前段時間遇到的一個需求,要求滑鼠懸停顯示使用描述, 用到了react-tooltip插件,今天寫一個總結 先看效果(為了方便參考,用的是原始樣式): 文檔參考地址: https://www.npmjs.com/package/react-tooltip 1, 首先在配置文件加上引用 2, 然後在頁面 ...
前段時間遇到的一個需求,要求滑鼠懸停顯示使用描述, 用到了react-tooltip插件,今天寫一個總結
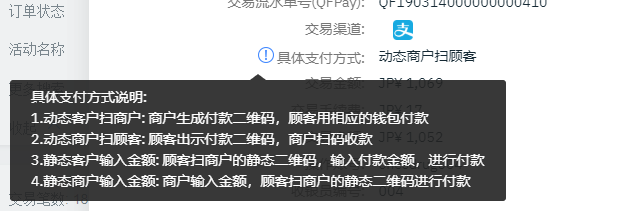
先看效果(為了方便參考,用的是原始樣式):

文檔參考地址:
https://www.npmjs.com/package/react-tooltip
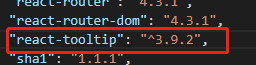
1, 首先在配置文件加上引用

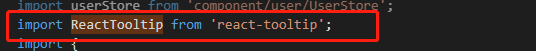
2, 然後在頁面內引入:

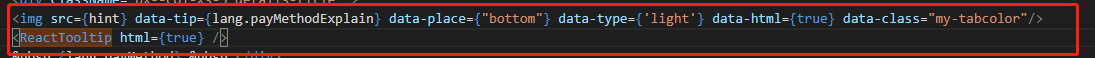
3, react-tooltip的使用非常方便, 在需要滑鼠懸停顯示的標簽上加上data-tip和data-html屬性
比如我希望滑鼠懸停在某個圖標時展示提示框,代碼如下:

data-tip屬性是懸浮框內的文字,可以使用HTML標簽形式.我的懸浮框內容就是定義的HTML片段:
<p style="text-align:left;font-size:14px;">具體支付方式說明:</p><p style="text-align:left;font-size:14px;">1.動態客戶掃商戶: 商戶生成付款二維碼,顧客用相應的錢包付款</p><p style="text-align:left;font-size:14px;">2.動態商戶掃顧客: 顧客出示付款二維碼,商戶掃碼收款</p><p style="text-align:left;font-size:14px;">3.靜態客戶輸入金額: 顧客掃商戶的靜態二維碼,輸入付款金額,進行付款</p><p style="text-align:left;font-size:14px;">4.靜態商戶輸入金額: 商戶輸入金額,顧客掃商戶的靜態二維碼進行付款</p>data-place屬性是顯示位置,我設置的是在下方顯示
data-type屬性是顯示的樣式
data-class是自定義的樣式名稱如果要自己定義懸浮框樣式,可以在自定義的樣式內加入權重覆蓋原有樣式,比如:

最終效果:

4, 更多插件屬性和函數請參考文檔:
https://www.npmjs.com/package/react-tooltip



