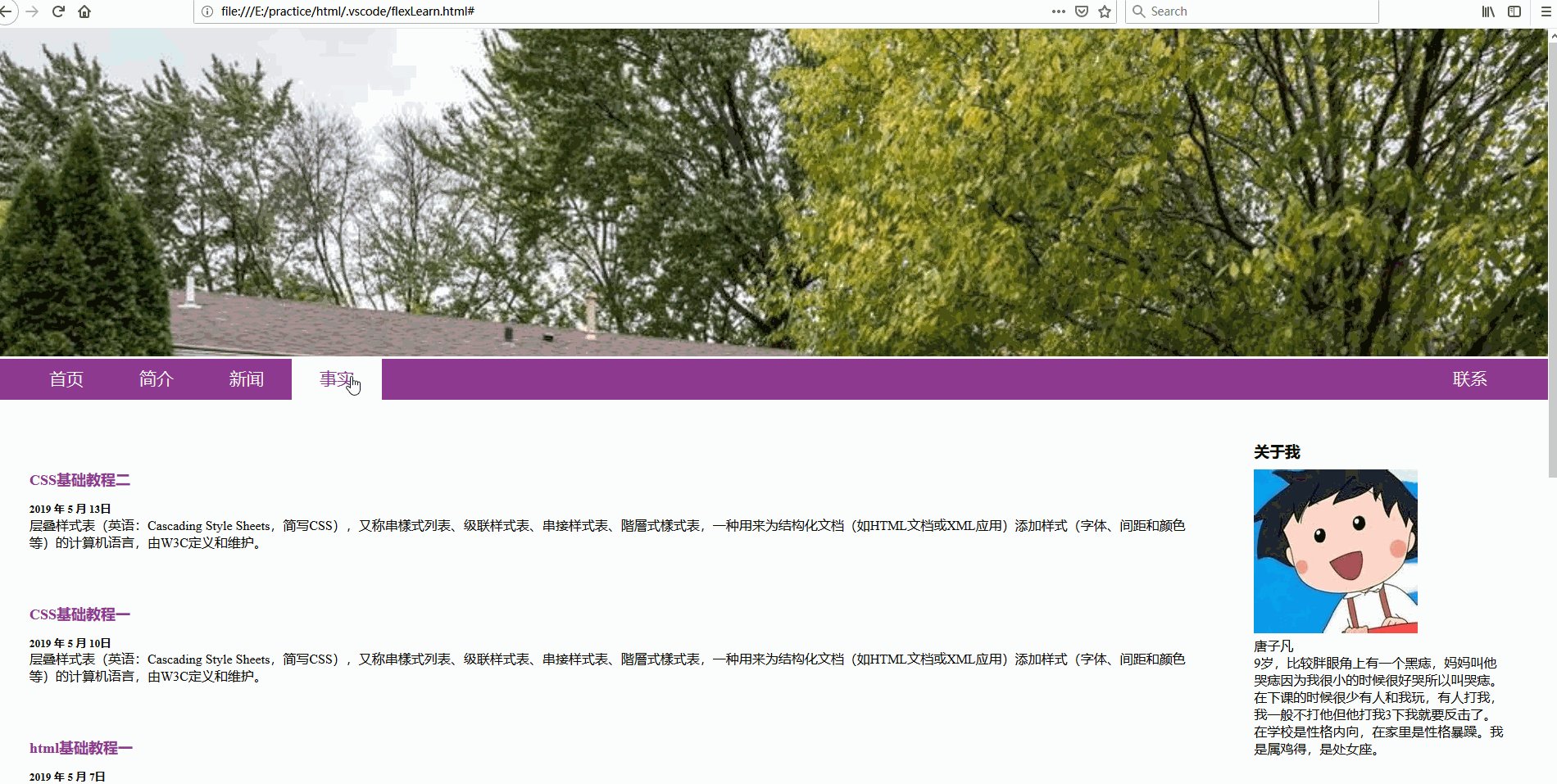
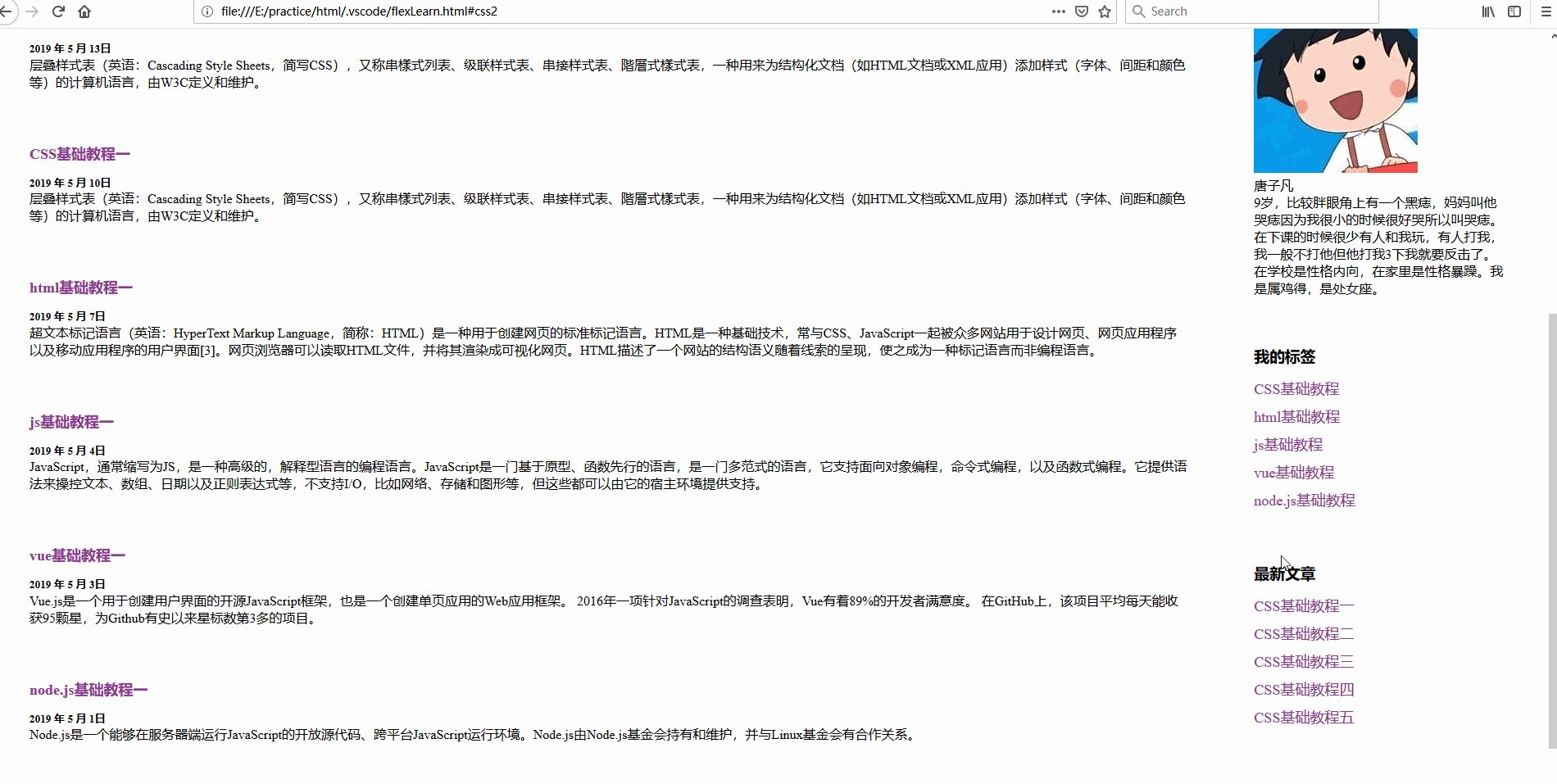
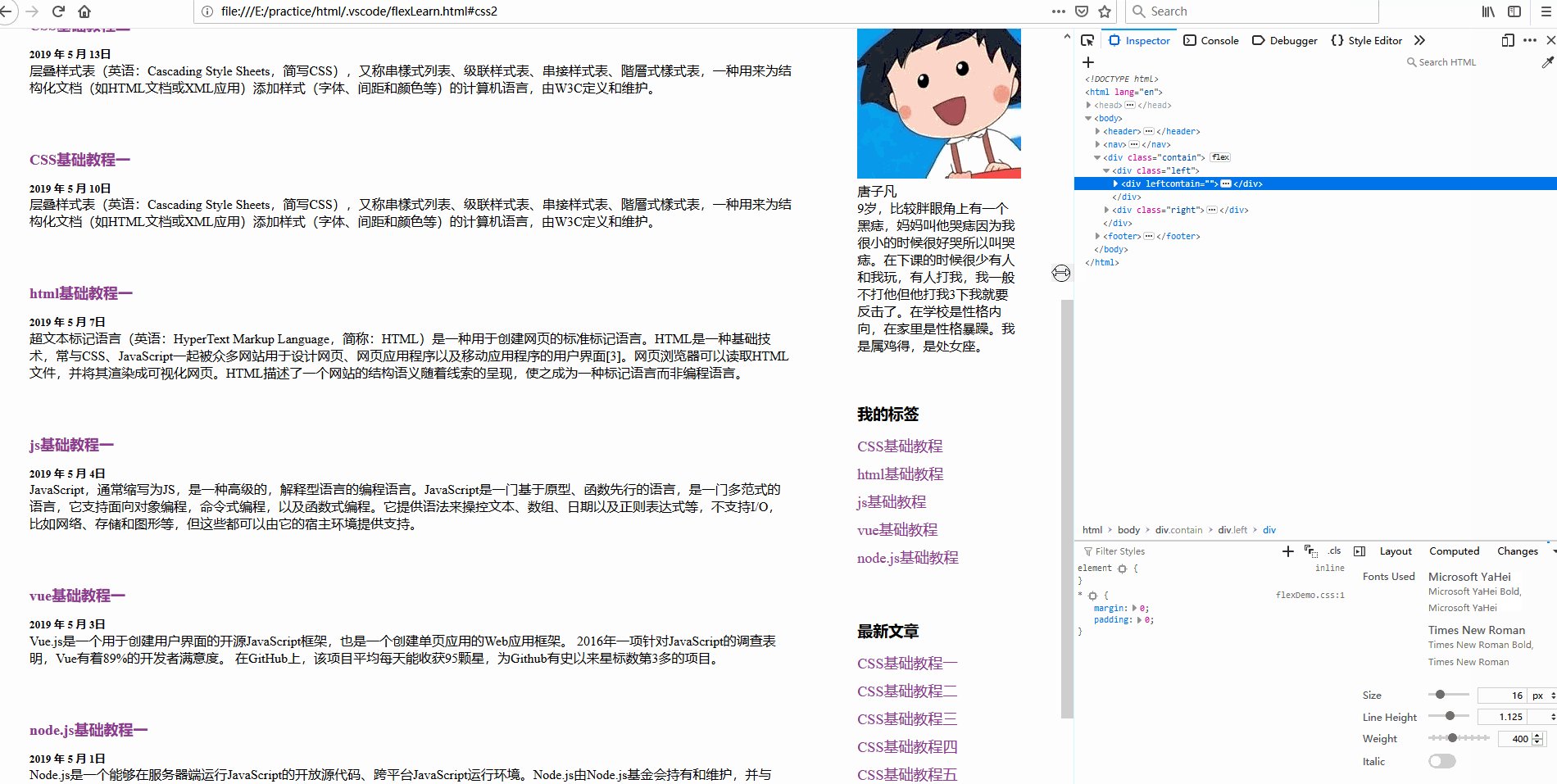
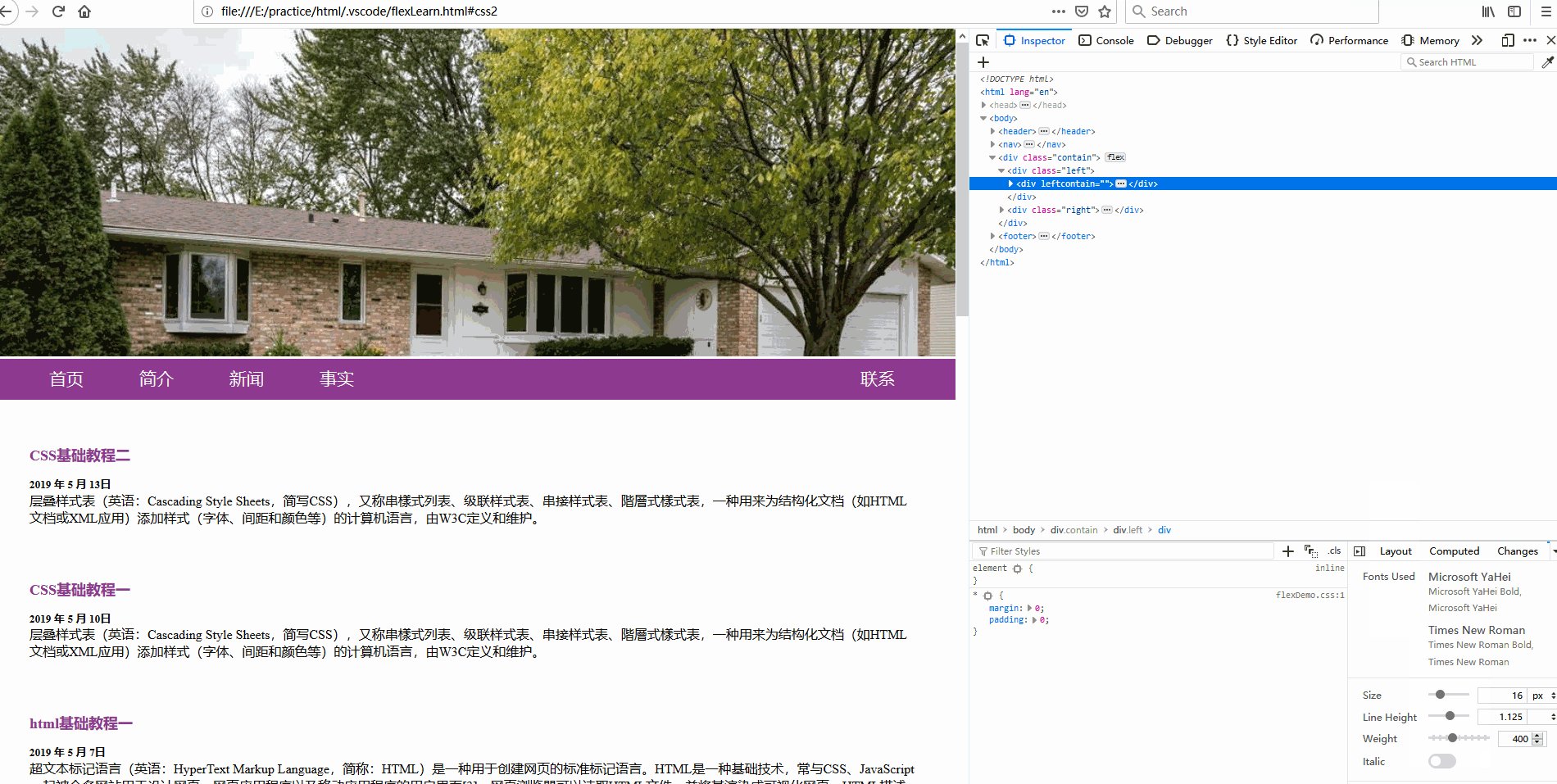
css學習一周後,寫了個基礎博客樣式。 樣式是出來了,但是在寫的過程中感覺css寫的雜亂無章,可能是寫的太少了吧,條例不是很清除,只是在寫的過程 中一個點一個點的套,感覺樣式出來即可,沒有做到由全局出發考慮再到局部,再到細節的考慮。 總共耗時4個小時,寫的時候 html 部分頭腦很清晰,可以做到心中 ...
css學習一周後,寫了個基礎博客樣式。
樣式是出來了,但是在寫的過程中感覺css寫的雜亂無章,可能是寫的太少了吧,條例不是很清除,只是在寫的過程 中一個點一個點的套,感覺樣式出來即可,沒有做到由全局出發考慮再到局部,再到細節的考慮。
總共耗時4個小時,寫的時候 html 部分頭腦很清晰,可以做到心中有數,頁面劃分,標簽的使用感覺很順利成章。
但是在css部分,感覺很差,特別是在佈局上,沒有很好的規劃(主要原因是對各屬性值不太熟悉),不知道該屬性有什麼特征,導致後面的有些屬性加進去後發現前面的影響了,又回頭修改,前面的已修改又要修改其他地方影響的,反反覆復。。。。
望博客園大佬給點技巧
html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>blogDemo</title> <link rel="stylesheet" type="text/css" media="screen" href="flexDemo.css" /> </head> <body> <header> </header> <nav> <li> <ul><a href="#">首頁</a></ul> <ul><a href="#">簡介</a></ul> <ul><a href="#">新聞</a></ul> <ul><a href="#">事實</a></ul> <ul><a href="#">聯繫</a></ul> </li> </nav> <div class="contain"> <div class="left"> <div leftContain> <div class="leftContain"> <h3><a href="#" id="css2">CSS基礎教程二</a></h3> <h5>2019 年 5 月 13日</h5> <p>層疊樣式表(英語:Cascading Style Sheets,簡寫CSS),又稱串樣式列表、級聯樣式表、串接樣式表、階層式樣式表,一種用來為結構化文檔(如HTML文檔或XML應用)添加樣式(字體、間距和顏色等)的電腦語言,由W3C定義和維護。</p> </div> <div class="leftContain"> <h3><a href="#" id="css1">CSS基礎教程一</a></h3> <h5>2019 年 5 月 10日</h5> <p>層疊樣式表(英語:Cascading Style Sheets,簡寫CSS),又稱串樣式列表、級聯樣式表、串接樣式表、階層式樣式表,一種用來為結構化文檔(如HTML文檔或XML應用)添加樣式(字體、間距和顏色等)的電腦語言,由W3C定義和維護。</p> </div> <div class="leftContain"> <h3><a href="#">html基礎教程一</a></h3> <h5>2019 年 5 月 7日</h5> <p>超文本標記語言(英語:HyperText Markup Language,簡稱:HTML)是一種用於創建網頁的標準標記語言。HTML是一種基礎技術,常與CSS、JavaScript一起被眾多網站用於設計網頁、網頁應用程式以及移動應用程式的用戶界面[3]。網頁瀏覽器可以讀取HTML文件,並將其渲染成可視化網頁。HTML描述了一個網站的結構語義隨著線索的呈現,使之成為一種標記語言而非編程語言。</p> </div> <div class="leftContain"> <h3><a href="#">js基礎教程一</a></h3> <h5>2019 年 5 月 4日</h5> <p>JavaScript,通常縮寫為JS,是一種高級的,解釋型語言的編程語言。JavaScript是一門基於原型、函數先行的語言,是一門多範式的語言,它支持面向對象編程,命令式編程,以及函數式編程。它提供語法來操控文本、數組、日期以及正則表達式等,不支持I/O,比如網路、存儲和圖形等,但這些都可以由它的宿主環境提供支持。</p> </div> <div class="leftContain"> <h3><a href="#">vue基礎教程一</a></h3> <h5>2019 年 5 月 3日</h5> <p>Vue.js是一個用於創建用戶界面的開源JavaScript框架,也是一個創建單頁應用的Web應用框架。 2016年一項針對JavaScript的調查表明,Vue有著89%的開發者滿意度。 在GitHub上,該項目平均每天能收穫95顆星,為Github有史以來星標數第3多的項目。</p> </div> <div class="leftContain"> <h3><a href="#">node.js基礎教程一</a></h3> <h5>2019 年 5 月 1日</h5> <p>Node.js是一個能夠在伺服器端運行JavaScript的開放源代碼、跨平臺JavaScript運行環境。Node.js由Node.js基金會持有和維護,並與Linux基金會有合作關係。</p> </div> </div> </div> <div class="right"> <div class="rightContain"> <h3>關於我</h3> <div id="fakeimg"><img src="../img/fakeimg.jpg" alt=""></div> <p>唐子凡<br>9歲,比較胖眼角上有一個黑痣,媽媽叫他哭痣因為我很小的時候很好哭所以叫哭痣。在下課的時候很少有人和我玩,有人打我,我一般不打他但他打我3下我就要反擊了。在學校是性格內向,在家裡是性格暴躁。我是屬雞得,是處女座。</p> </div> <div class="rightContain labelName"> <h3>我的標簽</h3> <ul> <li><a href="#">CSS基礎教程</a></li> <li><a href="#">html基礎教程</a></li> <li><a href="#">js基礎教程</a></li> <li><a href="#">vue基礎教程</a></li> <li><a href="#">node.js基礎教程</a></li> </ul> </div> <div class="rightContain article"> <h3>最新文章</h3> <ul> <li><a href="#css1">CSS基礎教程一</a></li> <li><a href="#css2">CSS基礎教程二</a></li> <li><a href="#">CSS基礎教程三</a></li> <li><a href="#">CSS基礎教程四</a></li> <li><a href="#">CSS基礎教程五</a></li> </ul> </div> </div> </div> <footer> <div class="sitLink"> <ul> <li><a href="#">精選內容</a></li> <li><a href="#">熱門問答</a></li> <li><a href="#">熱門專欄</a></li> <li><a href="#">最新文章</a></li> <li><a href="#">最新活動</a></li> <li><a href="#">幫助中心</a></li> <li><a href="#">服務中心</a></li> <li><a href="#">服務條款</a></li> </ul> </div> <div id="copyright">Copyright © 2011-2019 FlexDemo. 當前呈現版本 19.02.27 <br> 浙ICP備 15555555號-2 浙公網安備 33333333333333號 杭州杭州杭州有限公司版權所有 </div> </footer> </body> </html>
CSS:
* {
margin: 0;
padding: 0;
}
html,body {
width: 100%;
background: #f1f1f1;
}
header {
width: 100%;
height: 400px;
overflow: hidden;
background-image: url(../img/header.jpg);
background-size: cover;
}
/*導航*/
nav {
height: 50px;
background: #8D398F;
margin: 3px auto;
}
nav li {
list-style: none;
margin: 0 40px;
}
nav li ul {
width: 110px;
float: left;
}
nav li ul:last-child {
float: right;
}
nav li ul a {
display: block;
text-decoration: none;
font-size: 21px;
color: #f1f1f1;
text-align: center;
line-height: 50px;
}
nav li ul a:hover {
color: #8D398F;
background-color: #f1f1f1;
}
/*正文兩列*/
.contain{
display: flex;
margin: 10px;
}
.left, .right {
float: left;
margin:0 10px;
}
.right h3, .left h3{
padding: 10px 0;
}
.left {
width: 80%;
padding-top: 30px;
}
.right {
width: 20%;
}
.leftContain, .rightContain {
margin:10px 10px;
background: #fff;
padding: 20px;
}
.right ul {
list-style: none;
}
.labelName a, .article a, .left h3 a{
padding: 5px 0;
display: block;
font-size: 18px;
text-decoration: none;
color: #8D398F;
}
.labelName a:hover, .article a:hover, .left h3 a:hover{
text-decoration: underline;
}
/*footer*/
footer{
margin: 30px 0 0 0;
background: rgb(93, 36, 94);
}
.sitLink{
padding: 20px 0;
width: 100%;
}
.sitLink ul {
text-align: center;
padding: 20px;
list-style: none;
}
.sitLink ul li{
display:inline-block;
width: 100px;
}
.sitLink ul li a{
display: block;
font-size: 14px;
text-decoration: none;
text-align: center;
color: rgb(235, 235, 235);
}
.sitLink ul li a:hover{
text-decoration: underline;
}
#copyright {
color: rgb(172, 172, 172);
text-align: center;
font-size: 13px;
padding-bottom: 20px;
}
/*中間兩列自適應*/
@media screen and (max-width:1200px) {
.contain{
flex-wrap:wrap;
}
.left, .right{
width:100%;
padding: 0;
}
}
結果: