基於ASP.NET MVC 實現layui富文本編輯器圖片展示 ...
先看看視圖層
在視圖層,使用的是視圖助手--HtmlHelper,代替我們網頁中傳統的表單標簽元素,其中的m代表實體模型。通過視圖助手,為我們生成id和name屬性相同的textarea標簽。
備註:
在ASP.NET MVC中,能提交表單數據的元素(各種類型的input標簽,textarea等),其屬性name的值於實體模型中的屬性名相同時,傳遞到控制器中的實體模型或參數,會自動進行映射,方便前端到後臺的數據傳遞。
1 <div class="layui-row"> 2 <div class="layui-col-xs12"> 3 <div class="layui-form-item layui-form-text"> 4 @Html.LabelFor(m=>m.Introduce,new {@class="layui-form-label"}) 5 <div class="layui-input-block"> 6 @Html.TextAreaFor(m=>m.Introduce)@*<textarea id="Introduce" name="Introduce"></textarea>等同*@ 7 </div> 8 </div> 9 </div> 10 </div>
js調用layui的富文本編輯器:
1 <script type="text/javascript"> 2 layui.use('layedit', 3 function () { 4 var layedit=layui.layedit; 5 //配置圖片介面 6 //註意:layedit.set 一定要放在 build 前面,否則配置全局介面將無效。 7 layedit.set({ 8 uploadImage: { 9 url: '/Course/UploadEditImg' //介面url 10 , type: 'post' //預設post 11 } 12 }); 13 //建立富文本編輯器,更多設置,看layui文檔,這裡只是核心要點 14 layedit.build('Introduce');//build方法參數為id所對應的值,註意,此處不能加#符號! 15 } 16 17 </script>
以上是前端部分,要想實現在layui富文本編輯器中顯示圖片,看如下後臺代碼:
實體結果類.layui的接受的值不支持大寫,所以屬性全小寫,這是根據layui,edit圖片上傳返回結果來編寫的此結果類。
1 using System.Collections.Generic; 2 3 namespace LayuiMvc.Common.Result 4 { 5 public class EditorDataResult 6 { 7 public int code { get; set; } 8 9 public string msg { get; set; } 10 11 public Dictionary<string,string> data { get; set; } 12 } 13 }
控制器如下:
要引用的命名空間沒展示,只抽取了有關富文本的內容!
1 //富文本編輯器圖片上傳 2 public ActionResult UploadEditImg(HttpPostedFileBase file) 3 { 4 EditorDataResult editorResult=new EditorDataResult(); 5 if (file!=null&&!string.IsNullOrEmpty(file.FileName)) 6 { 7 string saveAbsolutePath = Server.MapPath("~/CourseImages/EditorImages"); 8 string saveFileName = Guid.NewGuid().ToString("N") + "_" + file.FileName; 9 string fileName = Path.Combine(saveAbsolutePath, saveFileName); 10 file.SaveAs(fileName); 11 editorResult.code = 0; 12 editorResult.msg = "圖片上傳成功!"; 13 editorResult.data=new Dictionary<string, string>() 14 { 15 {"src","/CourseImages/EditorImages/"+saveFileName }, 16 {"title","圖片名稱" } 17 }; 18 } 19 else 20 { 21 editorResult.code = 1; 22 editorResult.msg = "圖片上傳失敗!"; 23 editorResult.data=new Dictionary<string, string>() 24 { 25 {"src","" } 26 }; 27 } 28 JavaScriptSerializer jss=new JavaScriptSerializer(); 29 string data = jss.Serialize(editorResult);//轉換為Json格式! 30 31 return Json(data); 32 }
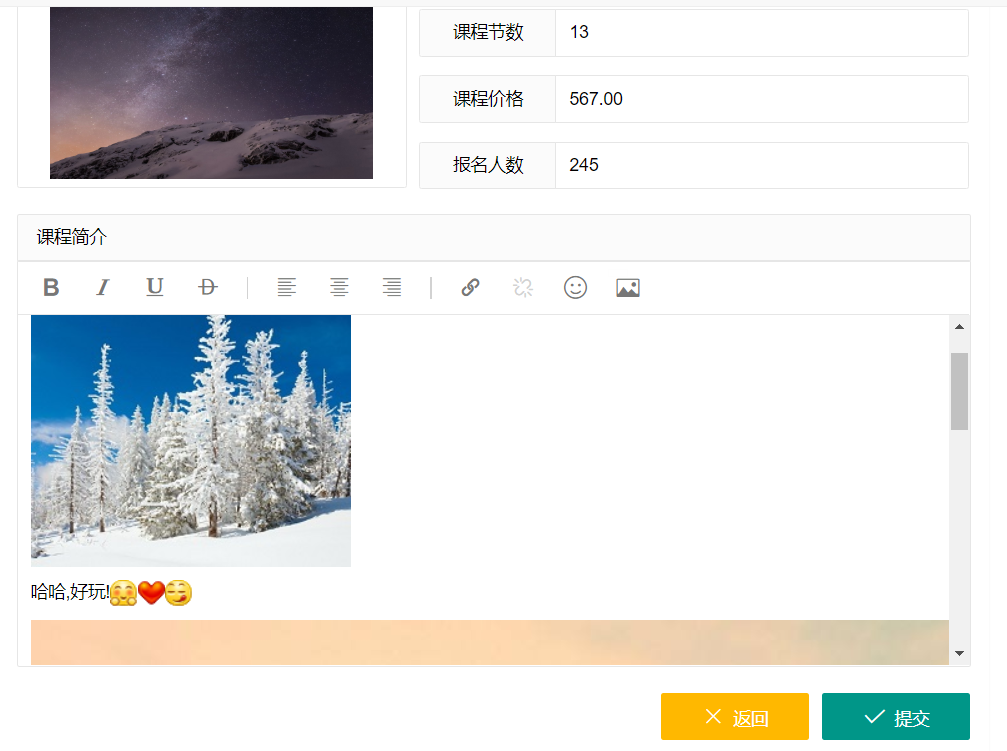
展示一下結果!