrator> docker push ccr.ccs.tencentyun.com/wuuu/helloworld The push refers to repository [ccr.ccs.tencentyun.com/wuuu/helloworld]
... latest: digest: sha256:d991fe759257905f727593cc09d8299462e20e31ada3a92023a48fbc130f7484 size: 1581 PS C:\Users\Administrator> docker push ccr.ccs.tencentyun.com/wuuu/mynginx The push refers to repository [ccr.ccs.tencentyun.com/wuuu/mynginx]
...
latest: digest: sha256:0eda000278411f5b6e034944993f6f5b94825125124f67cc7caf4e684aad5a85 size: 1155 PS C:\Users\Administrator>

2.通過遠程鏡像啟動容器
在原yml文件基礎上移除build項,修改image地址。
docker compose up會從遠程倉庫pull鏡像並啟動容器,如果是私有倉庫,需要提前登錄到遠程registry。
version: '3.4' services: helloworld: image: ccr.ccs.tencentyun.com/wuuu/helloworld environment: #環境變數 - ASPNETCORE_ENVIRONMENT=Development ports: #埠映射 - "81:80" container_name: netcore_helloworld #容器名 deploy: restart_policy: #重啟策略 condition: on-failure delay: 5s max_attempts: 3 networks: #指定network - default - newbridge mynginx: image: ccr.ccs.tencentyun.com/wuuu/mynginx ports: - "80:80" - "801:801" container_name: mynginx deploy: restart_policy: condition: on-failure delay: 5s max_attempts: 3 networks: - default networks: default: #定義一個docker中已存在的network external: name: mybridge newbridge: #新的network #name: newbridge #compose版本3.5開始才支持自定義名稱
示例代碼Github地址:https://github.com/wwwu/AspNetCore_Docker
- AspNetCore容器化(Docker)部署(一) —— 入門
- AspNetCore容器化(Docker)部署(二) —— 多容器通信
- AspNetCore容器化(Docker)部署(三) —— Docker Compose容器編排
- AspNetCore容器化(Docker)部署(四) —— Jenkins自動化部署


