版權聲明:本文為xing_star原創文章,轉載請註明出處! 本文同步自http://javaexception.com/archives/91 背景: 記得很久以前,碰到一個需求場景,需要在Android Dialog中顯示Spinner,用來進行選擇操作。那個時候還很困惑,不知道是否可以這麼搞。 ...
版權聲明:本文為xing_star原創文章,轉載請註明出處!
本文同步自http://javaexception.com/archives/91
背景:
記得很久以前,碰到一個需求場景,需要在Android Dialog中顯示Spinner,用來進行選擇操作。那個時候還很困惑,不知道是否可以這麼搞。抱著試試看的心態,做起了實驗,看起來效果還可行,不過最終還是選用了一個開源項目,效果看起來更棒。
代碼演示:
Spinner在Dialog中的使用,Dialog中關於view的xml佈局。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="16dp"> <Spinner android:id="@+id/spinner" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="2dp" /> <EditText android:id="@+id/edit" android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="8dp" /> </LinearLayout>
dialog初始化,載入,顯示出來的完整代碼(包含對Spinner進行Adapter設置)。
private void showAlertDialog() { View view = LayoutInflater.from(this).inflate(R.layout.dialog_add_notebook, null); Spinner spinner = view.findViewById(R.id.spinner); ArrayAdapter<String> arrayAdapter = new ArrayAdapter<>(this, R.layout.simple_spinner_item, android.R.id.text1, categories); spinner.setAdapter(arrayAdapter); spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() { @Override public void onItemSelected(AdapterView<?> parent, View view, int position, long id) { Toast.makeText(MainActivity.this, "選中的分類是: " + categories.get(position), Toast.LENGTH_LONG).show(); } @Override public void onNothingSelected(AdapterView<?> parent) { } }); new AlertDialog.Builder(this) .setTitle("提示") .setView(view) .setPositiveButton(android.R.string.ok, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); } }) .show(); }
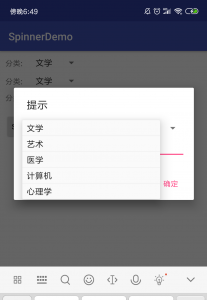
只能說spinner在dialog中,顯示出來的效果一般般,即使通過自定義item佈局,調整padding,感覺效果也不是特別讓人滿意。
截張圖:

在Github上找到一個不錯的項目,https://github.com/Lesilva/BetterSpinner。
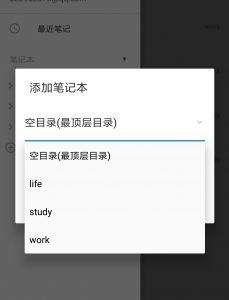
修改代碼,替換為BetterSpinner。
在app/build.gradle中添加
compile ‘com.weiwangcn.betterspinner:library:1.1.0’
xml佈局文件修改為:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="16dp"> <com.weiwangcn.betterspinner.library.material.MaterialBetterSpinner android:id="@+id/spinner" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginBottom="@dimen/activity_vertical_margin" android:hint="@string/notebook_choose_notebook_hint" /> <EditText android:id="@+id/edit" android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="8dp" /> </LinearLayout>
顯示dialog的方法調整為
public void onClickedAddNotebook(final String parentNotebookId, List<Notebook> notebooks) { View view = LayoutInflater.from(mActivity).inflate(R.layout.dialog_add_notebook, null); final EditText mEdit = (EditText) view.findViewById(R.id.edit); final MaterialBetterSpinner spinner = (MaterialBetterSpinner) view.findViewById(R.id.spinner); final List<Notebook> tempNotebooks = new ArrayList<>(); tempNotebooks.clear(); tempNotebooks.addAll(notebooks); Notebook rootNoteBook = new Notebook(); rootNoteBook.setTitle(mActivity.getString(R.string.notebook_default_root_notebook_title)); tempNotebooks.add(0, rootNoteBook); SpinnerArrayAdapter<Notebook> adapter = new SpinnerArrayAdapter<Notebook>(view.getContext(), tempNotebooks) { @Override public String itemToString(Notebook item) { return item.getTitle(); } }; spinner.setAdapter(adapter); spinner.setText(rootNoteBook.getTitle()); new AlertDialog.Builder(mActivity) .setTitle(R.string.add_notebook) .setView(view) .setPositiveButton(R.string.confirm, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); addNotebook(mEdit.getText().toString(), getNotebookId(tempNotebooks, spinner.getText().toString())); } }) .show(); }
細微之處的api有所變化,用法大多差不多,看一下最終的預覽效果,覺得還是挺materialDesign風的。