上一章做了柱形圖,https://www.cnblogs.com/littleSpill/p/10835041.html 這一章做散點圖。 散點圖(Scatter Chart),通常是一橫一豎兩個坐標軸,數據是一組二維坐標,分別對應兩個坐標軸,與坐標軸對應的地方打上點。由此可以猜到,需要的元素包括c ...
上一章做了柱形圖,https://www.cnblogs.com/littleSpill/p/10835041.html 這一章做散點圖。 散點圖(Scatter Chart),通常是一橫一豎兩個坐標軸,數據是一組二維坐標,分別對應兩個坐標軸,與坐標軸對應的地方打上點。由此可以猜到,需要的元素包括circle(圓)和axis(坐標軸)。需要進行可視化的數據有:
1 //圓心數據
2 var center = [
3 [0.5,0.5],[0.7,0.8],[0.4,0.9],
4 [0.11,0.32],[0.88,0.25],[0.75,0.12],
5 [0.5,0.1],[0.2,0.3],[0.4,0.1],[0.6,0.7]
6 ]
然後定義一個SVG的繪製區域:
1 //定義一個svg的繪製區域。
2 var width = 600; //svg繪製區域的寬度
3 var height = 500; //svg繪製區域的高度
4
5 var svg = d3.select("#body") //選擇id為body的div
6 .append("svg") //在<body>中添加<avg>
7 .attr("width",width) //設定<svg>的寬度屬性
8 .attr("height",height) //設定<svg>的高度屬性
數組中的每一項都是一個數組,子數組的第一項表示x值,第二項表示y值。實際應用中x軸和y軸可能對應著不同的意義,單位也可能不同。比如人口-GDP、煙齡-肺癌率等。這些數據都不可能直接用像素作單位來繪製,因為類似(0.5,0.5)、(0.7,0.8)這樣的位置,即便繪製了也會看到圓都擠到一塊,分不清彼此。因此要先使用比例尺將它們放大。
1 //定義比例尺
2 //x軸寬度
3 var xAxisWidth = 300;
4 //y軸寬度
5 var yAxisWidth = 300;
6 //x軸比例尺
7 var xScale = d3.scale.linear() //創建一個線性比例尺
8 .domain([0,1.2*d3.max(center,function(d){ //設定定義域
9 return d[0]
10 })])
11 .range([0,xAxisWidth]) //設定值域
12 //y軸比例尺
13 var yScale = d3.scale.linear() //創建一個線性比例尺
14 .domain([0,1.2*d3.max(center,function(d){ //設定定義域
15 return d[1]
16 })])
17 .range([0,yAxisWidth]) //設定值域
xAxisWidth和yAxisWidth可以根據需求設定。要註意,兩個比例尺都是線性比例尺,在設定定義域domain時,使用了d3.max(),這是一個求數組最大值的函數。詳情見https://www.cnblogs.com/littleSpill/p/10793275.html對於x軸的比例尺來說,這裡的意思是,相對於center數組的每一項,返回其子數組的第一項(d[0])組成一個新的數組,然後再求最大值。最大值前面乘了一個1.2,這是為了使得散點圖不會有某一點存在於坐標軸的邊緣上。 下麵在SVG中繪製圖形,先繪製圓:
1 //在svg中繪製圖形,先繪製圓
2 //外邊框
3 var padding = {top:30,right:30,bottom:100,left:100};
4 //繪製圓
5 var circle = svg.selectAll("circle")
6 .data(center) //綁定數據
7 .enter() //獲取enter部分
8 .append("circle") //
9
10 .attr("fill","goldEnrod") //設置顏色
11 .attr("cx",function(d){ //設置圓心的x坐標
12 return padding.left + xScale(d[0])
13 })
14 .attr("cy",function(d){ //設置圓心的y坐標
15 return height-padding.bottom-yScale(d[1])
16 })
17 .attr("r",5) //設置圓的半徑
註意上面代碼的粗體字部分,分別使用x軸和y軸的比例尺放大數據。 最後定義坐標軸:
1 //定義坐標軸
2 //x軸
3 var xAxis = d3.svg.axis() //創建一個預設的新坐標軸
4 .scale(xScale) //設定坐標軸的比例尺
5 .orient("bottom") //設定坐標軸的方向
6
7
8 yScale.range([yAxisWidth,0]) //重新設置y軸比例尺的值域,與原來的相反
9
10 //y軸
11 var yAxis = d3.svg.axis() //創建一個預設的新坐標軸
12 .scale(yScale) //設定坐標軸的比例尺
13 .orient("left") //設定坐標軸的方向
14
15 //添加x軸和平移
16 svg.append("g") //在svg中添加一個包含坐標軸各元素的g元素
17 .attr("class","axis") //定義class名
18 .attr("transform","translate("+padding.left+","+(height-padding.bottom)+")") //將x軸進行平移
19 .call(xAxis) //將自身作為參數傳遞給xAxis函數
20
21 //設置y軸和平移
22 svg.append("g") //在svg中添加一個包含坐標軸各元素的g元素
23 .attr("class","axis") //定義class名
24 .attr("transform","translate("+padding.left+","+(height-padding.bottom-yAxisWidth+")")) //將y軸進行平移
25 .call(yAxis)
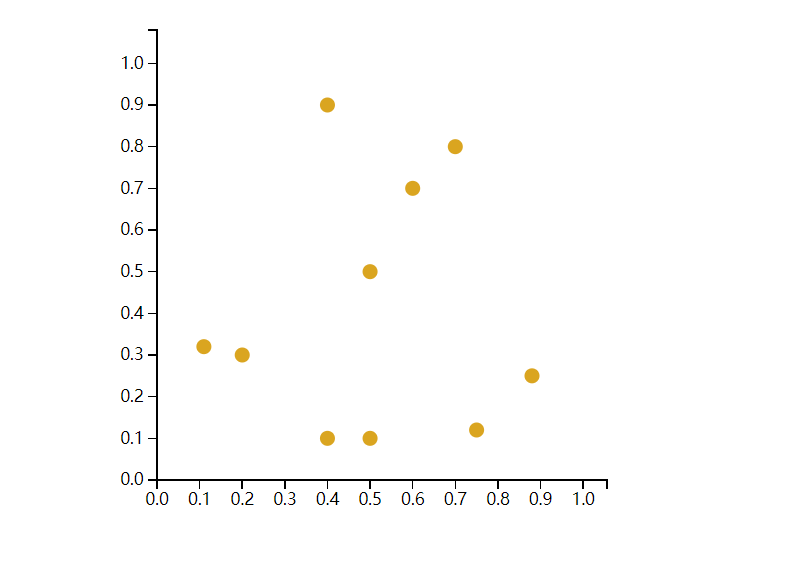
看一下效果圖:
 完整代碼:
完整代碼:
1 import React, { Component } from 'react';
2 import * as d3 from 'd3'
3 class ScatterChart extends Component {
4 constructor(props) {
5 super(props);
6 this.state = {}
7 }
8
9 componentDidMount(){
10 this.oneMethod()
11 }
12
13 oneMethod(){
14
15 //圓心數據
16 var center = [
17 [0.5,0.5],[0.7,0.8],[0.4,0.9],
18 [0.11,0.32],[0.88,0.25],[0.75,0.12],
19 [0.5,0.1],[0.2,0.3],[0.4,0.1],[0.6,0.7]
20 ]
21
22 //定義一個svg的繪製區域。
23 var width = 600; //svg繪製區域的寬度
24 var height = 500; //svg繪製區域的高度
25
26 var svg = d3.select("#body") //選擇id為body的div
27 .append("svg") //在<body>中添加<avg>
28 .attr("width",width) //設定<svg>的寬度屬性
29 .attr("height",height) //設定<svg>的高度屬性
30
31 //定義比例尺
32 //x軸寬度
33 var xAxisWidth = 300;
34 //y軸寬度
35 var yAxisWidth = 300;
36 //x軸比例尺
37 var xScale = d3.scale.linear() //創建一個線性比例尺
38 .domain([0,1.2*d3.max(center,function(d){ //設定定義域
39 return d[0]
40 })])
41 .range([0,xAxisWidth]) //設定值域
42 //y軸比例尺
43 var yScale = d3.scale.linear() //創建一個線性比例尺
44 .domain([0,1.2*d3.max(center,function(d){ //設定定義域
45 return d[1]
46 })])
47 .range([0,yAxisWidth]) //設定值域
48
49 //在svg中繪製圖形,先繪製圓
50 //外邊框
51 var padding = {top:30,right:30,bottom:100,left:100};
52 //繪製圓
53 var circle = svg.selectAll("circle")
54 .data(center) //綁定數據
55 .enter() //獲取enter部分
56 .append("circle") //
57
58 .attr("fill","goldEnrod") //設置顏色
59 .attr("cx",function(d){ //設置圓心的x坐標
60 return padding.left + xScale(d[0])
61 })
62 .attr("cy",function(d){ //設置圓心的y坐標
63 return height-padding.bottom-yScale(d[1])
64 })
65 .attr("r",5) //設置圓的半徑
66
67 //定義坐標軸
68 //x軸
69 var xAxis = d3.svg.axis() //創建一個預設的新坐標軸
70 .scale(xScale) //設定坐標軸的比例尺
71 .orient("bottom") //設定坐標軸的方向
72
73
74 yScale.range([yAxisWidth,0]) //重新設置y軸比例尺的值域,與原來的相反
75
76 //y軸
77 var yAxis = d3.svg.axis() //創建一個預設的新坐標軸
78 .scale(yScale) //設定坐標軸的比例尺
79 .orient("left") //設定坐標軸的方向
80
81 //添加x軸和平移
82 svg.append("g") //在svg中添加一個包含坐標軸各元素的g元素
83 .attr("class","axis") //定義class名
84 .attr("transform","translate("+padding.left+","+(height-padding.bottom)+")") //將x軸進行平移
85 .call(xAxis) //將自身作為參數傳遞給xAxis函數
86
87 //設置y軸和平移
88 svg.append("g") //在svg中添加一個包含坐標軸各元素的g元素
89 .attr("class","axis") //定義class名
90 .attr("transform","translate("+padding.left+","+(height-padding.bottom-yAxisWidth+")")) //將y軸進行平移
91 .call(yAxis) //將自身作為參數傳遞給yAxis函數
92
93 }
94
95 render() {
96 return (
97 <div id="body" >
98
99 </div>
100 );
101 }
102 }
103
104 export default ScatterChart;
散點圖就做完了。 接下來會給大家介紹繪製顏色和一些生成器。



