1 2 3 5 8 11 12 108 109 ...



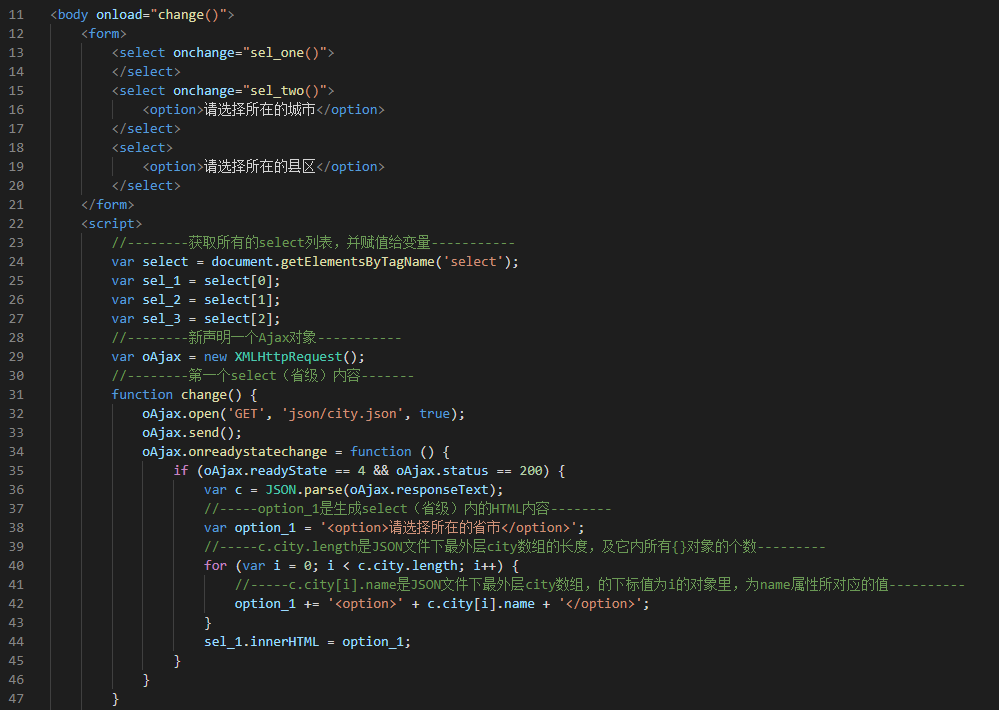
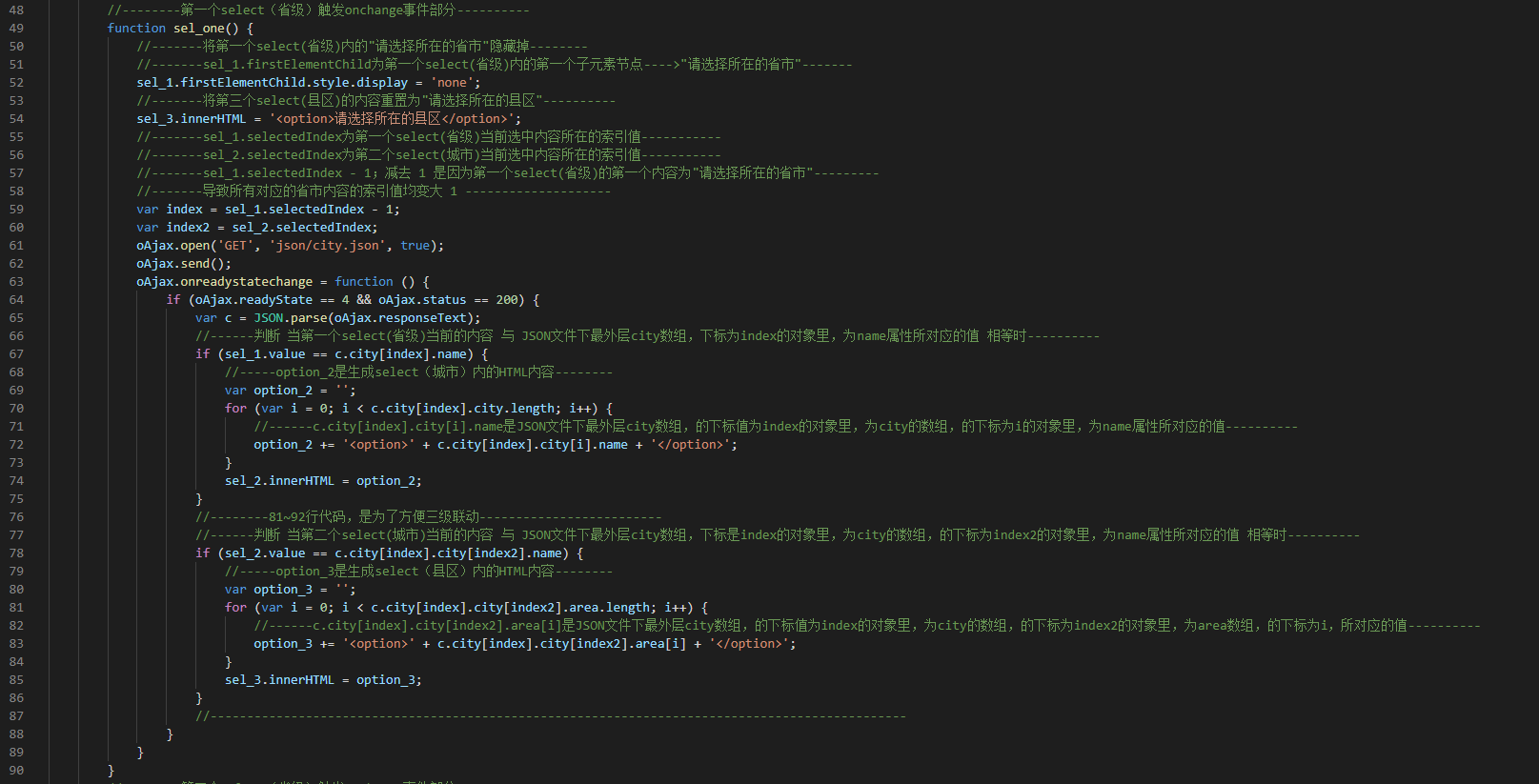
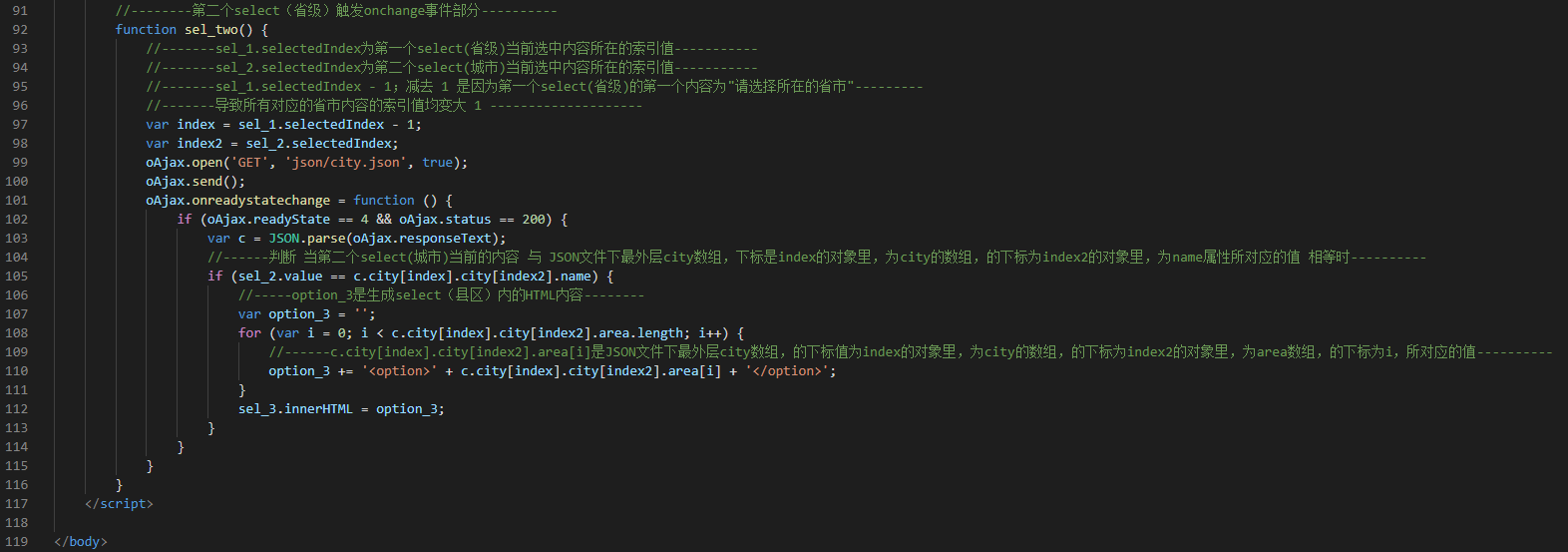
1 <body onload="change()"> 2 <form> 3 <select onchange="sel_one()"> 4 </select> 5 <select onchange="sel_two()"> 6 <option>請選擇所在的城市</option> 7 </select> 8 <select> 9 <option>請選擇所在的縣區</option> 10 </select> 11 </form> 12 <script> 13 //--------獲取所有的select列表,並賦值給變數----------- 14 var select = document.getElementsByTagName('select'); 15 var sel_1 = select[0]; 16 var sel_2 = select[1]; 17 var sel_3 = select[2]; 18 //--------新聲明一個Ajax對象----------- 19 var oAjax = new XMLHttpRequest(); 20 //--------第一個select(省級)內容------- 21 function change() { 22 oAjax.open('GET', 'json/city.json', true); 23 oAjax.send(); 24 oAjax.onreadystatechange = function () { 25 if (oAjax.readyState == 4 && oAjax.status == 200) { 26 var c = JSON.parse(oAjax.responseText); 27 //-----option_1是生成select(省級)內的HTML內容-------- 28 var option_1 = '<option>請選擇所在的省市</option>'; 29 //-----c.city.length是JSON文件下最外層city數組的長度,及它內所有{}對象的個數--------- 30 for (var i = 0; i < c.city.length; i++) { 31 //-----c.city[i].name是JSON文件下最外層city數組,的下標值為i的對象里,為name屬性所對應的值---------- 32 option_1 += '<option>' + c.city[i].name + '</option>'; 33 } 34 sel_1.innerHTML = option_1; 35 } 36 } 37 } 38 //--------第一個select(省級)觸發onchange事件部分---------- 39 function sel_one() { 40 //-------將第一個select(省級)內的"請選擇所在的省市"隱藏掉-------- 41 //-------sel_1.firstElementChild為第一個select(省級)內的第一個子元素節點---->"請選擇所在的省市"------- 42 sel_1.firstElementChild.style.display = 'none'; 43 //-------將第三個select(縣區)的內容重置為"請選擇所在的縣區"---------- 44 sel_3.innerHTML = '<option>請選擇所在的縣區</option>'; 45 //-------sel_1.selectedIndex為第一個select(省級)當前選中內容所在的索引值----------- 46 //-------sel_2.selectedIndex為第二個select(城市)當前選中內容所在的索引值----------- 47 //-------sel_1.selectedIndex - 1;減去 1 是因為第一個select(省級)的第一個內容為"請選擇所在的省市"--------- 48 //-------導致所有對應的省市內容的索引值均變大 1 -------------------- 49 var index = sel_1.selectedIndex - 1; 50 var index2 = sel_2.selectedIndex; 51 oAjax.open('GET', 'json/city.json', true); 52 oAjax.send(); 53 oAjax.onreadystatechange = function () { 54 if (oAjax.readyState == 4 && oAjax.status == 200) { 55 var c = JSON.parse(oAjax.responseText); 56 //------判斷 當第一個select(省級)當前的內容 與 JSON文件下最外層city數組,下標為index的對象里,為name屬性所對應的值 相等時---------- 57 if (sel_1.value == c.city[index].name) { 58 //-----option_2是生成select(城市)內的HTML內容-------- 59 var option_2 = ''; 60 for (var i = 0; i < c.city[index].city.length; i++) { 61 //------c.city[index].city[i].name是JSON文件下最外層city數組,的下標值為index的對象里,為city的數組,的下標為i的對象里,為name屬性所對應的值---------- 62 option_2 += '<option>' + c.city[index].city[i].name + '</option>'; 63 } 64 sel_2.innerHTML = option_2; 65 } 66 //--------81~92行代碼,是為了方便三級聯動------------------------- 67 //------判斷 當第二個select(城市)當前的內容 與 JSON文件下最外層city數組,下標是index的對象里,為city的數組,的下標為index2的對象里,為name屬性所對應的值 相等時---------- 68 if (sel_2.value == c.city[index].city[index2].name) { 69 //-----option_3是生成select(縣區)內的HTML內容-------- 70 var option_3 = ''; 71 for (var i = 0; i < c.city[index].city[index2].area.length; i++) { 72 //------c.city[index].city[index2].area[i]是JSON文件下最外層city數組,的下標值為index的對象里,為city的數組,的下標為index2的對象里,為area數組,的下標為i,所對應的值---------- 73 option_3 += '<option>' + c.city[index].city[index2].area[i] + '</option>'; 74 } 75 sel_3.innerHTML = option_3; 76 } 77 //----------------------------------------------------------------------------------------------- 78 } 79 } 80 } 81 //--------第二個select(省級)觸發onchange事件部分---------- 82 function sel_two() { 83 //-------sel_1.selectedIndex為第一個select(省級)當前選中內容所在的索引值----------- 84 //-------sel_2.selectedIndex為第二個select(城市)當前選中內容所在的索引值----------- 85 //-------sel_1.selectedIndex - 1;減去 1 是因為第一個select(省級)的第一個內容為"請選擇所在的省市"--------- 86 //-------導致所有對應的省市內容的索引值均變大 1 -------------------- 87 var index = sel_1.selectedIndex - 1; 88 var index2 = sel_2.selectedIndex; 89 oAjax.open('GET', 'json/city.json', true); 90 oAjax.send(); 91 oAjax.onreadystatechange = function () { 92 if (oAjax.readyState == 4 && oAjax.status == 200) { 93 var c = JSON.parse(oAjax.responseText); 94 //------判斷 當第二個select(城市)當前的內容 與 JSON文件下最外層city數組,下標是index的對象里,為city的數組,的下標為index2的對象里,為name屬性所對應的值 相等時---------- 95 if (sel_2.value == c.city[index].city[index2].name) { 96 //-----option_3是生成select(縣區)內的HTML內容-------- 97 var option_3 = ''; 98 for (var i = 0; i < c.city[index].city[index2].area.length; i++) { 99 //------c.city[index].city[index2].area[i]是JSON文件下最外層city數組,的下標值為index的對象里,為city的數組,的下標為index2的對象里,為area數組,的下標為i,所對應的值---------- 100 option_3 += '<option>' + c.city[index].city[index2].area[i] + '</option>'; 101 } 102 sel_3.innerHTML = option_3; 103 } 104 } 105 } 106 } 107 </script> 108 109 </body>



