環境: 前端 vue ip地址:192.168.1.205 後端 springboot2.0 ip地址:192.168.1.217 主要開發後端。 問題: 首先登陸成功時將用戶存在session中,後續請求在將用戶從session中取出檢查。後續請求取出的用戶都為null。 解決過程: 首先發現se ...
環境:
前端 vue ip地址:192.168.1.205
後端 springboot2.0 ip地址:192.168.1.217
主要開發後端。
問題:
首先登陸成功時將用戶存在session中,後續請求在將用戶從session中取出檢查。後續請求取出的用戶都為null。
解決過程:
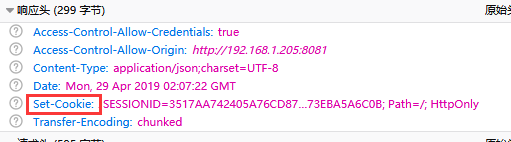
首先發現sessionID不一致,導致每一次都是新的會話,當然不可能存在用戶了。然後發現cookie瀏覽器不能自動保存,伺服器響應set-cookie了

搜索問題,發現跨域,伺服器響應的setCookie瀏覽器無法保存,而且就算保存了功能變數名稱不同也不能攜帶。
第一步:
後臺添加過濾器,因為前後端分離,不可能每個方法都寫一遍,所以添加過濾器統一處理。
package com.test.filter; import javax.servlet.*; import javax.servlet.annotation.WebFilter; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; @WebFilter(urlPatterns = "/*", filterName = "CORSFilter") public class CORSFilter implements Filter { @Override public void destroy() { } /** * 此過濾器只是處理跨域問題 * @param servletRequest * @param servletResponse * @param chain * @throws ServletException * @throws IOException */ @Override public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain chain) throws ServletException, IOException { HttpServletRequest req = (HttpServletRequest) servletRequest; HttpServletResponse resp = (HttpServletResponse) servletResponse; String origin = req.getHeader("Origin"); if(origin == null) { origin = req.getHeader("Referer"); } resp.setHeader("Access-Control-Allow-Origin", origin);//這裡不能寫*,*代表接受所有功能變數名稱訪問,如寫*則下麵一行代碼無效。謹記 resp.setHeader("Access-Control-Allow-Credentials", "true");//true代表允許攜帶cookie chain.doFilter(servletRequest,servletResponse); } @Override public void init(FilterConfig filterConfig) throws ServletException { } }
springboot2.配置過濾器時,啟動類必須加上@ServletComponentScan才會載入過濾器
@SpringBootApplication @EnableTransactionManagement(order = 10) @ServletComponentScan public class Application { public static void main(String[] args) { SpringApplication.run(Application.class, args); } }
然後前端配置
使用vue.resource發送請求時配置如下:
main.js中 Vue.http.options.xhr = { withCredentials: true }
使用vue.axios發送請求時配置如下: axios.defaults.withCredentials = true; jquery請求帶上 xhrFields: {withCredentials: true}, crossDomain: true; $.ajax({ type: "post", url: "", xhrFields: {withCredentials: true}, crossDomain: true, data: {username:$("#username").val()}, dataType: "json", success: function(data){ } });
此時問題已解決。
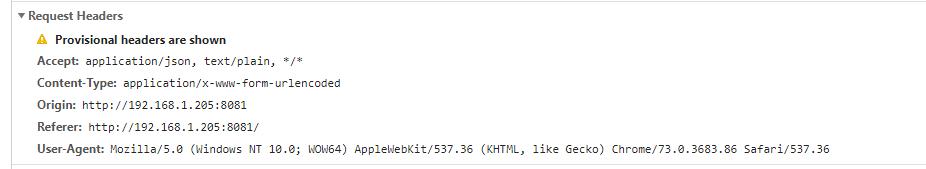
但我查看請求時,還是沒有帶cookie,太糾結於這一點了。以至於查看全部cookie時突然明白了。

沒有帶cookie。
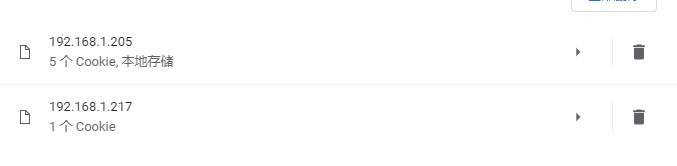
瀏覽器全部cookie

已經有伺服器的cookie了。當向伺服器發送請求時,會攜帶cookie,證明是同一會話。
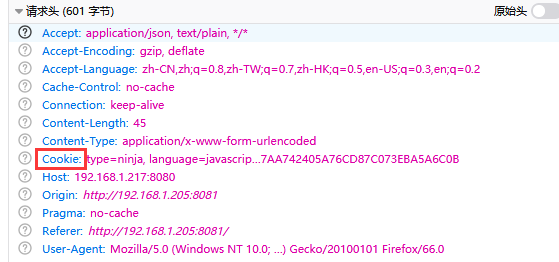
發現火狐的請求頭中存在cookie,不知道為什麼谷歌的請求頭不顯示,不明白。望解答。

參考文章:
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Set-Cookie
https://brockallen.com/2012/06/28/cors-support-in-webapi-mvc-and-iis-with-thinktecture-identitymodel/
https://blog.csdn.net/czhphp/article/details/65628977
https://blog.csdn.net/liyuling52011/article/details/80013725
https://blog.csdn.net/lililidahaoren/article/details/79566968
https://blog.csdn.net/zhouziyu2011/article/details/61200943
https://blog.csdn.net/onion_ye/article/details/78226237
https://segmentfault.com/q/1010000007643919
https://segmentfault.com/a/1190000009208644?utm_source=tag-newest
https://blog.csdn.net/h1059141989/article/details/83787791
https://segmentfault.com/q/1010000011994975
https://blog.csdn.net/qa60014359/article/details/86511588


