1.JavaScript數據類型 Undefined Null Boolean Number String Object typeof 運算符 typeof 是一個一元運算符,放在一個運算數之前,運算數可以是任意類型. 它返回值是一個字元串,該字元串說明運算數的類型. typeof是一個一元運算符( ...
1.JavaScript數據類型
Undefined
Null
Boolean
Number
String
typeof 運算符
typeof 是一個一元運算符,放在一個運算數之前,運算數可以是任意類型. 它返回值是一個字元串,該字元串說明運算數的類型.
typeof是一個一元運算符(就像++,--,!,- 等一元運算符),不是一個函數,也不是一個語句.
typeof "a"
數據類型 - Undefined
Undefined即⼀一個特殊的值,當⼀一個變數量聲明但 未初始化時,就會被賦予undefined值。
<script> `var message;` `console.log(message);` `</script>`


數據類型 - Null
空對象指針 當⼀一個變數量是為了了保存⼀一個對象,但沒辦 法⽴立即初始化的時候,應該為之分配⼀一個 null 值。
數據類型 - Boolean
在 JavaScript 中,布爾值是一種基本的數據類型。Boolean 對象是一個將布爾值打包的布爾對象。Boolean 對象主要用於提供將布爾值轉換成字元串的 toString() 方法。
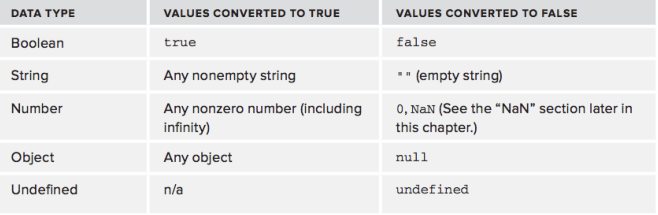
轉換規則


數據類型 - Number & String
NaN 任何涉及NaN的操作(NaN + 1)都會返回NaN NaN與任何值都不不相等,包括NaN本身
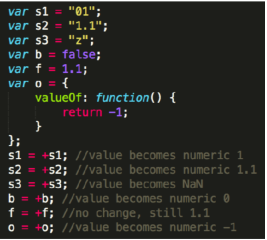
數據類型轉化
Number() parseInt() parseFloat() String() toString
數據類型 - Object
創建Object實例
var o=new Object(); var O =new Object
Object類型所具有的任何屬性和⽅方法也同樣存 在於更更具體的對象中
constructor
hasOwnProperty(propertyName)
isPrototypeOf(object)
propertyIsEnumerable(propertyName)
toLocaleString()
toString()
valueOf()
2.JavaScript運算符
一元運算符 布爾運算符 相等運算符 其他運算符
運算符 - ⼀一元運算符
++, --
+,-


運算符 - 布爾運算符
!! :即 Boolean() && : 短路路操作(if-else) || : 預設值(var a = b || 1;)
相等運算符
相等 (==、!=) vs 全等(===、!==)
-
相等和不相等(‘==’ ,’!=’)特點:先轉換再比較
-
全等和不全等(’===’ , ‘!==’)特點:僅比較而不轉換
相同數據類型比較規則: ==:如果兩個操作數相等,返回true,不相等返回false !=:如果兩個操作數不相等,返回true,相等返回false
不同數據類型比較規則: 如果有一個操作數是布爾值,則比較相等前先轉換為數值:false->0,true->1; 如果一個操作數是字元串,另一個操作數是數值,則再比較相等性前先將字元串轉換為數值; 如果一個操作數是對象,另一個不是,則調用對象的valueOf()方法,用得到的基本類型按照上面的規則進行比較;
特殊: null 和 undefined是相等的 null == undefined //true
在 比較相等性之前,不能將null和undefined轉換成其他任何值
如果有一個操作數是NaN,則相等操作符返回false。即使兩個操作數都是NaN,相等操作符也返回false NaN == NaN //false
如果兩個操作數都是對象,則比較它們是不是同一個對象。如果兩個操作數都指向同一個對象,則相等操作符返回 true ;否則,返回 false 。
全等操作符相比相等操作符在數據比較時更為嚴格,數據比較之前不做處理 除了在比較之前不轉換操作數之外,全等和不全等操作符與相等和不相等操作符沒什麼區別
其他
位運算符 (~, &, |, ^, <<, >>, >>>) 乘性運算符 (*, /, %) 加性運算符 (+, -) 關係運算符 (>, >=, <=, <) 條件運算符 (?:) 賦值運算符 (=) 逗號運算符 (,)
3.JavaScript語句
表達式語句 流控制語句 返回值問題
表達式語句
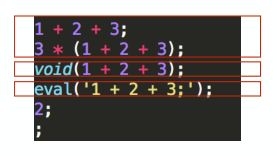
語句 - 表達式語句
一般表達式語句


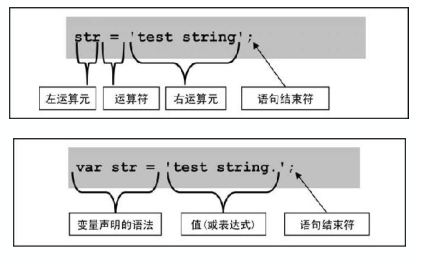
賦值語句


聲明語句
var a = 1 + 2;
聲明語句和賦值語句的區別


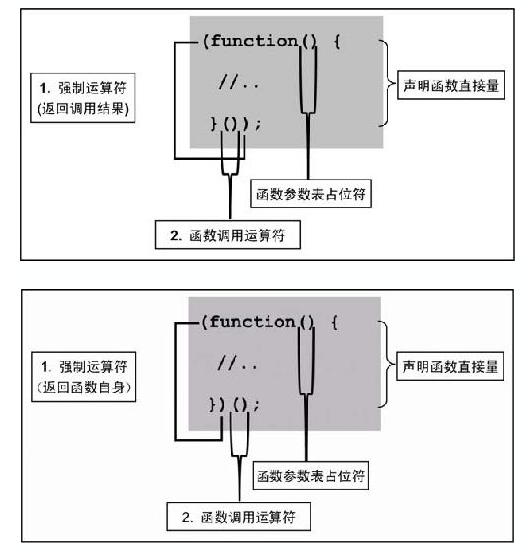
函數調⽤用語句




流控制語句
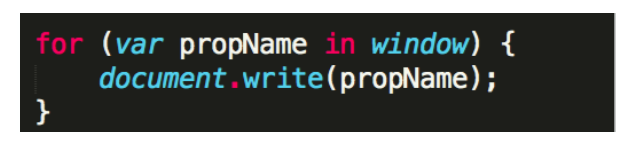
語句- for-in


語句 - 其他
if
do-while
while
for
break/continue
switch
語句- 異常


try語句允許我們定義在執行時進行錯誤測試的代碼塊。
catch 語句允許我們定義當 try 代碼塊發生錯誤時,所執行的代碼塊。
finally 語句在 try 和 catch 之後無論有無異常都會執行。
語句- 返回值
無返回值的語句
function a() {}
a();
4.JavaScript函數
函數的參數 ECMAScript中的參數都是值傳遞 重載
函數 - 參數
“像” 數組 arguments.length (取決於傳⼊入參數的個數)
1、什麼是arguments?
這個函數體內的arguments非常特殊,實際上是所在函數的一個內置類數組對象,可以用數組的[i]和.length。
2、有什麼作用?
js語法不支持重載!但可用arguments對象模擬重載效果。
arguments對象:函數對象內,自動創建的專門接收所有參數值得類數組對象。 arguments[i]: 獲得傳入的下標為i的參數值
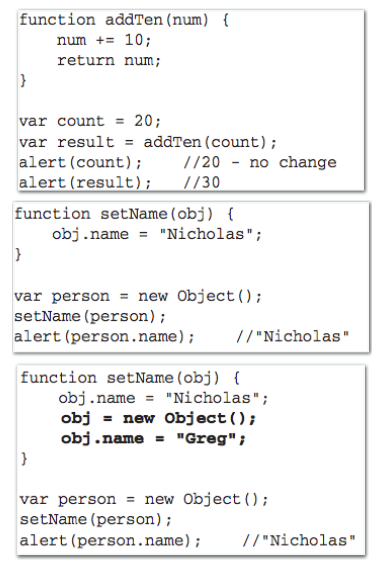
函數 - 值傳遞
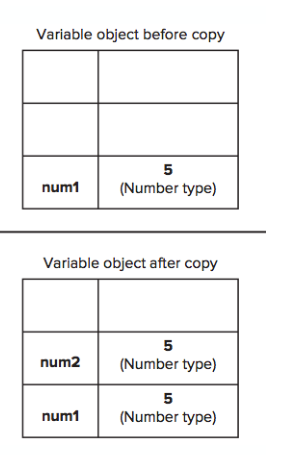
原始值: 複製變數
var num1 = 5; var num2 = num1;


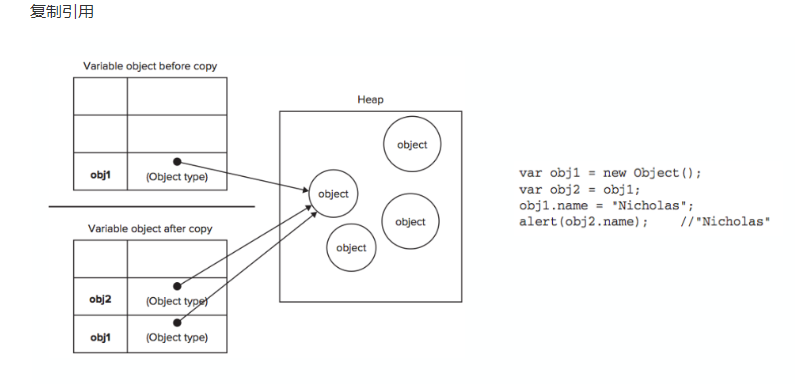
函數 - 值傳遞
複製引用


函數 - 值傳遞


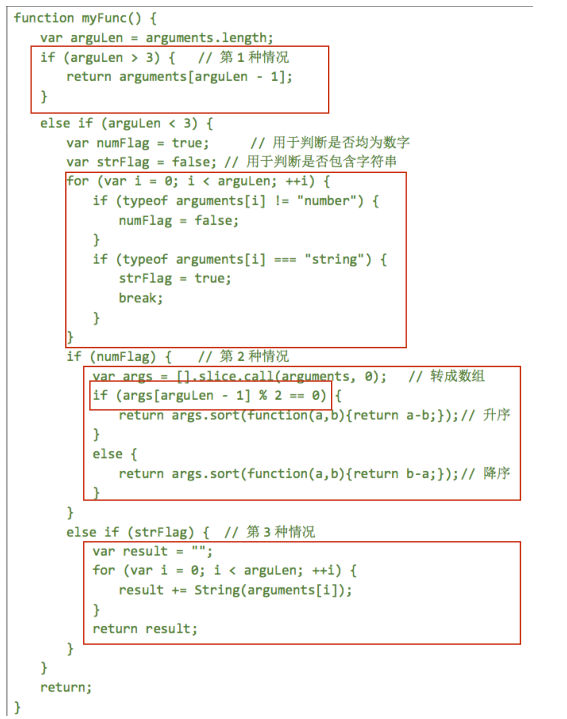
函數 - 重載(js沒有重載)
使⽤用模擬函數重載來編寫⼀一個具有如下 功能的函數:
1,如果輸⼊入參數⼤大於三個,返回最後⼀一個參數。
2,如果輸⼊入參數⼩小於三個且全部為數字,則返 回排序後的數組,如果最後⼀一個數為奇數則降序 排列列,反之升序排列列。
3,如果輸⼊入參數⼩小於三個且包含字元串串,則將 所有參數強制轉化為字元串串聯接返回。