1. uni app插件ColorUI步驟條 1.1. 前言 1. uni app就不介紹了,前面幾篇已經有所介紹,不知道的可以翻看我前面幾篇博客 2. "ColorUI uniApp" 是uni app的一款ui組件,事實上就是對uni app組件添加css,使其更加漂亮 3. 這裡我拋磚引玉的介 ...
1. uni-app插件ColorUI步驟條
1.1. 前言
- uni-app就不介紹了,前面幾篇已經有所介紹,不知道的可以翻看我前面幾篇博客
- ColorUI-uniApp是uni-app的一款ui組件,事實上就是對uni-app組件添加css,使其更加漂亮
- 這裡我拋磚引玉的介紹一下步驟條的使用,之所以介紹它是因為使用它的過程中,發現的幾點問題
- 第一它本身的例子太過簡單,但事實上它是可以實現的更複雜的
- 第二它本身帶有很多css樣式是可以直接拿來用的,不需要自己改造自己寫
1.2. 例子
- 比如如下實現

- 他的例子每一步都是完成藍色背景,中間勾選,但如果我中間取消訂單呢,我想要顯示個X,並且紅色背景,先看它的例子代碼,我用的是最後的多級顯示
<scroll-view scroll-x class="bg-white padding response cu-steps steps-bottom" :scroll-into-view="'scroll-' + scroll"
scroll-with-animation>
<view class="cu-item padding-lr-xl" :class="index>scroll?'':'text-blue'" v-for="(item,index) in 10" :key="index" :id="'scroll-' + index">
Level {{index + 1}} <text class="num" :data-index="index + 1"></text>
</view>
</scroll-view>- 前面代碼的例子中有個表示X的代碼,但那是用class為
cuIcon-roundclosefill,一旦我替換num屬性就變成這樣了,之後可能還要不斷去調整樣式

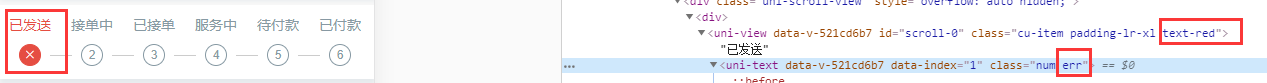
- 事實上還有其它更好的方法,如下改法,我在需要的item添加isErr屬性,為true時顯示紅色,text中添加err類屬性就會把圖標修改成X
<view class="cu-item padding-lr-xl" :class="item.status>step.scroll?'':item.isErr?'text-red':'text-blue'" v-for="(item,index) in 10" :key="index" :id="'scroll-' + index">
Level {{index + 1}} <text class="num err" :data-index="index + 1"></text>
</view>
- 至於我怎麼發現的,那就是直接找源碼,可以看到在main.css中

1.3. 總結
- 這裡就給出個思路,希望幫到有需要的人,共同學習進步



