基於flask的網頁聊天室(四) 前言 接前天的內容,今天完成了消息的處理 具體內容 上次使用了flask_login做用戶登錄,但是直接訪問login_requare裝飾的函數會報401錯誤,這裡可以自定義login_requare攔截後的操作: @login_manager.unauthoriz ...
基於flask的網頁聊天室(四)
前言
接前天的內容,今天完成了消息的處理
具體內容
上次使用了flask_login做用戶登錄,但是直接訪問login_requare裝飾的函數會報401錯誤,這裡可以自定義login_requare攔截後的操作:
@login_manager.unauthorized_handler
def unauthorized():
return redirect(url_for('auth.login'))
這樣會重定向到登錄頁面
然後建立了用戶的消息表:
class User(UserMixin,db.Model):
id = db.Column(db.Integer,primary_key=True,autoincrement=True)
email = db.Column(db.String(256),unique=True,nullable=False)
username = db.Column(db.String(32),unique=True,nullable=False)
password_hash = db.Column(db.String(128))
avatar_url = db.Column(db.String(256))
messages = db.relationship('Message',back_populates='author',cascade='all')
def __init__(self,**kwargs):
super(User,self).__init__(**kwargs)
if self.email is not None and self.avatar_url is None:
self.avatar_url = 'https://gravatar.com/avatar/'+hashlib.md5(self.email.encode('utf-8')).hexdigest()+'?d=identicon'
class Message(db.Model):
id = db.Column(db.Integer,primary_key=True,autoincrement=True)
content = db.Column(db.Text,nullable=False)
create_time = db.Column(db.DateTime,default=datetime.utcnow,index=True)
author_id = db.Column(db.Integer,db.ForeignKey('user.id'))
author = db.relationship('User',back_populates='messages')
然後用bootstarp做了個消息的顯示以及發送的頁面,再自己隨便改吧改吧。
接下來就是怎樣做消息的發送以及接收了
這裡使用websocket的方式,它可以使客戶端與服務端建立起全雙工的通信方式
客戶端使用socket.io.js,服務端使用flask-socketio擴展
於是首先要pip安裝flask-socketio
然後:
from flask_socketio import SocketIO
socketio = SocketIO(app, async_mode='eventlet')
socketio.run(app,host='0.0.0.0')
像上邊這樣把原來的app啟動改一下,eventlet是伺服器,它支持websocket,必須要先pip安裝
然後具體處理消息,首先是消息的發送:
在前端
首先要引入socket.io.js,然後
function send() {
//點擊發送按鈕
$('#send_button').click(function () {
var content = $('#text_area').val().trim();
if (content==""){
}else {
socket.emit('new_message',content);
$('#text_area').val("")
}
})
}
通過socket.emit,把消息發送到服務端new_message就是相當於這個事件的名稱,content作為參數傳遞
在服務端:
@socketio.on('new_message')
def new_message(content):
print(content)
message = models.Message(author=current_user._get_current_object(),content=clean_html(content))
db.session.add(message)
db.session.commit()
emit('new_message',{'message_html':render_template('message.html',message=message)},broadcast=True)
用裝飾器socketio.on(‘new_message’)裝飾的函數就是new_message的事件處理,這裡把它存入表中,並返回一個消息的html字元串,傳入message對象渲染,broadcast=True表示廣播,意思是所有與服務端建立websocket鏈接的都能收到該消息
接下來是客戶端消息的顯示:
function get() {
socket.on('new_message',function (data) {
$('#message_container').append(data.message_html);
scrollToEnd();
})
}
這裡同樣用socket.on方法接受客戶端返回的信息,並把它添加到顯示區域,並把滾輪滾到底部。
除此之外,每次訪問瀏覽器頁面我預設設置的是顯示歷史10條消息,之後可能會添加歷史消息刷新
@chat.route('/chat', methods=['GET', "POST"],endpoint='chat')
@login_required
def chatroom():
if request.method == 'GET':
message_list = db.session.query(models.Message).order_by(models.Message.id).all()
message_list.reverse()
message_list = message_list[:9]
message_list.reverse()
return render_template('chatroom.html',message_list=message_list)
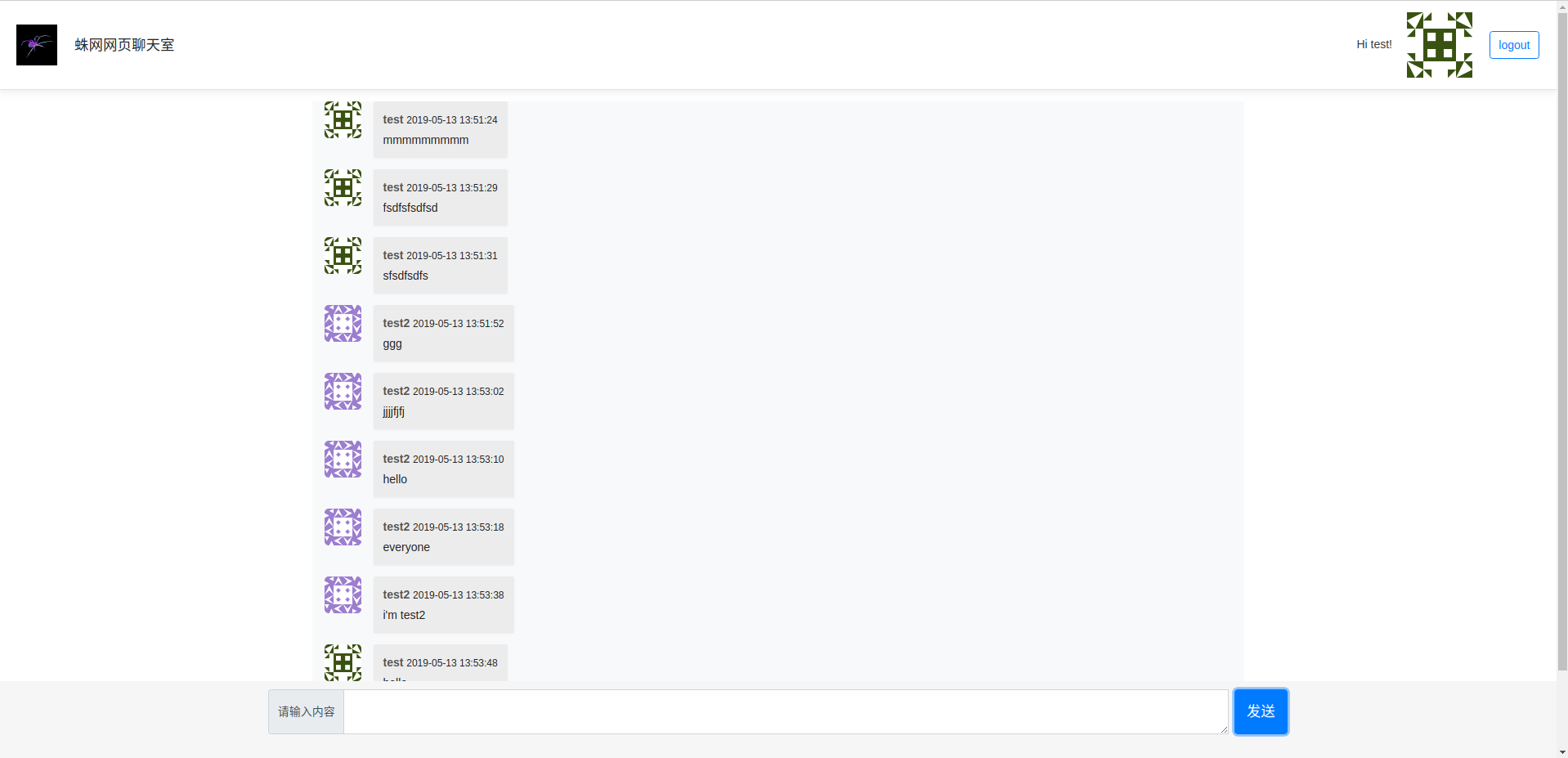
到這裡,基本的內容就算完成了,下麵是一個效果圖,是我用手機和電腦交互的:

總結
聊天室的內容基本完成,最初目標已經達到,代碼放在了github上,如果之後有空還會再完善或添加功能
-
Java9的日誌級別: ALL 最低級別,系統會輸出所有的日誌信息,會生成大量的·、冗餘的日誌 TRACE 輸出系統的各種跟蹤信息,會生成大量的·、冗餘的日誌 DEBUG 輸出調試信息,會生成較多的日誌 INFO 輸出系統提示用戶的信息 WARNING 輸出警告信息 ERROR 輸出錯誤信息 OFF ...
-
筆記 7天學完Java基礎之0/7 1.常用命令提示符(cmd) 啟動: Win+R,輸入cmd :twisted_rightwards_arrows: cmd 切換盤符 盤符名稱+:(冒號為英文輸入法下的冒號) 進入指定文件夾 cd +文件夾名稱 註意只能夠進入文件夾,不能夠進入文件哦 查看當前 ...
-
國際化是指應用程式運行時,可根據客戶端OS的國家/地區、語言的不同而顯示不同的界面,比如客戶端OS的語言環境為大陸的簡體中文,程式就顯示為簡體中文,客戶端OS的語言環境為美國——英語,程式就顯示美式英語。 OS的語言環境可在控制面板中手動設置。 國際化的英文單詞是Internationalizati ...
-
Python進階之網路編程,內容包括 網路通信,socket,udp,tcp。其中,網路通信 包括 使用網路的目的,ip地址,埠;socket 包括 socket的概念,創建socket;udp 包括 udp發送數據,udp接收數據,udp接發數據總結,埠綁定的問題,單工半雙工全雙工;tcp 包... ...
-
"概要" "開發" "web 框架" "資料庫" "認證" "日誌" "配置" "靜態文件服務" "上傳/下載" "發佈" "docker 打包" "部署中遇到的問題" "時區問題" 概要 輕量的基於 golang 的 web 開發實踐. golang 上手簡單, 第三方庫豐富, 對於業務沒那麼複雜 ...
-
1、正則表達式語法: ...
-
深入理解Java中的spi機制 全名為 是JDK內置的一種服務提供發現機制,是Java提供的一套用來被第三方實現或者擴展的API,它可以用來啟用框架擴展和替換組件。 = 基於介面的編程+策略模式+配置文件 的動態載入機制 Java SPI的具體約定如下: 當服務的提供者,提供了服務介面的一種實現之後 ...
-
概覽 原子操作是指不會被線程調度機制打斷的操作,這種操作一旦開始,就一直運行到結束,中間不會有任何線程上下文切換。 原子操作可以是一個步驟,也可以是多個操作步驟,但是其順序不可以被打亂,也不可以被切割而只執行其中的一部分,將整個操作視作一個整體是原子性的核心特征。 在java中提供了很多原子類,筆者 ...



