昨天的問題解決了,用戶界面一分為三,原本的用戶頁面變成了現在的瀏覽歷史界面,並多了一個修改信息界面和收貨地址設置界面。同時,購物車和訂單的代碼完善,之前的bug進行修改。前臺顯示算是完成了。還差管理員的管理界面,以及填充資料庫了。哦,對了,我今天新加了一個表,專門用來存收貨地址,和用戶表是n對1的。 ...
目錄
大項目之網上書城(十一)——前臺完成
主要改動
昨天的問題解決了,用戶界面一分為三,原本的用戶頁面變成了現在的瀏覽歷史界面,並多了一個修改信息界面和收貨地址設置界面。同時,購物車和訂單的代碼完善,之前的bug進行修改。前臺顯示算是完成了。還差管理員的管理界面,以及填充資料庫了。哦,對了,我今天新加了一個表,專門用來存收貨地址,和用戶表是n對1的。
新增代碼
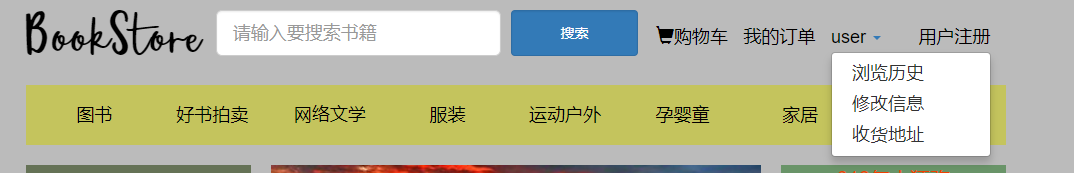
1.head.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html>
<head>
<title>Insert title here</title>
<!-- 這裡的href請寫自己的bootstrap的css的鏈接。如果沒有下載,可以用這個 -->
<!-- https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css -->
<link rel="stylesheet" href="${pageContext.request.contextPath }/bootstrap-3.3.7-dist/css/bootstrap.min.css">
<link rel="stylesheet" href="${pageContext.request.contextPath }/css/font.css">
<script type="text/javascript" src="${pageContext.request.contextPath}/jquery-3.3.1/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<style type="text/css">
a:link {text-decoration:none;color: black} /* 未訪問的鏈接 */
a:visited {text-decoration:none;color: black} /* 已訪問的鏈接 */
a:hover {text-decoration:none;color: #068} /* 滑鼠移動到鏈接上 */
a:active {text-decoration:none;color: #068} /* 選定的鏈接,即滑鼠按下去的時候不鬆開顯示的狀態 */
a{
font-size:18px;
}
</style>
</head>
<body>
<div style="height:100px;width:100%;float:left">
<!-- BookStore字樣 --><!-- 和搜索框 -->
<div style="line-height:120px;height:100px;width:45%;margin-left:15%;float:left">
<form action="${pageContext.request.contextPath }/SouSuo" method="post">
<a href="${pageContext.request.contextPath }/client/index.jsp" style="float:left;"><font face="myFont" color = "black" style="font-size:60px">BookStore</font></a>
<div class="col-sm-6" style="margin-top:25px;">
<input type="text" name="word" class="form-control input-lg"
placeholder="請輸入要搜索書籍" style="float:left"/>
</div>
<div class="col-sm-3" style="margin-top:25px;margin-left:-20px;">
<input type="submit" value="搜索" class="form-control input-lg btn btn-primary" style="float:left;" />
</div>
</form>
</div>
<!-- 導航欄 -->
<div style="height:100px;width:25%;float:left;margin-right:15%">
<div style="height:100px;width:25%;float:left;padding-top:40px">
<a href="${pageContext.request.contextPath }/client/cart.jsp"><span class="glyphicon glyphicon-shopping-cart"></span>購物車</a>
</div>
<div style="height:100px;width:25%;float:left;padding-top:40px">
<c:if test="${sessionScope.user!=null}" var="f">
<a href="${pageContext.request.contextPath }/client/order.jsp">我的訂單</a>
</c:if>
<c:if test="${sessionScope.root!=null&&!f}" var="f1">
<a href="${pageContext.request.contextPath }/client/login.jsp">切換用戶</a>
</c:if>
<c:if test="${!f&&!f1}">
<a href="${pageContext.request.contextPath }/client/login.jsp">登錄下單</a>
</c:if>
</div>
<div style="height:100px;width:25%;float:left;padding-top:40px">
<c:if test="${sessionScope.user!=null}" var="f">
<div class="dropdown">
<a class="dropdown-toggle" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true" >
<font color="black">${sessionScope.user.username }</font>
<span class="caret"></span>
</a>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="${pageContext.request.contextPath }/client/user.jsp">瀏覽歷史</a></li>
<li><a href="${pageContext.request.contextPath }/client/changeinfo.jsp">修改信息</a></li>
<li><a href="${pageContext.request.contextPath }/client/shou.jsp">收貨地址</a></li>
</ul>
</div>
</c:if>
<c:if test="${sessionScope.root!=null&&!f}" var="f1">
<a href="${pageContext.request.contextPath }/admin/index.jsp">管理圖書</a>
</c:if>
<c:if test="${!f&&!f1 }">
<a href="${pageContext.request.contextPath }/client/login.jsp">我的賬戶</a>
</c:if>
</div>
<div style="height:100px;width:25%;float:left;padding-top:40px">
<a href="${pageContext.request.contextPath }/client/register.jsp">用戶註冊</a>
</div>
</div>
</div>
</body>
</html>效果圖


2.changeinfo.jsp
如果不填原密碼的話,就代表不修改密碼。
<%@page import="cn.edu.bdu.mc.beans.User"%>
<%@page import="cn.edu.bdu.mc.utils.CookieUtil"%>
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html>
<head>
<title>個人信息</title>
<script type="text/javascript" src="${pageContext.request.contextPath}/jquery-3.3.1/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/client/js/user.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/client/js/changeinfo.js"></script>
<style type="text/css">
.inc{
float:left;
margin-left:3%;
margin-top:1%;
width:16%;
height:90%;
background-color:rgba(160,128,255,0.8);
}
</style>
</head>
<body style="background-color:#bbb;width:1400px;margin:0 auto">
<c:if test="${user==null }" var="f">
<jsp:forward page="login.jsp"></jsp:forward>
</c:if>
<c:if test="${!f }">
<!-- 是否退出? -->
<div style="position:absolute;left:46%;top:46%;height:100px;width:200px;display:none;background-color:rgba(145, 162, 196, 0.9);border:1px;text-align:center;"id="quit1">
<h3>是否要退出?</h3><a class="btn btn-info" href="${pageContext.request.contextPath }/Logout">是</a> <button class="btn btn-info" id="no">否</button>
</div>
<!-- 調用頭部頁面 -->
<div style="width:100%;height:100px;float:left">
<jsp:include page="/client/head.jsp"></jsp:include>
</div>
<!-- 通用內容體大小 -->
<div style="width:70%;height:720px;float:left;margin-left:15%;">
<div style="width:100%;height:250px;float:left;background-image:url(img/banner.png);background-size:100% 100%;">
<div style="margin-top:200px;margin-left:40px;float:left;width:300px">
<font style="float:left">歡迎您,<a>${user.username }</a> <c:if test="${user.gender=='男' }" var="f">先生</c:if><c:if test="${!f }">女生</c:if>!</font>
<font style="float:left"><a href="#" id="quit">退出登錄</a></font>
</div>
</div>
<div style="width:100%;height:470px;float:left;background-color:rgba(85,139,84,0.8)">
<center>
<div style="width:45%;height:80%;margin-top:4%">
<form action="../ChangeInfo" method="post" class="form-horizontal" role="form">
<!-- form表單的每一項都由bootstrap展示效果。 -->
<div class="form-group">
<!-- 名稱占3個長度col-sm-3,加大化input-lg -->
<label for="firstname" class="col-sm-3 control-label input-lg">郵箱</label>
<!-- 輸入框和提示一共占9個長度col-sm-9,輸入框加大化input-lg,提示使用不同顏色的列表(可用警告代替,兩者很相似。) -->
<div class="col-sm-9">
<input type="text" name="email" id="email" class="form-control input-lg"
placeholder="請輸入郵箱" style="width:45%;float:left"value="${user.email }"/>
<ul class="list-group">
<li class="list-group-item list-group-item-info" style="float:left;width:55%;" id="text1">請輸入有效的郵箱地址</li>
<li class="list-group-item list-group-item-danger" style="float:left;width:55%;display:none" id="emailMsg"></li>
<li class="list-group-item list-group-item-success" style="float:left;width:55%;display:none" id="emailS">通過</li>
</ul>
</div>
</div>
<!-- 以下如法炮製 -->
<div class="form-group">
<label for="lastname" class="col-sm-3 control-label input-lg">昵稱</label>
<div class="col-sm-9">
<input type="text" name="username" id="username" class="form-control input-lg"
placeholder="請輸入昵稱" style="width:45%;float:left"value="${user.username }"/>
<ul class="list-group">
<li class="list-group-item list-group-item-info" style="float:left;width:55%;" id="text2">昵稱請設置4~20位字元</li>
<li class="list-group-item list-group-item-danger" style="float:left;width:55%;display:none" id="usernameMsg"></li>
<li class="list-group-item list-group-item-success" style="float:left;width:55%;display:none" id="usernameS">通過</li>
</ul>
</div>
</div>
<div class="form-group">
<label for="firstname" class="col-sm-3 control-label input-lg">原密碼</label>
<div class="col-sm-9">
<input type="password" name="yuan"
class="form-control input-lg" placeholder="請輸入原密碼" style="width:45%;float:left"id="yuan"/>
<ul class="list-group">
<li class="list-group-item list-group-item-info" style="float:left;width:55%;" id="text4">此項為空則不修改密碼</li>
<li class="list-group-item list-group-item-danger" style="float:left;width:55%;display:none" id="yuanMsg">密碼錯誤</li>
<li class="list-group-item list-group-item-success" style="float:left;width:55%;display:none" id="yuanS">通過</li>
</ul>
</div>
</div>
<div class="form-group">
<label for="firstname" class="col-sm-3 control-label input-lg">新密碼</label>
<div class="col-sm-9">
<input type="password" name="password" id="password"
class="form-control input-lg" placeholder="請輸入新密碼" style="width:45%;float:left"/>
<ul class="list-group">
<li class="list-group-item list-group-item-info" style="float:left;width:55%;" id="text3">密碼請設置4~20位字元</li>
<li class="list-group-item list-group-item-danger" style="float:left;width:55%;display:none" id="passwordMsg"></li>
<li class="list-group-item list-group-item-success" style="float:left;width:55%;display:none" id="passwordS">通過</li>
</ul>
</div>
</div>
<div class="form-group">
<label for="lastname" class="col-sm-3 control-label input-lg">確認密碼</label>
<div class="col-sm-9">
<input type="password" name="repassword" id="repassword"
class="form-control input-lg" placeholder="請再次輸入密碼" style="width:45%;float:left"/>
<ul class="list-group">
<li class="list-group-item list-group-item-danger" style="float:left;width:55%;display:none" id="confirmMsg"></li>
<li class="list-group-item list-group-item-success" style="float:left;width:55%;display:none" id="confirmS">通過</li>
</ul>
</div>
</div>
<div class="form-group">
<label for="firstname" class="col-sm-3 control-label input-lg">性別</label>
<div class="col-sm-9">
<label class="radio-inline input-lg">
<input type="radio" name="gender" value="男" checked="checked"/>男
</label>
<label class="radio-inline input-lg">
<input type="radio" name="gender" value="女"/>女
</label>
</div>
</div>
<div class="form-group">
<label for="firstname" class="col-sm-1 control-label input-lg"></label>
<div class="col-sm-5">
<input type="submit" name="submit" value="修改"
class="form-control input-lg btn btn-primary"style="width:100%;float:left"/>
</div>
<div class="col-sm-5">
<input type="reset" name="reset" value="重置" id="re"
class="form-control input-lg btn btn-warning"style="width:100%;float:left"/>
</div>
</div>
</form>
</div>
</center>
</div>
</div>
<!-- 調用底部頁面 -->
<div style="width:100%;height:60px;float:left">
<jsp:include page="/client/foot.jsp"></jsp:include>
</div>
</c:if>
</body>
</html>效果圖

3.shou.jsp
有添加收貨地址,設為預設地址的功能。訂單時會預設選擇預設地址。地址為空時添加會自動設為預設地址,否則是普通地址。
<%@page import="java.util.List"%>
<%@page import="cn.edu.bdu.mc.daos.impls.ShouhuoDaoImpl"%>
<%@page import="cn.edu.bdu.mc.daos.ShouhuoDao"%>
<%@page import="cn.edu.bdu.mc.beans.Shouhuo"%>
<%@page import="cn.edu.bdu.mc.beans.User"%>
<%@page import="cn.edu.bdu.mc.utils.CookieUtil"%>
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html>
<head>
<title>收貨地址</title>
<script type="text/javascript" src="${pageContext.request.contextPath}/jquery-3.3.1/jquery-3.3.1.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/client/js/user.js"></script>
<style type="text/css">
.inc{
float:left;
margin-left:3%;
margin-top:1%;
width:16%;
height:90%;
background-color:rgba(160,128,255,0.8);
}
</style>
</head>
<body style="background-color:#bbb;width:1400px;margin:0 auto">
<c:if test="${user==null }" var="f">
<jsp:forward page="login.jsp"></jsp:forward>
</c:if>
<c:if test="${!f }">
<!-- 是否退出? -->
<div style="position:absolute;left:46%;top:46%;height:100px;width:200px;display:none;background-color:rgba(145, 162, 196, 0.9);border:1px;text-align:center;"id="quit1">
<h3>是否要退出?</h3><a class="btn btn-info" href="${pageContext.request.contextPath }/Logout">是</a> <button class="btn btn-info" id="no">否</button>
</div>
<!-- 調用頭部頁面 -->
<div style="width:100%;height:100px;float:left">
<jsp:include page="/client/head.jsp"></jsp:include>
</div>
<!-- 通用內容體大小 -->
<div style="width:70%;height:720px;float:left;margin-left:15%;">
<div style="width:100%;height:250px;float:left;background-image:url(img/banner.png);background-size:100% 100%;">
<div style="margin-top:200px;margin-left:40px;float:left;width:300px">
<font style="float:left">歡迎您,<a>${user.username }</a> <c:if test="${user.gender=='男' }" var="f">先生</c:if><c:if test="${!f }">女生</c:if>!</font> <font style="float:left">
<a href="#" id="quit">退出登錄</a></font>
</div>
</div>
<%
User user = (User)session.getAttribute("user");
ShouhuoDao shouhuoDao = new ShouhuoDaoImpl();
Shouhuo shouhuo_default = shouhuoDao.findShouhuoById(user.getUser_id());
List<Shouhuo> shouhuoList = shouhuoDao.findAllOtherShouhuoById(user.getUser_id());
%>
<div style="width:100%;height:470px;float:left;">
<div class="panel panel-info">
<div class="panel-heading">
<h3 class="panel-title">預設地址</h3>
</div>
<%
if(shouhuo_default==null){
out.print("無");
}else{
%>
<table class="table">
<tr>
<th>姓名</th>
<th>電話</th>
<th>地址</th>
<th></th>
<th></th>
<th></th>
</tr>
<tr>
<td><%=shouhuo_default.getName() %></td>
<td><%=shouhuo_default.getPhone() %></td>
<td><%=shouhuo_default.getAddress() %></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
<%} %>
<div class="panel-heading">
<h3 class="panel-title">其他地址</h3>
</div>
<%
if(shouhuoList.isEmpty()){
out.print("無");
}else{
%>
<table class="table">
<tr>
<th>姓名</th>
<th>電話</th>
<th>地址</th>
<th>操作</th>
<th></th>
</tr>
<%
for(Shouhuo shouhuo:shouhuoList){
%>
<tr>
<td><%=shouhuo.getName() %></td>
<td><%=shouhuo.getPhone() %></td>
<td><%=shouhuo.getAddress() %></td>
<td><a style="font-size:14px" href="${pageContext.request.contextPath }/ShouhuoChange?shouhuo_id=<%=shouhuo.getShouhuo_id() %>">設為預設</a></td>
<td></td>
</tr>
<%} %>
</table>
<%} %>
<div class="panel-heading">
<a class="panel-title" href="${pageContext.request.contextPath }/client/shouhuo.jsp" >添加地址</a>
</div>
</div>
</div>
</div>
<!-- 調用底部頁面 -->
<div style="width:100%;height:60px;float:left">
<jsp:include page="/client/foot.jsp"></jsp:include>
</div>
</c:if>
</body>
</html>效果圖

4.changeinfo.js
function checkEmail() { // 驗證郵箱
var regex = /^[\w-]+@([\w-]+\.)+[a-zA-Z]{2,4}$/;
var value =$("#email").val();
var msg = "";
if (!value)
msg = "郵箱必須填寫:";
else if (!regex.test(value))
msg = "郵箱格式不合法:";
$("#emailMsg").html(msg);
$("#emailMsg").css("display","block");
$("#text1").css("display","none");
$("#emailS").css("display","none");
if(msg==""){
$("#emailMsg").css("display","none");
$("#text1").css("display","none");
$("#emailS").css("display","block");
}
return msg == "";
}
function checkUsername() { // 驗證用戶名
var regex = /^[a-zA-Z_]\w{3,20}$/; // 字母數字下劃線1到10位, 不能是數字開頭
var value = $("#username").val();// 獲取usernameObj中的文本
var msg = ""; // 最後的提示消息, 預設為空
if (!value) // 如果用戶名沒填, 填了就是一個字元串可以當作true, 沒填的話不論null或者""都是false
msg = "用戶名必須填寫:"; // 改變提示消息
else if (!regex.test(value)) // 如果用戶名不能匹配正則表達式規則
msg = "用戶名不合法:"; // 改變提示消息
$("#usernameMsg").html(msg); // 將提示消息放入SPAN
$("#usernameMsg").css("display","block");//讓文字顯示出來。
$("#text2").css("display","none");
$("#usernameS").css("display","none");
if(msg==""){
$("#usernameMsg").css("display","none");
$("#text2").css("display","none");
$("#usernameS").css("display","block");
}
return msg == ""; // 如果提示消息為空則代表沒出錯, 返回true
}
function checkYuan(){
var value = $("#yuan").val();
$.post("/bookstore/MiMa",function(data){
if(data==value){
$("#yuanMsg").css("display","none");
$("#text4").css("display","none");
$("#yuanS").css("display","block");
}else{
$("#yuanMsg").css("display","block");
$("#text4").css("display","none");
$("#yuanS").css("display","none");
}
});
}
function checkPassword() { // 驗證密碼
var regex = /^.{4,20}$/; // 任意字元, 6到16位
var value =$("#password").val();
var msg = "";
if (!value)
msg = "密碼必須填寫:";
else if (!regex.test(value))
msg = "密碼不合法:";
$("#passwordMsg").html(msg);
$("#passwordMsg").css("display","block");//讓文字顯示出來。
$("#text3").css("display","none");
$("#passwordS").css("display","none");
if(msg==""){
$("#passwordMsg").css("display","none");
$("#text3").css("display","none");
$("#passwordS").css("display","block");
}
return msg == "";
}
function checkConfirm() { // 驗證確認密碼
var passwordValue = $("#password").val();
var confirmValue = $("#repassword").val();
var msg = "";
if(!confirmValue){
msg = "確認密碼必須填寫";
}
else if (passwordValue != confirmValue){
msg = "密碼必須保持一致";
}
$("#confirmMsg").html(msg);
$("#confirmMsg").css("display","block");//讓文字顯示出來。
$("#confirmS").css("display","none");
if(msg==""){
$("#confirmMsg").css("display","none");
$("#confirmS").css("display","block");
}
return msg == "";
}
$(function(){
var code;
$.post("../CheckCode",function(data){
code=data;
});
$("#re").click(function(){
$("#text1").css("display","block");
$("#text2").css("display","block");
$("#text3").css("display","block");
$("#text4").css("display","block");
$("#emailMsg").css("display","none");
$("#usernameMsg").css("display","none");
$("#passwordMsg").css("display","none");
$("#confirmMsg").css("display","none");
$("#yuanMsg").css("display","none");
$("#emailS").css("display","none");
$("#usernameS").css("display","none");
$("#passwordS").css("display","none");
$("#confirmS").css("display","none");
$("#yuanS").css("display","none");
});
$("#email").keyup(function(){
checkEmail();
});
$("#yuan").keyup(function(){
checkYuan();
});
$("#username").keyup(function(){
checkUsername();
});
$("#password").keyup(function(){
checkPassword();
});
$("#repassword").keyup(function(){
checkConfirm();
});
$("form").submit(function(){
if($("#yuan").val()==null||$("#yuan").val()==''){
return checkEmail()&&checkUsername();
}else{
return checkEmail()&&checkUsername()&&checkPassword()&&checkConfirm()&&checkYuan();
}
});
});5.ChangeInfoServlet
package cn.edu.bdu.mc.servlets;
import java.io.IOException;
import java.sql.SQLException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import cn.edu.bdu.mc.beans.User;
import cn.edu.bdu.mc.daos.UserDao;
import cn.edu.bdu.mc.daos.impls.UserDaoImpl;
import cn.edu.bdu.mc.utils.CookieUtil;
/**
* Servlet implementation class ChangeInfoServlet
*/
@WebServlet("/ChangeInfo")
public class ChangeInfoServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public ChangeInfoServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
try {
HttpSession session = request.getSession();
User user = (User) session.getAttribute("user");
String username = request.getParameter("username");
String email = request.getParameter("email");
String password = request.getParameter("password");
if(password==""||password==null) {
password = user.getPassword();
}
user.setUsername(username);
user.setPassword(password);
user.setEmail(email);
UserDao userDao = new UserDaoImpl();
userDao.update(user);
Cookie[] cookies = request.getCookies();
Cookie cookie = CookieUtil.findCookieByName(cookies, "user");
cookie.setValue(username+"#"+password);
response.sendRedirect(request.getContextPath()+"/client/user.jsp");
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
6.ShouhuoServlet
package cn.edu.bdu.mc.servlets;
import java.io.IOException;
import java.sql.SQLException;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import cn.edu.bdu.mc.beans.Shouhuo;
import cn.edu.bdu.mc.beans.User;
import cn.edu.bdu.mc.daos.impls.ShouhuoDaoImpl;
import cn.edu.bdu.mc.services.impls.ShouhuoServiceImpl;
/**
* Servlet implementation class ShouHuoServlet
*/
@WebServlet("/ShouHuo")
public class ShouHuoServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public ShouHuoServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String name = request.getParameter("name");
String phone = request.getParameter("phone");
String address = request.getParameter("address");
Shouhuo shouhuo = new Shouhuo();
User user = (User)request.getSession().getAttribute("user");
shouhuo.setUser_id(user.getUser_id());
shouhuo.setName(name);
shouhuo.setPhone(phone);
shouhuo.setAddress(address);
try {
new ShouhuoServiceImpl().addNewShouhuo(shouhuo);
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
response.sendRedirect(request.getContextPath()+"/client/index.jsp");
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
7.ShouhuoChangeServlet
package cn.edu.bdu.mc.servlets;
import java.io.IOException;
import java.sql.SQLException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import cn.edu.bdu.mc.beans.Shouhuo;
import cn.edu.bdu.mc.daos.impls.ShouhuoDaoImpl;
import cn.edu.bdu.mc.services.ShouhuoService;
import cn.edu.bdu.mc.services.impls.ShouhuoServiceImpl;
/**
* Servlet implementation class ShouhuoChangeServlet
*/
@WebServlet("/ShouhuoChange")
public class ShouhuoChangeServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public ShouhuoChangeServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
try {
String shouhuo_id = request.getParameter("shouhuo_id");
Shouhuo shouhuo = new ShouhuoDaoImpl().findById(Integer.parseInt(shouhuo_id));
ShouhuoService shouhuoService = new ShouhuoServiceImpl();
shouhuoService.changeDefault(shouhuo);
response.sendRedirect(request.getContextPath()+"/client/shou.jsp");
} catch (NumberFormatException | SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
8.order.jsp
<%@page import="cn.edu.bdu.mc.beans.User"%>
<%@page import="cn.edu.bdu.mc.services.impls.OrderServiceImpl"%>
<%@page import="cn.edu.bdu.mc.services.OrderService"%>
<%@page import="cn.edu.bdu.mc.beans.Order"%>
<%@page import="java.util.List"%>
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<title>訂單</title>
</head>
<%
User user = (User)request.getSession().getAttribute("user");
if(user==null){
response.sendRedirect(request.getContextPath()+"/client/login.jsp");
}else{
OrderService orderService = new OrderServiceImpl();
List<Order>notPay = orderService.findNotPayByUser_id(user.getUser_id());
List<Order>areadyPay = orderService.findAreadyPayByUser_id(user.getUser_id());
%>
<body style="background-color:#bbb;width:1400px;margin:0 auto">
<!-- 調用頭部頁面 -->
<div style="width:100%;height:100px;float:left">
<jsp:include page="/client/head.jsp"></jsp:include>
</div>
<!-- 通用內容體大小 -->
<div style="width:70%;height:720px;float:left;margin-left:15%;">
<div class="panel panel-info">
<div class="panel-heading">
<h3 class="panel-title">未付款:</h3>
</div>
<% if(notPay.isEmpty()){ %>
無
<% }else{ %>
<table class="table">
<tr>
<th></th>
<th>姓名</th>
<th>電話</th>
<th>地址</th>
<th>總價</th>
<th>創建時間</th>
<th>操作</th>
</tr>
<% for(Order order : notPay){%>
<tr>
<td><a href="orderitem.jsp?order_id=<%=order.getOrder_id() %>"style="font-size:14px">查看詳情</a></td>
<td><%=order.getReciver_name() %></td>
<td><%=order.getReciver_phone() %></td>
<td><%=order.getReciver_address() %></td>
<td><%=order.getMoney() %></td>
<td><%=order.getOrder_time() %></td>
<td>
<a href="${pageContext.request.contextPath }/PayFor?order_id=<%=order.getOrder_id() %>">付款</a><a>|</a>
<a href="${pageContext.request.contextPath }/DelOrder?order_id=<%=order.getOrder_id() %>">刪除</a>
</td>
</tr>
<% } %>
<% } %>
</table>
<div class="panel-heading">
<h3 class="panel-title">已付款:</h3>
</div>
<% if(areadyPay.isEmpty()){ %>
無<br>
<% }else{ %>
<table class="table">
<tr>
<th></th>
<th>姓名</th>
<th>電話</th>
<th>地址</th>
<th>總價</th>
<th>創建時間</th>
</tr>
<% for(Order order : areadyPay){%>
<tr>
<td><a href="orderitem.jsp?order_id=<%=order.getOrder_id() %>"style="font-size:14px">查看詳情</a></td>
<td><%=order.getReciver_name() %></td>
<td><%=order.getReciver_phone() %></td>
<td><%=order.getReciver_address() %></td>
<td><%=order.getMoney() %></td>
<td><%=order.getOrder_time() %></td>
</tr>
<% } %>
<% } %>
</table>
</div>
</div>
<!-- 調用底部頁面 -->
<div style="width:100%;height:60px;float:left">
<jsp:include page="/client/foot.jsp"></jsp:include>
</div>
</body>
<%} %>
</html>9.orderitem.jsp
<%@page import="cn.edu.bdu.mc.beans.Book"%>
<%@page import="cn.edu.bdu.mc.daos.BookDao"%>
<%@page import="cn.edu.bdu.mc.daos.impls.BookDaoImpl"%>
<%@page import="org.apache.jasper.tagplugins.jstl.core.ForEach"%>
<%@page import="cn.edu.bdu.mc.daos.impls.OrderitemDaoImpl"%>
<%@page import="cn.edu.bdu.mc.daos.OrderitemDao"%>
<%@page import="cn.edu.bdu.mc.beans.Orderitem"%>
<%@page import="java.util.List"%>
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<title>訂單詳情</title>
</head>
<body style="background-color:#bbb;width:1400px;margin:0 auto">
<!-- 調用頭部頁面 -->
<div style="width:100%;height:100px;float:left">
<jsp:include page="/client/head.jsp"></jsp:include>
</div>
<!-- 通用內容體大小 -->
<div style="width:70%;height:720px;float:left;margin-left:15%;">
<%
String order_id = request.getParameter("order_id");
OrderitemDao orderitemDao = new OrderitemDaoImpl();
BookDao bookDao = new BookDaoImpl();
List<Orderitem> items = orderitemDao.findItemById(order_id);
%>
<div class="panel panel-info">
<div class="panel-heading">
<h3 class="panel-title">訂單詳情</h3>
</div>
<table class="table">
<tr>
<th>書名</th>
<th>價格</th>
<th>類別</th>
<th>描述</th>
</tr>
<%
for(Orderitem orderitem:items){
Book book = bookDao.findBookById(orderitem.getBook_id());
%>
<tr>
<td><a href="<%=book.getClazz() %>/shu.jsp?er_id=<%=book.getSecond_id() %>" style="font-size:14px"><%=book.getBook_name() %></a></td>
<td><%=book.getPrice() %> 元</td>
<td><%=book.getClazz() %></td>
<td><%=book.getDescribtion() %></td>
</tr>
<%
};
%>
</table>
</div>
</div>
<!-- 調用底部頁面 -->
<div style="width:100%;height:60px;float:left">
<jsp:include page="/client/foot.jsp"></jsp:include>
</div>
</body>
</html>10.cart.jsp
<%@page import="java.util.List"%>
<%@page import="cn.edu.bdu.mc.beans.Book"%>
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<title>空白</title>
</head>
<body style="background-color:#bbb;width:1400px;margin:0 auto">
<!-- 調用頭部頁面 -->
<div style="width:100%;height:100px;float:left">
<jsp:include page="/client/head.jsp"></jsp:include>
</div>
<!-- 通用內容體大小 -->
<div style="width:70%;height:720px;float:left;margin-left:15%;">
<% List<Book>cart = (List<Book>)request.getSession().getAttribute("cart");
if(cart==null){
out.print("這裡竟然是空的");
}else{
%>
<form action="../NewOrder" method="post">
<%
int i=1;
for(Book book:cart){
if(i>15){break;}%>
<div class="panel panel-info">
<div class="panel-heading">
<h3 class="panel-title"><a href="<%=book.getClazz() %>/shu.jsp?er_id=<%=book.getSecond_id() %>"><%=book.getBook_name() %></a></h3>
</div>
<table class="table">
<tr>
<th>價格</th>
<th>類別</th>
<th>數量</th>
<th>點擊量</th>
<th>購買量</th>
<th>熱度</th>
<th>描述</th>
<th>選中</th>
</tr>
<tr>
<td><%=book.getPrice() %> 元</td>
<td><%=book.getClazz() %></td>
<td><%=book.getCount() %></td>
<td><%=book.getClick_num() %></td>
<td><%=book.getBuy_num() %></td>
<td><%=book.getRe_du() %></td>
<td><%=book.getDescribtion() %></td>
<td><input type="checkbox" name="book_id_list" value="<%=book.getBook_id()%>"/></td>
</tr>
</table>
</div>
<%
};
%>
<input type="submit" value="購買" />
</form>
<%
}
%>
</div>
<!-- 調用底部頁面 -->
<div style="width:100%;height:60px;float:left">
<jsp:include page="/client/foot.jsp"></jsp:include>
</div>
</body>
</html>11.NewOrderServlet中購物車的修改
HttpSession session = request.getSession();
List<Book>cart = (List<Book>) session.getAttribute("cart");
if(cart!=null) {
List<Book>need_del = new ArrayList<Book>();
BookDao bookDao = new BookDaoImpl();
for(String book_id:book_ids) {
for (Book book : cart) {
if(book.getBook_id()==Integer.parseInt(book_id)) {
need_del.add(book);
}
}
}
for (Book book : need_del) {
cart.remove(book);
}
session.setAttribute("cart", cart);購物車加訂單效果展示






