想自己用 js寫一個原生的ajax請求,訪問本地文件,json/txt。但是demo,寫了一個後,發現 原來是跨域了。 js 寫的原生ajax 請求代碼如下 html代碼 將獲取的txt 文件 展示出來 通過 AJAX 改變內容 js 代碼 function loadX (){ / 老版本的 Int ...
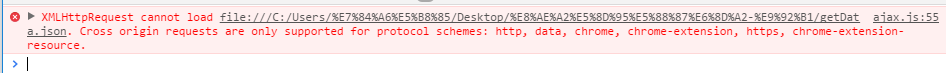
想自己用 js寫一個原生的ajax請求,訪問本地文件,json/txt。但是demo,寫了一個後,發現

原來是跨域了。
js 寫的原生ajax 請求代碼如下html代碼
js 代碼
function loadX (){
/* 老版本的 Internet Explorer (IE5 和 IE6)使用 ActiveX 對象:
variable=new ActiveXObject("Microsoft.XMLHTTP");
為了應對所有的現代瀏覽器,包括 IE5 和 IE6,請檢查瀏覽器是否支持 XMLHttpRequest 對象。
如果支持,則創建 XMLHttpRequest 對象。如果不支持,則創建 ActiveXObject :*/
var xmlhttp;
if(window.XMLHttpRequest){
xmlhttp = new XMLHttpRequest(); //IE7,FireFox,Chrome,OPera,Safari
}else{
xmlhttp = new ActiveXobject('Microsoft.xmlHTTP'); // IE6,IE5
}
/* 屬性 描述
onreadystatechange 存儲函數(或函數名),每當 readyState 屬性改變時,就會調用該函數。
readyState 存有 XMLHttpRequest 的狀態。從 0 到 4 發生變化。
0: 請求未初始化
1: 伺服器連接已建立
2: 請求已接收
3: 請求處理中
4: 請求已完成,且響應已就緒
status 200: "OK"
404: 未找到頁面
onreadystatechange 事件中,我們規定當伺服器響應已做好被處理的準備時所執行的任務。
當 readyState 等於 4 且狀態為 200 時,表示響應已就緒:*/
// 根據 readyState 值不同,代表響應狀態 的進程
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState==0){
alert(0)
}
else if (xmlhttp.readyState==1){
alert(1)
}
else if (xmlhttp.readyState==2){
alert(2)
}
else if (xmlhttp.readyState==3){
alert(3)
}
else if (xmlhttp.readyState==4 && xmlhttp.status==200){
alert(4)
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open('GET','text.txt',true);
xmlhttp.send();
}txt 文本內的內容
網上查找了方法,可以用jsonp 。於是又去找jsonp 的文檔
1.jsonp簡介
json 是一種數據格式
jsonp 是一種數據調用的方式。
1)什麼是jsonp
為了便於客戶端使用數據,逐漸形成了一種非正式傳輸協議,人們把它稱作JSONP,該協議的一個要點就是允許用戶傳遞一個callback參數給服務端,然後服務端返回數據時會將這個callback參數作為函數名來包裹住JSON數據,這樣客戶端就可以隨意定製自己的函數來自動處理返回數據了。
JSONP的優點是:它不像XMLHttpRequest對象實現的Ajax請求那樣受到同源策略的限制;它的相容性更好,在更加古老的瀏覽器中都可以運行,不需要XMLHttpRequest或ActiveX的支持;並且在請求完畢後可以通過調用callback的方式回傳結果。
2)與ajax的區別
1、ajax和jsonp這兩種技術在調用方式上“看起來”很像,目的也一樣,都是請求一個url,然後把伺服器返回的數據進行處理,因此jQuery和ext等框架都把jsonp作為ajax的一種形式進行了封裝;
2、但ajax和jsonp其實本質上是不同的東西。ajax的核心是通過XmlHttpRequest獲取非本頁內容,而jsonp的核心則是動態添加script標簽來調用伺服器提供的js腳本。
3、所以說,其實ajax與jsonp的區別不在於是否跨域,ajax通過服務端代理一樣可以實現跨域,jsonp本身也不排斥同域的數據的獲取。
4、還有就是,jsonp是一種方式或者說非強制性協議,如同ajax一樣,它也不一定非要用json格式來傳遞數據,如果你願意,字元串都行,只不過這樣不利於用jsonp提供公開服務。
總而言之,jsonp不是ajax的一個特例,儘管jquery等把jsonp封裝進了ajax,也不能改變這一點。
- 自己使用jsonp 調用本地文件的demo

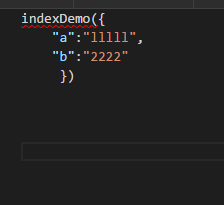
index.json 中內容

這樣列印出來的內容就是這樣的